衢州响应式网站设计超级外链发布工具
目录
1、简介
2、安装Deno
MacOS下安装
Windows下安装
Linux 下安装
3、创建并运行TypeScript程序
4、内置Web API和Deno命名空间
5、运行时安全
6、导入JavaScript模块
7、远程模块和Deno标准库
8、使用deno.json配置您的项目
9、Node.js API和npm包
10、配置IDE
1、简介
Deno 是一个JavaScript、TypeScript和WebAssembly运行时,具有安全的 默认值和出色的开发人员体验。它是基于V8引擎、 Rust和tokio。
Deno是一款免费的开源软件,基于 MIT许可证。
2、安装Deno
MacOS下安装
curl -fsSL https://deno.land/x/install/install.sh | shWindows下安装
打开系统自带的Windows Power Shell,然后再执行下面的命令:

irm https://deno.land/install.ps1 | iexLinux 下安装
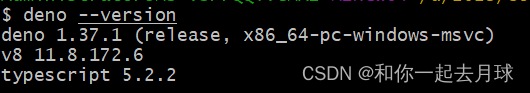
curl -fsSL https://deno.land/x/install/install.sh | sh安装完毕之后,可以查看当前Deno的版本,以及依赖的v8版本,ts版本,如下所示:
deno --version
3、创建并运行TypeScript程序
虽然欢迎您使用纯JavaScript,但Deno也内置了TypeScript支持。在您的终端中,创建一个名为first.ts的新文件,并包含以下代码。
let name: string = `张三`;
let age: number = 18;
let result = `我的名字是${name},年龄是${age}
明年我就${age+1}岁了`;
console.log(result)
// 我的名字是张三,年龄是18
// 明年我就19岁了运行以下命令,查看对应输出结果:
deno run first.ts
4、内置Web API和Deno命名空间
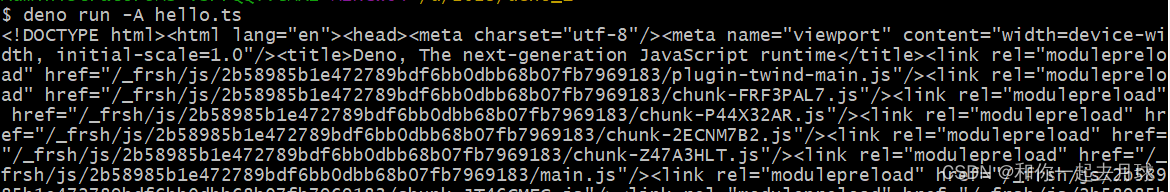
Deno旨在提供一个类似浏览器的编程环境,实现Web标准API , 前端JavaScript。比如说 V8引擎API是 在全局范围内可用,就像在浏览器中一样。为了看到这一点, 创建文件hello.ts,内容如下所示:
const site = await fetch("https://www.deno.com");
console.log(await site.text());然后运行它:
deno run -A hello.ts
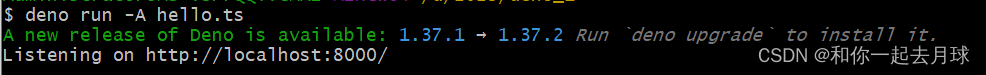
对于未作为Web标准存在的API(如从系统环境访问变量或操作文件系统),这些API将在Deno命名空间中公开。替换的内容 hello.ts使用以下代码,它将启动HTTP服务器,将启动8000接口。
Deno.serve((_request: Request) => {return new Response("Hello, world!");
});结果如下所示;

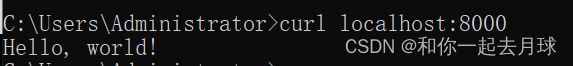
启动一个本地服务器,一直监听8000端口。然后我们可以通过命令请求一下,看下是否返回对应的结果,如下所示:

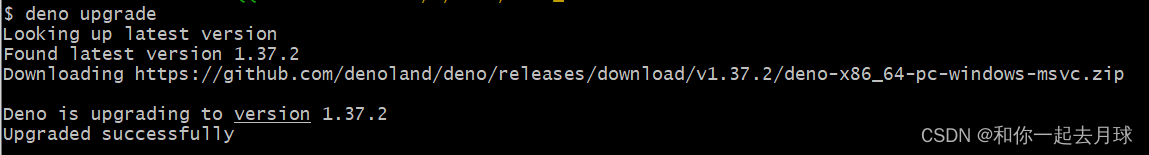
然后,发现已输出对应的结果,在上图中有一个升级提示,运行deno upgrade 进行升级一下:

5、运行时安全
Deno的一个主要特征是运行时默认安全性,这意味着作为开发人员,您必须明确允许代码访问潜在的敏感API,如文件系统访问、网络连接和环境变量访问。
到目前为止,我们一直在使用-A标志运行所有脚本,该标志授予所有运行时特定对我们脚本的访问权限。这是运行Deno程序最允许的模式,但通常您只想授予代码运行所需的权限。
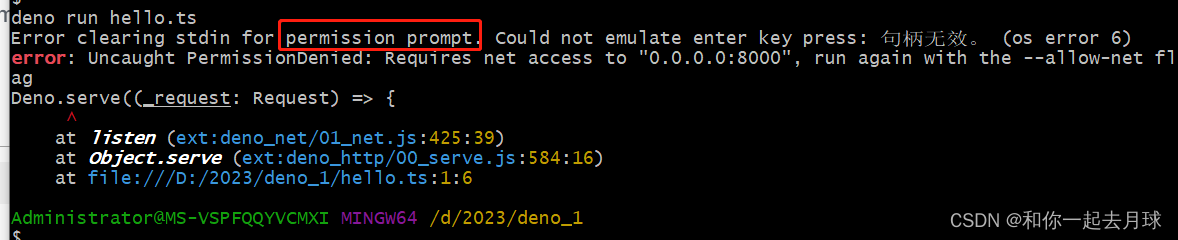
为了看到这一点,让我们还是用以上hello. ts的内容。
在没有-A标志的情况下运行这个程序-然后会发生什么?

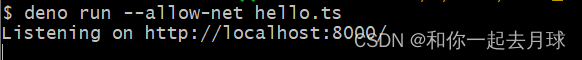
在提示符中,您可能已经注意到它提到了运行代码以访问网络所需的CLI标志---allow-net标志。如果使用此标志再次运行脚本,系统将不会提示您以交互方式授予对脚本的网络访问权限:
deno run --allow-net hello.ts
6、导入JavaScript模块
大多数时候,您会希望将程序分解为多个文件。Deno再次支持Web标准和类似浏览器的编程模型,通过ECMAScript模块支持这一点。下面展示一下TypeScript示例:
例如有一个Hello.ts文件,内容如下所示:
interface Animal {name: string,
}interface AnimalInter extends Animal {getInfo() : string
}class Cat implements AnimalInter{ birthday: Date;name: string;getInfo() {return this.name + ", " + this.birthday;}constructor(name: string, birthday: Date) {this.name = name;this.birthday = birthday;}
}let result = new Cat('张三', new Date('2023-02-09'))
console.log('result: ', result.getInfo());我们可以把Animal相关的部分,拆分成一个单独的文件,例如为Animal.ts,内容如下所示:
interface Animal {name: string,
}export default interface AnimalInter extends Animal {getInfo() : string
}然后再创建一个名为Cat.ts的文件,内容如下所示:
import AnimalInter from "./Animal.ts";
class Cat implements AnimalInter{ birthday: Date;name: string;getInfo() {return this.name + ", " + this.birthday;}constructor(name: string, birthday: Date) {this.name = name;this.birthday = birthday;}
}let result = new Cat('张三', new Date('2023-02-09'))
console.log('result: ', result.getInfo());可以通过import关键字来使用此模块。然后运行一下cat.ts文件,查看一下对应的输出:
deno run cat.ts
7、远程模块和Deno标准库
Deno支持从URL加载和执行代码,就像使用 浏览器中的<script>标签。在Deno 1.x中, 标准库和大多数 第三方模块分布在HTTPS URLs上。
要查看实际操作,让我们为我们创建的Cat.ts模块创建一个测试 以上Deno提供了一个内置的测试运行器
, 使用通过HTTPS URL分发的断言模块。
创建一个文件名为cat_test.ts,内容如下所示:
import { assertEquals } from "https://deno.land/std@0.204.0/assert/mod.ts";
import Cat from "./Cat.ts";Deno.test("Test function", () => {const cat: Cat =new Cat('张三', new Date('2023-02-09'));assertEquals("张三, Thu Feb 09 2023 08:00:00 GMT+0800 (中国标准时间)", cat.getInfo());
});运行如下命令,看一下对应断言的结果如下所示:
deno test cat_test.ts
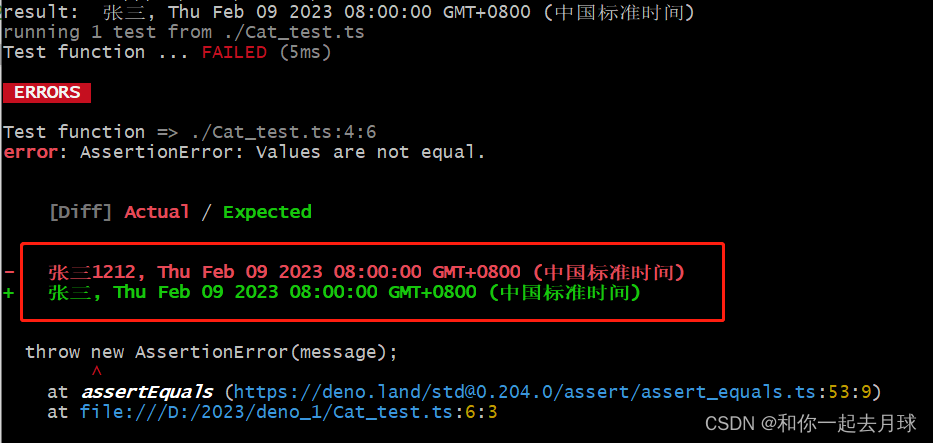
我们发现断言的结果是符合预期的,如果我们把预期的结果改一下
assertEquals("张三1212, Thu Feb 09 2023 08:00:00 GMT+0800 (中国标准时间)", cat.getInfo());
我们通过上图就能发现预期的值和方法返回的结果不一致。
8、使用deno.json配置您的项目
Deno项目不需要配置文件默认,但有时将设置、管理脚本和依赖配置存储在众所周知的位置很方便。在Deno中,该文件是deno. json或deno.json。该文件的行为有点像Node.js中的pack.json文件。
您可以使用deno. json来配置导入映射,这将允许您为常用模块设置别名。
为了演示,让我们将项目中要使用的标准库版本设置为0.204.0版。
创建一个包含以下内容的deno.jsonc文件。
{"imports": {"$std/": "https://deno.land/std@0.204.0/"}
}现在,打开之前的测试文件,并将其更改为使用此导入别名。
import { assertEquals } from "$std/assert/mod.ts";
import Cat from "./Cat.ts";Deno.test("Test function", () => {const cat: Cat =new Cat('张三', new Date('2023-02-09'));assertEquals("张三, Thu Feb 09 2023 08:00:00 GMT+0800 (中国标准时间)", cat.getInfo());
});

