蚌埠网站制作哪家好网站的建设流程
01-CSS层叠样式表导读
目标:
- 能够说出什么是CSS
- 能够使用CSS基础选择器
- 能够设置字体样式
- 能够设置文本样式
- 能够说出CSS的三种引入方式
- 能够使用Chrome调试工具调试样式
目录:
- 1.CSS简介
- 2.CSS基础选择器
- 3.CSS字体属性
- 4.CSS文本属性
- 5.CSS引入方式
- 6.综合案例
- 7.Chrome调试工具
02-CSS简介
1.CSS简介
CSS的主要使用场景就是美化网页、布局页面的。
- HTML的局限性
- CSS-网页的美容师
1.1 HTML的局限性
HTML只关注内容的语义。比如
表明这是一个大标题,
表明这是一个段落,表明这里有一个图片,表示此处有链接。
很早的时候,世界上的网站虽然很多,但是他们都很丑。
HTML虽然可以做简单的样式,但是带来的是无尽的臃肿和繁琐。
1.2 CSS-网页的美容师
CSS是层叠样式表(CascadingStyleSheets)的简称,有时我们也会称之为CSS样式表或级联样式表。
CSS也是一种标记语言。
CSS主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
CSS让我们的网页更加丰富多彩,布局更加灵活自如。简单理解:CSS可以美化HTML,让HTML更漂亮,让页面布局更简单。
总结:
- HTML主要做结构,显示元素内容。
- CSS美化HTML,布局页面
- CSS最大价值:由HTML专注去做结构呈现,样式交给CSS,即结构与样式像分离。
03-体验CSS语法规范
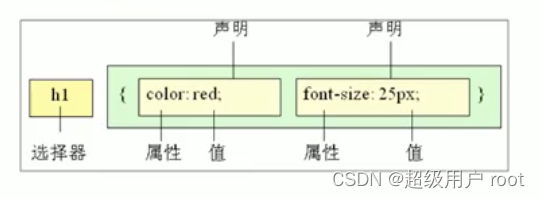
1.3CSS语法规范
CSS规则由两个主要的部分构成:选择器以及一条或多条声明。

CSS一般写于和两个标签之间。
注:
- 选择器是用于指定CSS样式的HTML标签,花括号内是该对象设置的具体样式
- 属性和属性值以“键值对”的形式出现
- 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
- 属性和属性值之间用英文“:”分开
- 多个“键值对”之间用英文“;”进行区分
示例
修改文字颜色和大小
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>体验CSS语法规范</title><style>/* 选择器 {样式} *//* 给谁改样式 {改什么样式} */p {color: red;/* 修改了文字大小为12像素 */font-size: 12px;}</style>
</head><body><p>有点意思</p>
</body></html>
04-CSS代码风格
1.4 CSS代码风格
以下代码书写风格不是强制规范,而是符合实际开发书写方式。
- 样式格式书写
- 样式大小写风格
- 样式空格风格
1.样式格式书写
- 紧凑格式
h3 { color: deeppink; font-size: 20px;}
- 展开格式
h3 {
color: pink;
font-size: 20px;
}
强烈推荐第二种格式,因为更直观。
- 空格规范

- 属性值前面,冒号后面,保留一个空格
- 选择器(标签)和大括号中间保留空格
05-CSS选择器的作用
CSS基础选择器
2.1 CSS选择器的作用
选择器(选择符)就是根据不同需求把不同的标签选出来,这就是选择器的作用。简单来说,就是选择标签用的。

