网站栏目变了怎么做跳转公司网页设计
汉化
1、安装Localization: Chinese (Simplified)插件
(此处我已安装)
(安装完成后重启jenkins服务即可实现汉化)

新增用户+权限配置
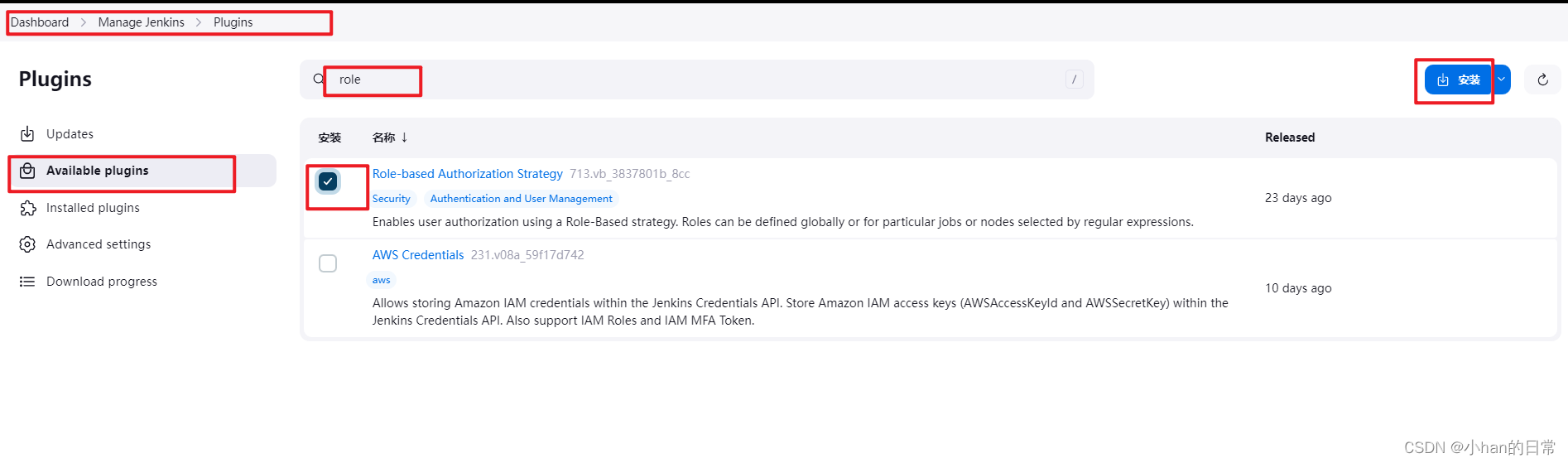
1、安装插件 Role-based Authorization Strategy

