allintitle:湛江网站建设 seo怎样进行seo推广
什么是Vue脚手架?
在学习初期,我们的项目往往需要借助webpack、vite等打包工具配置Vue的开发环境,但是在真实开发中我们不可能每个项目从头来完成所有的webpack配置,这样显得开发的效率会大大的降低;
所有的真实开发中,我们通常会使用脚手架来创建一个项目,Vue项目我们使用的是Vue脚手架
Vue cli已经内置了webpack相关的配置,我们不需要从零来配置
Vue-cli的安装和使用
安装Vue Cli (全局安装),在任意地方都可以通过vue命令来创建项目
npm install @vue/cli -g
升级Vue Cli(如果是比较旧的版本,可以通过下面的命令来升级
npm update @vue/cli -g
通过Vue的命令创建项目
vue create 项目名称
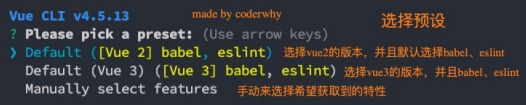
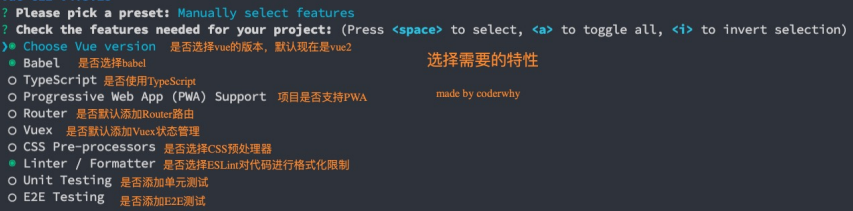
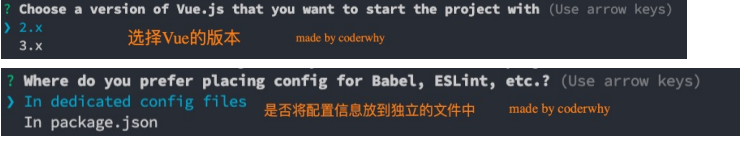
vue create项目的过程



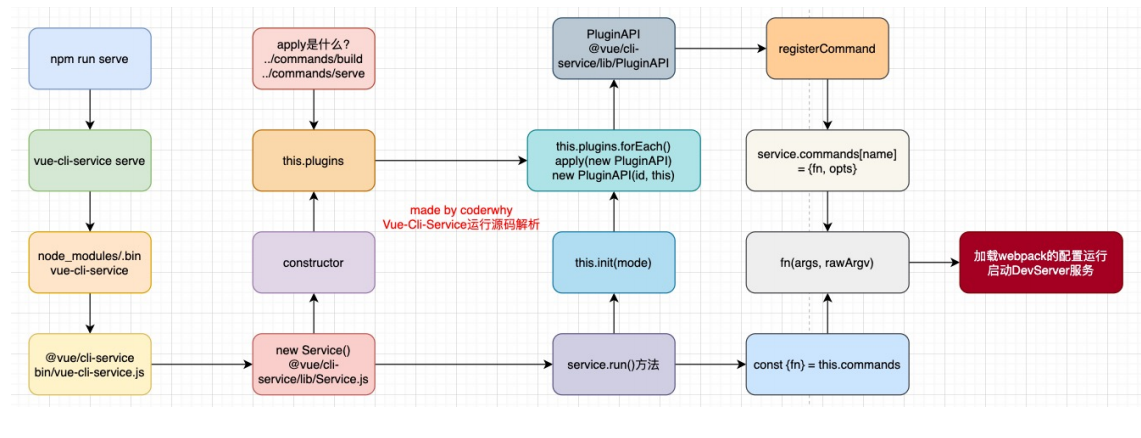
执行npm run serve发生了哪些事?

