用自己照片做衣服 杯子的是哪个网站舆情分析报告范文


🌈个人主页: 鑫宝Code
🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础
💫个人格言: "如无必要,勿增实体"

文章目录
- ElementUI 快速入门指南
- 环境准备
- 安装 ElementUI
- 创建 Vue 项目
- 安装 ElementUI
- 基本使用
- 引入 ElementUI
- 使用组件
- 常用组件概览
- 按钮(Button)
- 表单(Form) & 输入(Input)
- 表格(Table)
- 对话框(Dialog)
- 自定义主题
- 总结与进阶
ElementUI 快速入门指南
ElementUI 是一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库,它提供了丰富的即用型 UI 组件,帮助开发者快速构建美观、功能完备的网页应用程序。本文旨在为初学者提供一个全面而简洁的 ElementUI 入门教程,通过实际操作引导读者快速掌握其基本使用方法和核心概念。

环境准备
确保你的开发环境已安装了 Node.js(推荐使用 LTS 版本)和 Vue CLI。Vue CLI 可以通过以下命令安装:
npm install -g @vue/cli
安装 ElementUI
创建 Vue 项目

首先,使用 Vue CLI 创建一个新的 Vue 项目:
vue create elementui-quickstart
cd elementui-quickstart
安装 ElementUI
在项目根目录下,使用以下命令安装 ElementUI:
npm install element-ui --save
或者,如果你的项目使用的是 yarn:
yarn add element-ui
基本使用
引入 ElementUI
在 src/main.js 文件中引入 ElementUI,并在 Vue 实例中使用它:
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css' // 引入 ElementUI 样式Vue.use(ElementUI)new Vue({el: '#app',render: h => h(App)
})
使用组件
在你的 Vue 组件中直接使用 ElementUI 提供的组件,例如,在 src/App.vue 中添加一个按钮组件:
<template><div id="app"><el-button type="primary">点击我</el-button></div>
</template><script>
export default {
}
</script>
常用组件概览
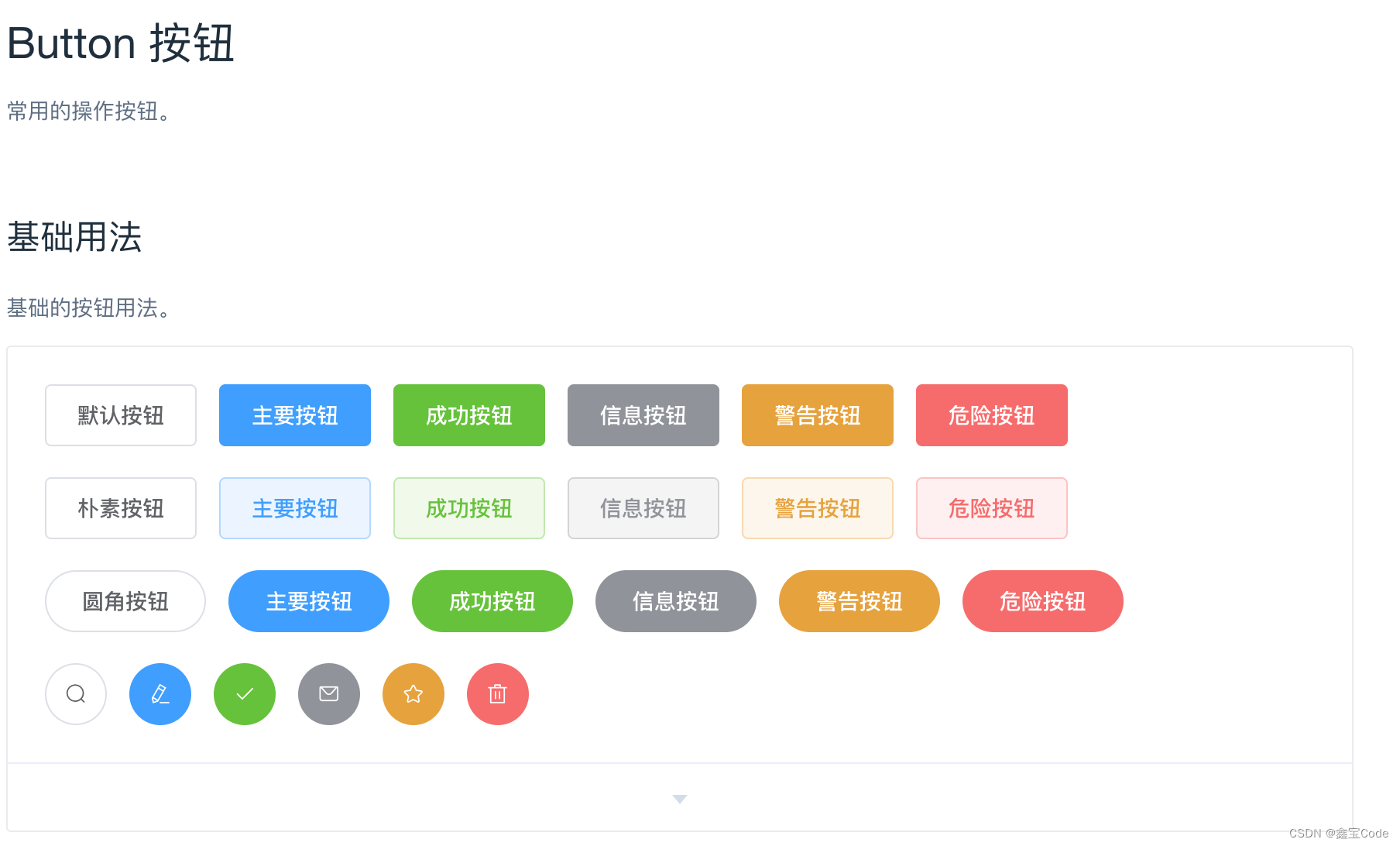
按钮(Button)

