建网站做点什么好营销团队外包
在CSS中,实现卡片在鼠标悬停时突出,通常使用:hover伪类选择器。
:hover伪类选择器用于指定当鼠标指针悬停在某个元素上时,该元素的状态变化。通过:hover选择器,你可以定义鼠标悬停在元素上时元素的样式,比如改变颜色、背景、字体等。简单来说,
:hover伪类可以增强用户与网页的交互体验,让用户在视觉上能够感受到操作的反馈。
下面是一个简单的例子,展示了如何通过CSS为卡片添加悬停效果(没咋学过前端,凑合用吧)

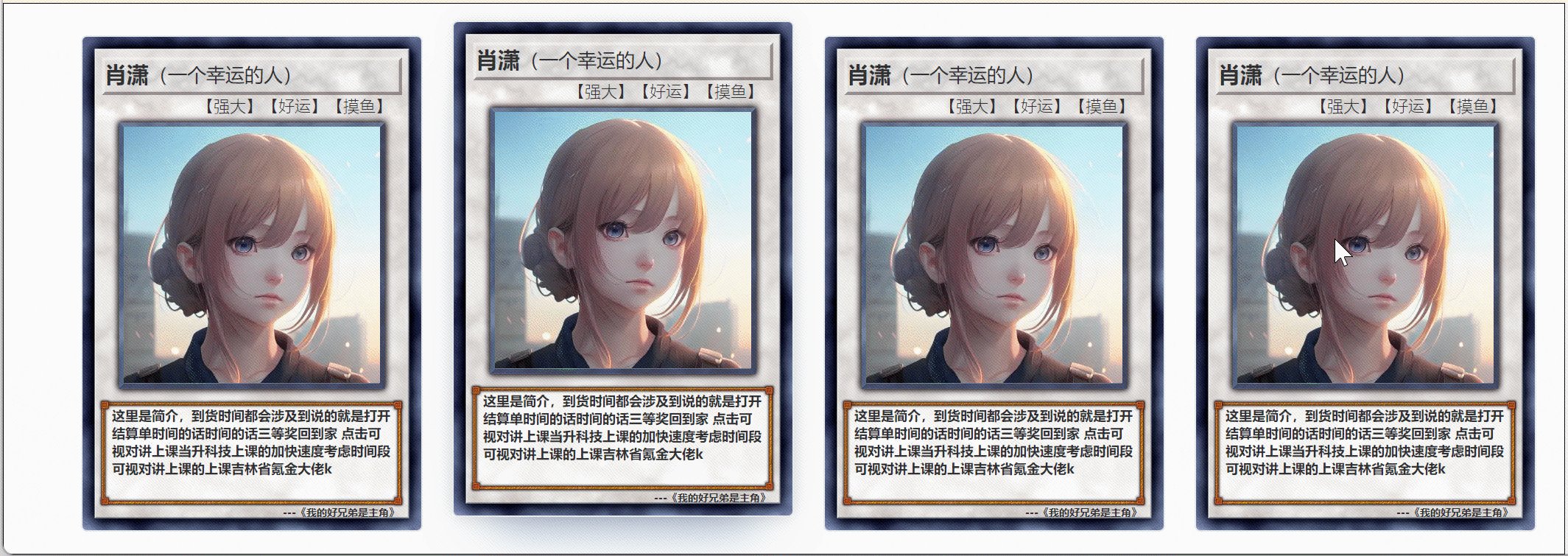
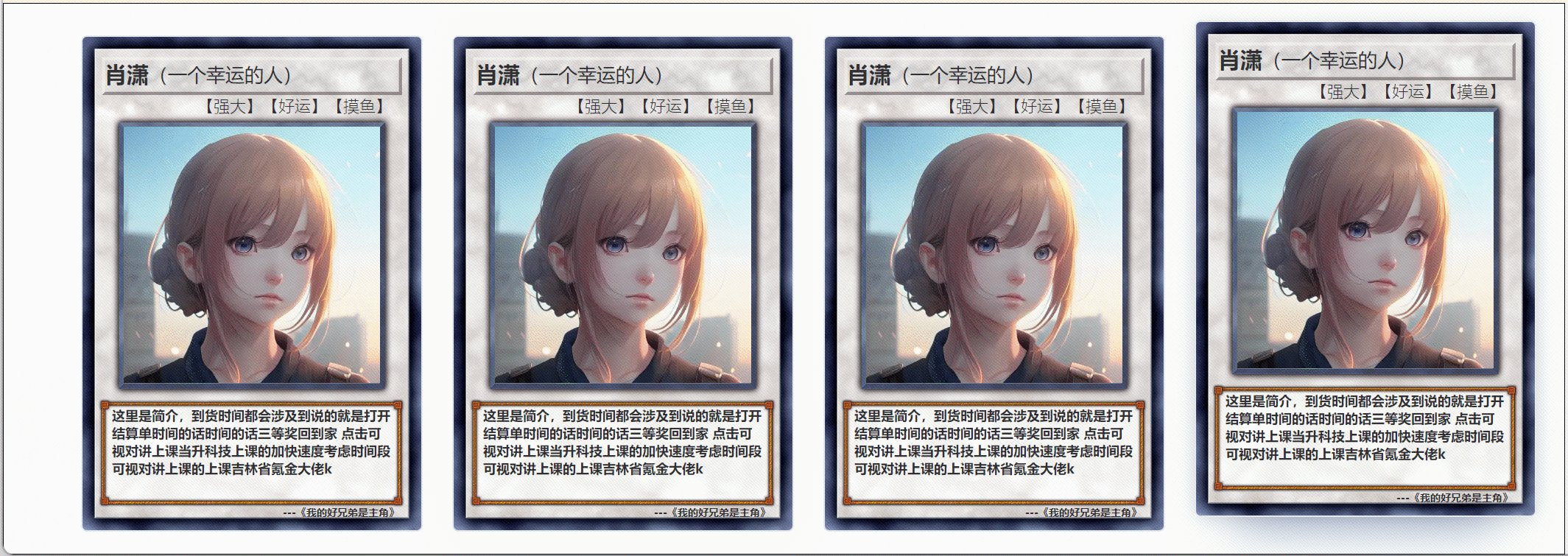
简单来说就是通过在图片外面套一个box,通过他的hover去做,核心代码如下:
.box:hover {transform: translateY(-10px);box-shadow: 0 26px 40px -24px rgb(0 36 100 / 50%);
}更详细的代码如下:
<template><div class="box"><el-card class="card" shadow="hover">卡片代码</el-card></div>
</template>
<script setup lang="ts">
</script>
<style>.box:hover {transform: translateY(-10px);box-shadow: 0 26px 40px -24px rgb(0 36 100 / 50%);}.card {width: 230px;height: 335px;background-image: url('../assets/img.png');background-size: cover; /* 图片覆盖整个容器 */background-position: center; /* 图片居中显示 */position: relative;}
</style>在上述代码中,.card 类定义了卡片的初始样式,而 .box:hover 选择器则定义了当鼠标悬停在卡片上时的样式。使用 transition 属性可以实现平滑的过渡效果。
你可以根据自己的需求调整背景颜色、边框、阴影等样式属性,以达到突出卡片的效果。同时,也可以通过JavaScript来添加更复杂的交互效果。这里就不做展示了
