中国交通建设监理协会官方网站友情链接实例
步骤:发微博01-导航栏内容 -> 发微博02-自定义TextView -> 发微博03-完善TextView和发送微博按钮 -> 发微博04-显示工具条 -> 发微博05-封装工具条和相册 -> 发微博06-发送微博
发微博01-导航栏内容
APP的演示操作:

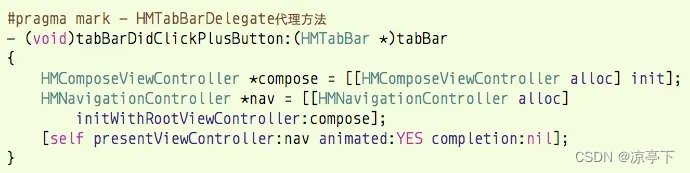
从APP的演示操作中可知,当点击tabBar的“+”按钮时APP会以modal的方式跳转到发微博的控制器。实现代码如下:

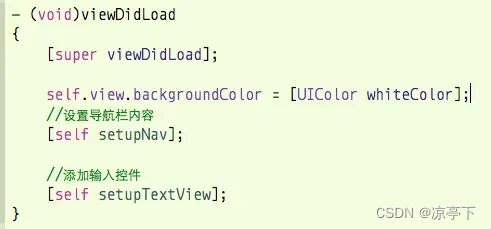
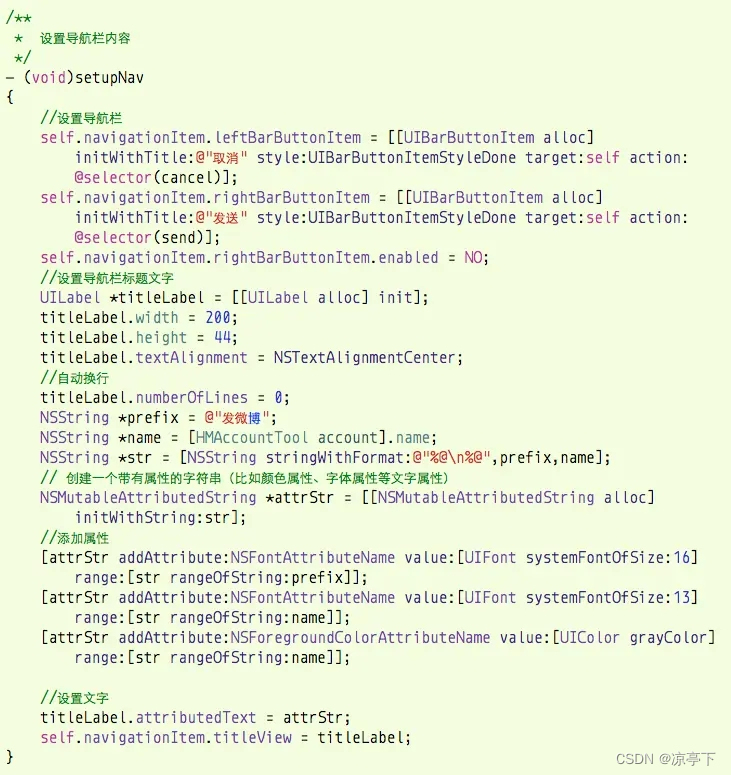
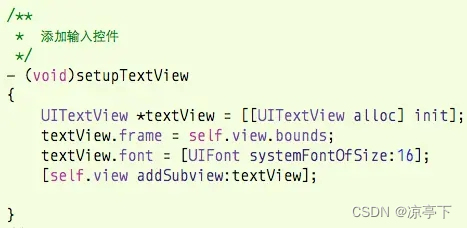
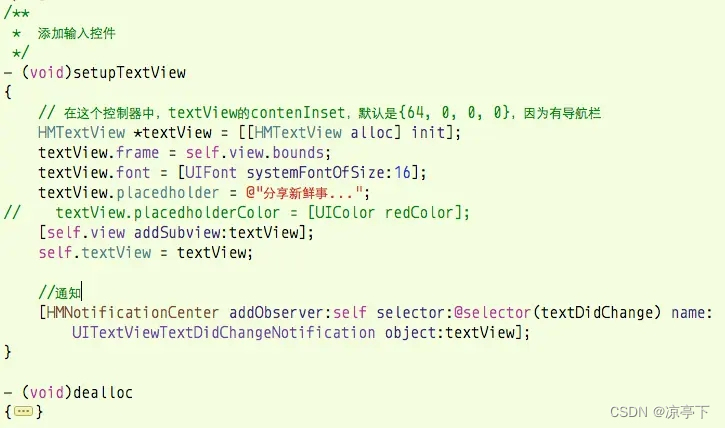
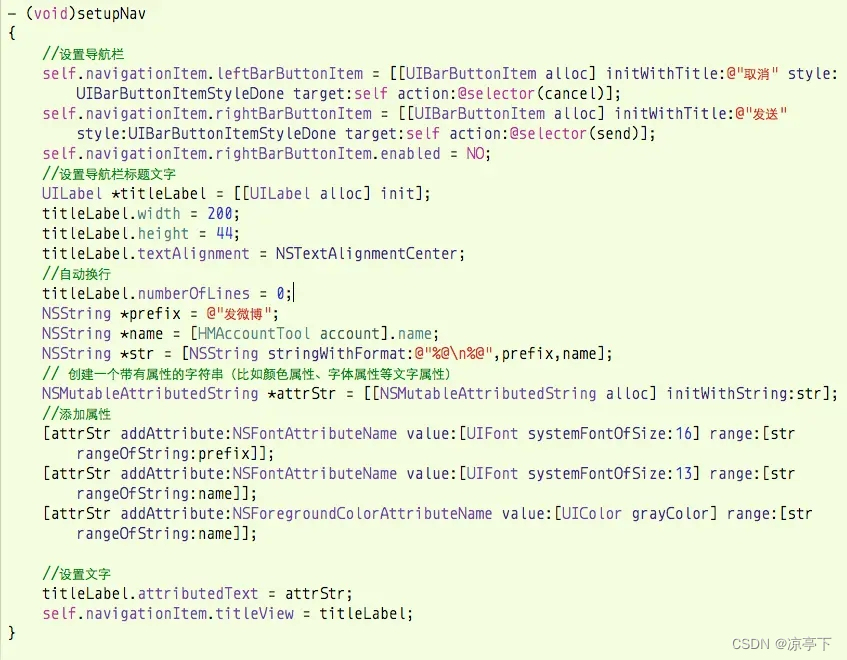
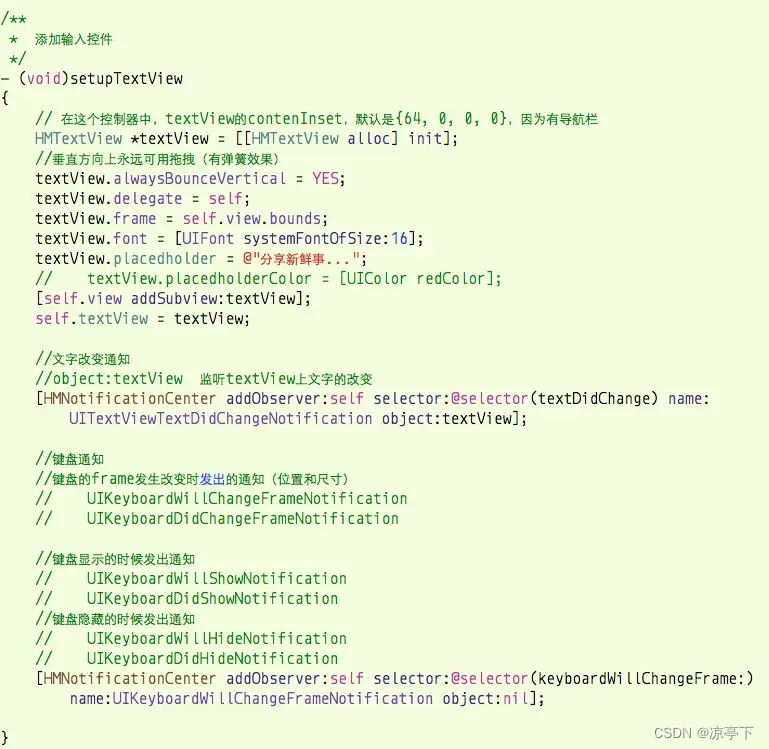
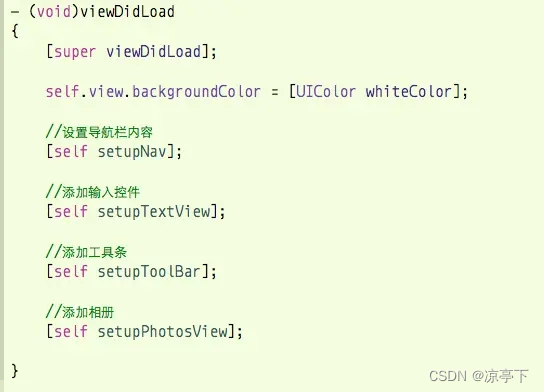
在HMComposeViewController类的viewDidLoad方法中,设置导航栏内容,并添加输入控件(用于输入微博正文),如下:

