独立站做deal网站网站seo源码
文章目录
- 1 开发者文档
- 2 基本标签
- 2.1 排版标签
- 2.2 语义化标签
- 2.3 行内元素与块级元素
- 2.4 文本标签
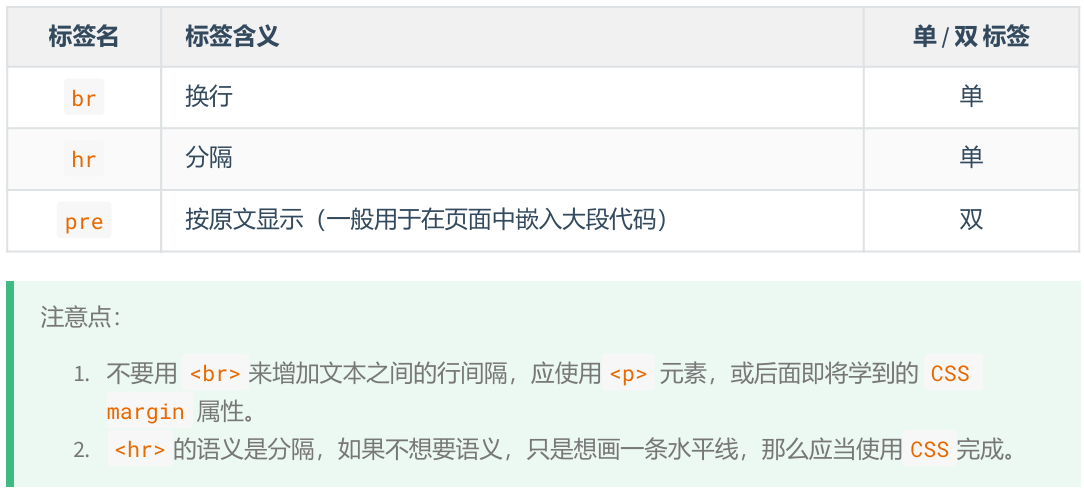
- 2.5 常用标签补充
- 3 图片标签
- 4 超链接标签
- 4.1 跳转页面
- 4.2 跳转文件
- 4.3 跳转锚点
- 4.4 唤起指定应用
- 5 列表
- 5.1 有序列表
- 5.2 无序列表
- 5.3 自定义列表
- 6 表格
- 6.1 基本结构
- 6.2 表格标签
- 6.3 表格属性
- 6.4 跨行跨列
1 开发者文档
- W3C官网:
www.w3c.org - W3School:
www.w3school.com.cn - MDN:
developer.mozilla.org—— 平时用的最多。
2 基本标签
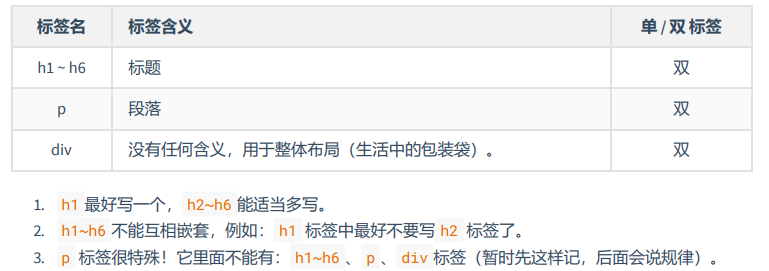
2.1 排版标签