ElementUI 的按钮组件提供了多种类型和尺寸,只需更改 type 和 size 属性即可。
<el-button type="primary">主要按钮</el-button>
<el-button type="success" size="medium">成功按钮</el-button>
<el-button type="info" size="small">信息按钮</el-button>
表单(Form) & 输入(Input)

ElementUI 的表单组件允许你快速构建表单,结合输入框等控件使用。
<el-form :model="form"><el-form-item label="用户名"><el-input v-model="form.username"></el-input></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">提交</el-button></el-form-item>
</el-form>
表格(Table)

ElementUI 的表格组件可以展示复杂数据,支持排序、筛选等功能。
<el-table :data="tableData"><el-table-column prop="date" label="日期" width="180"></el-table-column><el-table-column prop="name" label="姓名" width="180"></el-table-column><el-table-column prop="address" label="地址"></el-table-column>
</el-table>
对话框(Dialog)

用于显示模态对话框,进行信息确认或输入。
<el-button @click="dialogVisible = true">打开对话框</el-button><el-dialog title="提示" :visible.sync="dialogVisible"><p>这是一段信息</p><span slot="footer" class="dialog-footer"><el-button @click="dialogVisible = false">取 消</el-button><el-button type="primary" @click="dialogVisible = false">确 定</el-button></span>
</el-dialog>
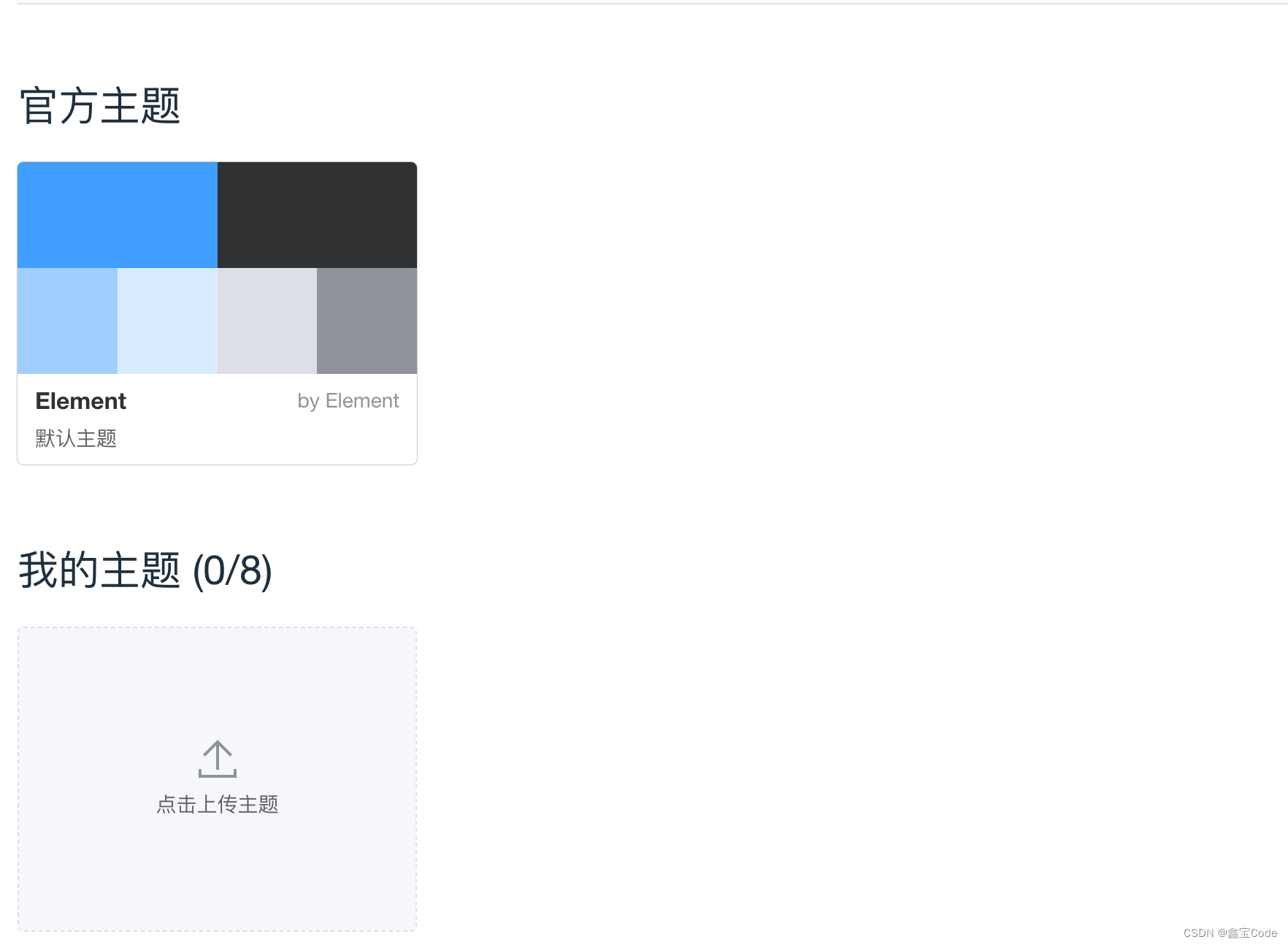
自定义主题

ElementUI 提供了灵活的主题定制能力。你可以通过修改scss变量或使用在线主题生成器来自定义样式。
-
安装依赖: 首先确保你的项目中安装了
sass-loader,node-sass或dart-sass。 -
覆盖变量: 在项目的
src目录下创建一个variables.scss文件,覆盖 ElementUI 默认的变量。
// src/variables.scss
$--color-primary: #409EFF; // 修改主题色
- 引入覆盖文件: 在
src/main.js中引入这个覆盖文件,位于 ElementUI 样式之前。
import './variables.scss';
import 'element-ui/lib/theme-chalk/index.css';
总结与进阶
本文介绍了 ElementUI 的基础安装、使用方法以及几个核心组件的应用示例。ElementUI 的强大之处在于其丰富多样的组件集和高度可定制性,能够满足大多数 web 应用的界面需求。随着实践的深入,你将发现更多高级特性和最佳实践,如表单验证、动态表格、国际化支持等。
为了进一步提升开发效率和应用质量,建议深入阅读 ElementUI 的官方文档,探索更多组件和特性,同时关注社区的插件和模板,这些资源将极大丰富你的开发工具箱。
继续探索,享受用 ElementUI 构建高效、美观的 Web 应用的乐趣吧!


