做动态效果的插件网站站长之家最新网站
本小节将指导你从头到尾创建一个基本的Chrome插件,你可以认为是chrome插件开发的“hello world”!
以下详细描述了各个步骤:
第一步:设置开发环境
确保你拥有以下工具:
- 文本编辑器:如Visual Studio Code, Sublime Text等,用于编辑代码。
- Chrome浏览器:因为你将会在Chrome中测试和调试你的插件。
第二步:创建项目文件夹和文件
- 创建插件目录:在你的计算机上创建一个新的文件夹,用于存放你的插件文件。例如,名为0_HelloWorld。
- 创建必要的文件:在这个目录中创建以下文件:
-
- manifest.json:插件的配置文件。
- content.js:(如果需要)插件的内容脚本文件。
- popup.html:(如果需要)点击插件图标时显示的弹出页面。
- icon.png:插件的图标文件。
0_HelloWorld/
├── manifest.json
├── popup.html
├── popup.js
└── icon.png
第三步:填写manifest.json文件
这个文件告诉Chrome关于你的插件的信息,包含权限、脚本及其他重要设置。
{"manifest_version": 2,"name": "显示当前时间","version": "1.0","description": "点击揽件图标显示当前时间","icons": {"48": "icon.png"},"browser_action": {"default_icon": "icon.png","default_popup": "popup.html"}
}
第四步:编写弹出页面popup.html
编辑popup.html来设定点击插件图标时看到的弹出页面,该页面将显示时间。
<!-- popup.html -->
<!DOCTYPE html>
<html>
<head><title>当前时间</title>
</head>
<body><h1 id="time">加载中...</h1><script src="popup.js"></script>
</body>
</html>
第五步:编写弹出页面的JavaScript逻辑popup.js
编写JavaScript代码以将当前时间更新到弹出的窗口中。
// popup.js
// 当弹出页面的DOM加载完成时执行
document.addEventListener('DOMContentLoaded', function() {displayTime();
});// 显示当前的时间
function displayTime() {var now = new Date();var timeString = now.getHours() + ':' + now.getMinutes() + ':' + now.getSeconds();document.getElementById('time').textContent = timeString;
}
第六步:加载你的插件
- 打开Chrome浏览器。
- 导航到chrome://extensions/。
- 开启右上角的开发者模式。
- 点击“加载已解压的扩展程序”,选择0_HelloWorld文件夹。

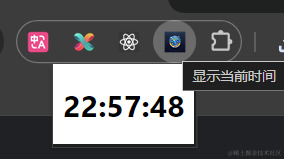
第七步:测试插件
现在你可以点击浏览器工具栏中的揽件图标,应该能看到一个显示当前时间的小窗口弹出。

第八步:调试
如果弹出窗口没有正确显示时间,你需要检查popup.js中的代码是否正确,以及popup.html是否正确连接到JavaScript文件。
小结
这是一个简单的Chrome插件创建流程,当然实际开发过程中可能包含更多复杂的逻辑和功能。本教程为你提供了一个起点,你可以根据你的需求扩展和丰富揽件的功能。