例:标题标签
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>学习标题标签</title></head><body><!--标题标签--><h1>一级标签</h1><h2>二级标签</h2><h3>三级标签</h3><h4>四级标签</h4><h5>五级标签</h5><h6>六级标签</h6></body>
</html>
例: 段落标签
<p>这是,第一段
</p>
<p>这是,第二段
</p>
例:div标签
<div><p>置身移动互联时代,人们在享受智能设备带来便利的同时,也在一些场景中面临个人信息泄露风险。随着时间推移,这样的风险日益呈现出新的表现形式。</p><p>一些APP声称看视频、玩游戏甚至走路都能赚钱,但用户想提现却难上加难,还容易泄露个人信息;新型不法软件图标透明、没有名称,在手机屏幕上十分隐蔽,不仅不停推送广告,还会收集并转卖用户隐私信息;个人信息安全和隐私保护话题引发关注,正说明其涉及群众切身利益,问题不容小视。</p></div>
2.2 语义化标签
- 概念:用特定的标签,去表达特定的含义。
- 原则:标签的默认效果不重要(后期可以通过CSS 随便控制效果),语义最重要!
- 举例:对于h1标签,效果是文字很大(不重要),语义是网页主要内容(很重要)。
- 优势:
-
- 代码结构清晰可读性强。
-
- 有利于 SEO(搜索引擎优化)。
-
- 方便设备解析(如屏幕阅读器、盲人阅读器等)。
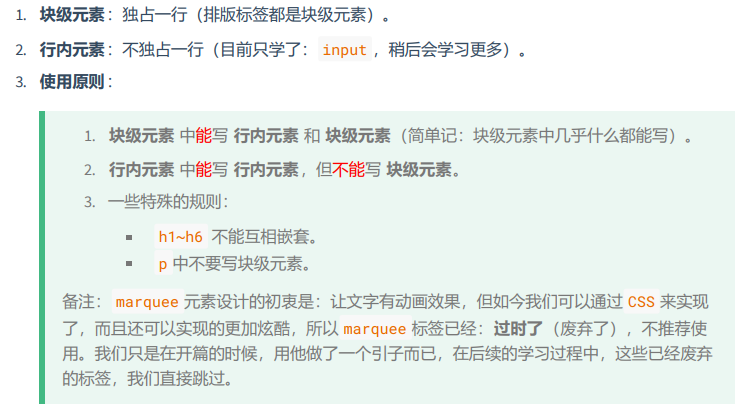
2.3 行内元素与块级元素

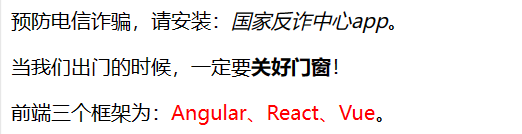
2.4 文本标签
1、 用于包裹:词汇、短语等。
2、 通常写在排版标签里面。
3、 排版标签更宏观(大段的文字),文本标签更微观(词汇、短语)。
4、 文本标签通常都是行内元素。

例:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>HTML_常用的文本标签</title><style>span{color: red;}</style>
</head>
<body><p>预防电信诈骗,请安装:<em>国家反诈中心app</em>。</p><p>当我们出门的时候,一定要<strong>关好门窗</strong>!</p><p>前端三个框架为:<span>Angular、React、Vue</span>。</p>
</body>
</html>

2.5 常用标签补充

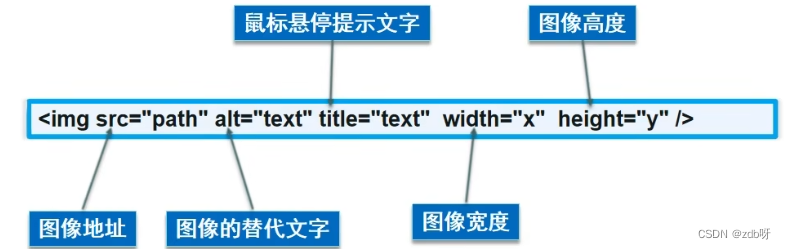
3 图片标签


例:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>HTML_图片标签</title>
</head>
<body><img width="200" src="奥特曼.jpg" alt="奥特曼,你相信光吗?"><img width="200" src="奥特曼.jpg" alt="奥特曼,你相信光吗?">
</body>
</html>

