如何做网站管理维护商品标题关键词优化
前言
最近做了一个项目是类似于商城的,需要放很多图片,在用户选择一页五十条时,页面加载速度会比较慢。为了提高性能,选择用Intersection Observer API 实现图片懒加载。
实现步骤
一、html代码:
<img class="imgCla" data-src="@/assets/img/bigPng1.png" alt="" />
这里用“data-src”代替了src,用来标记需要使用懒加载的图片,后面以便操作
二、css样式:
.imgCla {width: 300px;height: 400px;object-fit: cover;//对这些元素进行保留原始比例的剪切、缩放或者直接进行拉伸等background-color: #f0f0f0;
}三、js代码:
const images = document.querySelectorAll("img[data-src]");const options = {rootMargin: "0px",threshold: 0.5,};const observer = new IntersectionObserver((entries) => {entries.forEach((entry) => {if (entry.isIntersecting) {const img = entry.target;const src = img.getAttribute("data-src");img.setAttribute("src", src);img.removeAttribute("data-src");observer.unobserve(img);}});}, options);images.forEach((img) => {observer.observe(img);});注:这里是使用 Intersection Observer API 监视图片元素是否进入视口,进入视口之后再将data-src改为src
bug描述:
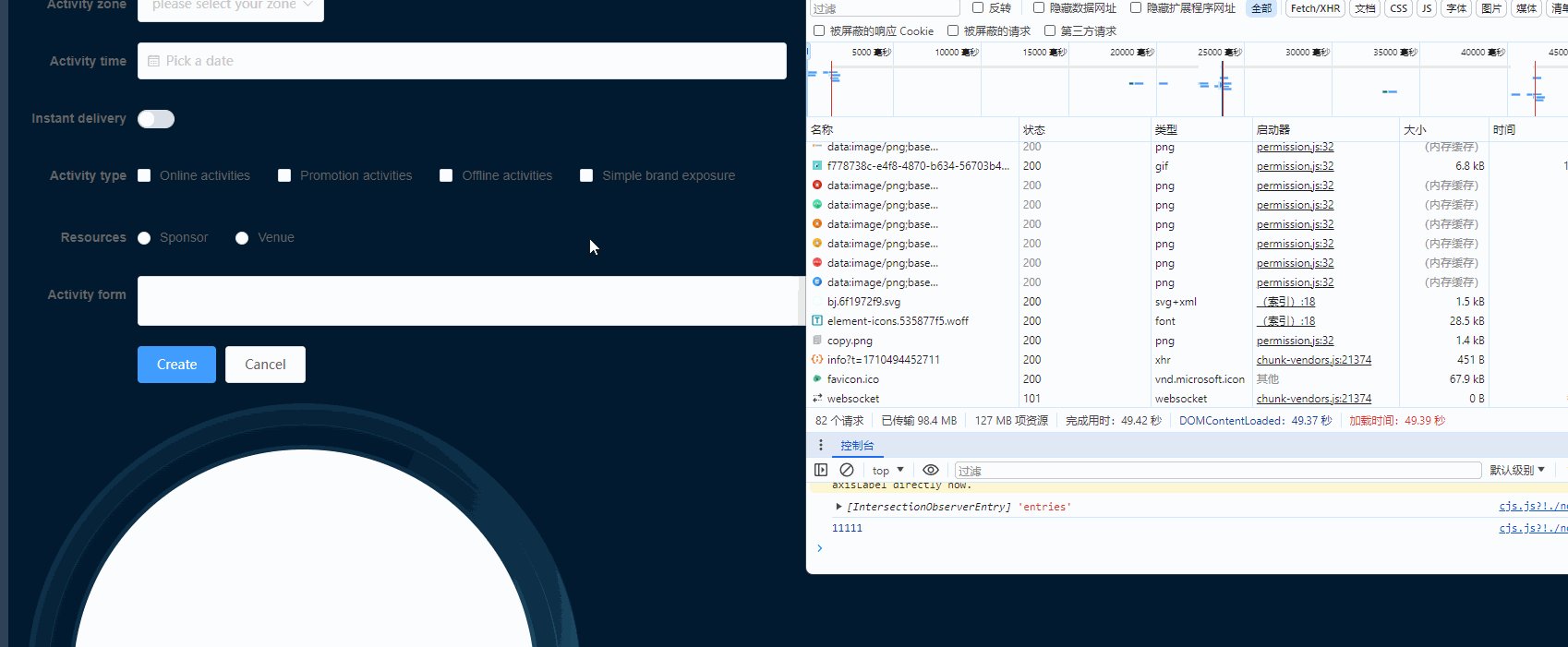
原生写法的话按理来说此刻应该可以了,但是我写在vue2项目里发现图片加载不出来,如下图:

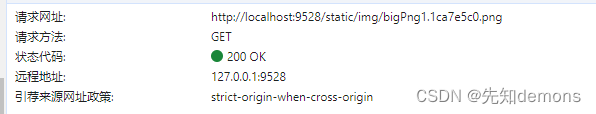
检查过代码逻辑没有什么问题之后,我写了一个正常的没有懒加载的图片,是正常显示的,检查了network之后发现了问题:

正常显示的图片路径是 :http://localhost:9528/static/img/bigPng1.1ca7e5c0.png
