秦皇岛市建设局网站长沙优化网站厂家
文章目录
- 3. 组件通信
- 3.1 父组件-->子组件
- 3.3组件自定义事件(子->父)
- 3.4.全部事件总线(两代以上)
- 3.5消息的订阅与发布
3. 组件通信
3.1 父组件–>子组件
<Student name="张三" :age="18"></Student>
简单接受
props:['name','age']
加入传递数据类型
props:{name:String,age:Number}
完整
props:{name:{type:String,required:true //必须传数据},age:{type:Number,default:18 //默认值}}
3.3组件自定义事件(子->父)
Vue 组件自定义事件
1.Vue 组件可以使用 $emit 方法来触发自定义事件,以便在父组件和子组件之间进行通信。
在子组件中触发自定义事件后,回调在父组件中
2.在子组件中,可以使用 $emit 方法来触发自定义事件,并传递参数
3.当传递的值为多个时,传递一个对象
4.在组件上绑定的事件默认都是自定义事件。通过.native事件修饰符来声明原生dom事件。

1.给子组件绑定自定义事件
<Student v-on:myEevent="demo"></Student>
2.绑定回调函数
demo(value){console.log('触发了',value)}
3.在子组件触发事件
this.$emit('myEevent',this.name)
4.事件的解绑
this.$off('myEevent') //一个事件this.$off(['event1','event2']) //解绑多个事件
3.4.全部事件总线(两代以上)