9、Node.js API和npm包
Deno提供了一个兼容层,使您的代码能够使用 Node.js内置模块和来自npm的第三方模块。 在代码中使用Node和npm模块看起来很像使用标准Deno 模块,除了在导入时使用node:或npm:说明符 分别是Node内置模块或npm模块。
要了解它是如何工作的,请创建一个名为server.js的文件,并包含 下面是一个简单的HTTP服务器,使用流行的 Express框架。
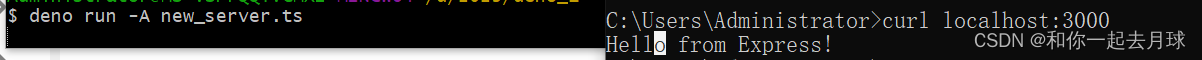
import express from "npm:express@4";const app = express();app.get("/", (request, response) => {response.send("Hello from Express!");
});app.listen(3000);运行代码,结果如下所示:

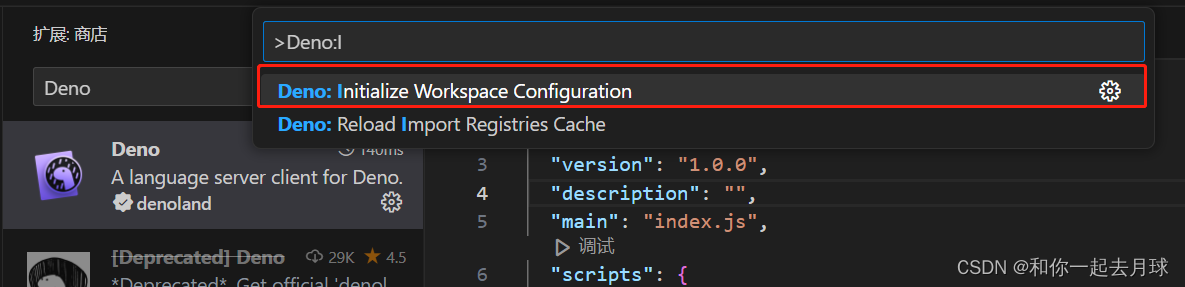
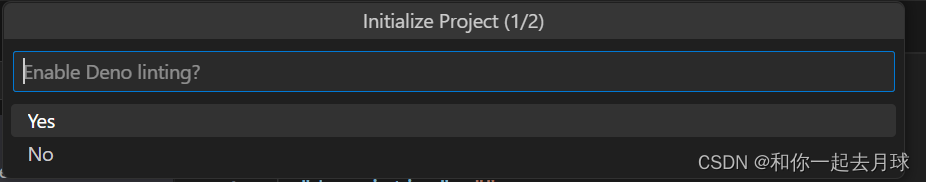
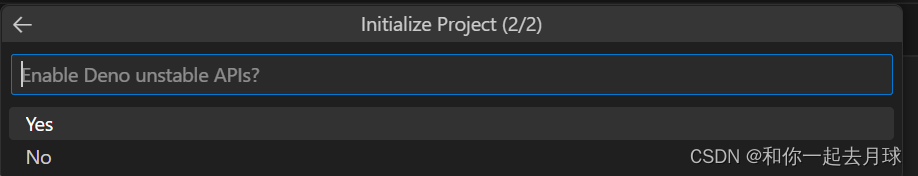
10、配置IDE
Deno: Initialize Workspace Configuration中的选项。