HMComposeViewController类的初始化方法如下:


发微博02-自定义TextView
APP的演示操作:

前文中,已经初步添加了输入控件UITextView,但是输入控件UITextView并不能完全满足我们的要求,即无法实现占位文字。
所以,新建了一个继承自UITextView的HMTextView类,将占位文字的实现以及输入控件的具体逻辑都封装到HMTextView类中,只将占位文字和占位文字颜色两个属性提供给外界(HMComposeViewController类)使用。如下:

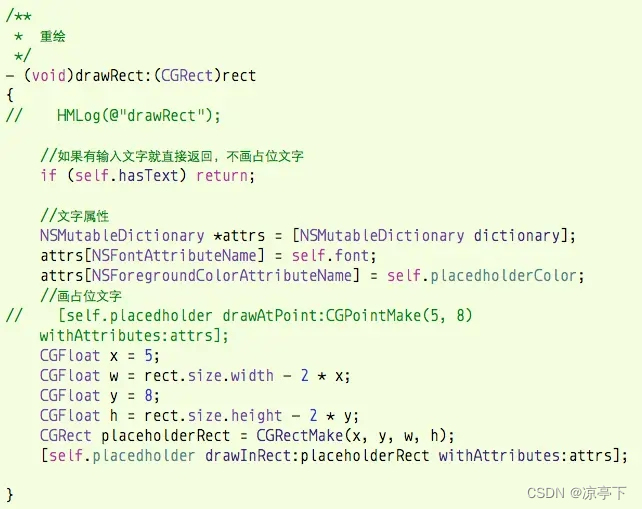
在HMTextView类中,占位文字的实现有多种方式:第一种是添加UILabel,第二种是重写drawRect:方法。在这里,我们采用的是第二种方式。重写drawRect:方法,如下:

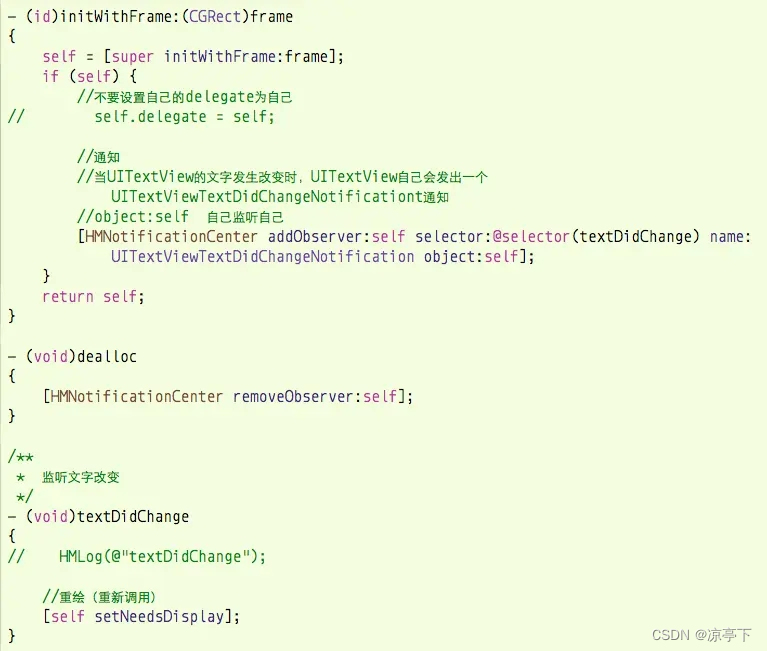
观察APP的演示操作,一开始进入发微博界面时,输入控件上显示的是“分享新鲜事”,当我们输入文字后,“分享新鲜事”就会“消失”。这里的实现原理是通知。具体代码如下:
 注意:这里不适合使用代理,用通知即可。发出通知后,会触发textDidChange事件,然后重新调用drawRect方法进行重绘。
注意:这里不适合使用代理,用通知即可。发出通知后,会触发textDidChange事件,然后重新调用drawRect方法进行重绘。
发微博03-完善TextView和发送微博按钮
APP的演示操作:

在前文的基础上继续完善输入控件,并且当有输入文字后,导航栏的右边发送按钮可以响应(发送微博)。
参考前面,HMComposerViewController监听输入文字同样是采用通知的方式。如下:

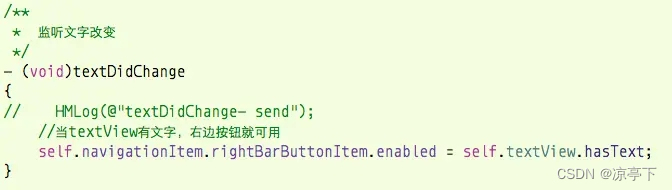
其中,textDidChange方法的具体代码如下:
在HMComposerViewController中,监听方法send是用于发送微博,具体代码如下:

说明:
1.完善前文中设置导航栏内容的代码,要考虑是否有微博名,如下:

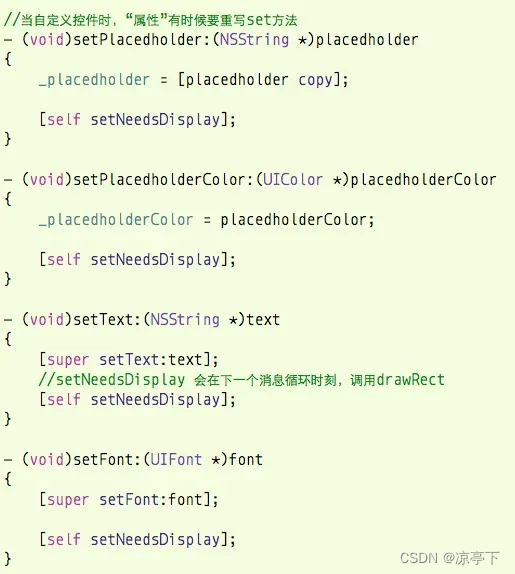
2.HMTextView类声明了两个属性placedholder和placedholderColor,由于这两个属性不是系统属性,所以在优先级上会较低,我们有时候需要重写它们的setter方法,如下:

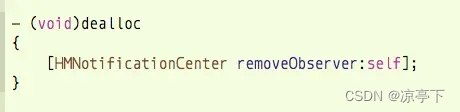
3.每一次使用通知,都要注意调用dealloc方法,移除观察者。如下:

发微博04-显示工具条
APP的演示操作:

仔细观察APP的演示操作,工具条一开始是显示在屏幕底部,当键盘弹出时工具条才移动到键盘的顶部。
在HMComposeViewController的viewDidLoad方法添加工具条,如下:
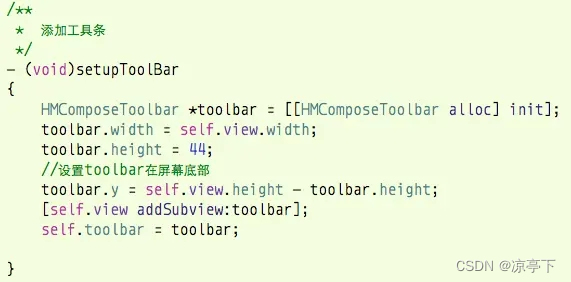
其中,setupToolBar方法如下:
问题:对于工具条的类HMComposerToolbar暂时不要考虑,先弄明白为什么当键盘一出现工具条就会移动键盘的顶部?实现原理是什么?
思路:
1.键盘会在进入发微博页面后就弹出是因为调用了viewDidAppear:方法,如下:

2.弹出键盘后移动工具条,这是因为当键盘的frame发生改变时就会发出通知UIKeyboardWillChangeFrameNotification,触发keyboardWillChangeFrame:事件, 执行动画移动工具条,如下:

其中,keyboardWillChangeFrame:方法,如下:

在HMComposerToolbar类(继承自UIView)中,设置工具条上的按钮。具体代码如下:
@implementation HMComposeToolbar- (id)initWithFrame:(CGRect)frame
{self = [super initWithFrame:frame];if (self) {self.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageNamed:@"compose_toolbar_background"]];//初始化按钮[self setupBtn:@"compose_camerabutton_background" highImage:@"compose_camerabutton_background_highlighted"];[self setupBtn:@"compose_toolbar_picture" highImage:@"compose_toolbar_picture_highlighted"];[self setupBtn:@"compose_mentionbutton_background" highImage:@"compose_mentionbutton_background_highlighted"];[self setupBtn:@"compose_trendbutton_background" highImage:@"compose_trendbutton_background_highlighted"];[self setupBtn:@"compose_emoticonbutton_background" highImage:@"compose_emoticonbutton_background_highlighted"];}return self;
}/*** 创建一个按钮*/
- (void)setupBtn:(NSString *)image highImage:(NSString *)highImage
{UIButton *btn = [[UIButton alloc] init];[btn setImage:[UIImage imageNamed:image] forState:UIControlStateNormal];[btn setImage:[UIImage imageNamed:highImage] forState:UIControlStateHighlighted];[self addSubview:btn];}/*** 设置按钮的尺寸*/
- (void)layoutSubviews
{[super layoutSubviews];//设置按钮的frameNSUInteger btnCount = self.subviews.count;CGFloat btnW = self.size.width / 5;CGFloat btnH = self.size.height;for (int i = 0; i< btnCount; i++) {UIButton *btn = self.subviews[i];btn.x = i * btnW;btn.y = 0;btn.width = btnW;btn.height = btnH;}
}
@end
发微博05-封装工具条和相册
APP的演示操作:

仔细观察APP的演示操作,在输入文字下面添加了相册,用于显示发微博的图片。而工具条上的按钮也可以响应某些事件。其实现过程相当复杂。
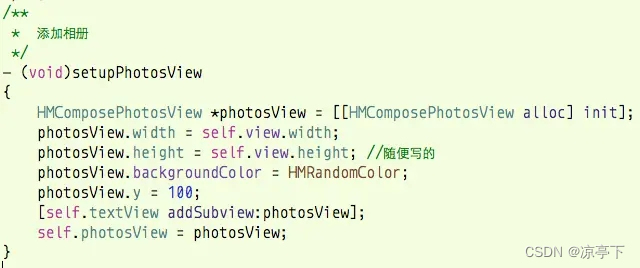
在HMComposeViewController的viewDidLoad方法添加相册,如下:

其中,setupPhotosView方法如下:
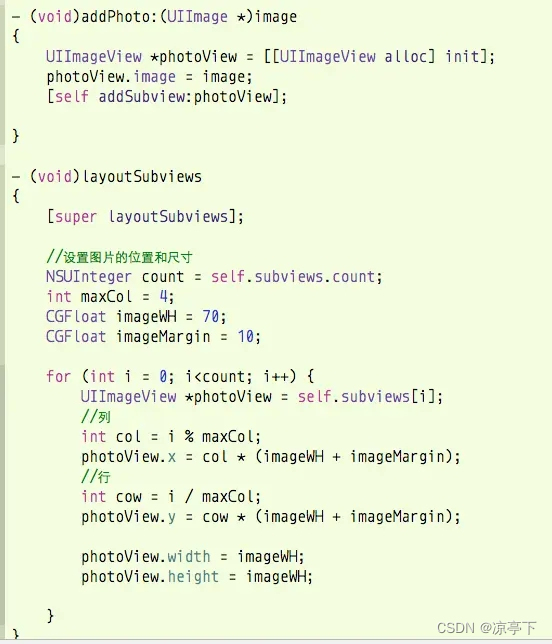
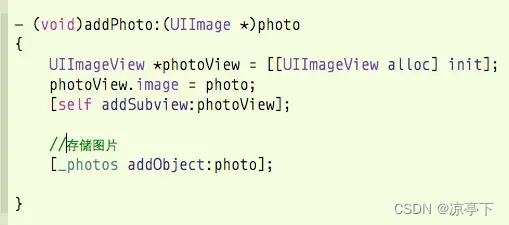
在HMComposePhotosView(继承自UIView)中,添加图片到发微博的相册中,设置图片的frame。关键代码如下:
其中,要将方法addPhoto提供外界,用于从外界添加图片。
在HMComposeToolbar类,完善之前的代码,使得工具条上的按钮可以响应。不同于之前所用到的通知,这里要通过代理来实现按钮的点击事件。
过程:
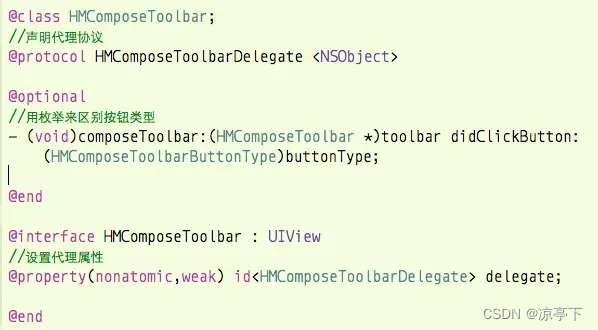
1.声明代理协议和代理属性,具体代码如下:

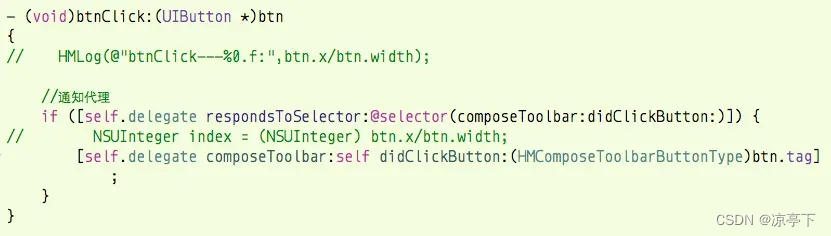
2.通知代理对象,具体代码如下:

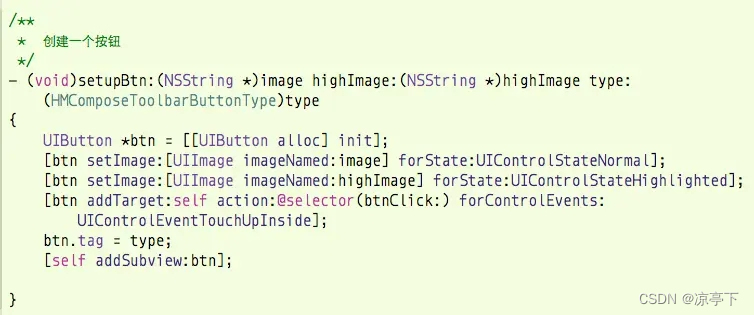
说明:由于使用到btn.tag,所以要对之前的代码进行完善,如下:

在HMComposeViewController中,遵守HMComposeToolbarDeleagate代理协议,实现代理方法,如下:

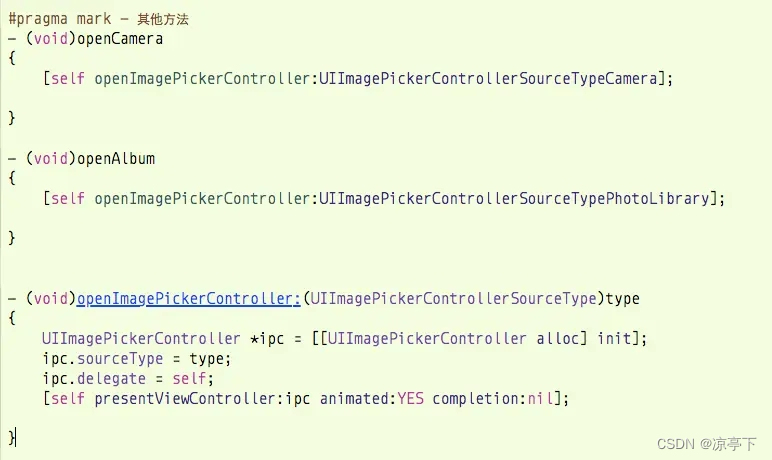
其中,openCamera和openAlbum方法分别对应工具条上的“拍照”和“相册”按钮。具体代码如下:
openImagePickerController:设置代理,遵守
UINavigationControllerDelegate和UIImagePickerControllerDelegate代理协议,实现代理方法imagePickerController:didFinishPickingMediaWithInfo:方法,如下:

在imagePickerController:didFinishPickingMediaWithInfo:方法中,取出系统相册里的图片后,调用HMComposePhotosView类的addPhoto方法,将图片添加到发微博的相册photosView中。
发微博06-发送微博
APP的演示操作:

