最好的小型 网站开发系统百度答主招募入口官网
创建列表视图 v-for
v-for=“对象item in 数组”
v-for=“(对象item,下标) in 数组”
v-for=“(对象item,使用这个键取到的值,下标) in 数组”
:key 绑定标识 一般建议使用对象中的id等值 类型 any
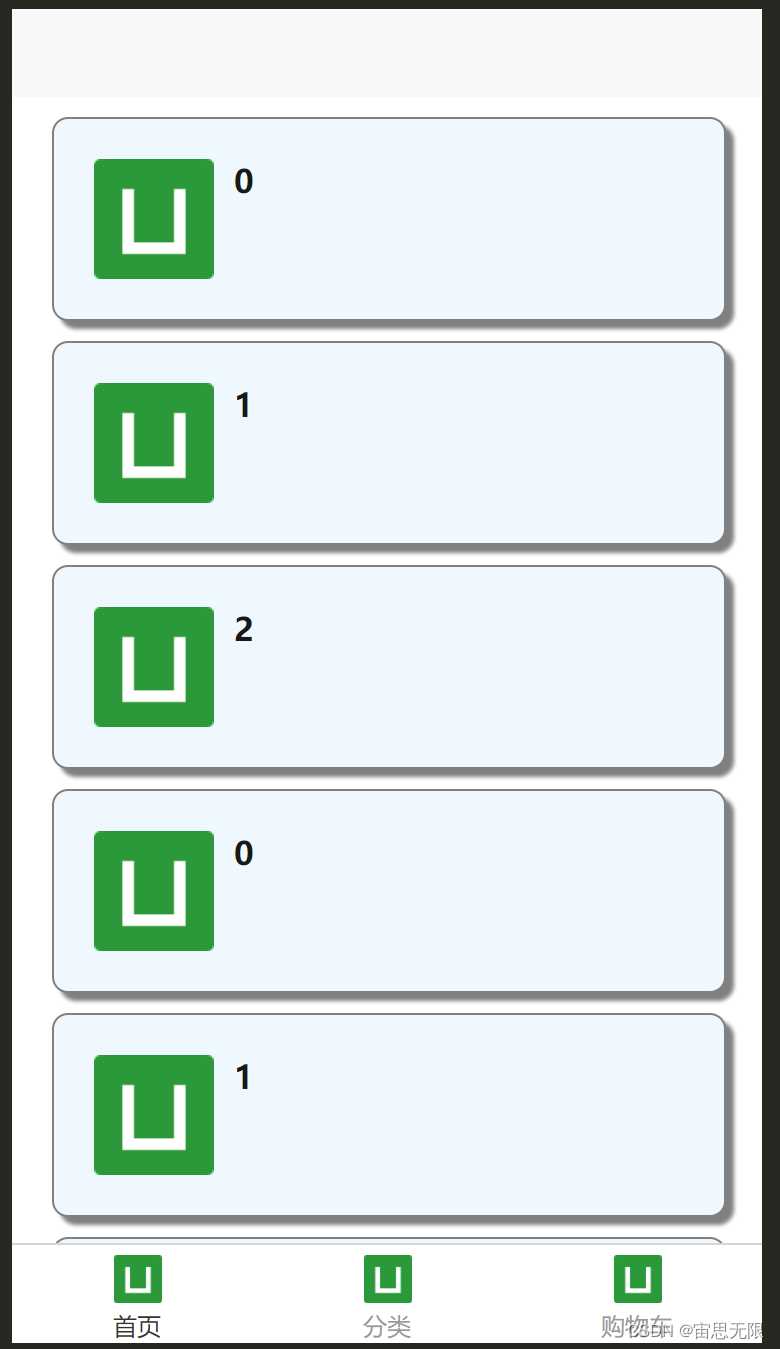
<template><view><view class="line" v-for="item in list" :key="item.title" @click="itemClick(key)"><image class="imageStype" src="../../static/logo.png"></image><text class="textHellow">{{item.title}}</text></view><view class="line" v-for="(item,i) in list" :key="i" @click="itemClick(key)"><image class="imageStype" src="../../static/logo.png"></image><text class="textHellow">{{item.title}}</text></view><view class="line" v-for="(item,title,i) in list" :key="i" @click="itemClick(key)"><image class="imageStype" src="../../static/logo.png"></image><text class="textHellow">{{title}}</text></view></view>
</template>
<script>export default {data() {return {list: [{title: 0}, {title: 1}, {title: 2}]}},methods: {itemClick(ii) {// setInterval(() => {// Array.from(this.list).forEach((item)=>{// item.title +=1 // })// }, 2000)setTimeout(() => {Array.from(this.list).forEach((item) => {item.title += 1})}, 2000)}},beforeDestroy() {}}
</script><style>.imageStype {width: 120rpx;height: 120rpx;margin-left: 40rpx;}.line {margin-top: 20rpx;display: flex;flex-direction: row;padding-top: 40rpx;padding-bottom: 40rpx;width: 670rpx;margin-left: 40rpx;border: 2rpx solid gray;border-radius: 16rpx;background-color: aliceblue;box-shadow: 8rpx 8rpx 4rpx 0 gray;}.textHellow {margin-left: 20rpx;font-weight: bold;font-size: 32rpx;}
</style>