搜狐快站做网站教程网络舆情管理
GeoServer是一个基于java的服务器,它允许用户查看和编辑地理空间数据。使用OGC制定的开放标准,GeoServer在地图创建和数据共享方面具有极大的灵活性。
功能概述:
- Open and Share Your Spatial Data
GeoServer允许您向世界显示您的空间信息。GeoServer实现了Web地图服务(WMS)标准,可以创建各种输出格式的地图。OpenLayers是一个免费的地图库,集成到GeoServer中,使地图生成快速简便。GeoServer是建立在GeoTools上的,GeoTools是一个开源的Java GIS工具包。除了精美的地图,GeoServer还有更多的功能。GeoServer符合Web Feature Service (WFS)标准和Web Coverage Service (WCS)标准,后者允许共享和编辑用于生成地图的数据。
- Integrate With Mapping APIs
我们推荐OpenLayers和Leaflet,当它们与GeoServer结合时,为您的web映射需求提供了一个开源的解决方案。GeoServer还可以在任何流行的地图应用程序上显示数据,如谷歌地图、谷歌地球、微软必应地图和MapBox。此外,GeoServer还可以与传统GIS架构(如ESRI ArcGIS)对接。
下载与安装:
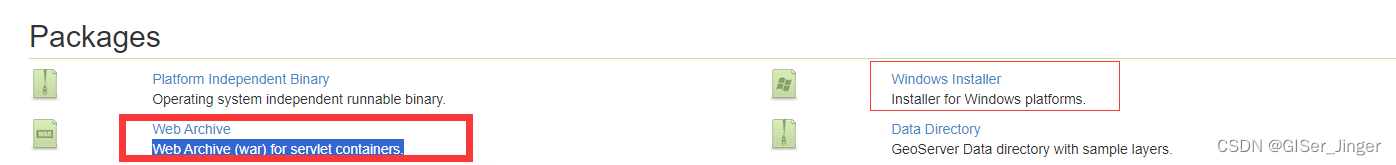
安装包有exe桌面形式和war包等形式,选取特定包形式并安装,要注意的是要查看下载包与电脑下载的java版本是否兼容

- war包形式:geoserver 安装部署发部_geoserver-2.24.1-war 部署-CSDN博客
- exe形式:geoserver 下载安装_geoserver下载-CSDN博客
发布 shapefile:
Publishing a shapefile — GeoServer 2.26.x User Manual
Publishing a shapefile
This tutorial walks through the steps of publishing a Shapefile with GeoServer.
This tutorial assumes that GeoServer is running at
http://localhost:8080/geoserver.Data preparation
First let’s gather that the data that we’ll be publishing.
Download the file nyc_roads.zip. This archive contains a shapefile of roads from New York City that will be used during in this tutorial.
Unzip the
nyc_roads.zipinto a new directory namednyc_roads. The archive contains the following four files:nyc_roads.shp nyc_roads.shx nyc_roads.dbf nyc_roads.prjMove the
nyc_roadsdirectory into<GEOSERVER_DATA_DIR>/data, where<GEOSERVER_DATA_DIR>is the root of the GeoServer data directory. If no changes have been made to the GeoServer file structure, the path isgeoserver/data_dir/data/nyc_roads.若是war包部署在Tomcat,需要重新启动Tomcat
D:\software\Tomcat\apache-tomcat-8.5.92\webapps\geoserver\data\data
Creating a new workspace
The next step is to create a workspace for the shapefile. A workspace is a container used to group similar layers together.
Note
This step is optional if you’d like to use an existing workspace. Usually, a workspace is created for each project, which can include stores and layers that are related to each other.
In a web browser, navigate to
http://localhost:8080/geoserver.Log into GeoServer as described in the Logging In section.
