物流网站的分类电话营销系统
项目中webpack优化配置
一. 开发效率, 体验
1. DLL(开发过程中减少构建时间和增加应用程序的性能)
使用 DllPlugin 进行分包,使用 DllReferencePlugin(索引链接) 对 manifest.json 引用,让一些基本不会改动的代码先打包成静态资源,避免反复编译浪费时间。
使用方式如下:
DLL 配置文件 comfig/dll.js
const path = require('path')
module.exports = {entry: ['vue','vue-router','axios','element-ui','echarts', // 可视化'clipboard', // 复制'crypto-js', // 加密'js-cookie','js-md5',],output: path.join(__dirname, '../public/vendor'),inject: true,open: false,cacheFilePath: path.resolve(__dirname, './public')
}
在vue.config.js,引入配置
···
const dllConfig = require(‘./config/dll’)
module.exports = {
publicPath: ‘/’,
outputDir: ‘’,
assetsDir: ‘static’,
pluginOptions: {
dll: dllConfig
},
}
···
在package.json中添加:
"scripts": {"dll": "vue-cli-service dll",},
第一次dev时运行以下命令:
// 打包第三方包,提高打包效率npm run dll
运行完之后,会在public目录下创建一个vendor文件夹,里面就是将部分引用的包,进行了预编译。

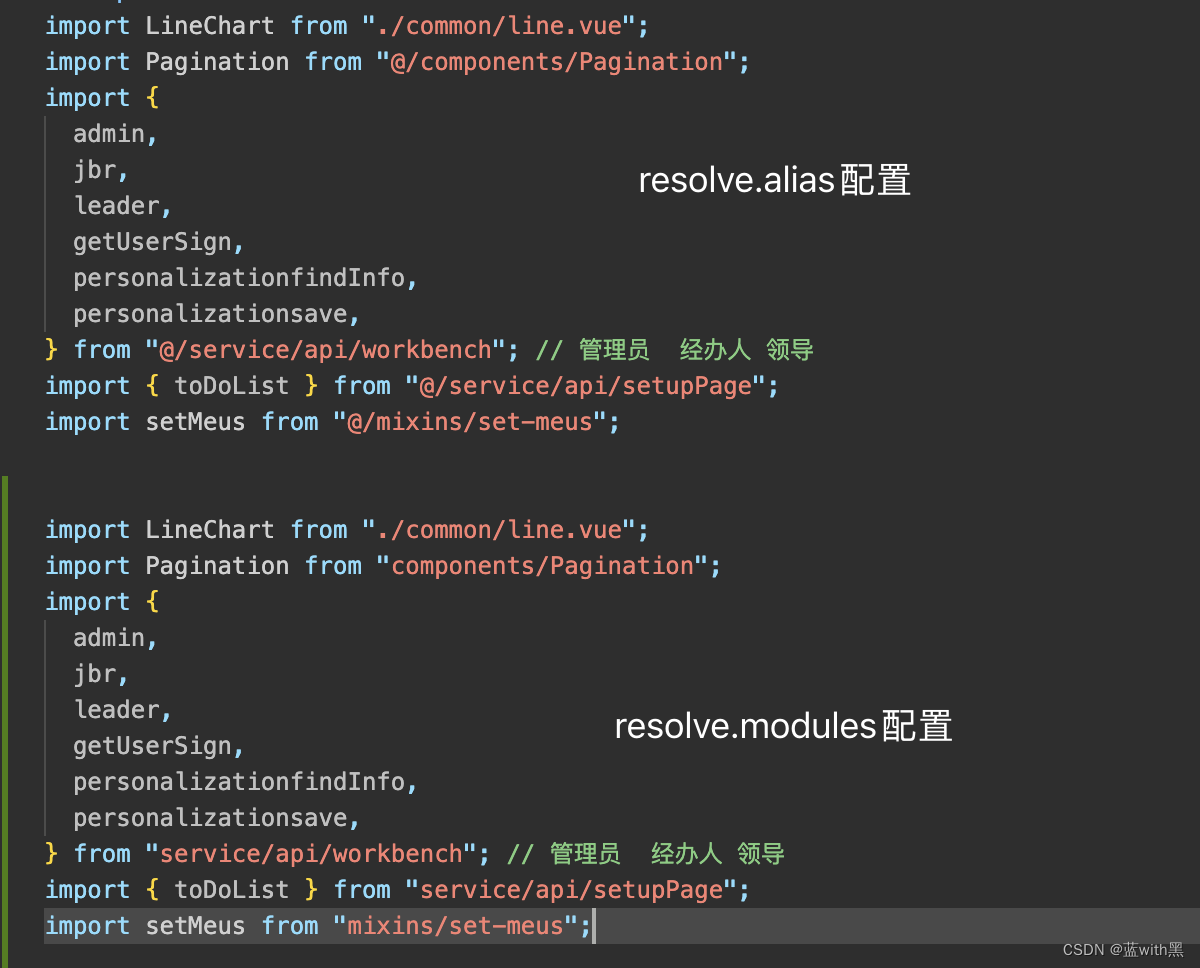
2. 优化resolve.modules配置和resolve.alias配置(避免输入很长的路径)
-
resolve.modules:告诉webpack去那个目录下查找引用的模块。
-
resolve.alias:使用别名,减少输入路径长度,相比resolve.modules,因为没有省略路径,会直接去别名路径查找,减少搜索时间。
优化引入模块的路径
{resolve: {alias: {'@': resolve('src'),'@bizComp': resolve('src/components-biz'),'@service': resolve('src/service'), // 接口'@utils': resolve('src/utils'),'@mixins': resolve('src/mixins')},modules: [path.resolve(__dirname, "src"),path.resolve(__dirname, "node_modules"),"node_modules",],},
}
使用配置后的引入方式:

3. Tree Shaking 剔除无用死代码,缩小体积
Tree Shaking 是指在构建过程中通过静态分析,去除 JavaScript 中未被引用的死代码(未被使用的代码),以减小最终打包后文件的大小。
这个术语通常与使用 ES6 模块语法(import 和 export)的项目相关联,因为 ES6 模块系统允许静态分析,即在编译时就能确定模块的依赖关系。
Tree Shaking 的过程是这样的:
- 识别未被使用的代码: 构建工具(例如 Webpack)会分析你的代码,识别出哪些模块、变量或函数根本没有被其他部分引用或使用。
- 移除未被使用的代码: 一旦工具确定了哪些代码是“死”的,即未被引用的,它们就会被从最终生成的包中剔除,以减小打包后文件的体积。
Tree Shaking 有助于优化你的应用程序,因为它可以去除未被使用的代码,减少最终部署时需要加载的文件大小,提高加载速度和性能。这对于大型的项目尤其重要,因为它们往往包含很多未被使用的功能或库。
然而,Tree Shaking 并非适用于所有情况。例如,对于动态导入的模块、含有副作用但没有被标记为副作用的代码等,它可能无法完全消除所有未使用的代码。因此,在使用 Tree Shaking 时,需要注意一些限制和边界情况,并结合其他优化技术以达到最佳效果。
注:使用Tree Shaking, 包必须使用ES6模块语法,即export导出 和import ... from ... 引入函数
webpack配置
optimization: {/*** usedExports 需要与 UglifyJsPlugin 或 TerserPlugin 等压缩插件配合使用,以便在打包过程中剔除未被使用的代码。*/usedExports: true, // Webpack 会分析你的代码,只导出被使用的部分,而不包含未被使用的部分。这个选项在 Tree Shaking 中发挥了关键作用。sideEffects: true, // 告知 webpack 去辨识 package.json 中的 副作用 标记或规则minimize: true,minimizer: [new TerserJSPlugin({cache: true,parallel: true, sourceMap: false,}),],},
package.json
"sideEffects": ["./src/utils.js" // 没副作用的路径--- 会移除没有被使用的代码和副作用代码], "sideEffects": true, // 纯粹的,无副作用 --- 会移除没有被使用的代码和副作用代码"sideEffects": false, // 都有副作用 ---- 不移除副作用代码
参考1