因为正常直接加载图片时,webpack将图片进行了处理,但是使用懒加载的图片没有被打包工具处理
解决步骤:
1、调整webpak配置,在 chainWebpack 方法中查找到处理 SVG 文件的规则,类似地,可以添加相应的规则来处理其他类型的图片文件
在vue.config.js的chainWebpack中加入代码:
config.module.rule("images").test(/\.(png|jpe?g|gif)(\?.*)?$/).use("url-loader").loader("url-loader").options({limit: 8192, // 如果小于 8kb,转换为 base64 格式name: "assets/img/[name].[ext]", // 图片输出路径和名称配置}).end();2、将刚开始的html里面的img标签路径调整一下:
<img class="imgCla" data-src="assets/img/bigPng1.png" alt="" />
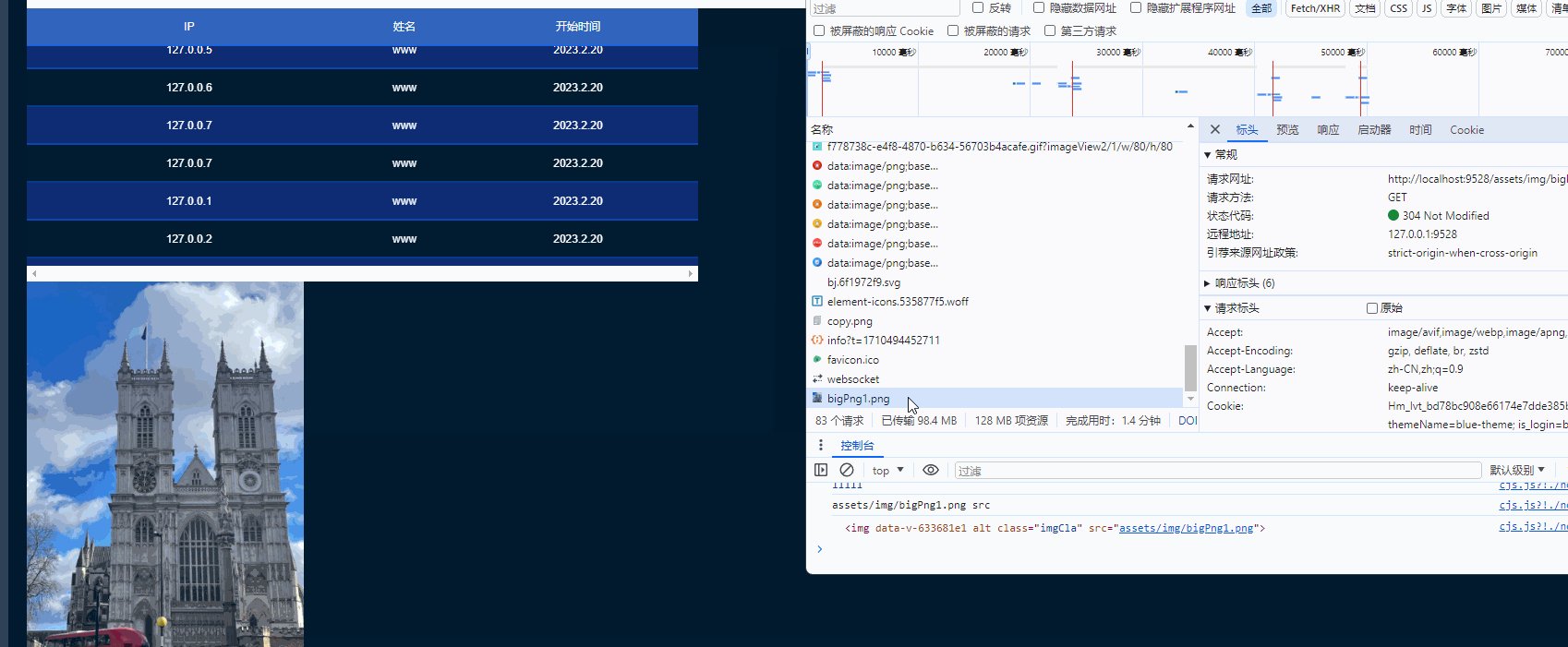
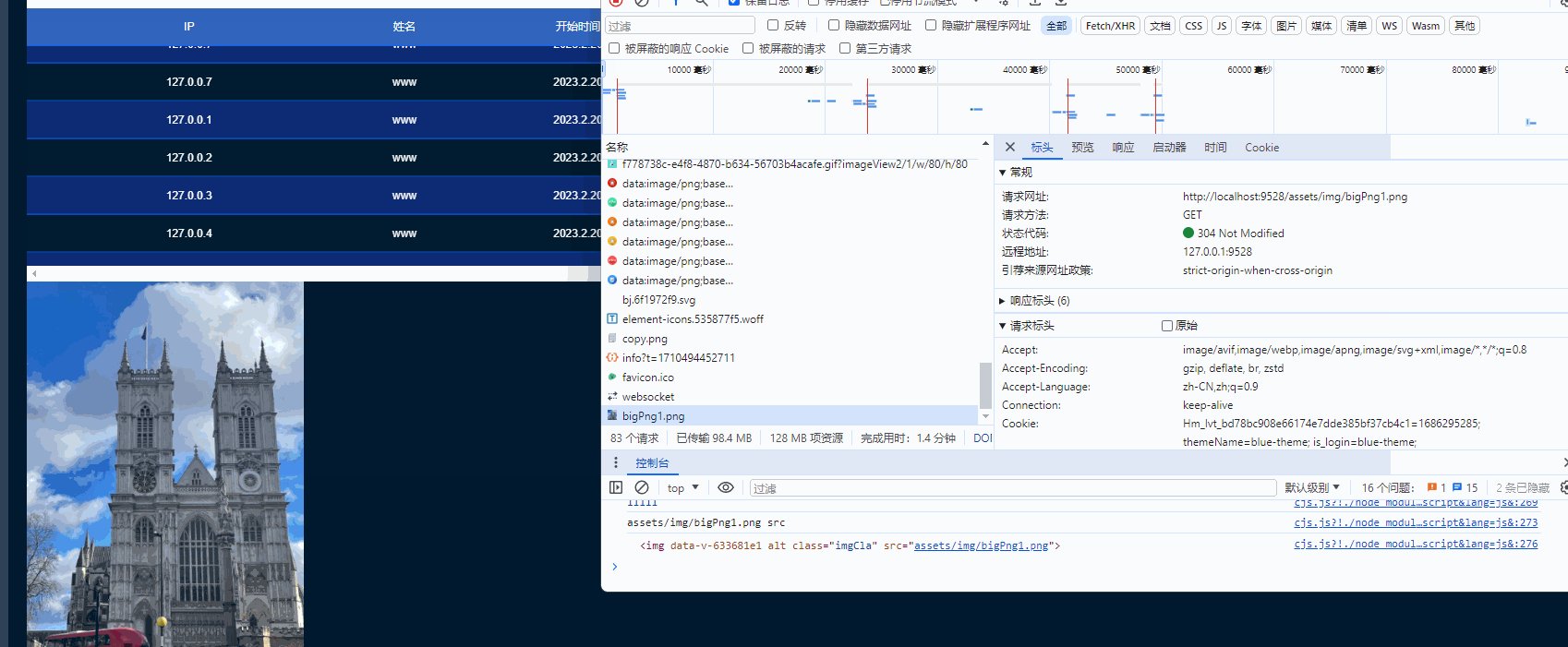
效果展示: