湘潭做网站价格品牌磐石网络浏览器广告投放

目录
前言
1.概述
2.数据概览页
2.1.柱状图
2.2.折线图
2.3.地图
前言
本文是博主前端Vue实战系列中的一篇文章,本系列将会带大家一起从0开始一步步完整的做完一个小项目,让你找到Vue实战的技巧和感觉。
专栏地址:
https://blog.csdn.net/joker_zjn/category_12469788.html?spm=1001.2014.3001.5482
前文中我们依次安装好了插件、依赖,搭建好了环境,搭好了项目的架子,实现了登录页、首页、菜单栏、导航栏、学生列表模块这些功能。接下来我们要做的是图表功能,本文主要是简单做几个图表,让大家感受一下要做vue的图表开发该怎么做。
1.概述
ECharts(Echarts.js)是百度开发的一款强大的、开源的JavaScript图表库,用于在网页上生成各种高质量的、可交互的数据可视化图表。ECharts支持多种图表类型,包括但不限于折线图、柱状图、饼图、散点图、雷达图、热力图、地图、仪表盘、漏斗图、关系图等,几乎涵盖了数据可视化领域的所有需求。前端现在做图表基本上都是用的echart。
echart其实就是去配置不同类型图表,就是个填参数的游戏,可以先看一段代码感受一下:
// 引入ECharts后,通过DOM元素获取图表容器
var chartDom = document.getElementById('main');// 初始化ECharts实例
var myChart = echarts.init(chartDom);// 定义图表配置项
var option = {// 图表标题配置title: {text: 'ECharts 示例' // 图表标题文本},// 提示框组件,用于显示鼠标悬浮时的信息tooltip: {},// 图例组件,用于图例的展示和切换legend: {data:['销量'] // 图例项名称列表},// X轴配置,数据类别轴xAxis: {data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] // 每个类别的名称},// Y轴配置,数值轴yAxis: {},// 系列列表,定义每一系列的数据和样式series: [{// 系列名称,会在图例中显示name: '销量',// 图表类型,这里是柱状图type: 'bar',// 数据数组,与xAxis.data一一对应data: [5, 20, 36, 10, 10, 20]}]
};// 使用刚指定的配置项和数据显示图表
myChart.setOption(option);
- echarts.init(chartDom):这行代码是创建ECharts实例的关键,chartDom是之前获取到的DOM元素,echarts.init方法会在这个元素上初始化一个图表实例。