2、全局安全配置

3、配置角色权限

4、新建用户


5、将新建用户配置到第三步设置的权限组中

登录此用户,可查看配置 test开头的项目名称
在Jenkins中添加凭证,配置私钥
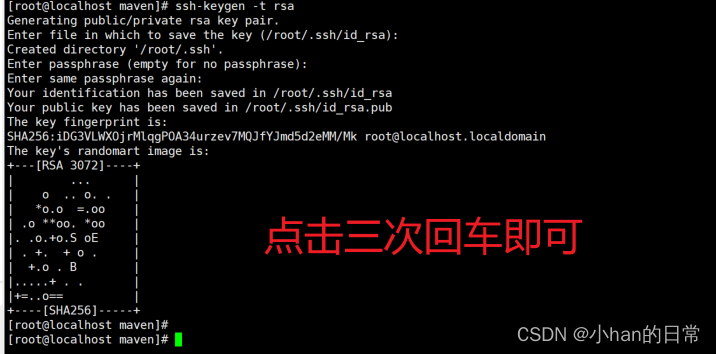
1、生成密钥
ssh-keygen -t rsa
cd /root/.ssh/
id_rsa是私钥,id_ras.pub是公钥
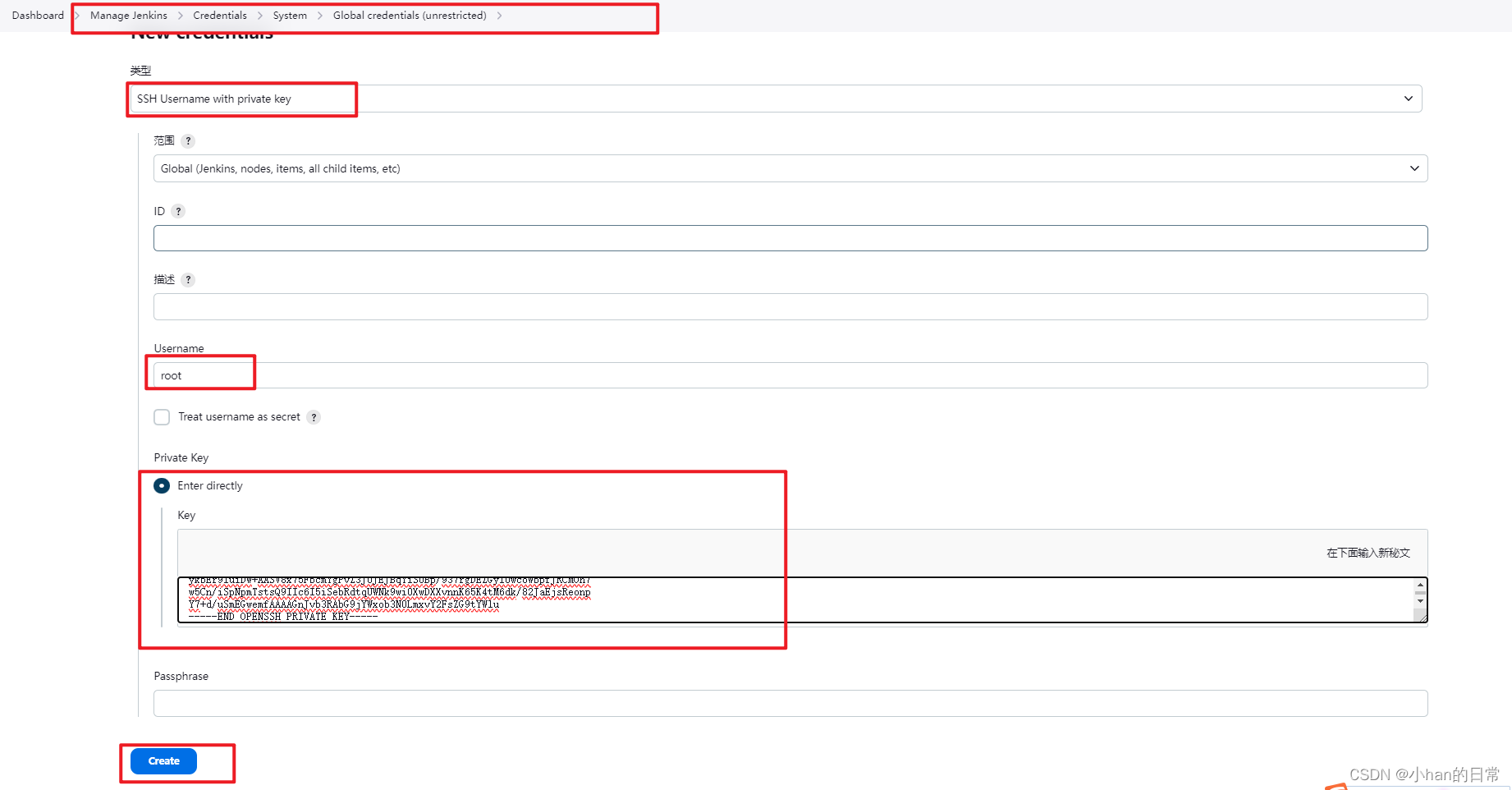
2、配置jenkins

3、Gitlab配置公钥

Gitlab创建私人令牌


一定要复制保存好,再刷新就消失了!!!!!!!!!!!
jenkins添加Gitlab api令牌凭据
1、安装Gitlab插件

2、配置凭据

jenkins创建gitlab登录用户名密码凭证

jenkins全局工具配置
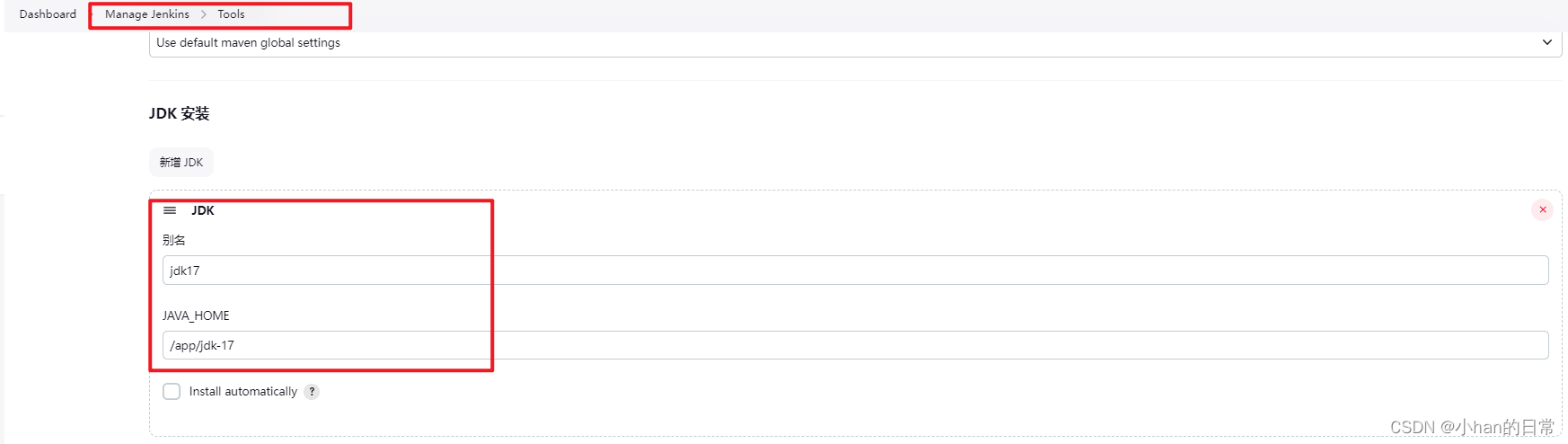
1、jdk

2、git

3、node js
1)安装nodejs插件

2)配置nodejs

4、maven

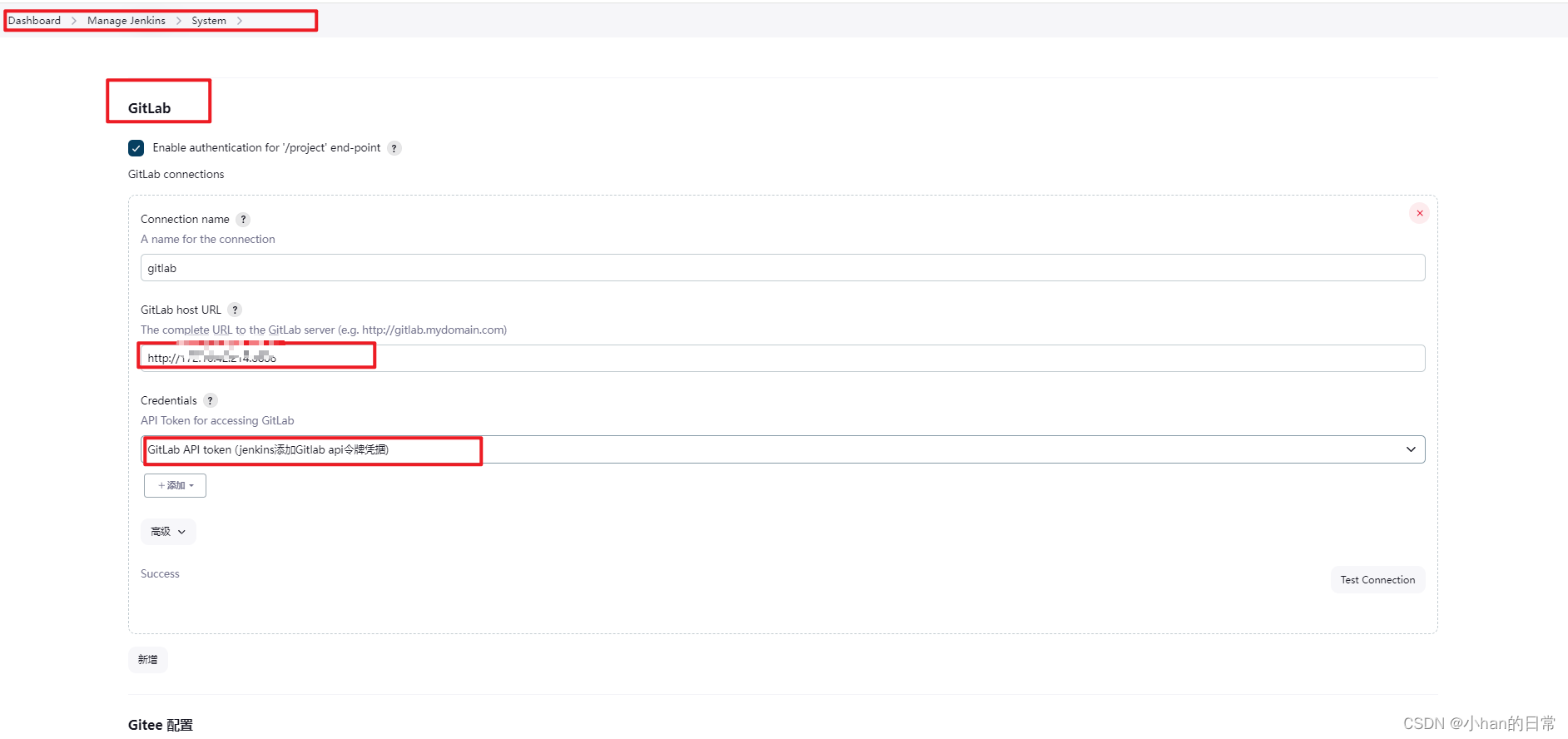
jenkins配置gitlab
1、安装gitlab插件

2、配置gitlab地址

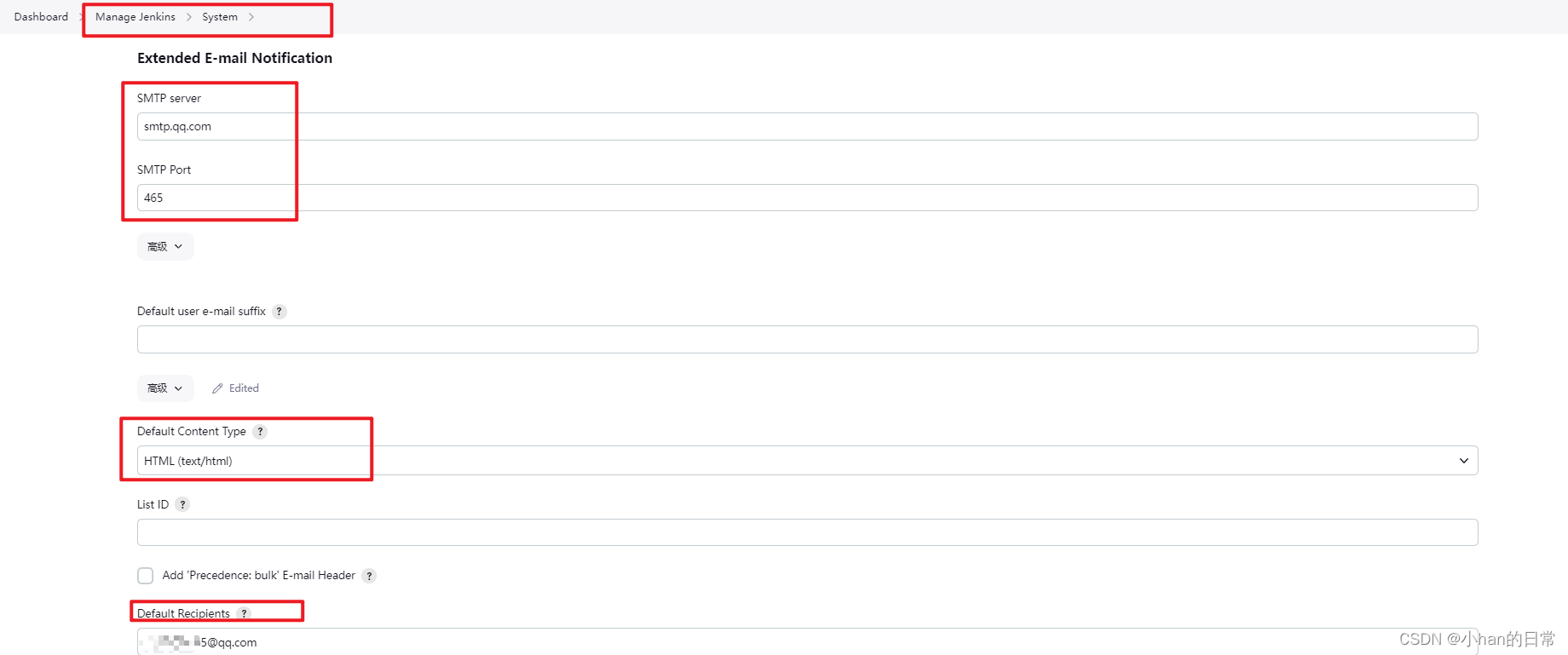
jenkins邮件通知配置
1、qq邮箱设置


2、 jenkins设置



【构建通知】:$PROJECT_NAME - Build # $BUILD_NUMBER - $BUILD_STATUS! 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head> <body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0"> <table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif"> <tr> 本邮件由系统自动发出,无需回复!