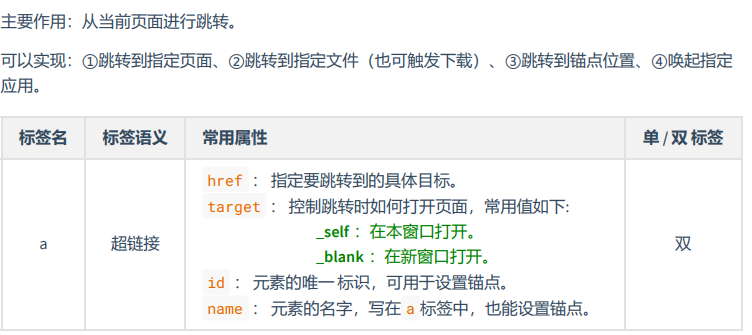
4 超链接标签

4.1 跳转页面
<!--跳转其他网页-->
<a href="https://www.jd.com" target="_black">去京东</a><!--跳转本地网页-->
<a href="./10_HTML排版标签.html" target="_black">去本地页面</a>
例:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>超链接_跳转页面</title>
</head>
<body><a href="https://miaosha.jd.com/" target="_self">去秒杀</a><a href="https://www.baidu.com/" target="_blank">去百度</a><a href="./10_HTML排版标签.html">去排版标签</a><a href="./10_HTML排版标签.html"><img width="50" src="./奥特曼.jpg" alt="奥特曼"></a>
</body>
</html>

4.2 跳转文件
注意1:若浏览器无法打开文件,则会引导用户下载
注意2:若想强制触发下载,请使用download属性,属性值即为下载文件的名称
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>超链接_跳转文件</title>
</head>
<body><!-- 都是浏览器可以直接打开的文件 --><a href="./resource/我的自拍.jpg">看自拍</a><a href="./resource/小电影.mp4">看小电影</a><a href="./resource/小姐姐.gif">看小姐姐</a><a href="./resource/如何一夜暴富.pdf">如何一夜暴富</a><!-- 浏览器不可以直接打开的文件 --><a href="./resource/内部资源.zip">内部资源</a><!-- 浏览器可以打开,但要强制触发下载 --><a href="./resource/小电影.mp4" download="好看">下载小电影</a><a href="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png">点我看百度logo</a>
</body>
</html>