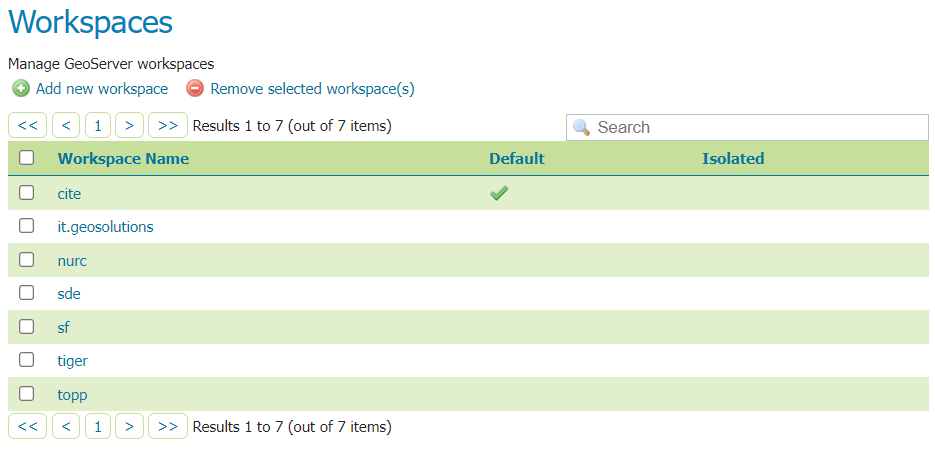
Navigate to Data ‣ Workspaces.
Workspaces page
Click the Add new workspace button.
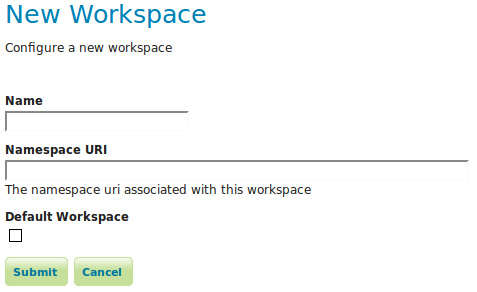
You will be prompted to enter a workspace Name and Namespace URI.
Configure a new workspace
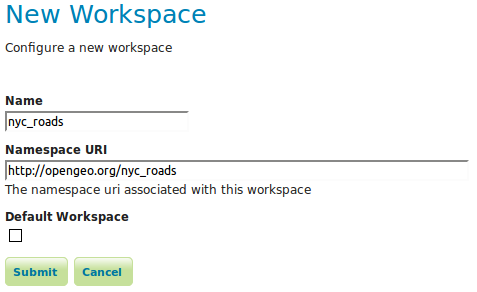
Enter the Name as
nycand the Namespace URI ashttp://geoserver.org/nyc.Note
A workspace name is an identifier describing your project. It must not exceed ten characters or contain spaces. A Namespace URI (Uniform Resource Identifier) can usually be a URL associated with your project with an added trailing identifier indicating the workspace. The Namespace URI filed does not need to resolve to an actual valid web address.
nyc workspace
Click the Submit button. The
nycworkspace will be added to the Workspaces list.Create a store
Once the workspace is created, we are ready to add a new store. The store tells GeoServer how to connect to the shapefile.
Navigate to Data‣Stores.
You should see a list of stores, including the type of store and the workspace that the store belongs to.
In order to add the shapefile, you need to create a new store. Click the Add new Store button. You will be redirected to a list of the data sources supported by GeoServer. Note that the data sources are extensible, so your list may look slightly different.
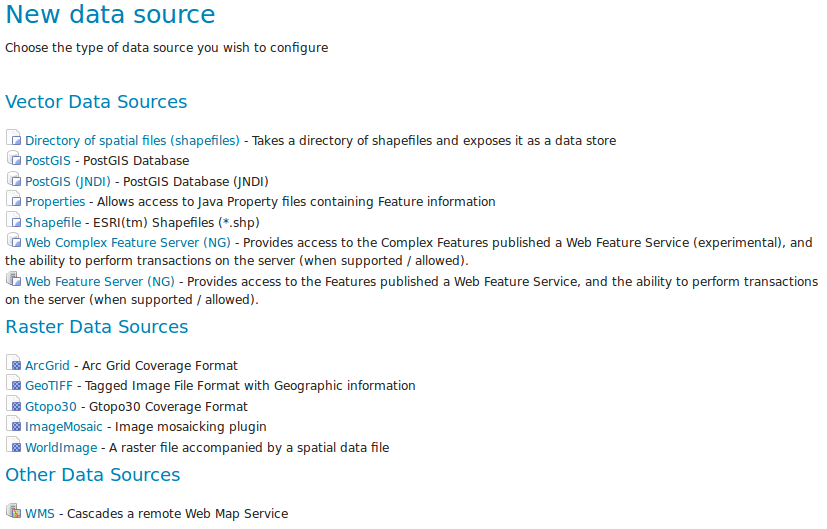
Stores
Click Shapefile. The New Vector Data Source page will display.