<br/> 各位同事,大家好,以下为${PROJECT_NAME }项目构建信息</br> <td><font color="#CC0000">构建结果 - ${BUILD_STATUS}</font></td> </tr> <tr> <td><br /> <b><font color="#0B610B">构建信息</font></b> <hr size="2" width="100%" align="center" /></td> </tr> <tr> <td> <ul> <li>项目名称 : ${PROJECT_NAME}</li> <li>构建编号 : 第${BUILD_NUMBER}次构建</li> <li>触发原因: ${CAUSE}</li> <li>构建状态: ${BUILD_STATUS}</li> <li>构建日志: <a href="${BUILD_URL}console">${BUILD_URL}console</a></li> <li>构建 Url : <a href="${BUILD_URL}">${BUILD_URL}</a></li> <li>工作目录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li> <li>项目 Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li> </ul> <h4><font color="#0B610B">失败用例</font></h4>
<hr size="2" width="100%" />
$FAILED_TESTS<br/><h4><font color="#0B610B">最近提交(#$SVN_REVISION)</font></h4>
<hr size="2" width="100%" />
<ul>
${CHANGES_SINCE_LAST_SUCCESS, reverse=true, format="%c", changesFormat="<li>%d [%a] %m</li>"}
</ul>
详细提交: <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a><br/></td> </tr> </table>
</body>
</html>
Webhooks设置
jenkins侧
1、安装插件

2、 新建项目-将url地址与生成的token复制保存下来,保存设置


gitlab侧
1、管理员修改网络配置

2、进入对应项目的根目录,设置webhooks(此处url与token为jenkins侧配置)