4.3 跳转锚点
锚点:网页中的一个标记点
第一步:设置锚点
<!--第一种方式:a标签配合name属性-->
<a name="test1"></a><!--第二种方式:其他标签配合id属性-->
<h2 id="test2">我是一个位置</h2>
注意1:具有href属性的a标签是超链接;具有name属性的a标签是锚点
注意2:name和id都是区分大小写的,且id最好别是数字开头
第二步:跳转锚点
<!-- 跳转到test1锚点--><a href="#test1">去test1锚点</a><!-- 跳到本页面顶部 --><a href="#">回到顶部</a><!-- 跳转到其他页面锚点 --><a href="demo.html#test1">去demo.html页面的test1锚点</a><!-- 刷新本页面 --><a href="">刷新本页面</a><!-- 执行一段js,如果还不知道执行什么,可以留空,javascript:; --><a href="javascript:alert(1);">点我弹窗</a>
例:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>超链接_跳转锚点</title>
</head>
<body><a href="#htl">看灰太狼</a><a href="#atm">看奥特曼</a><p>我是一只羊,一只很肥美的羊</p><img src="./path_test/a/喜羊羊.jpg" alt="喜羊羊"><a name="htl"></a><p>我是一只狼,一只很邪恶的狼</p><img src="./path_test/a/b/灰太狼.jpg" alt="灰太狼"><p id="atm">我是一只奥特曼,一只很能打的奥特曼</p><img src="./奥特曼.jpg" alt="奥特曼"><p>我是一只怪兽,一只很丑的怪兽</p><img src="./path_test/怪兽.jpg" alt="怪兽"><p>整体的介绍完毕了</p><a href="#">回到顶部</a><a href="">刷新页面</a><a href="javascript:;">点我弹窗</a>
</body>
</html>
4.4 唤起指定应用
通过a标签,可以唤起设备应用程序
<!-- 唤起设备拨号 -->
<a href="tel:10010">电话联系</a><!-- 唤起设备发送邮件 -->
<a href="mailto:10010@qq.com">邮件联系</a>
<!-- 唤起设备发送短信 -->
<a href="sms:10086">短信联系</a>
5 列表
列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息。
- 列表的分类:无序列表、有序列表、定义列表
5.1 有序列表
<!--有序列表
应用范围:试卷、问答
-->
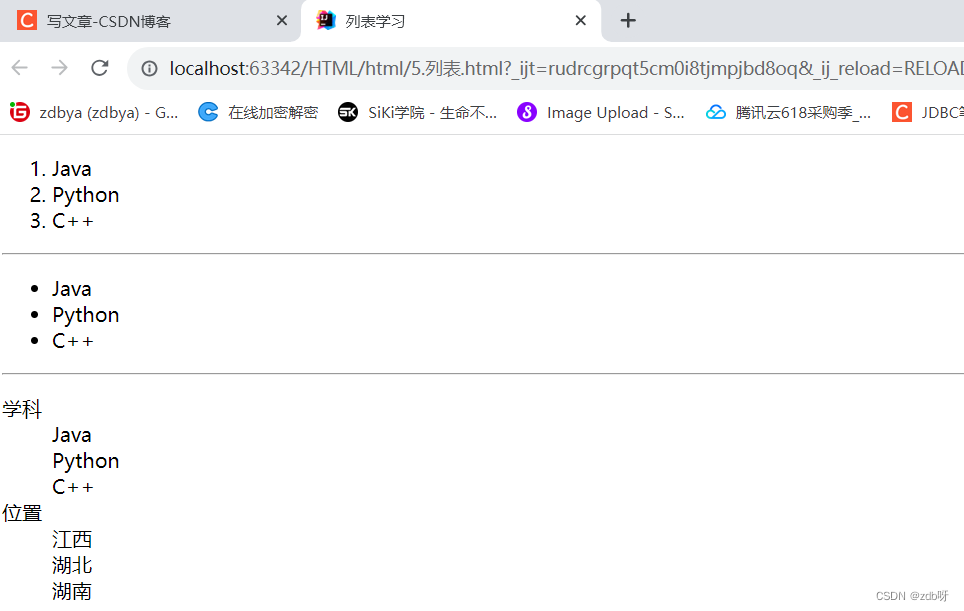
<ol><li>Java</li><li>Python</li><li>C++</li>
</ol>
5.2 无序列表
<!--无序列表
应用范围:导航、侧边栏
-->
<ul><li>Java</li><li>Python</li><li>C++</li>
</ul>
5.3 自定义列表
<!--自定义列表
dl:标签
dt:列表名称
dd:列表内容应用范围:公司网站底部
-->
<dl><dt>学科</dt><dd>Java</dd><dd>Python</dd><dd>C++</dd><dt>位置</dt><dd>江西</dd><dd>湖北</dd><dd>湖南</dd>
</dl>

6 表格
6.1 基本结构
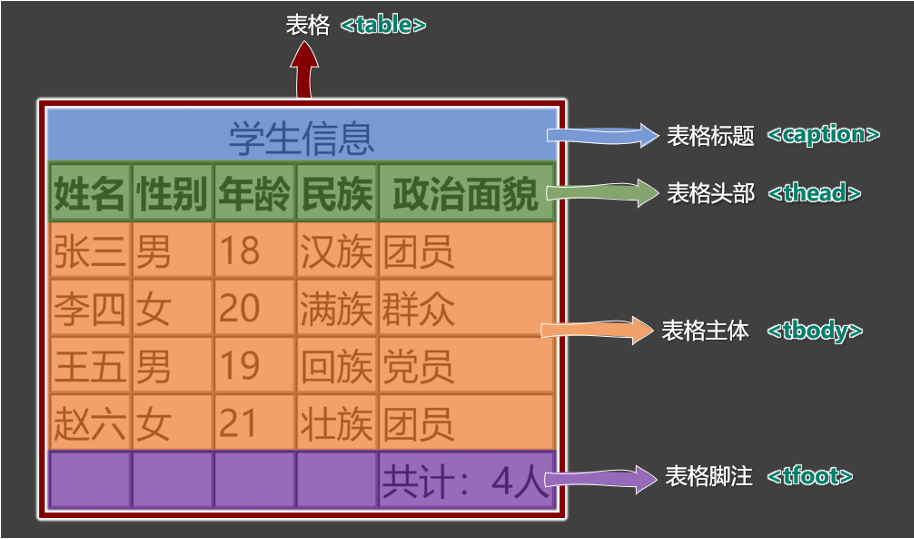
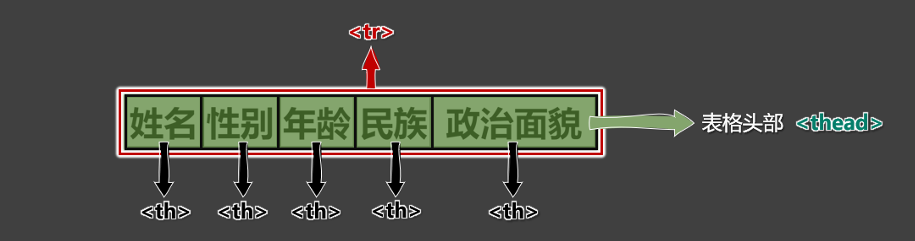
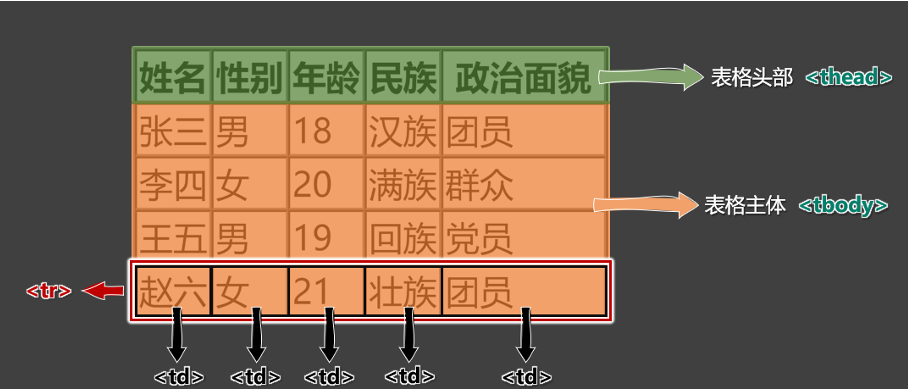
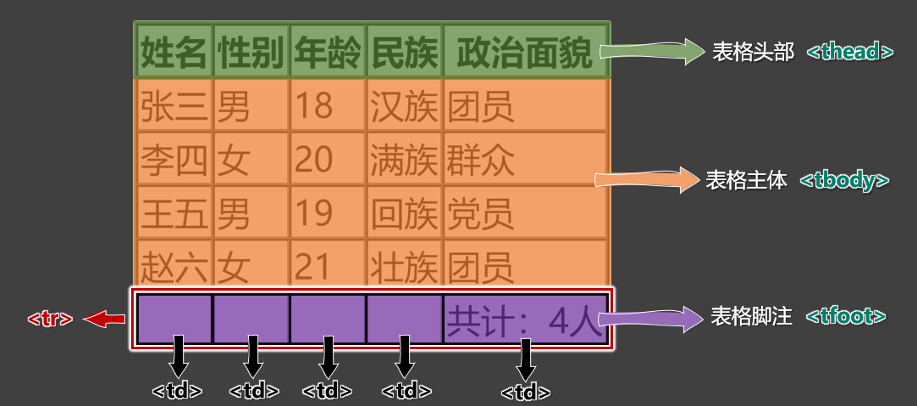
一个完整的表格由:表格标题、表格头部、表格主体、表格脚注,四部分组成

