台州网站的优化网站怎么优化seo
JavaScript 基础第三天笔记
if 多分支语句和 switch的区别:
-
共同点
- 都能实现多分支选择, 多选1
- 大部分情况下可以互换
-
区别:
- switch…case语句通常处理case为比较确定值的情况,而if…else…语句更加灵活,通常用于范围判断(大于,等于某个范围)。
- switch 语句进行判断后直接执行到程序的语句,效率更高,而if…else语句有几种判断条件,就得判断多少次
- switch 一定要注意 必须是 === 全等,一定注意 数据类型,同时注意break否则会有穿透效果
- 结论:
- 当分支比较少时,if…else语句执行效率高。
- 当分支比较多时,switch语句执行效率高,而且结构更清晰。
for 语句
掌握 for 循环语句,让程序具备重复执行能力
for 是 JavaScript 提供的另一种循环控制的话句,它和 while 只是语法上存在差异。
for语句的基本使用
- 实现循环的 3 要素
<script>// 1. 语法格式// for(起始值; 终止条件; 变化量) {// // 要重复执行的代码// }// 2. 示例:在网页中输入标题标签// 起始值为 1// 变化量 i++// 终止条件 i <= 6for(let i = 1; i <= 6; i++) {document.write(`<h${i}>循环控制,即重复执行<h${i}>`)}
</script>
-
变化量和死循环,
for循环和while一样,如果不合理设置增量和终止条件,便会产生死循环。 -
跳出和终止循环
<script>// 1. continue for (let i = 1; i <= 5; i++) {if (i === 3) {continue // 结束本次循环,继续下一次循环}console.log(i)}// 2. breakfor (let i = 1; i <= 5; i++) {if (i === 3) {break // 退出结束整个循环}console.log(i)}
</script>
结论:
JavaScript提供了多种语句来实现循环控制,但无论使用哪种语句都离不开循环的3个特征,即起始值、变化量、终止条件,做为初学者应着重体会这3个特征,不必过多纠结三种语句的区别。- 起始值、变化量、终止条件,由开发者根据逻辑需要进行设计,规避死循环的发生。
- 当如果明确了循环的次数的时候推荐使用
for循环,当不明确循环的次数的时候推荐使用while循环
注意:
for的语法结构更简洁,故for循环的使用频次会更多。
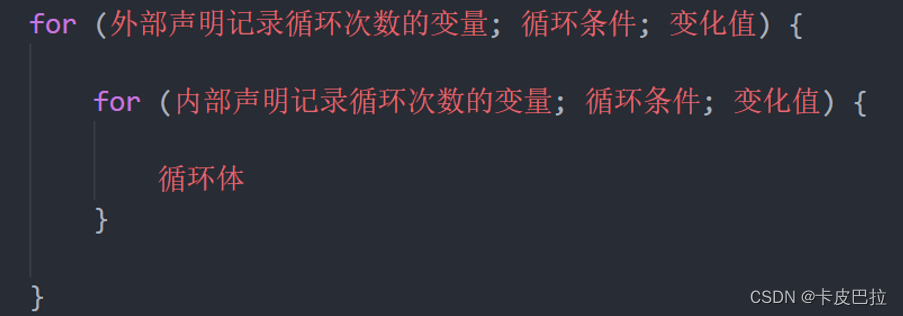
循环嵌套
利用循环的知识来对比一个简单的天文知识,我们知道地球在自转的同时也在围绕太阳公转,如果把自转和公转都看成是循环的话,就相当于是循环中又嵌套了另一个循环。

实际上 JavaScript 中任何一种循环语句都支持循环的嵌套,如下代码所示:

// 1. 外面的循环 记录第n天
for (let i = 1; i < 4; i++) {document.write(`第${i}天 <br>`)// 2. 里层的循环记录 几个单词for (let j = 1; j < 6; j++) {document.write(`记住第${j}个单词<br>`)}
}
记住,外层循环循环一次,里层循环循环全部
倒三角
// 外层打印几行
for (let i = 1; i <= 5; i++) {// 里层打印几个星星for (let j = 1; j <= i; j++) {document.write('★')}document.write('<br>')
}