我们知道,在没有使用vue-cli,而只是用webpack进行项目的配置的时候,我们执行启动项目的命令例如npm run serve,则进入的是webpack的配置文件中,如webpack.config.js。而使用vue-cli脚手架命令执行相应的是vue-cli-service serve,那么,这里具体发生了什么事呢?我们接着往下看
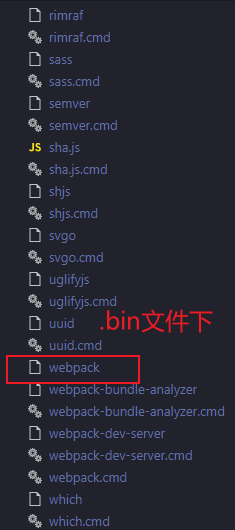
我们了解到,在webpack中,当我们执行npm run serve命令的时候,其相应执行的文件在node_modules文件下的.bin文件中

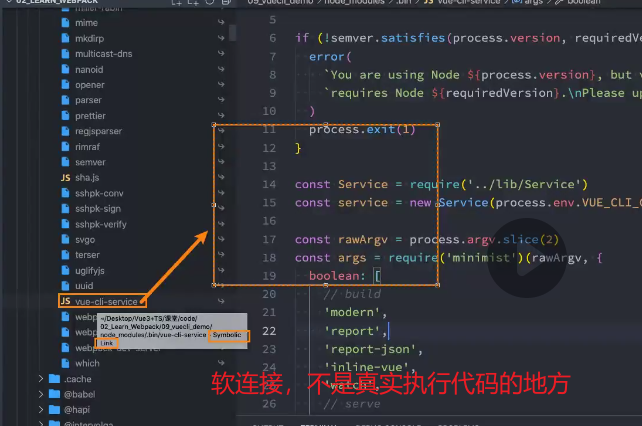
而在vue-cli中,也实在.bin文件下找到vue-cli-serve命令,但是这个文件其实只是一个软连接,不是真正执行代码的地方,vue-cli通过这个软连接去找到真实的代码

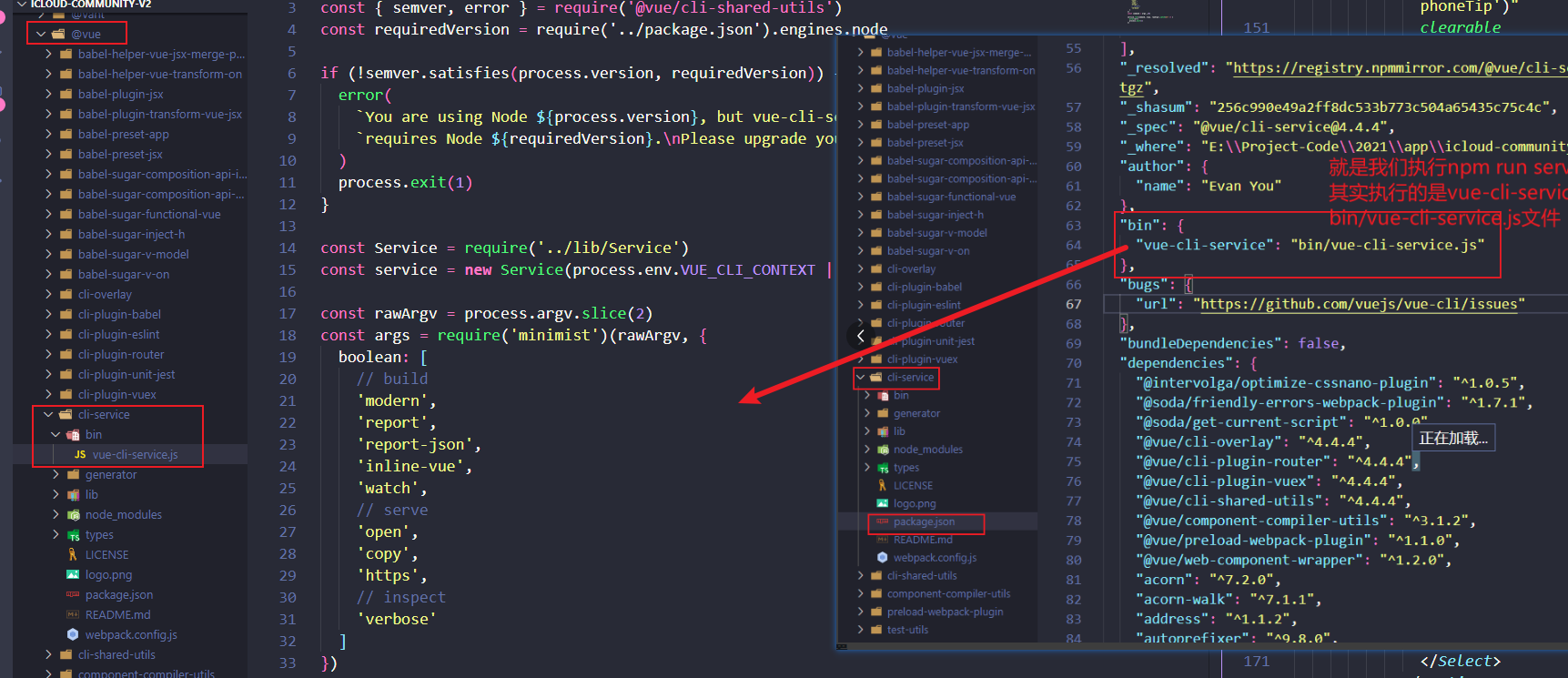
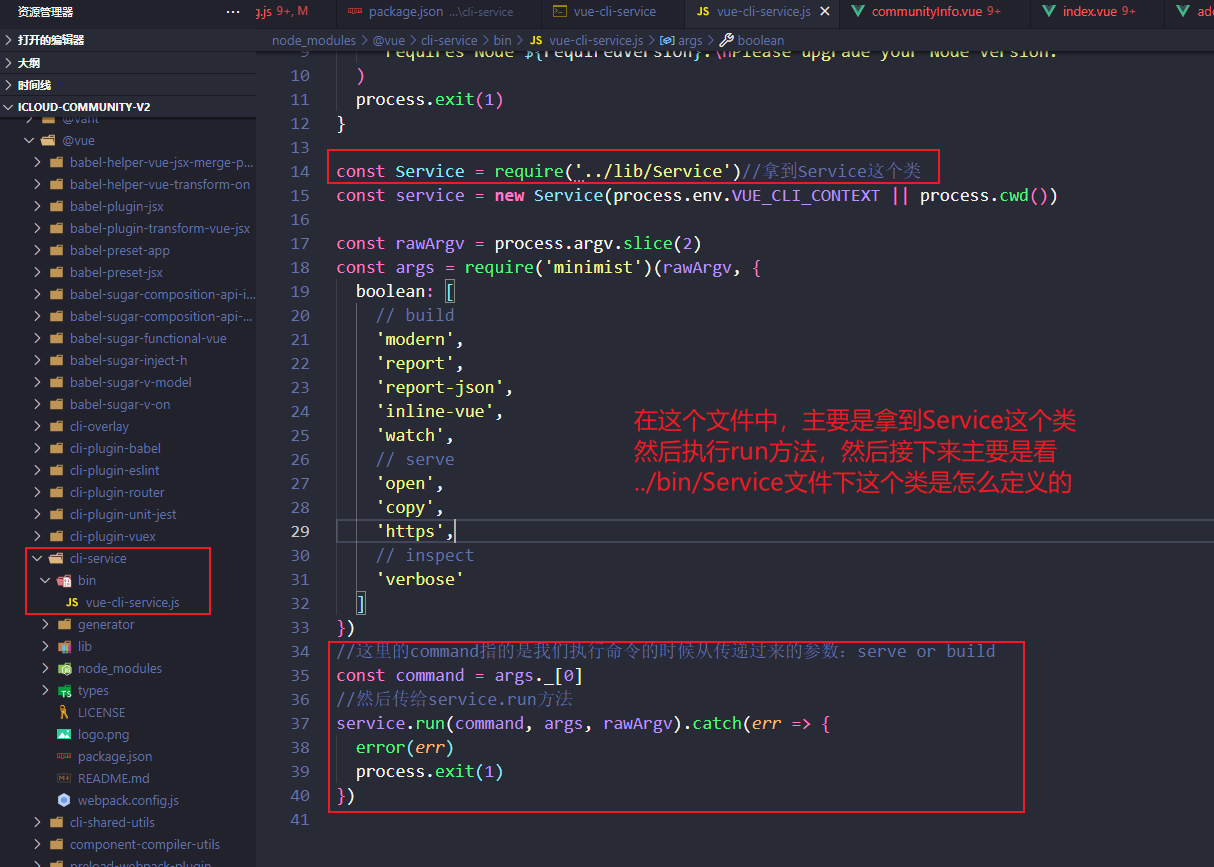
而执行vue-cli-serve真实代码是在node_modules/@vue/cli-service/bin/vue-cli-service.js

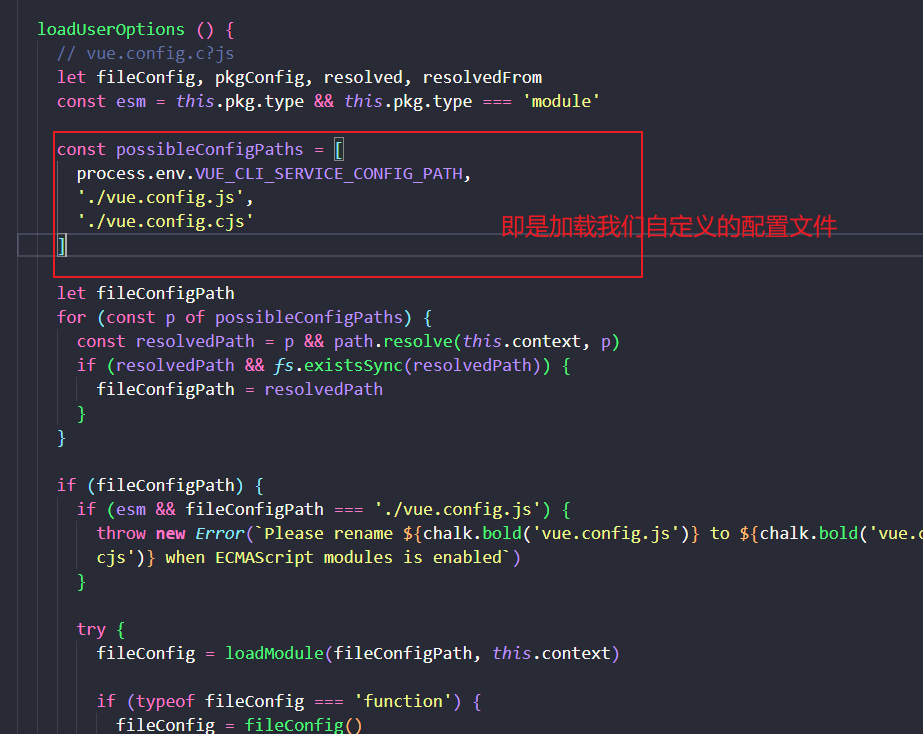
在这个文件中,主要是拿到Service这个类,然后执行run方法,然后接下来主要是看,../bin/Service文件下这个类是怎么定义的(这里打错了,应该是../lib/Service)



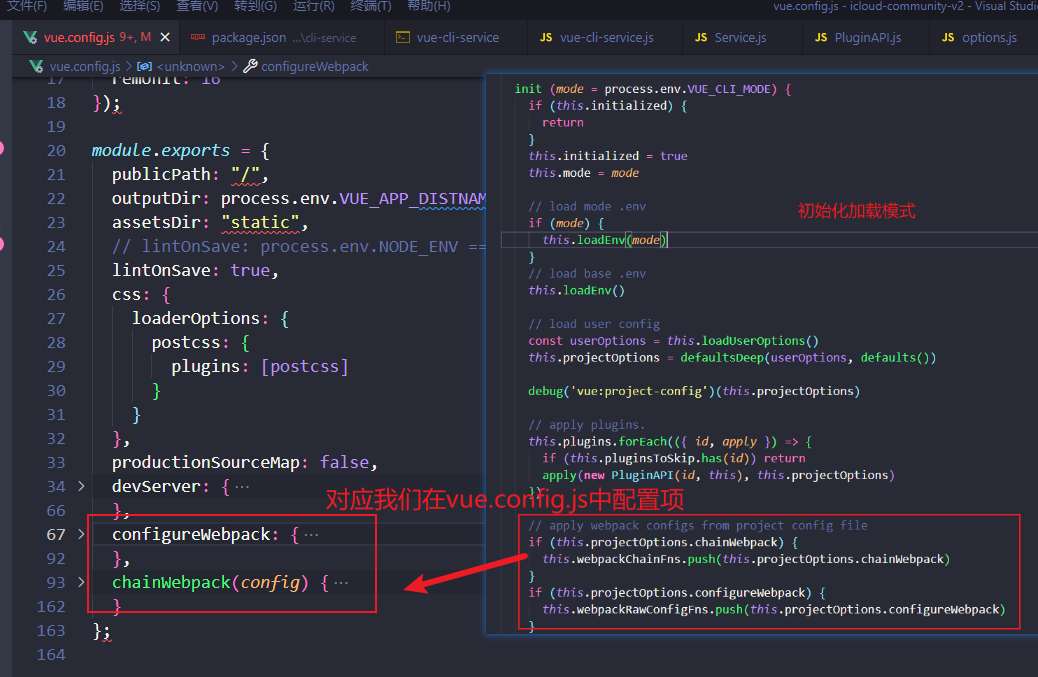
最后附上vue-cli的运行原型图