6.2 表格标签
table:表格caption:表格标题thead:表格头部tbody:表格主体tfoot:表格注脚tr:每一行th、td:每个单元格(备注:表格头部中用th,表格主体、表格注脚中用td)



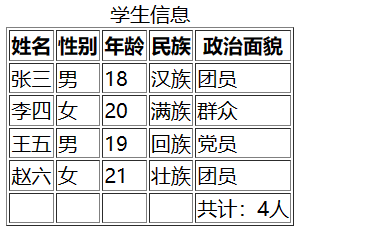
例:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>表格_整体结构</title>
</head>
<body><table border="1"><!-- 表格标题 --><caption>学生信息</caption><!-- 表格头部 --><thead><tr><th>姓名</th><th>性别</th><th>年龄</th><th>民族</th><th>政治面貌</th></tr></thead><!-- 表格主体 --><tbody><tr><td>张三</td><td>男</td><td>18</td><td>汉族</td><td>团员</td></tr><tr><td>李四</td><td>女</td><td>20</td><td>满族</td><td>群众</td></tr><tr><td>王五</td><td>男</td><td>19</td><td>回族</td><td>党员</td></tr><tr><td>赵六</td><td>女</td><td>21</td><td>壮族</td><td>团员</td></tr></tbody><!-- 表格脚注 --><tfoot><tr><td></td><td></td><td></td><td></td><td>共计:4人</td></tr></tfoot></table>
</body>
</html>

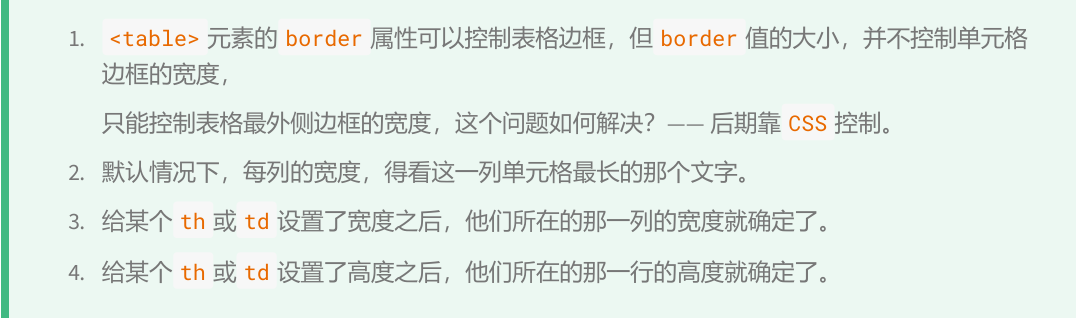
6.3 表格属性

注意:

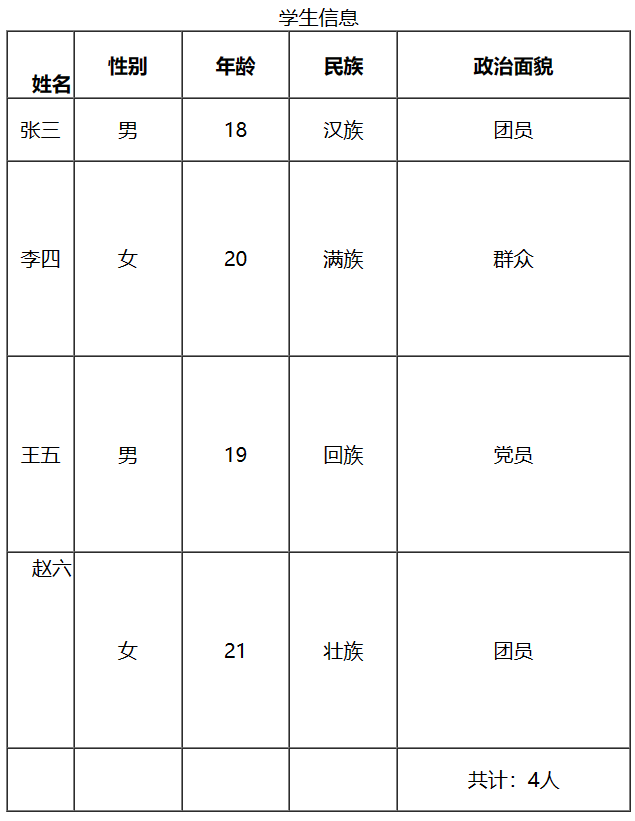
例:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>表格_常用属性</title>
</head>
<body><table border="1" width="500" height="500" cellspacing="0"><!-- 表格标题 --><caption>学生信息</caption><!-- 表格头部 --><thead height="50" align="center" valign="middle"><tr><th width="50" height="50" align="right" valign="bottom">姓名</th><th>性别</th><th>年龄</th><th>民族</th><th>政治面貌</th></tr></thead><!-- 表格主体 --><tbody height="520" align="center" valign="middle"><tr height="50" align="center" valign="middle"><td>张三</td><td>男</td><td>18</td><td>汉族</td><td>团员</td></tr><tr><td>李四</td><td>女</td><td>20</td><td>满族</td><td>群众</td></tr><tr><td>王五</td><td>男</td><td>19</td><td>回族</td><td>党员</td></tr><tr><td align="right" valign="top">赵六</td><td>女</td><td>21</td><td>壮族</td><td>团员</td></tr></tbody><!-- 表格脚注 --><tfoot height="50" align="center" valign="middle"><tr><td></td><td></td><td></td><td></td><td>共计:4人</td></tr></tfoot></table>
</body>
</html>

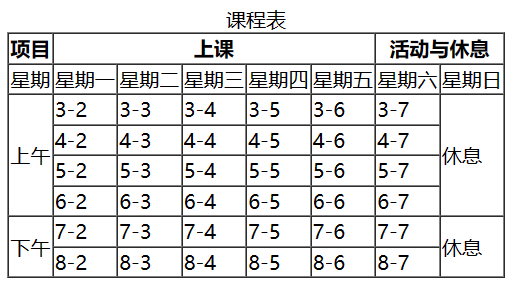
6.4 跨行跨列
rowspan:指定要跨的行数colspan:指定要跨的列数
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>表格_跨行与跨列</title>
</head>
<body><table border="1" cellspacing="0"><caption>课程表</caption><thead><tr><th>项目</th><th colspan="5">上课</th><th colspan="2">活动与休息</th></tr></thead><tbody><tr><td>星期</td><td>星期一</td><td>星期二</td><td>星期三</td><td>星期四</td><td>星期五</td><td>星期六</td><td>星期日</td></tr><tr><td rowspan="4">上午</td><td>3-2</td><td>3-3</td><td>3-4</td><td>3-5</td><td>3-6</td><td>3-7</td><td rowspan="4">休息</td></tr><tr><td>4-2</td><td>4-3</td><td>4-4</td><td>4-5</td><td>4-6</td><td>4-7</td></tr><tr><td>5-2</td><td>5-3</td><td>5-4</td><td>5-5</td><td>5-6</td><td>5-7</td></tr><tr><td>6-2</td><td>6-3</td><td>6-4</td><td>6-5</td><td>6-6</td><td>6-7</td></tr><tr><td rowspan="2">下午</td><td>7-2</td><td>7-3</td><td>7-4</td><td>7-5</td><td>7-6</td><td>7-7</td><td rowspan="2">休息</td></tr><tr><td>8-2</td><td>8-3</td><td>8-4</td><td>8-5</td><td>8-6</td><td>8-7</td></tr></tbody></table>
</body>
</html>