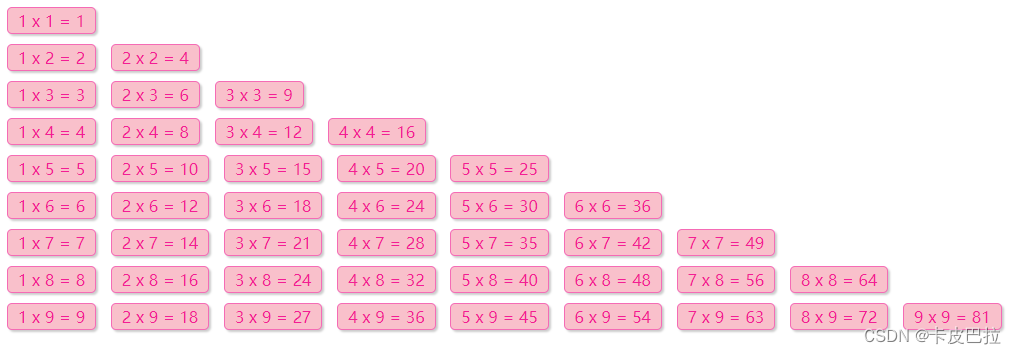
九九乘法表
样式css
span {display: inline-block;width: 100px;padding: 5px 10px;border: 1px solid pink;margin: 2px;border-radius: 5px;box-shadow: 2px 2px 2px rgba(255, 192, 203, .4);background-color: rgba(255, 192, 203, .1);text-align: center;color: hotpink;
}
javascript
// 外层打印几行
for (let i = 1; i <= 9; i++) {// 里层打印几个星星for (let j = 1; j <= i; j++) {// 只需要吧 ★ 换成 1 x 1 = 1 document.write(`<div> ${j} x ${i} = ${j * i} </div>`)}document.write('<br>')
}

数组
知道什么是数组及其应用的场景,掌握数组声明及访问的语法。
数组是什么?
数组:(Array)是一种可以按顺序保存数据的数据类型
**使用场景:**如果有多个数据可以用数组保存起来,然后放到一个变量中,管理非常方便
数组的基本使用
定义数组和数组单元
<script>// 1. 语法,使用 [] 来定义一个空数组// 定义一个空数组,然后赋值给变量 classes// let classes = [];// 2. 定义非空数组let classes = ['小明', '小刚', '小红', '小丽', '小米']
</script>
通过 [] 定义数组,数据中可以存放真正的数据,如小明、小刚、小红等这些都是数组中的数据,我们这些数据称为数组单元,数组单元之间使用英文逗号分隔。
访问数组和数组索引
使用数组存放数据并不是最终目的,关键是能够随时的访问到数组中的数据(单元)。其实 JavaScript 为数组中的每一个数据单元都编了号,通过数据单元在数组中的编号便可以轻松访问到数组中的数据单元了。
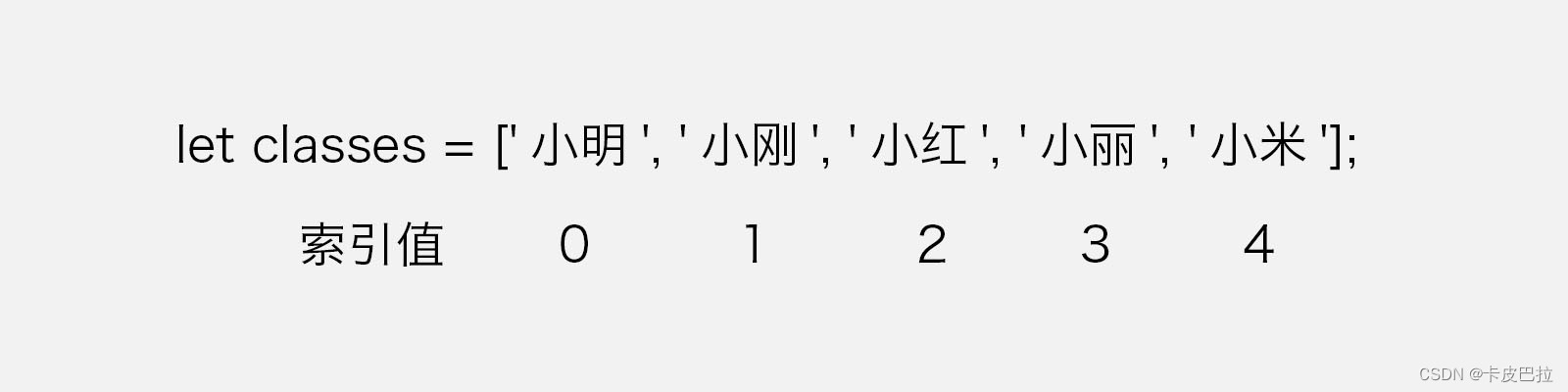
我们将数据单元在数组中的编号称为索引值,也有人称其为下标。
索引值实际是按着数据单元在数组中的位置依次排列的,注意是从 0 开始的,如下图所示:

观察上图可以数据单元【小明】对应的索引值为【0】,数据单元【小红】对应的索引值为【2】
<script>let classes = ['小明', '小刚', '小红', '小丽', '小米']// 1. 访问数组,语法格式为:变量名[索引值]document.write(classes[0]) // 结果为:小明document.write(classes[1]) // 结果为:小刚document.write(classes[4]) // 结果为:小米// 2. 通过索引值还可以为数组单重新赋值document.write(classes[3]) // 结果为:小丽// 重新为索引值为 3 的单元赋值classes[3] = '小小丽'document.wirte(classes[3]); // 结果为: 小小丽
</script>
数据单元值类型
数组做为数据的集合,它的单元值可以是任意数据类型
<script>// 6. 数组单值类型可以是任意数据类型// a) 数组单元值的类型为字符类型let list = ['HTML', 'CSS', 'JavaScript']// b) 数组单元值的类型为数值类型let scores = [78, 84, 70, 62, 75]// c) 混合多种类型let mixin = [true, 1, false, 'hello']
</script>
数组长度属性
重申一次,数组在 JavaScript 中并不是新的数据类型,它属于对象类型。
<script>// 定义一个数组let arr = ['html', 'css', 'javascript']// 数组对应着一个 length 属性,它的含义是获取数组的长度console.log(arr.length) // 3
</script>
操作数组
数组做为对象数据类型,不但有 length 属性可以使用,还提供了许多方法:
- push 动态向数组的尾部添加一个单元
- unshit 动态向数组头部添加一个单元
- pop 删除最后一个单元
- shift 删除第一个单元
- splice 动态删除任意单元
使用以上4个方法时,都是直接在原数组上进行操作,即成功调任何一个方法,原数组都跟着发生相应的改变。并且在添加或删除单元时 length 并不会发生错乱。
<script>// 定义一个数组let arr = ['html', 'css', 'javascript']// 1. push 动态向数组的尾部添加一个单元arr.push('Nodejs')console.log(arr)arr.push('Vue')// 2. unshit 动态向数组头部添加一个单元arr.unshift('VS Code')console.log(arr)// 3. splice 动态删除任意单元arr.splice(2, 1) // 从索引值为2的位置开始删除1个单元console.log(arr)// 4. pop 删除最后一个单元arr.pop()console.log(arr)// 5. shift 删除第一个单元arr.shift()console.log(arr)
</script>
态向数组头部添加一个单元
arr.unshift(‘VS Code’)
console.log(arr)
// 3. splice 动态删除任意单元
arr.splice(2, 1) // 从索引值为2的位置开始删除1个单元
console.log(arr)
// 4. pop 删除最后一个单元
arr.pop()
console.log(arr)
// 5. shift 删除第一个单元
arr.shift()
console.log(arr)
