做视频网站都需要什么软件下载百度关键词优化教程
一、编译项目
命令
npm run build
执行命令后,我们会在项目文件夹中看到如下生成的文件

二、部署Vue项目
接上一篇,node+express编写轻量级服务
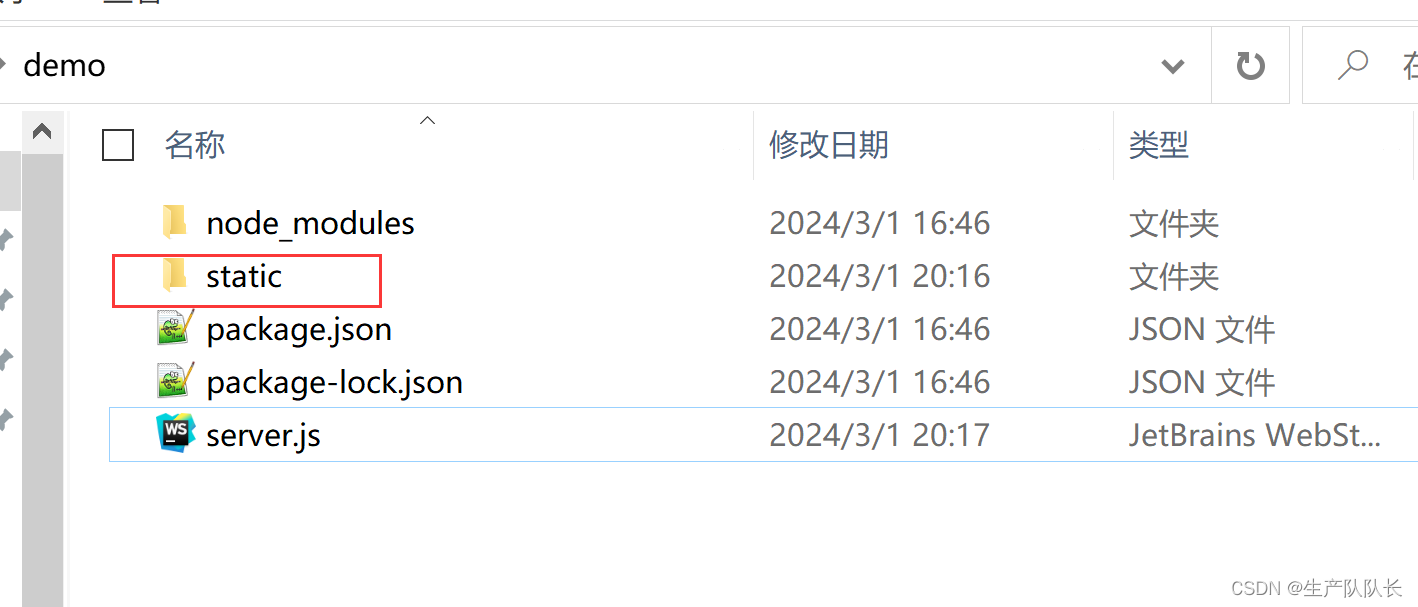
1、在demo中创建static文件夹

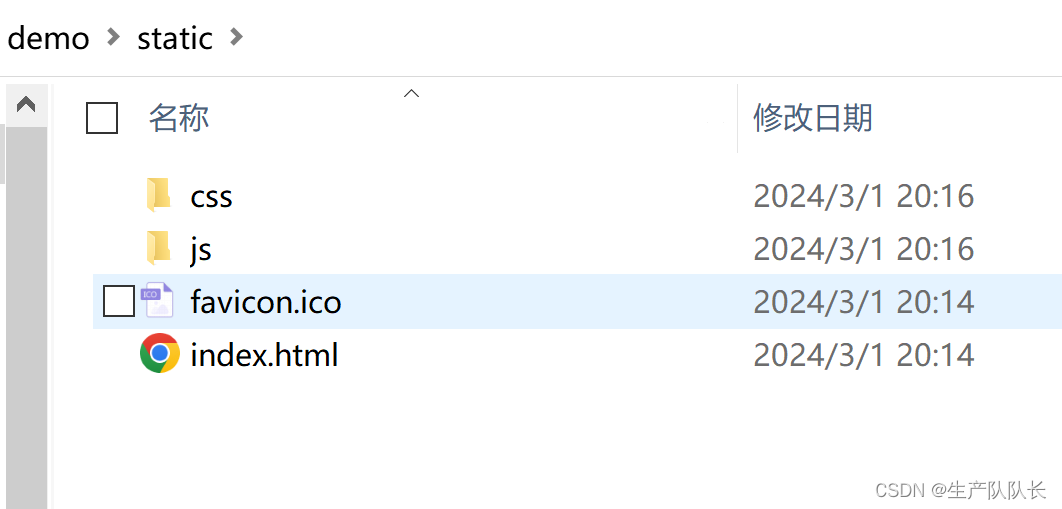
2、将dist目录中的文件放入static中

3、修改server.js文件
关键配置:app.use(express.static(__dirname+'/static'))
const express = require('express')
const app = express()
app.use(express.static(__dirname+'/static'))app.get('/students',(request,response)=>{const students = [{id:'001',name:'tom',age:18},{id:'002',name:'jerry',age:19},{id:'003',name:'tony',age:120},]response.send(students)
})app.listen(5000,(err)=>{if(!err) console.log('服务器1启动成功了,请求学生信息地址为:http://localhost:5000/students');
})
4、启动服务
node server
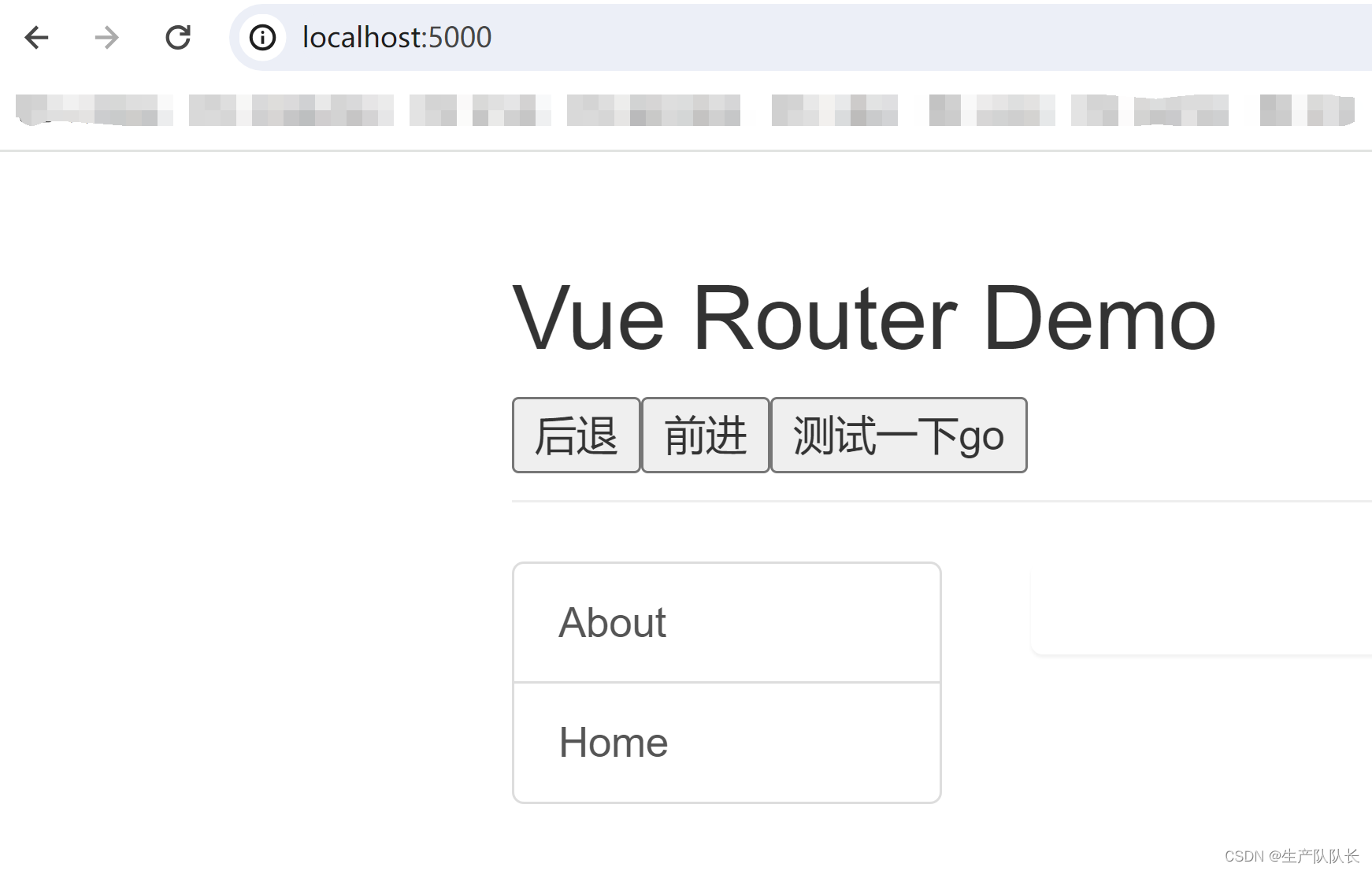
5、访问

注意:
这里直接访问的路径是http://localhost:5000/
等价于访问http://localhost:5000/index.html
所以,体会下,vue项目编译后生成的index.html的作用