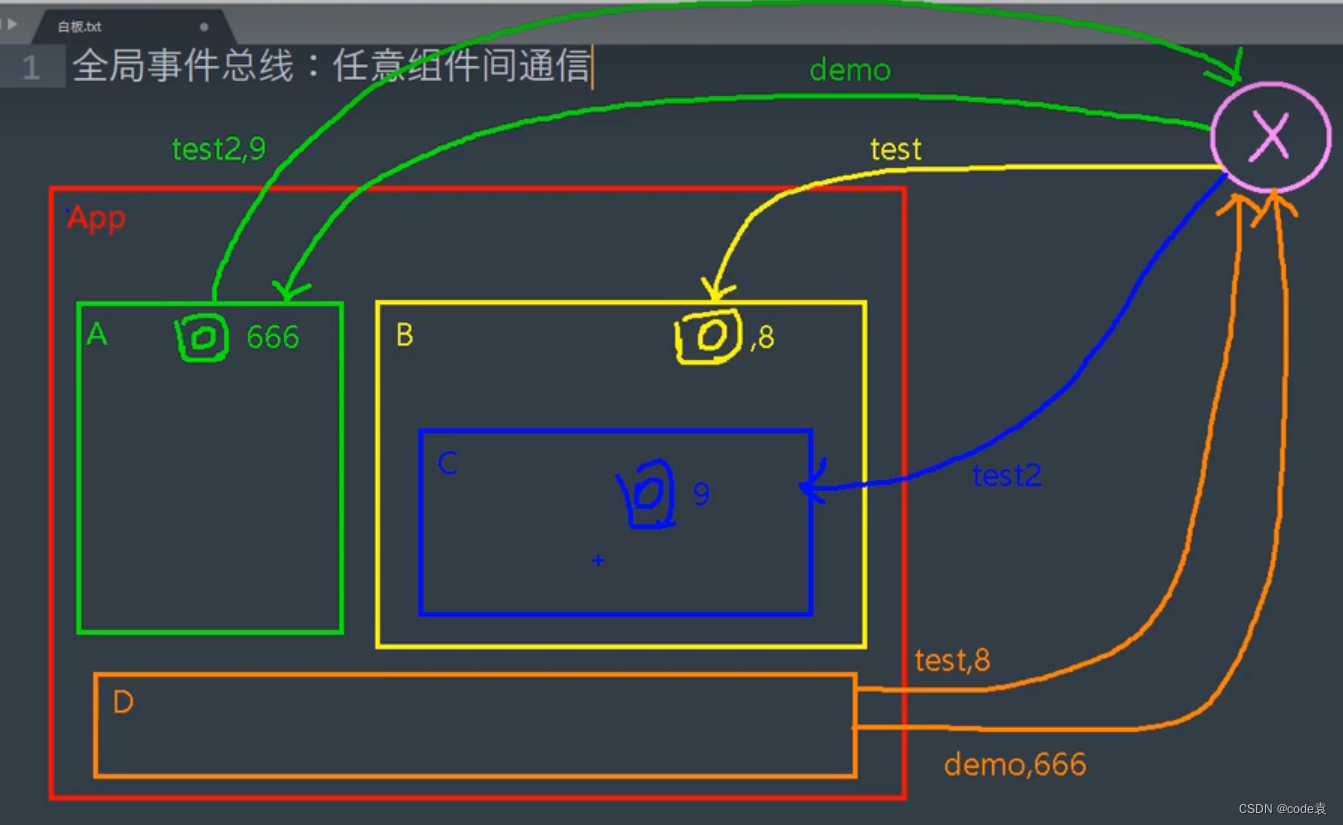
Vue 全局事件总线是一种用于在 Vue 实例之间传递消息的方法。它允许不同的组件之间的通信,而不需要显式地定义它们之间的依赖关系。
使用方法
Vue 全局事件总线可以通过 Vue.prototype.$bus 来访问,它是一个 Vue 实例,可以使用 $on 和 $emit 方法来监听和触发事件。
1.安装全局事件总线
new Vue({el:"#app",render: h => h(App),//初始化之前记载xbeforeCreate(){Vue.prototype.$bus=this // this为vm,安装全局事件总线}
}) //配置容器id2.使用全局事件总线
在A组件中绑定事件,并传递数据给B组件
methods:{sendName(){this.$bus.$emit('hello',this.schoolname)}}
在B组件中接受
mounted(){this.$bus.$on('hello',(data)=>{console.log(data)})},
3.使用完以后要解绑事件
// 在声明周期结束前解绑事件hellobeforeDestroy() {this.$bus.$off('hello')}
3.5消息的订阅与发布
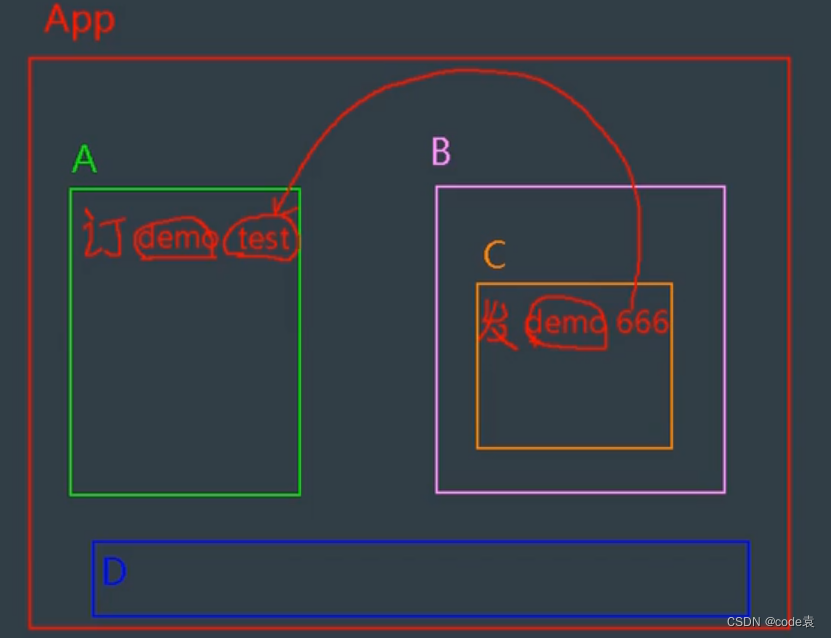
Vue 消息订阅与发布是一种消息传递机制,它允许不同组件之间的通信。它使用一个发布/订阅模式,允许组件发布消息,而其他组件可以订阅这些消息,从而实现组件之间的通信。
消息订阅与发布模式可以让组件之间的通信更加灵活,可以让组件之间的耦合度降低。
可以让组件之间的通信更加安全,因为发布者和订阅者之间不会直接交互。
可以让组件之间的通信更加简单,只需要定义一个 $on 和 $emit 方法即可实现组件之间的通信。

1.安装pubsub -js
npm i pubsub -js
2.订阅消息与发布消息都需要在组件中引入第三方的库
import pubsub from 'pubsub-js'
3.订阅消息
mounted(){// 订阅消息,执行回调函数,其中msgName为方法名,data为返回的数据this.pubId=pubsub.subscribe('hello',(msgName,data)=>{console.log('22',msgName,data)this.value=data})},beforeDestroy(){// 取消订阅pubsub.unsubscribe(this.pubId)}
4.发布消息
methods:{sendName(){//发布消息pubsub.publish('hello',this.schoolname)}}