3、测试
保存后,点击test

gitlab侧提示成功
同时jenkins侧刚才创建的任务会进行构建

安装maven插件

配置全局属性

echo $PATH ![]()
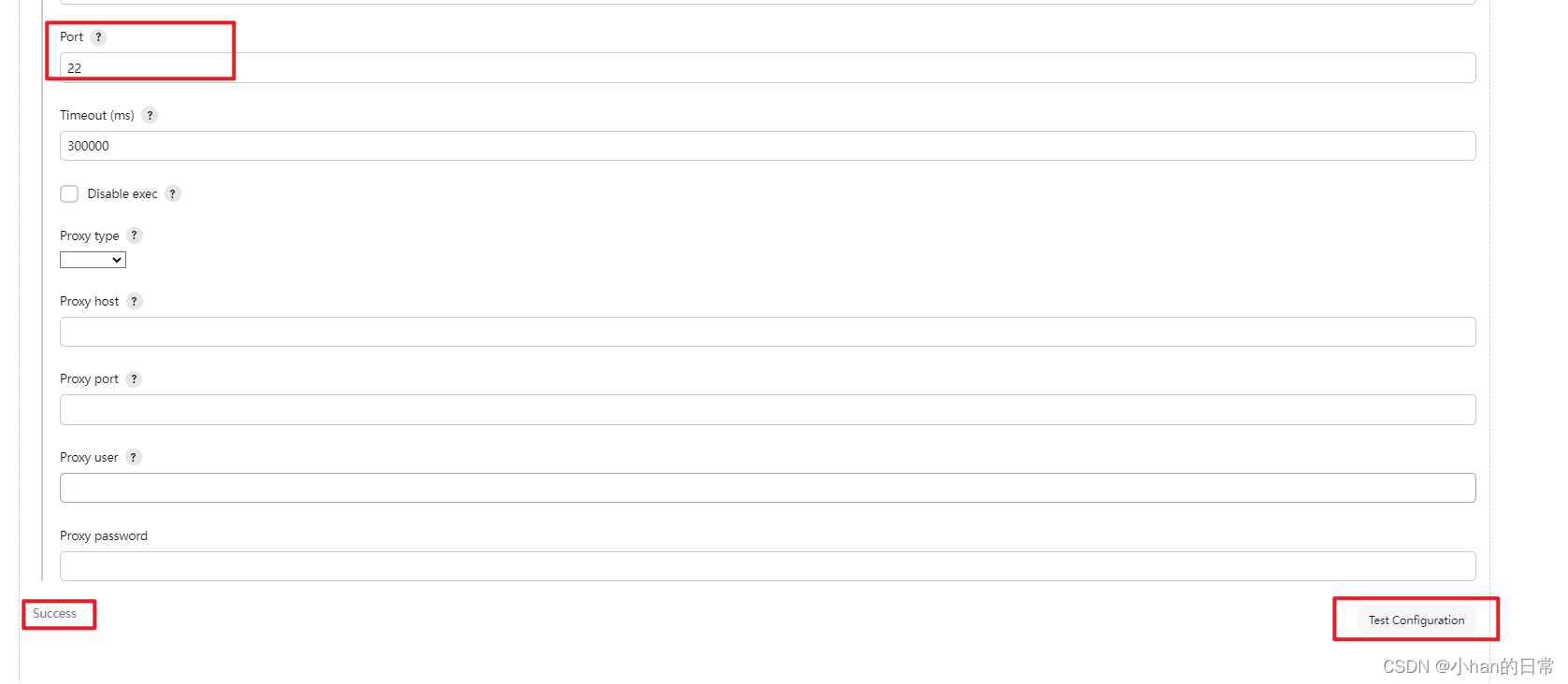