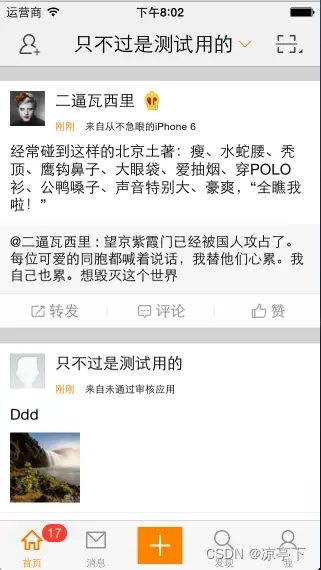
仔细观察APP的演示操作,此时发微博除了发送文字,还可以发送图片。截图如下:
实际上,在前文的send方法中的api接口是没办法发送图片的,需要另外一个接口。这就需要我们考虑两种情况(有图片和没图片)。
完善send方法,具体代码如下:
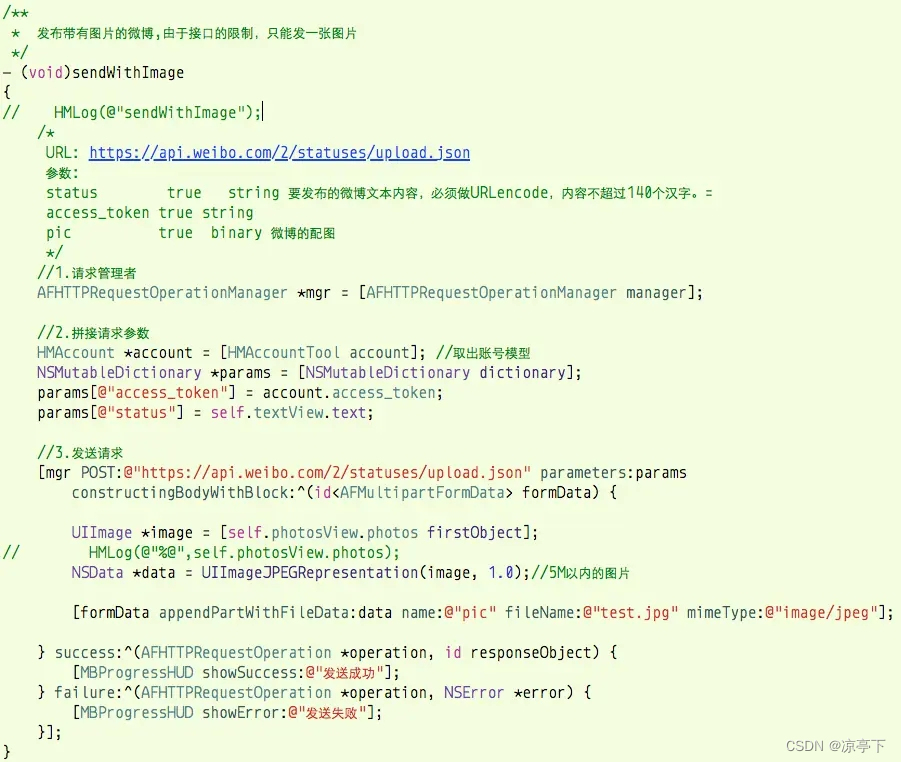
其中,sendWithImage方法如下:
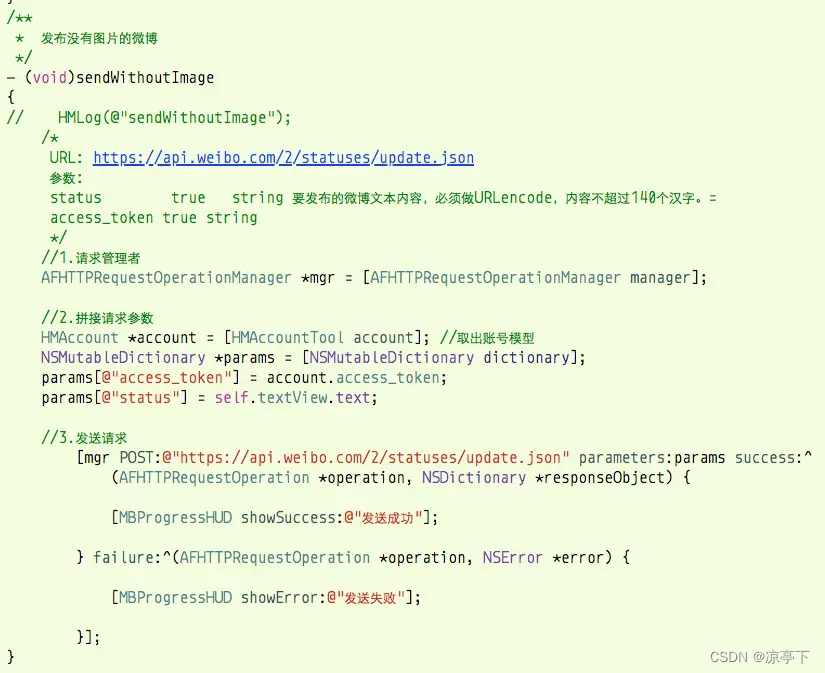
sendWithoutImage方法如下:
说明:
1.发送带有图片的微博,需要将图片上传到新浪的服务器。
这就涉及HMComposePhotosView类,需要HMComposePhotosView类提供photos属性给外界用来获取图片资源。
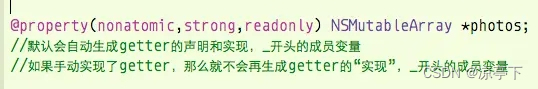
由于外界没必要对图片资源进行修改,只需要获取即可。所以对photos属性进行特殊声明(readonly)。如下:

并且要完善下addPhoto方法的代码,如下:
总结:主要掌握好工具条的设置和如何移动,并且进一步加深对readonly属性的认识。