以上CSS做了两件事:
- 找到所有的h1标签,选择器(选对人)。
- 设置这些标签的样式,比如颜色为红色(做对事)。
06-标签选择器
2.2 选择器分类
选择器分为基础选择器和复合选择器两个大类,我们这里先讲解一下基础选择器。
- 基础选择器是由单个选择器组成的
- 基础选择器又包括:标签选择器、类选择器、id选择器和通配符选择器
2.3 标签选择器
标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
语法:
标签名{属性1: 属性值1;属性2: 属性值2;属性3: 属性值3;...
}
作用:
标签选择器可以把某一类标签全部选择出来,比如所有的
优点:
能快速为页面中同类型的标签统一设置样式。
缺点:
不能设计差异化样式,只能选择全部的当前标签。
示例:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>基础选择器之标签选择器</title><style>/* 标签选择器:写上标签名 */p {color: green;}div {color: pink;}</style>
</head><body><p>男生</p><p>男生</p><p>男生</p><div>女生</div><div>女生</div><div>女生</div>
</body></html>
07-类选择器
2.4 类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器。
语法:
.类名属性1:属性值1;...
例如,将所有拥有red类的html元素均为红色。
.red {color: red;
}
结构需要class属性来调用class类的意思
<div class='red'>变红色</div>
定义了类之后,谁想使用谁去调用class即可。
注意:
- 类选择器使用"."(英文符号)进行标识,后面紧跟类名(自定义,我们自己命名的)。
- 长名称或词组可以使用中横线来为选择器命名
- 不要使用纯数字、中文等命名,尽量使用英文字母来表示
- 命名要有意义,尽量使用别人一眼就知道这个类名
- 命名规范:见附件(web前端开发规范手册)
示例:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>基础选择器之类选择器</title><style>/* 类选择器口诀:样式点定义 结构类(class)调用 ,谁使用谁调用class一个或多个,开发最常用*/.red {color: red;}.star-sing {color: green;}</style>
</head><body><ul><li class="red">冰雨</li><li class="red">来生缘</li><li>李香兰</li><li>生僻字</li><li class="star-sing">江南style</li></ul><div class="red">我也想变红色</div>
</body></html>08-使用类选择器画盒子
通过这个案例练习两个地方:
- 类选择器的使用
- div就是一个盒子,用来装网页内容的(给div设置好宽度和高度)

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>利用类选择器画三个盒子</title><style>.red {width: 100px;height: 100px;/* 背景颜色 */background-color: red;}.green {width: 100px;height: 100px;/* 背景颜色 */background-color: green;}</style>
</head><body><div class="red"></div><div class="green"></div><div class="red"></div>
</body></html>09-类选择器特殊使用-多类名
2.4 类选择器-多类名
我们可以给一个标签指定多个类名,
从而达到更多的选择目的。这些类名都可以选出这个标签,简单理解就是一个标签有多个名字。
- 多类名使用方式
- 多类名开发中使用场景
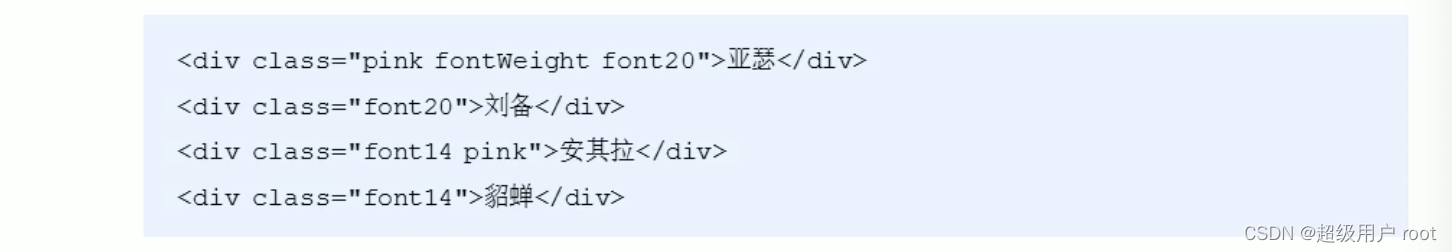
1.多类名使用方式
<div class="red font20">亚瑟</div>
(1)在标签class属性中写多个类名
(2)多个类名中间必须用空格分开
(3)这个标签就可以分别具有这些类名的样式
示例

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>多类名的使用</title><style>.red {color: red;}.font35 {font-size: 35px;}</style>
</head><body><div class="red font35">刘德华</div>
</body></html>
2.多类名开发中使用场景
- 可以把一些标签元素相同的样式(共同的部分)放到一个类里面。
- 这些标签都可以调用这个公共的类,然后再调用自己独有的类
- 从而节省CSS代码,统一修改也非常方便

- 各个类名中间用空格隔开
- 简单理解:就是给某个标签添加了多个类,或者这个标签有多个名字
- 这个标签就可以分别具有这些类名的样式
- 从而节省CSS代码,统一修改也非常方便
示例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>利用类选择器画三个盒子</title><style>.box {width: 100px;height: 100px;}.red {/* 背景颜色 */background-color: red;}.green {/* 背景颜色 */background-color: green;}</style>
</head><body><div class="box red"></div><div class="box green"></div><div class="box red"></div>
</body></html>
10-id选择器
2.5 id选择器
id选择器可以为标有特定id的HTML元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS中id选择器以“#”来定义。
语法
#id名{属性1:属性值1;...
}
例如,将id为nav元素中的内容设置为红色
#nav {color:red;
}示例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>基础选择器之id选择器</title><style>/* id选择器的口诀:样式#定义,结构id调用,只能调用一次,别人切勿使用 */#pink {color: pink;}</style>
</head><body><div id="pink">迈克尔·杰克逊</div>
</body></html>
id选择器和类选择器的区别
- 类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
- id选择器好比人的身份证号码,是唯一的,不能重复。
- id选择器和类选择器最大的不同在于使用次数上。
- 类选择器在修改样式中用的最多,id选择器一般用于页面唯一性的元素上,经常和JavaScri搭配使用
11-通配符选择器
2.6 通配符选择器
在CSS中,通配符选择器使用”*“定义,它表示选取页面中所有元素(标签)
语法
* {属性1: 属性值1;...
}
- 通配符选择器不需要调用,自动就给所有的元素使用样式。
- 特殊情况才使用,后面讲解使用场景(以下是清楚所有元素标签的内外边距,后期讲)
* {margin: 0;padding: 0;
}
2.7基础选择器总结
标签选择器:
- 作用:可以选出所有相同的标签,比如p
- 特点:不能差异化选择
- 使用情况:较多
- 用法: p{ color: red;}
类选择器:
- 作用:可以选出1个或者多个标签
- 特点:可以根据需求选择
- 使用情况:非常多
- 用法:.nav{color: red;}
id选择器:
- 作用:一次只能选择一个标签
- 特点:ID属性只能在每个HTML文档中出现一次
- 使用情况:一般和js搭配
- 用法:#nav {color: red;}
通配符选择器:
-
作用:选择所有的标签
-
特点:选择的太多,有部分不需要
-
使用情况:特殊情况使用
-
用法:*{color: red;}
-
每个基础选择器都有使用场景,都需要掌握
-
如果是修改样式,类选择器是使用最多的
12-font-family设置字体系列
3. CSS 字体属性
CSS Fonts(字体)属性用于定义字体系列、大小、粗细、和文字样式(如斜体)
3.1 字体系列
CSS使用 font-family 属性定义文本的字体系列。
p { font-family:"微软雅黑"}
div {font-family:Arial,"Microsoft Yahei","微软雅黑";}
- 各种字体之间必须使用英文状态下的逗号隔开
- 一般情况下,如果有空格隔开的多个单词组成的字体,加引号
- 尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
- 最常见的几个字体:body{font-family:‘Microsoft Yahei’, Tahoma, arial, ‘Hiragino Sans GB’;}
13-font-size字号大小
3.2 字体大小
CSS Fonts(字体)属性用于定义字体系列、大小、粗细、和文字样式(如斜体)
CSS使用 font-size 属性定义字体大小。
p {font-size: 20px;
}
- px(像素)大小是我们网页的最常用的单位
- 谷歌浏览器默认的文字大小为16px
- 不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
- 可以给body指定整个页面文字的大小
注:
标题标签是特殊的,一般要单独指定大小
示例

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title> CSS 字体属性系列 </title><style>h2 {font-family: '微软雅黑';}p {font-family: 'Microsoft YaHei';}body {font: size 16px;}h2 {font-size: 16px;}</style>
</head><body><h2>pink的秘密</h2><p>那一抹众人中最漂亮的颜色</p><p>优雅,淡然,又那么心中清澈</p><p>前端总是伴随着困难和犯错</p><p>静心,坦然,攻克一个又一个</p><p>拼死也要克服它</p><p>这是pink的秘密也是老师最终的嘱托</p>
</body></html>
14-font-weight字体粗细
CSS Fonts(字体)属性用于定义字体系列、大小、粗细、和文字样式(如斜体)
语法:
| 属性值 | 描述 |
|---|---|
| normal | 默认值(不加粗的) |
| bold | 定义粗体(加粗的) |
| 100-900 | 400等同于normal,而700等同于bold 注意这个数字后面不跟单位 |
- 学会让加粗标签(比如h和strong等)不加粗,或者其他标签加粗
- 实际开发时,我们更喜欢用数字表示粗细
示例:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title> CSS 字体属性系列 </title><style>.bold {/* font-weight: bold; */font-weight: 700;}h2 {/* font-weight: 400; */font-weight: 400;}</style>
</head><body><h2>pink的秘密</h2><p>那一抹众人中最漂亮的颜色</p><p>优雅,淡然,又那么心中清澈</p><p>前端总是伴随着困难和犯错</p><p>静心,坦然,攻克一个又一个</p><p class="bold">拼死也要克服它</p><p>这是pink的秘密也是老师最终的嘱托</p>
</body></html>
15-font-style字体样式
CSS Fonts(字体)属性用于定义字体系列、大小、粗细、和文字样式(如斜体)
3.4 文字样式
CSS 使用 font-style 属性设置文本的风格
p {font-style: normal;
}| 属性值 | 作用 |
|---|---|
| normal | 默认值,浏览器会显示标准的字体样式 font-style: normal; |
| italic | 浏览器会显示斜体的字体样式 |
注意:平时我们很少给文字加斜体,反而要给斜体标签(em,i)改为不倾斜字体
示例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS字体属性之文字样式</title><style>p {font-style: italic;}em {/* 让倾斜的字体变的不倾斜 */font-style: normal;}</style>
</head><body><p>同学,上课时候的你</p><em>下课时候的你</em>
</body></html>
16-font复合属性写法
3.5 字体复合属性
字体属性可以把以上文字样式综合来写,这样可以节约代码
body {font: font-style font-weight font-size/line-height font-family;
}- 使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
- 不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则font属性将不起作用。
示例

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS字体属性之复合属性</title><style>/* 想要div文字变倾斜 加粗 字号设置为16像素 并且是 微软雅黑 */div {/* font-style: italic;font-weight: 700;font-size: 16px;font-family: 'Microsoft yahei'; *//* 复合属性:简写的方式 节约代码 *//* font: font-style font-weight font-size/line-height font-family; */font: italic 700 16px 'Microsoft yahei';}</style>
</head><body><div>三生三世十里桃花,一心一意百行代码</div>
</body></html>17-字体属性总结
3.6 字体属性总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| font-size | 字号 | 我们通常用的单位是px像素,一定要跟上单位 |
| font-family | 字体 | 实际工作中按照团队约定来写字体 |
| font-weight | 字体粗细 | 1.加粗是700或者bold 不加粗是400或者normal 2.数字不要跟单位 |
| font-style | 字体样式 | 倾斜是 italic ,不倾斜是 normal, 工作中我们常用的是 normal。 |
| font-font | 字体连写 | 1.字体的连写是有顺序的 不能随意换位置 2.其中字号和字体必须同时出现 |
18-文本颜色color
4. CSS 文本属性
CSS Text(文本)属性可以定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
4.1 文本颜色
color 属性用于定义文本的颜色
div {
color: red;
}
| 表示方式 | 属性值 |
|---|---|
| 预定义的颜色值 | red,green, bule,还有我们的御用色pink |
| 十六进制 | #FF0000,#FF6600,#29D794 |
| RGB代码 | rgb(255,0,0)或rgb(100%,0%,0%) |
开发中最常用的是十六进制
示例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS文本外观属性之颜色</title><style>div {/* color: deeppink; *//* color: #c0f; */color: rgb(204, 0, 255);}</style>
</head><body><div>喜欢pink</div>
</body></html>
19-文本对齐text-align
CSS Text(文本)属性可以定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
4.2 对齐文本
text-align 属性用于设置元素内文本内容的水平对齐方式。
div {text-align: center;
}| 属性值 | 解释 |
|---|---|
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
示例

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS文本外观之文字对齐</title><style>h1 {/* 本质是让h1盒子里面的文字水平居中对齐 */text-align: center;}</style>
</head><body><h1>居中对齐的标题</h1>
</body></html>
20-文本装饰text-decoration
CSS Text(文本)属性可以定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
4.3 装饰文本
text-decoration 属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。
div {text-decoration: underline;
}
| 属性值 | 描述 |
|---|---|
| none | 默认。没有装饰线(最常用) |
| underline | 下划线。链接a自带下划线(常用) |
| overline | 上划线。(几乎不用) |
| line-through | 删除线。(不常用) |
重点记住如何添加下划线?如何删除下划线?
示例

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS文本外观之装饰文本</title><style>div {text-decoration: underline;}</style>
</head><body><div>粉红色的回忆</div>
</body></html>示例(取消链接自带的下划线)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS文本外观之装饰文本</title><style>div {text-decoration: underline;}a {/* 取消a默认的下划线 */text-decoration: none;color: #333;}</style></head><body><div>粉红色的回忆</div><a href="#">粉红色的回忆</a>
</body></html>
21-文本缩进text-indent
CSS Text(文本)属性可以定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
4.4 文本缩进
text-indent 属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
div {text-indent: 10px;
}
通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
p {
text-indent: 2em;
}
em 是一个女相对单位,就是当前元素(font-size)1个文字的大小,如果当前元素没有设置大小,则会按照父元素的1个文字大小。
示例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS文本外观之文本缩进</title><style>p {/* 文本的第一行缩进多少距离 *//* text-indent: 20px; *//* 如果此时写了2em 则是缩进当前元素的2个文字大小的距离 */text-indent: 2em;}</style>
</head><body><p>在阳光暴晒下,地表温度也逐渐走高。今天下午2点,华北黄淮大部地区的地表温度都在50℃以上,部分地区地表温度甚至超过60℃。其中,河北衡水地表温度高达68</p><p>3℃,天津站和北京站附近的地表温度分别高达66..6℃和66.5℃。</p><p>明日热度再升级!京津冀携手冲击38℃+中国天气网气象分析师王伟跃介绍,明天(4日),华北、黄淮地区35℃以上的高温天气还将继续升级,并进入鼎盛阶段,高温强度和范围都将发展到最强。明天,北京南部、天津大部、河北中部和南部、山东中部和西部、山西南部局地、河南北部、东北部分地区的最高气温都将达到或超过35℃。不过,专家提醒,济南被雨水天气完美绕开,因此未来一周,当地的高温还会天天上岗。在此提醒当地居民注意防暑降温,防范持续高温带来的各种不利影响。(文/张慧 数据支持/王伟跃 胡啸 审核/刘文静 张方丽)</p>
</body></html>
22-行间距line-height
CSS Text(文本)属性可以定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
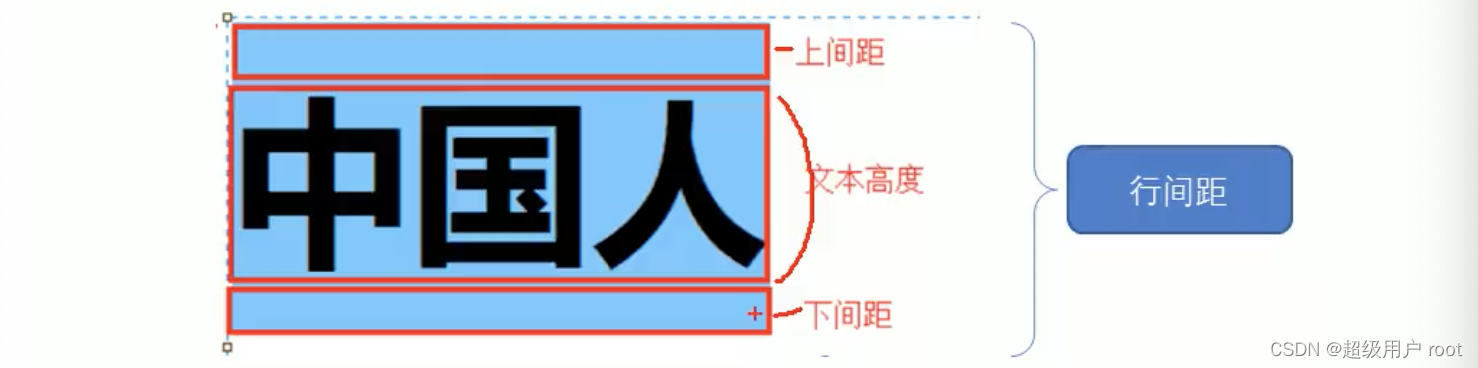
4.5 行间距
line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离。
p {line-height: 26px;
}


