潮汕揭阳疫情最新消息移动网站如何优化排名
git stash的使用方法
应用场景
当我们在开发一个新功能的时候,或者开发到一半,然后就收到了线上master 出现了bug,当分支开发已经进行了或者进行到一半了,这时怎么办呢?
这时解决方案有两种:一种是先先将当前开发种的代码提交到分支上去,虽然可以解决问题但是不妥。第二个分案切换一个新的分支明显也不妥。
git stash 初识
git stash 命令恰好可以解决这个问题,可以将当前 【未提交 add . || git add 命令执行前的修改】==【工作区的修改和暂存区的修改先暂时粗存起来】 ,这样后工作区就干净了,可以直接切换到master分支下拉拉代码修改了,修改完bug后,重新切换到刚刚 还在开发中的分支,执行 git stash pop 命令将之前存储的修改取出来继续开发。
基本使用
git stash 命令将当前工作目录的修改或者暂存区修改的保存的命令。
它会将当前未提交的更改保存到一个临时的存储区域,方便切换分支或者更改其他功能时,能回到当前工作状态。
PS D:\work\DSP\xxxx-web> git stash
Saved working directory and index state WIP on bin0705: 935b6e2 xxxxx
git stash 查看工作区就很干净
PS D:\work\DSP\xxx-web> git status
On branch bin0705
Your branch is up to date with 'origin/bin0705'.nothing to commit, working tree clean
通过 git stash list 命令用于或者当前存储区(stash )中的所有暂存记录。会显示 每个暂存记录的唯一标识(stash@{n}) 以及描述信息
PS D:\work\DSP\xxx-web> git stash list
stash@{0}: WIP on bin0705: 935b6e2 xxxxxxxxxxxx//git stash list 每条描述信息的解释
stash@{0}: WIP on bin0705: 935b6e2 xxxxxxxxxxxx
stash@{0}: WIP on bin0705>[分支]: 935b6e2>[最近一次的commitID] xxxxxxxxxxxx>[最近一次的提交信息==最近一次commit 的信息]
git stash save “描述信息”
用于将当前工作目录开发的代码和暂存区的修改保存到一个新的暂存记录中。于git stash 不同的是它允许提供一个描述信息来标识改暂存记录。
git stash save 这个命令在git 2.13版本后被弃用了,推荐使用 git stash push -m “描述信息”
git version 查看 当前安装的git 版本
git version 2.35.1.windows.2
git stash save "描述信息"
git stash push
1、不添加描述信息
git stash push 正常使用就行
2、添加描述信息:
git stash push -m “描述信息”
git stash save 的新替换语法,使用方式跟git stash save 一样
PS D:\work\DSP\xxx-web> git stash push -m '测试新git stash push 这个新语法'
Saved working directory and index state On bin0705: 测试新git stash push 这个新语法
PS D:\work\DSP\xxx-web> git stash list
stash@{0}: On bin0705: 测试新git stash push 这个新语法
查看git stash push 添加的存储
PS D:\work\DSP\xxx-web> git stash list
stash@{0}: On bin0705: 测试新git stash push 这个新语法
3、保存指定文件或路径的修改
git stash push <file-path>
取出存储
1、git stash apply stash@{index} 取出指定 index 的存储的修改到工作区
git stash apply stash@{index}这个命令如果不行的话就使用这个语法
git stash apply 1
git stash apply stash@{index} 无效的错误
fatal: unknown subcommand: stash@usage: git stash list [<options>]or: git stash show [<options>] [<stash>]or: git stash drop [-q|--quiet] [<stash>]or: git stash ( pop | apply ) [--index] [-q|--quiet] [<stash>]or: git stash branch <branchname> [<stash>]or: git stash clearor: git stash [push [-p|--patch] [-S|--staged] [-k|--[no-]keep-index] [-q|--quiet][-u|--include-untracked] [-a|--all] [-m|--message <message>][--pathspec-from-file=<file> [--pathspec-file-nul]][--] [<pathspec>...]]or: git stash save [-p|--patch] [-S|--staged] [-k|--[no-]keep-index] [-q|--quiet][-u|--include-untracked] [-a|--all] [<message>]
2、git stash drop [index] 将指定index的存储从存储记录列表中删除
git stash drop stash效果:
PS D:\work\DSP\xxxxx-web> git stash drop 0
Dropped refs/stash@{0} (717810cda5783b0ab14bc5a91ef4904eee82ed86)
找不到了:
PS D:\work\DSP\xxxxx-web> git stash list
PS D:\work\DSP\xxxxx-web>
3、git stash apply 取出最近一次修改但是不删除
git stash apply
取出后,不会影响存储区列表

4、git stash pop 取出最近一条并删除列表中记录
git stash pop 取出最近一次存储的修改到工作区,并且同时将该取出的存储记录从列表删除
取出存储发现取错了怎么办
取出存储发现取出了怎么办,又忘记使用描述怎么办,那么多存储记录,又没描述,都不知道该存储记录是干什么的,又不能通过重新取出存储的命令【会出现取出存储合并】,又没有退出的命令,又不能删除。
解决方法:
将当前取出的存储重新存进去,虽然会导致重复的,可以将重复的删除
git stash push -m '隐藏66'
建议使用取出存储的时候命令顺序
//不同git版本命令有所差异
git stash pop stash@{2} 或 git stash pop 1 // 取出指定标识的存储,并将其标识的存储从列表中删除,如果只有一个使用 git stash pop 就可以了。//这样即使取错了可以重新存储,又不会导致存储列表出现重复
git stash push -m '隐藏66'
删除所有暂存区记录
git stash clear 命令,可以清除暂存区的所有暂存记录,并且无法恢复。
在智次git stash clear 命令之前,请确保你已经备份了需要保留的暂存记录,因为一旦清除,暂存记录将无法恢复
PS D:\work\DSP\xxxx-web> git stash clear
PS D:\work\DSP\xxxx-web> git stash list
PS D:\work\DSP\xxxx-web>
git stash 查看内容
1、查看最近的暂存记录的更改内容
git stash show
效果:
PS D:\work\DSP\xxxxx-web> git stash showsrc/views/febs/xxxxx/xxxxx/index.vue | 2 +-1 file changed, 1 insertion(+), 1 deletion(-)
PS D:\work\DSP\xxxxx-web>
2、查看特定暂存记录(通过标识符)的更改内容
git stash show stash@{2}
// 跟上面效果一样,只不过是指定存储区的下标而已
PS D:\work\DSP\xxxxx-web> git stash show 0src/views/xxxxx/xxxxx/xxxxx/index2.vue | 2 +-1 file changed, 1 insertion(+), 1 deletion(-)
PS D:\work\DSP\xxxxx-web>
3、显示更详细的暂存记录信息(包括文件差异)
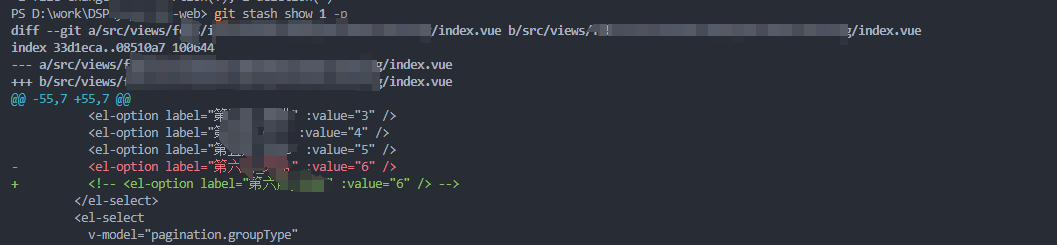
git stash show -p 命令显示更加详细的修改