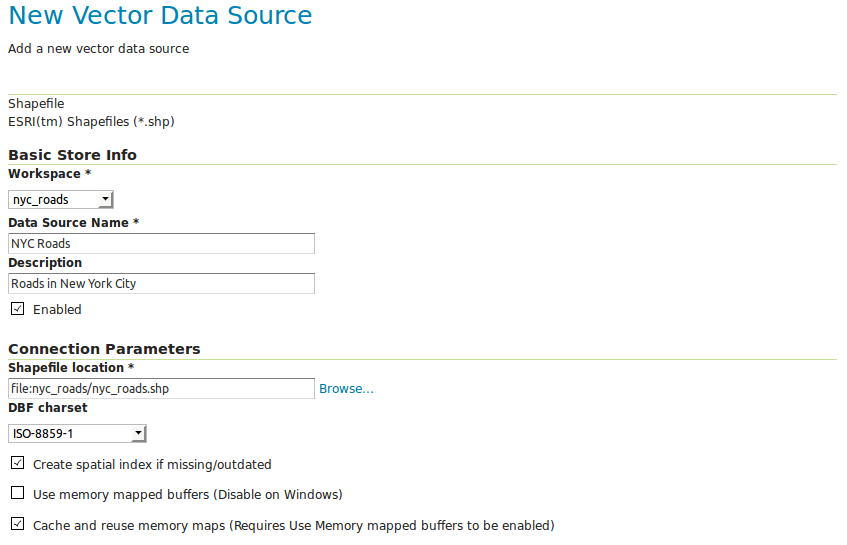
Begin by configuring the Basic Store Info.
Select the workspace
nycfrom the drop down menu.Enter the Data Source Name as
NYC RoadsEnter a brief Description (such as “Roads in New York City”).
Under Connection Parameters, browse to the location URL of the shapefile, typically
nyc_roads/nyc_roads.shp.
Basic Store Info and Connection Parameters
Click Save. You will be redirected to the New Layer page in order to configure the
nyc_roadslayer.Creating a layer
Now that the store is loaded, we can publish the layer.
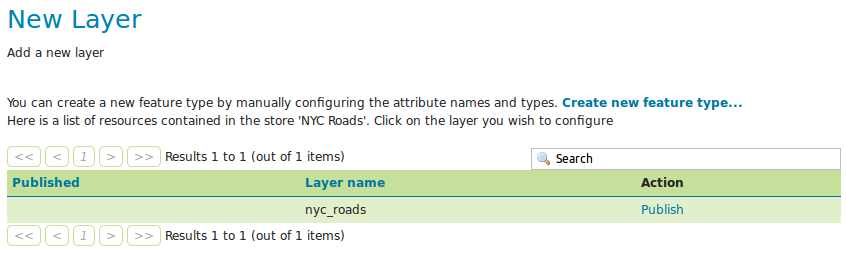
On the New Layer page, click Publish beside the
nyc_roadslayer name.
New layer
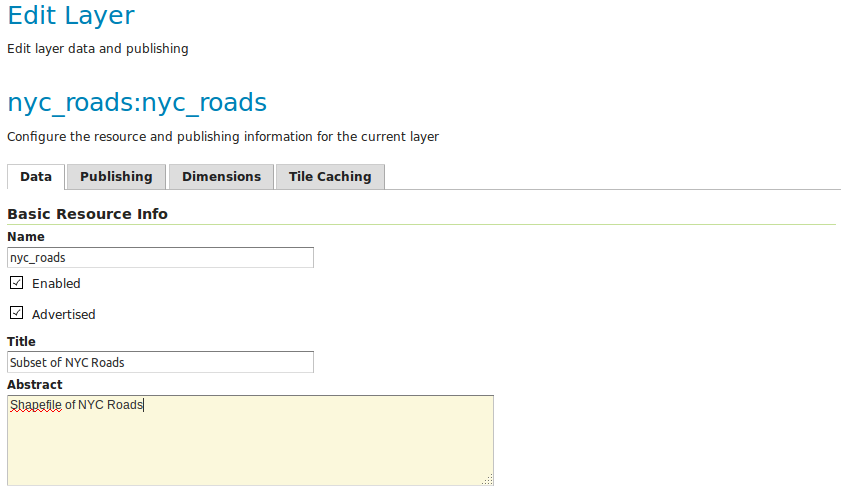
The Edit Layer page defines the data and publishing parameters for a layer. Enter a short Title and an Abstract for the
nyc_roadslayer.
Basic Resource Information
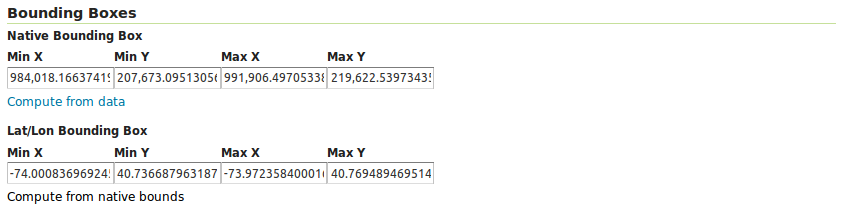
Generate the layer’s bounding boxes by clicking the Compute from data and then Compute from native bounds links.
Generating bounding boxes
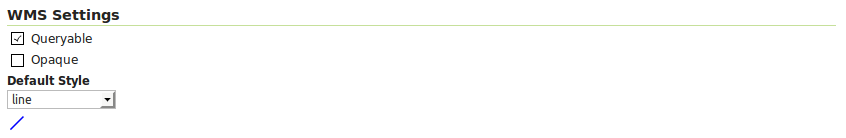
Click the Publishing tab at the top of the page.
We can set the layer’s style here. Under WMS Settings, ensure that the Default Style is set to line.
Select Default Style
Finalize the layer configuration by scrolling to the bottom of the page and clicking Save.
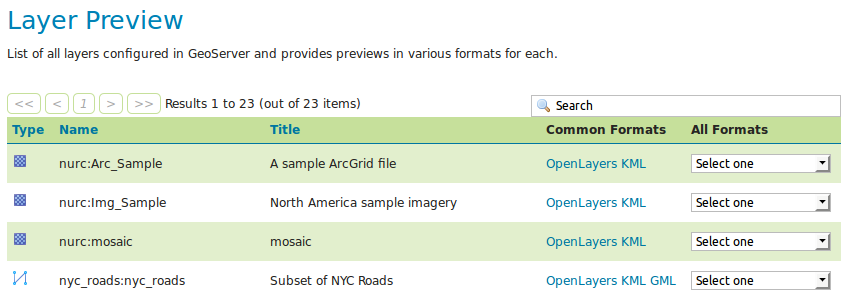
Previewing the layer
In order to verify that the
nyc_roadslayer is published correctly, we can preview the layer.
Navigate to the Layer Preview screen and find the
nyc:nyc_roadslayer.
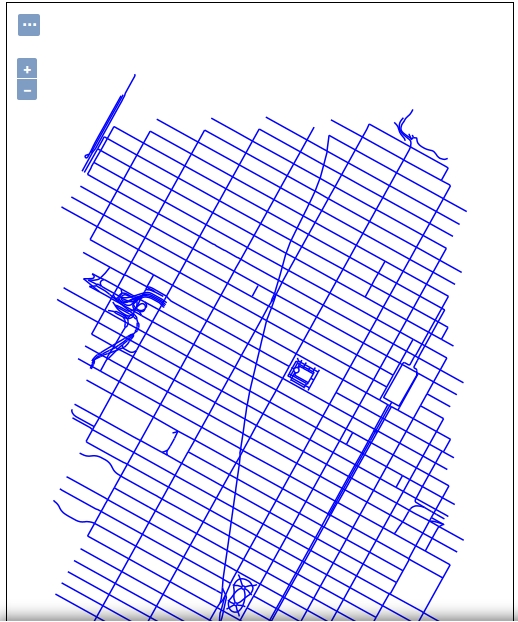
Click the OpenLayers link in the Common Formats column.
An OpenLayers map will load in a new tab and display the shapefile data with the default line style. You can use this preview map to zoom and pan around the dataset, as well as display the attributes of features.