安装ssh远程
安装插件

配置ssh


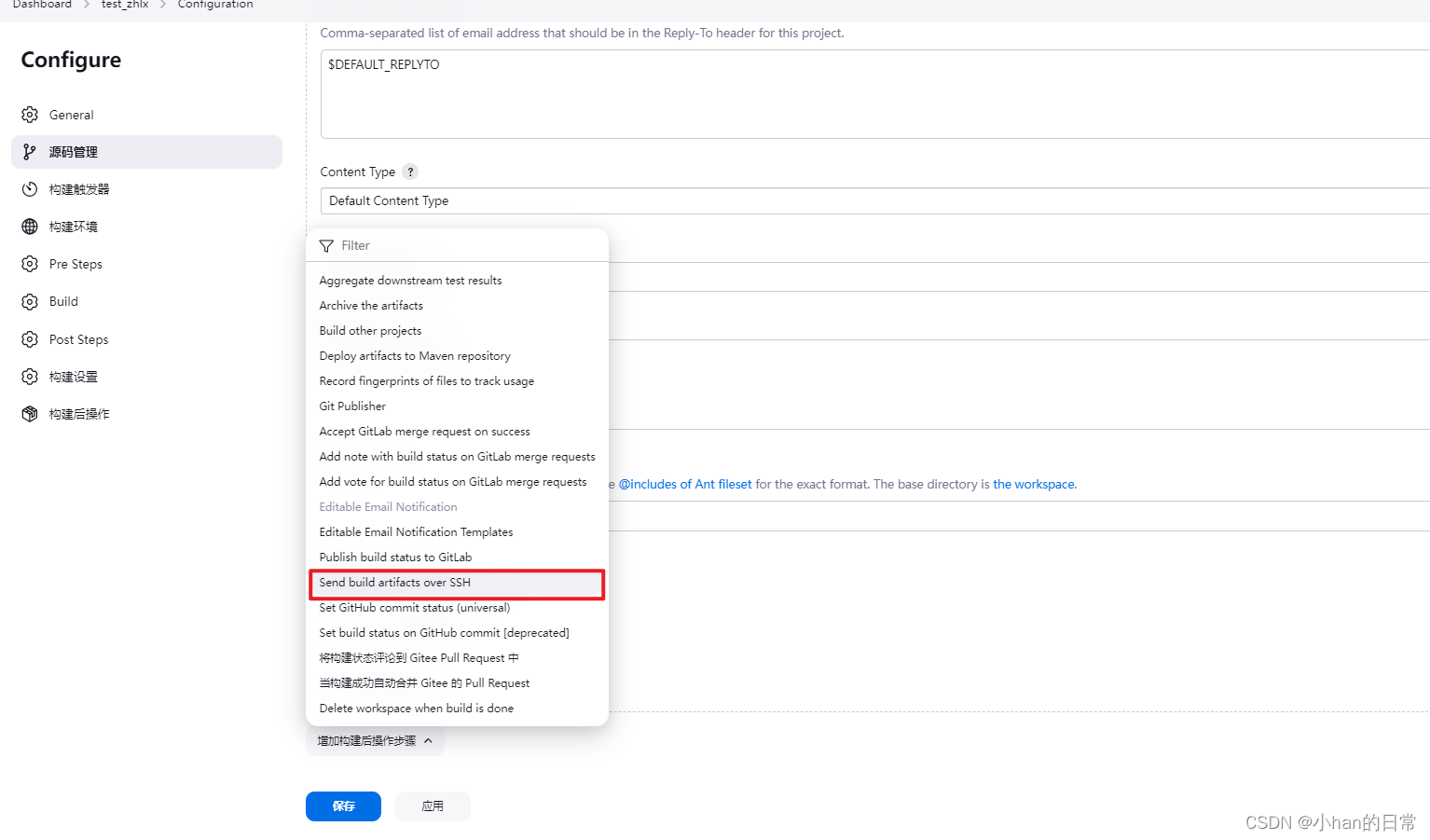
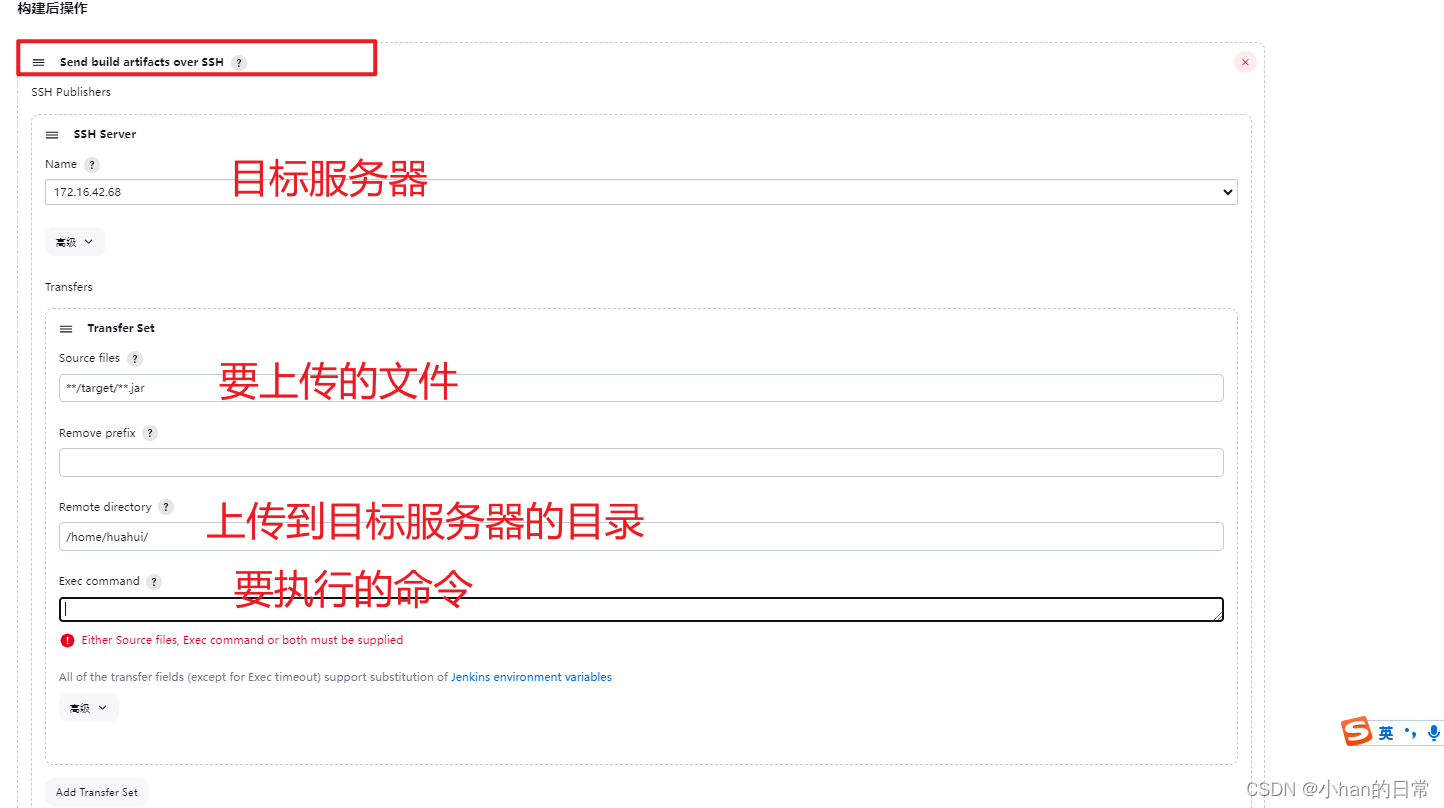
 项目中配置
项目中配置


---------------------------------------
本文完成jenkins+gitlab的基础配置,下文开始正常使用jenkins+gitlab+sonar进行项目构建
