做外贸出口的网站百度一下网页
Godot介绍
Godot是一款游戏引擎
可以通过在steam商城免费下载
初学者和编程基础稍差的推荐学习使用GDScript,和python有些相似
Godot节点
Godot的开发思想——围绕节点
- 节点的特征与优势
- 最常用基本的开发组件
- 大部分都具有具体的功能,如图片,音乐,模型,物理等
- 可以有上下级的方式组合,一个节点可以有多个字节点
- 可以通过拼接节点的方式来拼出游戏的内容
- 节点是在场景树与服务器的控制下运行的
- 场景树是游戏的主循环对象,只有属于树的节点才可以正常行使节点的主要功能,而节点初始化时并不在树下
- 服务器指的是Godot内置的Server,节点的主要功能都要使用Server实现,节点本身并不具备实际的功能,二者通过场景树进行协同沟通
- 服务器的编码比较接近底层,保障了游戏运行的效率,节点的设计思路比较接近人类,加速了开发游戏的效率。场景树起到了协调两者的作用
- 节点的组织方式——场景
- 场景是若干节点的集合,可以把节点分别放到多个场景里面
- 场景文件是记录若干节点集合的文件
- 游戏实际运行时不存在场景,场景是节点在文件系统中储存和加载的单位
- 游戏从主场景开始运行
![![[Pasted image 20240408200529.png]]](https://img-blog.csdnimg.cn/direct/85edda90c6164f4bb470db1c75a80073.png)
树状结构
节点树:组成一个场景
场景:就是一个节点树
场景基本操作
![![[Pasted image 20240408193155.png]]](https://img-blog.csdnimg.cn/direct/a81af47ea4ca4df7915b8e3b5eb5269e.png)
![![[Pasted image 20240408193342.png]]](https://img-blog.csdnimg.cn/direct/d2512af8ed7c4ee889205e3d07dd5f9e.png)
![![[Pasted image 20240408193455.png]]](https://img-blog.csdnimg.cn/direct/a1c35937f705475697d1d117578aaad3.png)
![![[Pasted image 20240408193621.png]]](https://img-blog.csdnimg.cn/direct/c6bb062d91f14b8ca8dab98186a38d05.png)
第一个三角形指的是运行项目的主场景
后面的运行指的是运行当前正在编辑的场景
这两个是不同的
- Godot的界面——围绕节点
- 场景栏:可以增删场景内的节点,还可以为节点附加脚本
- 文件系统:可以显示场景文件与游戏素材文件
- 视图区:可以预览场景内的可视节点,编写代码与查看素材库
- 2D:当在场景分栏中所选节点为2D类型时,会自动进入此工作区
- 3D:当在场景分栏中所选节点为3D类型时,会自动进入此工作区
- 脚本(Script):此工作区可以对当前项目中的脚本进行编辑
- 资源库(AssetLib):可以搜索并浏览网站上的资源
- 检查器:可以显示节点的属性,显示节点的信号连接,节点组情况与游戏素材文件属性
![![[Pasted image 20240408194257.png]]](https://img-blog.csdnimg.cn/direct/0db46ff21e784c6ab9ec1e7bcc4a9dde.png)
GDScript
- 介绍
- 是Godot的原生语言,是最适合Godot开发的语言
- 在入门阶段,只需要知道GDScript可以为节点拓展功能
- 与节点的关系
- 节点有具体的功能,可以让游戏执行显示图片,视频,模拟物理体等功能
- 游戏除了上述功能以外,还有内在的一套逻辑,如游戏的规则
- GDS负责实现内在的逻辑,同时控制节点展示具体的功能。如角色生命值的增减和角色存活的判断
- GDS学习步骤
- 了解掌握简单变量的定义与简单使用
- 了解掌握函数的定义,参数,返回值的概念,认识常见函数
- 了解掌握if和while的使用
- 了解掌握数组与for的简单使用
项目窗口设置
![![[Pasted image 20240408195333.png]]](https://img-blog.csdnimg.cn/direct/887f7dabf94547fcba8e4cec4818ba33.png)
可以设置游戏制作完成之后的分辨率和模式
调节分栏位置
![![[Pasted image 20240408204929.png]]](https://img-blog.csdnimg.cn/direct/294034f2a6714ea89bffb6fee4544ce3.png)
在界面左上角
导入
![![[Pasted image 20240408205026.png]]](https://img-blog.csdnimg.cn/direct/c0172edc2cbd40f6850022807a811c4d.png)
显示导入的文件的信息
导入资源
直接将资源拖拽到Godot左下角的文件系统的目录中就可以
场景视图

场景视图Scene ,在编辑器所看到的窗口,即场景编辑器窗口,默认地,创建了一个场景empty
- 可以通过鼠标滚轮来放大和缩小
- 鼠标中键可以拖拽来平移场景视图
- 网格,每个大网格包括
8*8个小网格,每个小网格包含8个像素 - 场景视图中的蓝色框区域是可见的范围,对应的就是运行游戏的时候的游戏视图
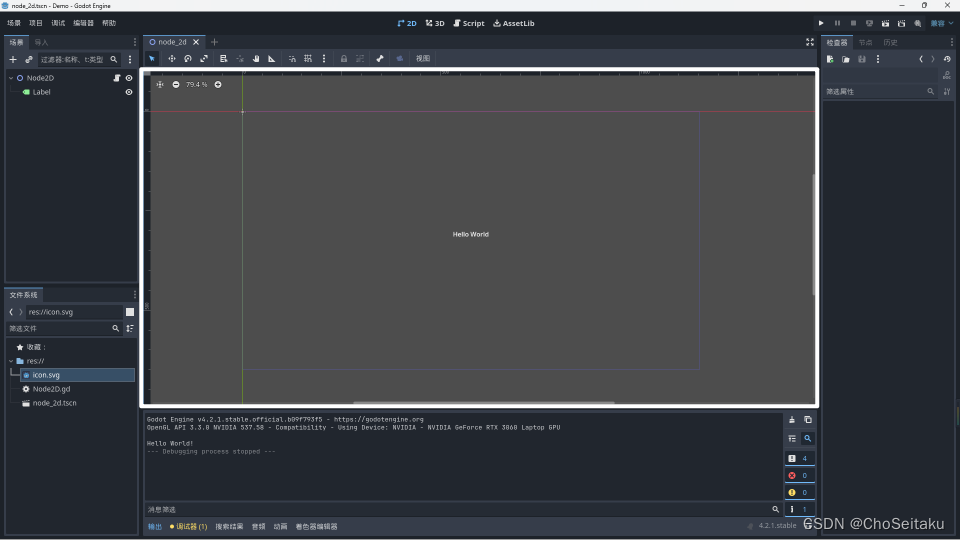
游戏视图
游戏视图就是游戏实际运行的窗口,里面没有可编辑的东西
![![[Pasted image 20240408210415.png]]](https://img-blog.csdnimg.cn/direct/696a370f64c8420abbd55a1ac6f34b7c.png)