- option对象:这是ECharts的核心配置项,包含了图表的所有配置信息,如标题、图例、X轴、Y轴、系列数据等。每个部分都是一系列配置属性的集合,用于控制图表的外观和行为
- title:定义图表标题,text属性指定了标题文本。
- tooltip:虽然在这里是空对象,但默认开启了提示框功能,当鼠标悬停在图表元素上时会显示数据详情。
- legend:定义图例,data属性是一个数组,包含了图例项的名称。
- xAxis:X轴配置,data属性定义了X轴每个类别的标签。
- yAxis:Y轴配置,这里没有特别设置,使用默认配置。
- series:图表系列数据,数组中的每个对象代表一个系列。例子中只有一个系列,类型为bar(柱状图),name定义系列名称,data是该系列的具体数据。
- myChart.setOption(option):最后,通过调用setOption方法将配置应用到图表实例上,完成图表的渲染。ECharts会根据option中的配置,计算布局、渲染图形,并处理交互逻辑。
所有图表和使用方式、配置方式官网上都有详细介绍,用到的时候直接去查就是:
Apache ECharts
接下来继续写我们的项目,使用echarts来实现图表,先安装依赖:
npm i -D echarts@4
在main.js里面将echart挂载进来:
import echarts from 'echarts' Vue.prototype.$echarts=echarts
2.数据概览页
2.1.柱状图
然后用原来的数据概览页来开发图表:


组件:
主要就是两个卡片容器,在其中一个尝试画一个柱状图。
<template><div class="data-view"><el-card><div id="main1"></div></el-card><el-card><div id="main2"></div></el-card></div>
</template>
<script>
export default({data(){return{
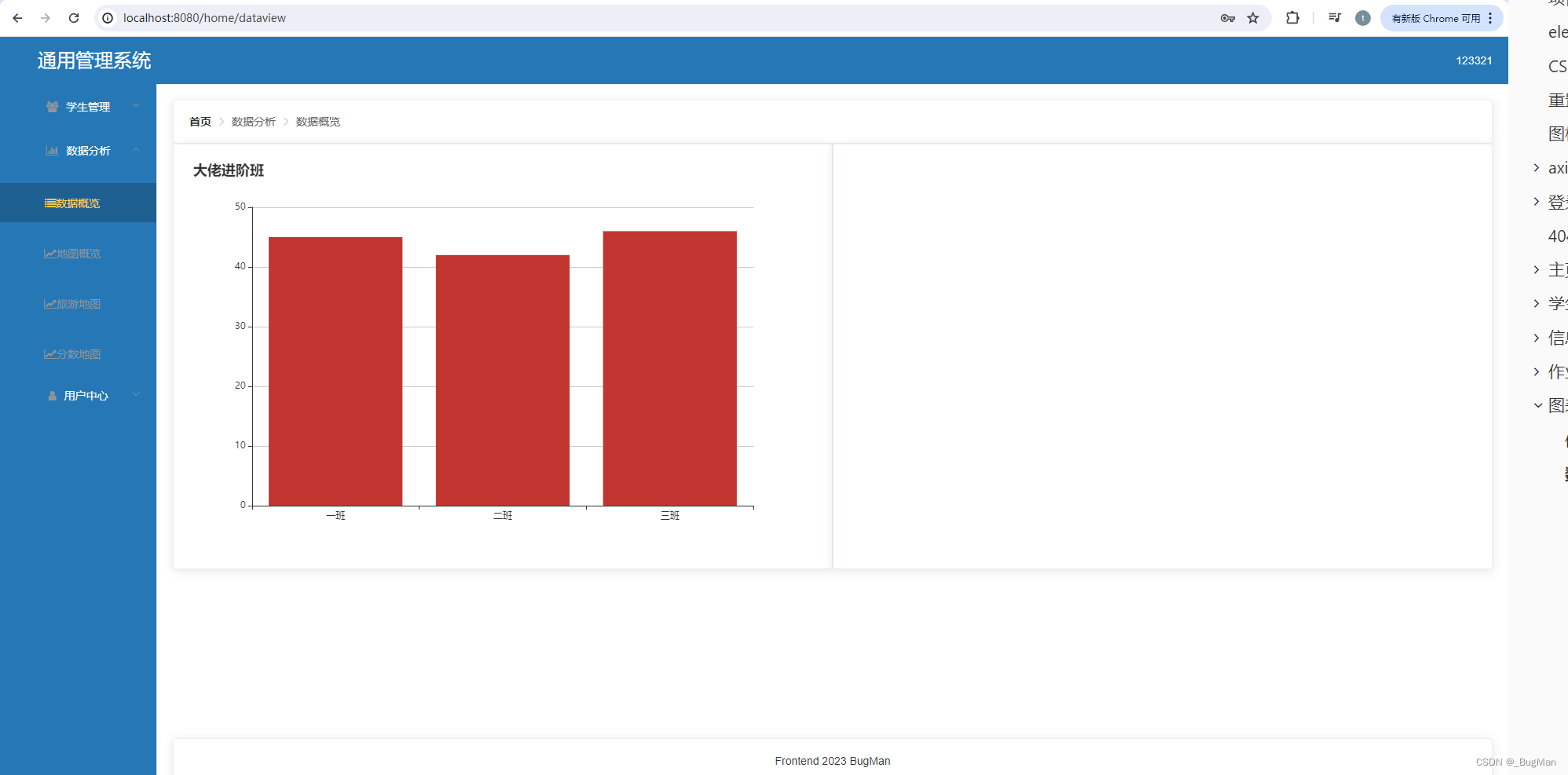
}},mounted(){let myChart=this.$echarts.init(document.getElementById('main1'));myChart.setOption({title:{text:'大佬进阶班'},tootip:{},xAxis:{data:['一班','二班','三班']},yAxis:{},series:[{name: '人数',type: 'bar',data: [45,42,46]}]})}
})
</script>