23-CSS文本属性总结
4.6 文本属性总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| color | 文本颜色 | 我们通常用 十六进制 而且是简写形式 比如:#fff |
| text-align | 文本对齐 | 可以设定文字水平的对齐方式 |
| text-indent | 文本缩进 | 通常我们用于段落首行缩进2个字的距离 text-indent:2em |
| text-decoration | 文本修饰 | 记住添加下划线 underline 取消下划线 none |
| line-height | 行高 | 控制行与行之间的距离 |
24-内部样式表
5. CSS 引入方式
5.1 CSS的三种样式表
按照CSS样式书写的位置(或者引入的方式),CSS样式表可以分为三大类:
- 行内样式表(行内式)
- 内部样式表(嵌入式)
- 外部样式表(链接式)
5.2 内部样式表
内部样式表(内嵌样式表)是写到html页面内部,是将所有的CSS代码抽取出来,单独放到一个

示例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>内部样式表</title><style>div {color: pink;}</style>
</head><body><div>所谓内部样式表,就是在html页面内部写样式,但是单独写到style标签内部</div>
</body></html>
25-行内样式表
5.3 行内样式表
行内样式表(内联样式表)是在元素标签内部的style属性中设定CSS样式。适合于修改简单样式。
<div style="color: red; font-size: 12px;">青春不常在,抓紧谈恋爱</div>
- style 其实就是标签的属性
- 在双引号中间,写法要符合CSS规范
- 可以控制当前的标签设置样式
- 由于书写繁琐,并且没有体现出结构与样式相分离的思想,所以不推荐大量使用,只有对当前元素添加简单样式的时候,可以考虑使用
示例

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>行内样式表</title>
</head><body><p style="color: pink;">给我一个粉红的回忆</p><p>不能忘记你心里想的还是你</p>
</body></html>
26-外部样式表
5.4 外部样式表
实际开发中都是外部样式表,适合于样式比较多的情况,核心是:样式单独写到CSS文件中,之后把CSS文件引入到HTML页面中使用。
引入外部样式表分为两步:
- 新建一个后缀名为.css的样式文件,把所有CSS代码都放入此文件中。
- 在HTML页面中,使用标签引入这个文件。
<link rel="stylesheet" href="css文件路径">
在head上方写
示例

/* 这css文件里面只有样式没有标签 */
div {color: pink;
}
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>外部样式表</title><!-- html文件和css文件在同一个路径,所以路径那里直接写文件名就可以 --><link rel="stylesheet" href="style.css"></head><body><div>反正有大把时间</div>
</body></html>
27-CSS引入方式总结
| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
|---|---|---|---|---|
| 行内样式表 | 书写方便,权重高 | 结构样式混写 | 较少 | 控制一个标签 |
| 内部样式表 | 部分结构和样式相分离 | 没有彻底分离 | 较多 | 控制一个页面 |
| 外部样式表 | 完全实现结构和样式相分离 | 需要引入 | 最多 | 控制多个页面 |