<style lang="less">.data-view{width: 100%;display: flex;justify-content: space-between;.el-card{width: 50%;#main1,#main2{height: 500px;}}}
</style>效果图:

2.2.折线图
<template><div class="data-view"><el-card><div id="main1"></div></el-card><el-card><div id="main2"></div></el-card></div>
</template><script>
export default({data(){return{}},mounted(){// let myChart=this.$echarts.init(document.getElementById('main1'));// myChart.setOption({// title:{// text:'大佬进阶班'// },// tootip:{},// xAxis:{// data:['一班','二班','三班']// },// yAxis:{},// series:[{// name: '人数',// type: 'bar',// data: [45,42,46]// }]// })this.draw(['技术总监', '产品经理', '后端开发', '前端开发', '运维/测试'],['周一', '周二', '周三', '周四', '周五', '周六', '周日'],[{ name: '技术总监', type: 'line',data: [80, 83, 84, 40, 44, 11, 12] },{ name: '产品经理', type: 'line',data: [80, 83, 84, 40, 44, 11, 12] },{ name: '后端开发', type: 'line',data: [80, 83, 84, 40, 44, 11, 12] },{ name: '前端开发', type: 'line',data: [80, 83, 84, 40, 44, 11, 12] },{ name: '运维/测试', type: 'line',data: [80, 83, 84, 40, 44, 11, 12] }]);},methods:{draw(legend,xAxis,series){let myChart1=this.$echarts.init(document.getElementById('main2'))let option={title:{text:'会话量'},tooltip: {trigger:'axis'},legend: {data:legend},xAxis: {type:'category',data:xAxis},yAxis:{type: 'value'},series:series}myChart1.setOption(option)}}
})
</script>
<style lang="less">
.data-view {width: 100%;display: flex;justify-content: space-between;.el-card {width: 50%;#main1,#main2 {height: 500px;}}
}
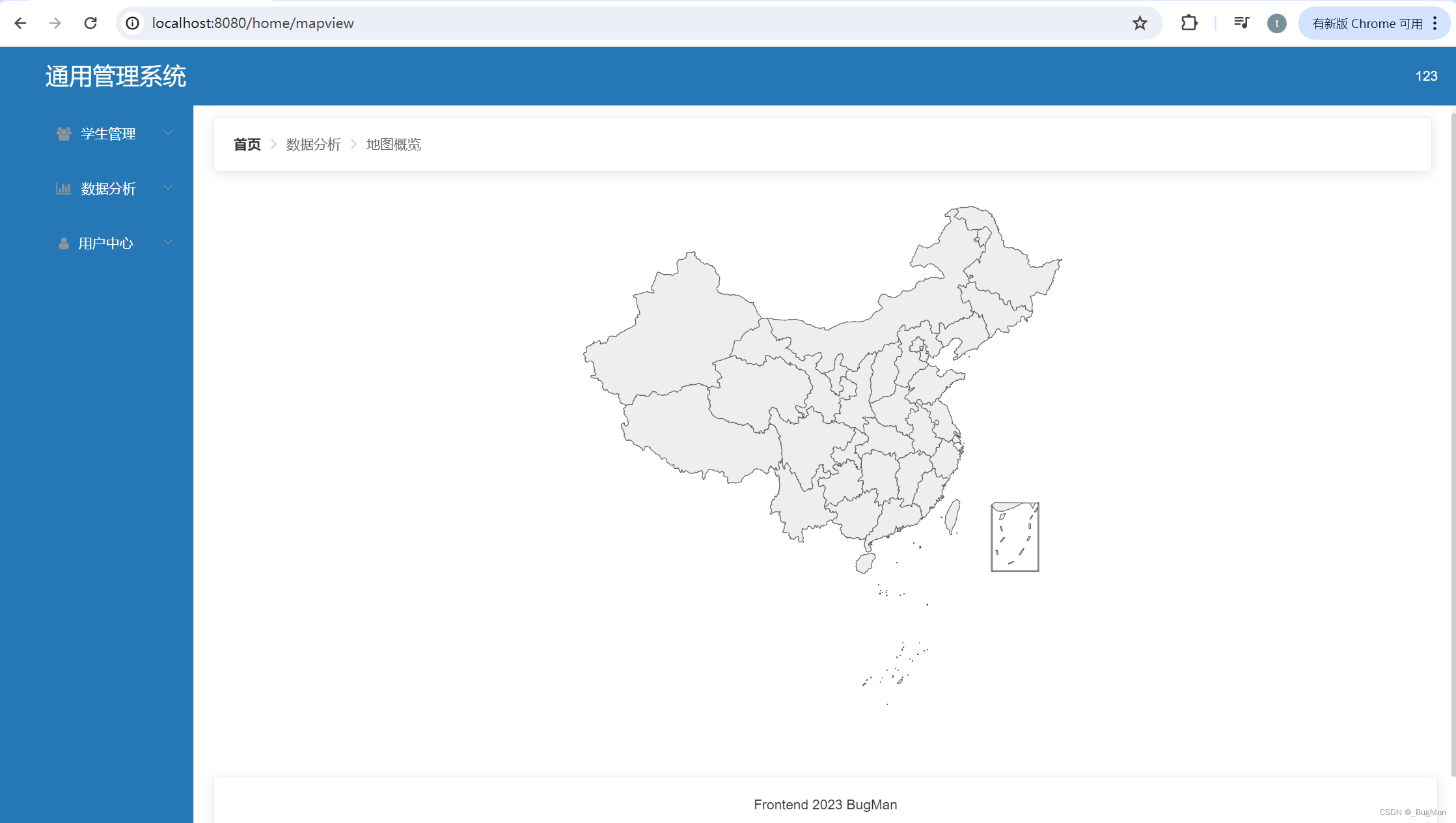
</style>2.3.地图
基于MapData.vue来开发地图。
地图需要json格式的数据,去这个网站自行下载:
免费下载实时更新的geoJson数据、行政区划边界数据、区划边界坐标集合__HashTang
放到assets路径下,然后看看能不能用:
<template><div class="map-view"><div id="main"></div></div>
</template>
<script>
import geoJson from '@/assets/map.Json'
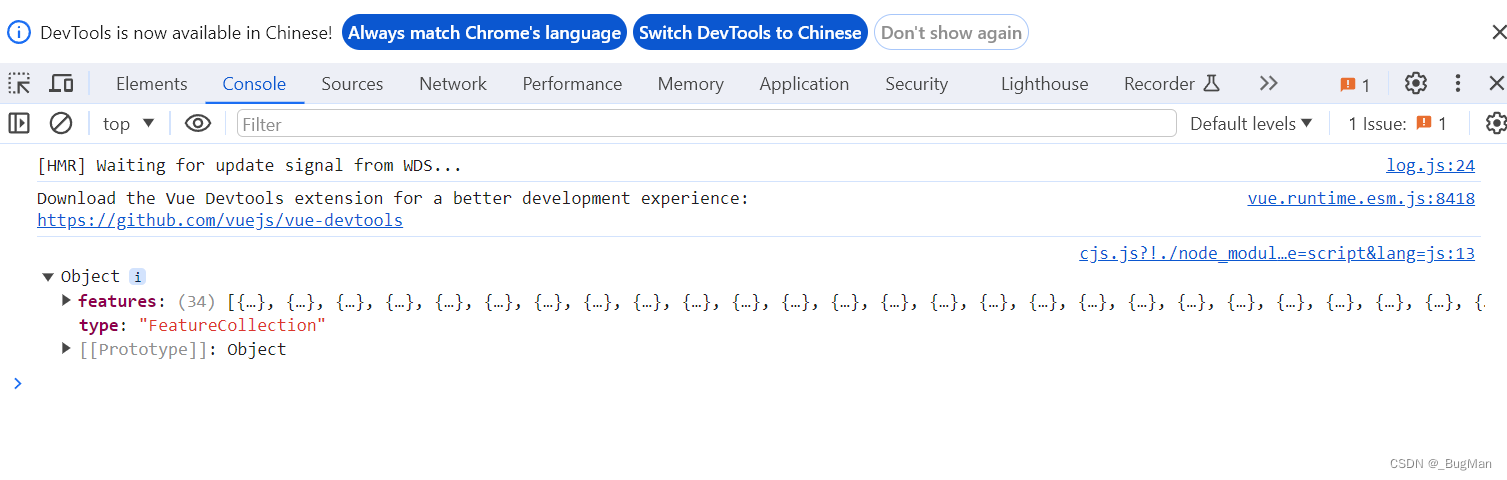
export default {mounted(){console.log(geoJson)}
}
</script>
<style lang="less">.map-view{width:100%;#main{width: 100%;height: 600px;}}
</style>
绘制地图:
<template><div class="map-view"><div id="main"></div></div>
</template>
<script>
import geoJson from '@/assets/map.Json'
export default {mounted(){console.log(geoJson);let myChart=this.$echarts.init(document.getElementById('main'))this.$echarts.registerMap('china',geoJson)let option={geo:{map: 'china',aspectScale: 0.75,//scale地图长宽比zoom: 1.1,regions: [{name: '南海诸岛'}]},series: [{//配置地图图标相关配置type: 'map',zoom: 1.1,map: 'china'}]}myChart.setOption(option)}
}
</script>
<style lang="less">.map-view {width:100%;#main {width: 100%;height: 600px;}}
</style>效果: