做企业网站项目的心得百度关键词优化
一,自定义组件
从小程序基础库版本 1.6.3 开始,小程序支持简洁的组件化编程。所有自定义组件相关特性都需要基础库版本 1.6.3 或更高。
开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护。自定义组件在使用时与基础组件非常相似
创建自定义组件
1.1 建立文件

1.2 修改文件及添加文件
类似于页面,一个自定义组件由 json wxml wxss js 4个文件组成。要编写一个自定义组件,首先需要在 json 文件中进行自定义组件声明(将 component 字段设为 true 可将这一组文件设为自定义组件):
首先需要在 json 文件中进行自定义组件声明(将 component 字段设为 true 可将这一组文件设为自定义组件)
tabs.json:

在project.config.json添加行代码 :

二,个人中心布局
2.1 创建自定义组件
tabs.wxml:
<!--components/tabs/tabs.wxml-->
<!-- <text>components/tabs/tabs.wxml</text> -->
<!-- 这是自定义组件的内部WXML结构 -->
<view class="tabs"><view class="tabs_title"><view wx:for="{{tabList}}" wx:key="id" class="title_item {{index==tabIndex?'item_active':''}}" bindtap="handleItemTap" data-index="{{index}}"><view style="margin-bottom:5rpx">{{item}}</view><view style="width:30px" class="{{index==tabIndex?'item_active1':''}}"></view></view></view><view class="tabs_content"><slot></slot></view>
</view>tabs.wxss:
.tabs {position: fixed;top: 0;width: 100%;background-color: #fff;z-index: 99;border-bottom: 1px solid #efefef;padding-bottom: 20rpx;
}.tabs_title {/* width: 400rpx; */width: 90%;display: flex;font-size: 9pt;padding: 0 20rpx;
}.title_item {color: #999;padding: 15rpx 0;display: flex;flex: 1;flex-flow: column nowrap;justify-content: center;align-items: center;
}.item_active {/* color:#ED8137; */color: #000000;font-size: 11pt;font-weight: 800;
}.item_active1 {/* color:#ED8137; */color: #000000;font-size: 11pt;font-weight: 800;border-bottom: 6rpx solid #333;border-radius: 2px;
}tabs.js:
var App = getApp();
Component({/*** 组件的属性列表*/properties: {tabList:Object},/*** 组件的初始数据*/data: {tabIndex:0},/*** 组件的方法列表*/methods: {handleItemTap(e){// 获取索引const {index} = e.currentTarget.dataset;// 触发 父组件的事件this.triggerEvent("tabsItemChange",{index})this.setData({tabIndex:index})}}
})2.2 使用自定义组件
需要在哪个页面中进行使用,就需要在哪个页面中进行引用配置.
比如说 : 需要在会议页面中进行使用,就要在会议页面.json (meeting/list/list.json)下配置即可。
本案例是配置在会议模块中,那就是在.json (meeting/list/list.json)中配置。
meeting目录下的list.json:
{"usingComponents": {"tabs": "/components/tabs/tabs"}
}meeting目录下的list.js的data中定义属性:
tabs:['会议中','已完成','已取消','全部会议']meeting目录下的list.wxml:
<tabs tabList="{{tabs}}" bindtabsItemChange="tabsItemChange">
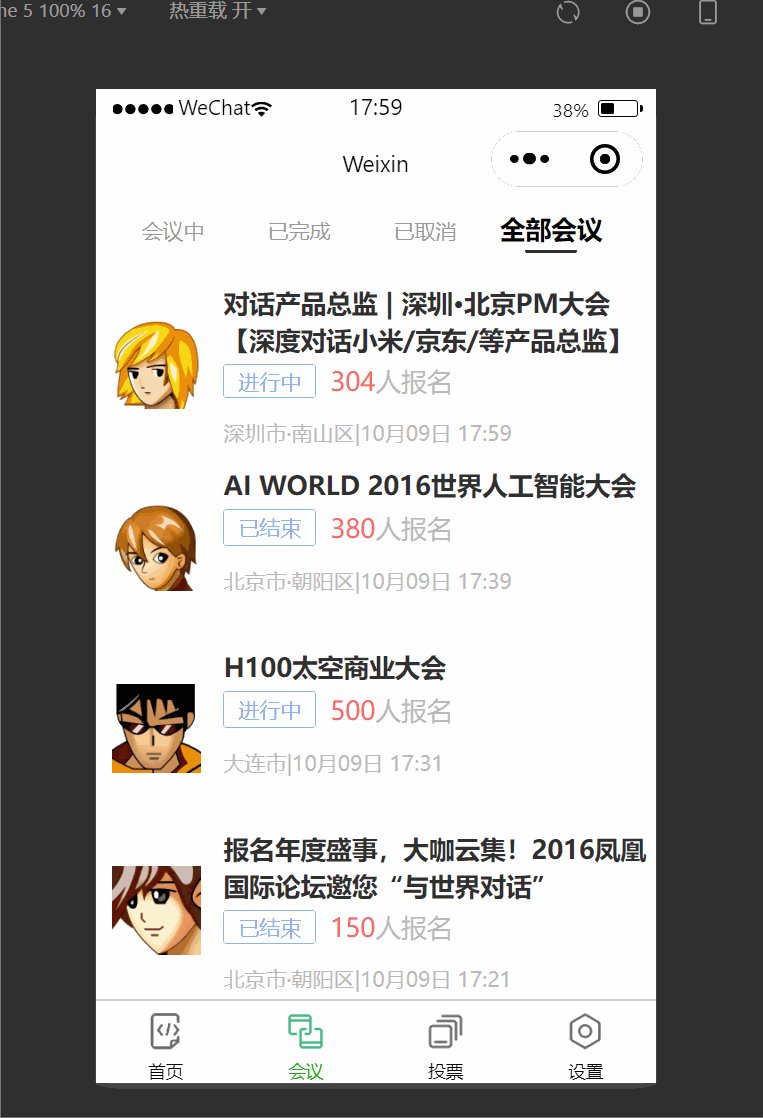
</tabs>效果:

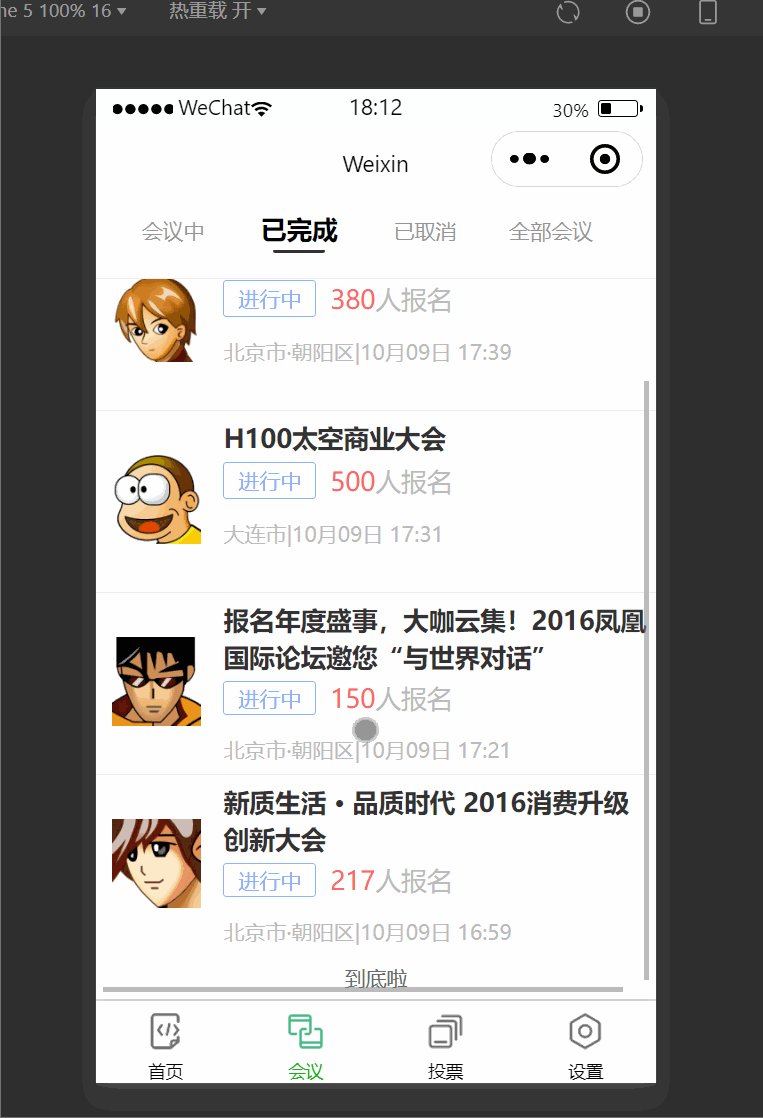
2.3 会议模块布局
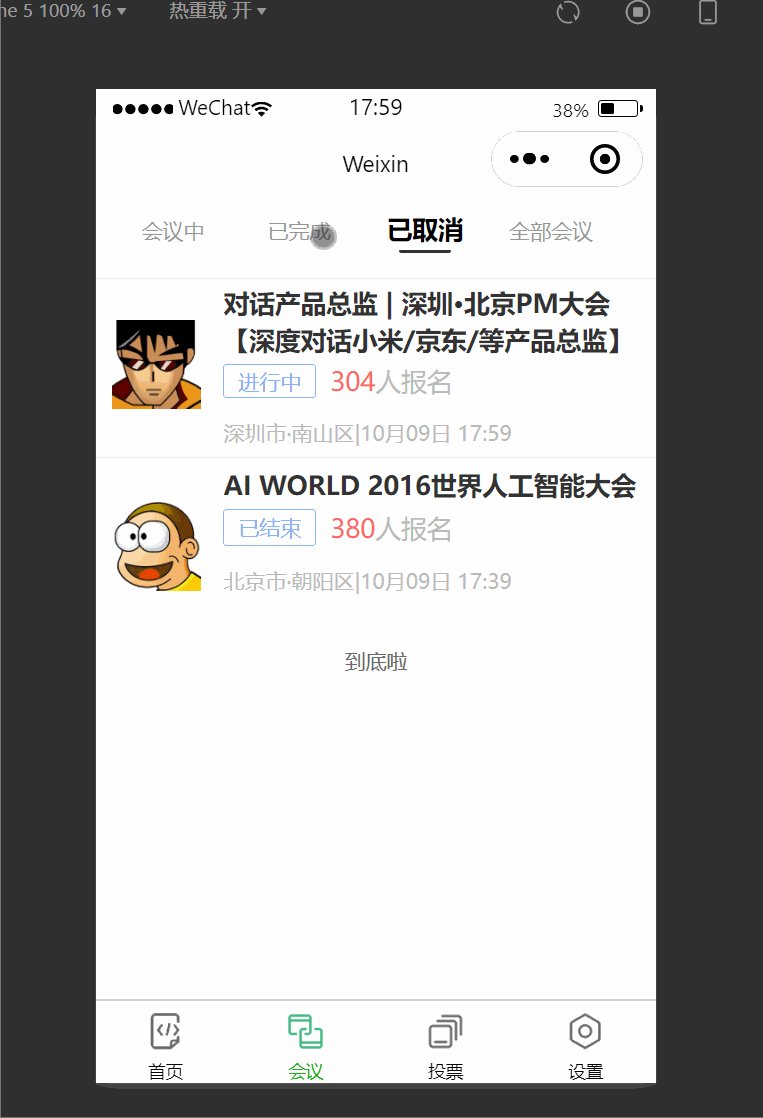
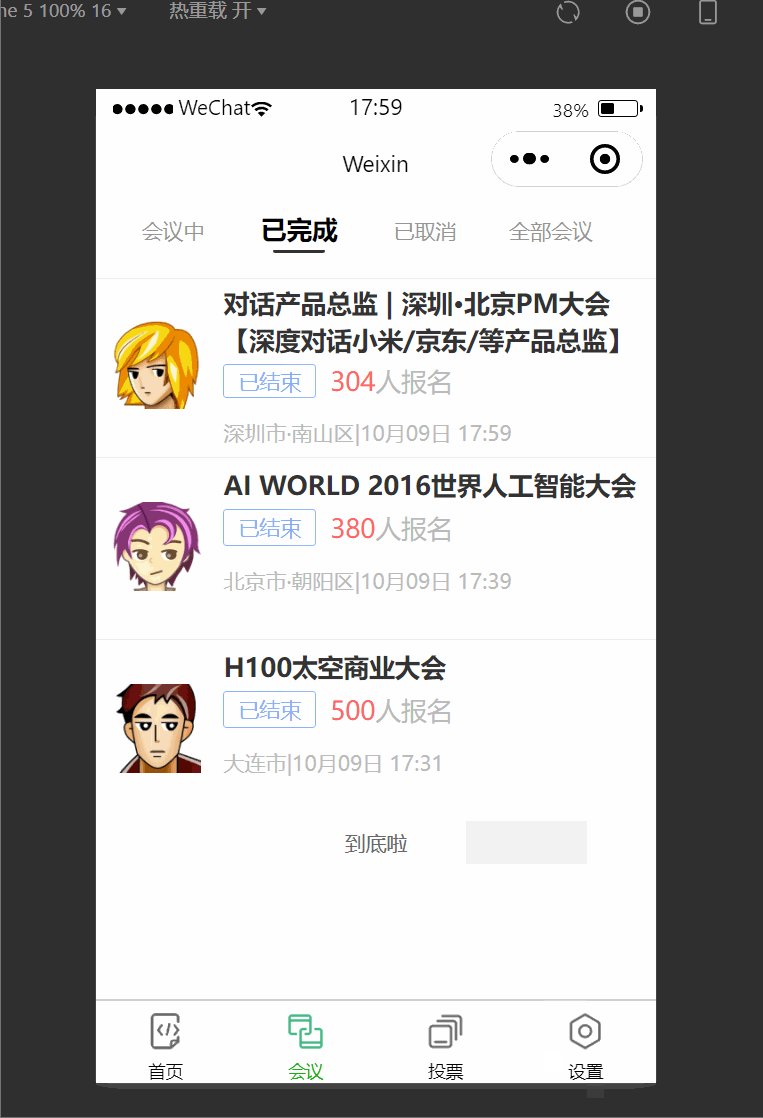
点击相应的内容显示相应的数据,我们只需将所点击内容的index值传递,根据index值的不同进行不同数据的遍历即可
2.3.1 数据
在list.js定义:
// pages/meeting/list/list.js
Page({/*** 页面的初始数据*/data: {tabs:['会议中','已完成','已取消','全部会议'],lists: [{'id': '1','image': '/static/persons/1.jpg','title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】','num':'304','state':'进行中','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '2','image': '/static/persons/2.jpg','title': 'AI WORLD 2016世界人工智能大会','num':'380','state':'进行中','time': '10月09日 17:39','address': '北京市·朝阳区'},{'id': '3','image': '/static/persons/3.jpg','title': 'H100太空商业大会','num':'500','state':'进行中','time': '10月09日 17:31','address': '大连市'},{'id': '1','image': '/static/persons/4.jpg','title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”','num':'150','state':'进行中','time': '10月09日 17:21','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/5.jpg','title': '新质生活 · 品质时代 2016消费升级创新大会','num':'217','state':'进行中','time': '10月09日 16:59','address': '北京市·朝阳区'}],lists1: [{'id': '1','image': '/static/persons/7.jpg','title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】','num':'304','state':'已结束','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '1','image': '/static/persons/6.jpg','title': 'AI WORLD 2016世界人工智能大会','num':'380','state':'已结束','time': '10月09日 17:39','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/1.jpg','title': 'H100太空商业大会','num':'500','state':'已结束','time': '10月09日 17:31','address': '大连市'}],lists2: [{'id': '1','image': '/static/persons/4.jpg','title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】','num':'304','state':'进行中','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '1','image': '/static/persons/3.jpg','title': 'AI WORLD 2016世界人工智能大会','num':'380','state':'已结束','time': '10月09日 17:39','address': '北京市·朝阳区'}],lists3: [{'id': '1','image': '/static/persons/7.jpg','title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】','num':'304','state':'进行中','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '1','image': '/static/persons/2.jpg','title': 'AI WORLD 2016世界人工智能大会','num':'380','state':'已结束','time': '10月09日 17:39','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/4.jpg','title': 'H100太空商业大会','num':'500','state':'进行中','time': '10月09日 17:31','address': '大连市'},{'id': '1','image': '/static/persons/5.jpg','title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”','num':'150','state':'已结束','time': '10月09日 17:21','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/1.jpg','title': '新质生活 · 品质时代 2016消费升级创新大会','num':'217','state':'进行中','time': '10月09日 16:59','address': '北京市·朝阳区'}]},tabsItemChange(e){let tolists;if(e.detail.index==1){tolists = this.data.lists1;}else if(e.detail.index==2){tolists = this.data.lists2;}else{tolists = this.data.lists3;}this.setData({lists: tolists})
},/*** 生命周期函数--监听页面加载*/onLoad(options) {},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {}
})2.1.2 显示
在list.wxml定义:
<!--pages/meeting/list/list.wxml-->
<tabs tabList="{{tabs}}" bindtabsItemChange="tabsItemChange">
</tabs>
<view style="height: 100rpx;"></view>
<block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id"><view class="list" data-id="{{item.id}}"><view class="list-img al-center"><image class="video-img" mode="scaleToFill" src="{{item.image}}"></image></view><view class="list-detail"><view class="list-title"><text>{{item.title}}</text></view><view class="list-tag"><view class="state al-center">{{item.state}}</view><view class="join al-center"><text class="list-num">{{item.num}}</text>人报名</view></view><view class="list-info"><text>{{item.address}}</text>|<text>{{item.time}}</text></view></view></view>
</block>
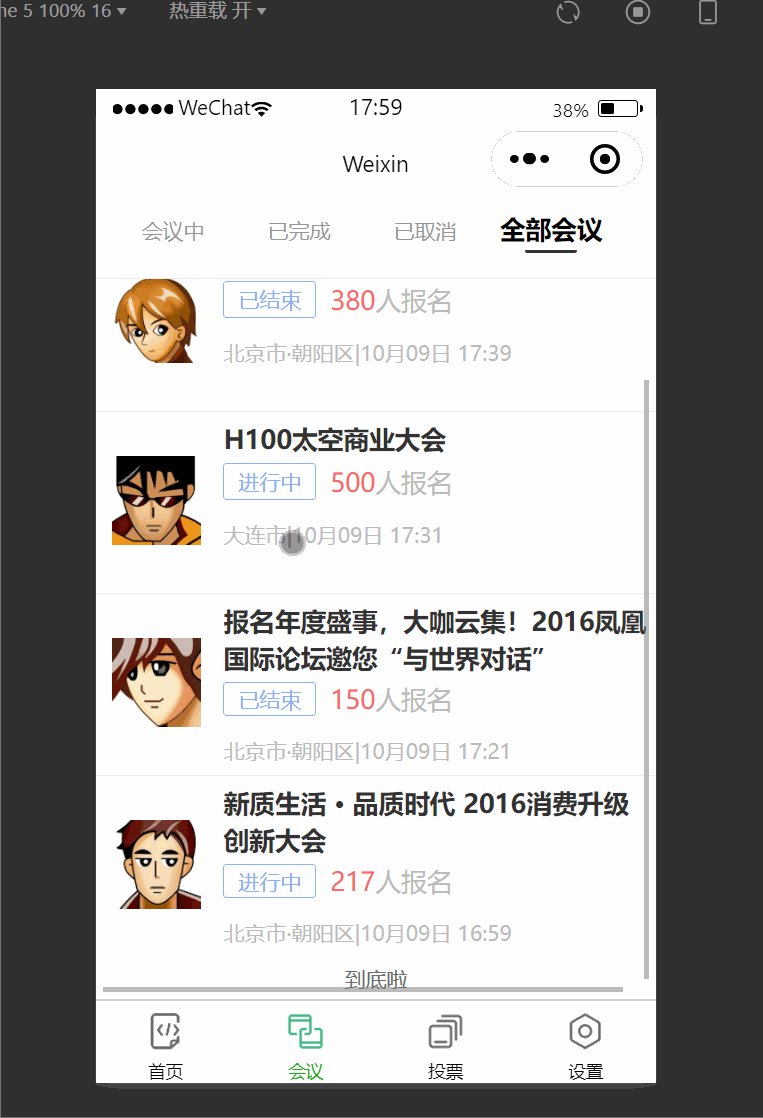
<view class="section bottom-line"><text>到底啦</text>
</view>2.1.3 样式
在list.wxss定义:
/* pages/meeting/list/list.wxss */
.list {display: flex;flex-direction: row;width: 100%;padding: 0 20rpx 0 0;border-top: 1px solid #eeeeee;background-color: #fff;margin-bottom: 5rpx;/* border-radius: 20rpx;box-shadow: 0px 0px 10px 6px rgba(0,0,0,0.1); */
}.list-img {display: flex;margin: 10rpx 10rpx;width: 150rpx;height: 220rpx;justify-content: center;align-items: center;
}.list-img .video-img {width: 120rpx;height: 120rpx;}.list-detail {margin: 10rpx 10rpx;display: flex;flex-direction: column;width: 600rpx;height: 220rpx;
}.list-title text {font-size: 11pt;color: #333;font-weight: bold;
}.list-detail .list-tag {display: flex;height: 70rpx;
}.list-tag .state {font-size: 9pt;color: #81aaf7;width: 120rpx;border: 1px solid #93b9ff;border-radius: 2px;margin: 10rpx 0rpx;display: flex;justify-content: center;align-items: center;
}.list-tag .join {font-size: 11pt;color: #bbb;margin-left: 20rpx;display: flex;justify-content: center;align-items: center;
}.list-tag .list-num {font-size: 11pt;color: #ff6666;
}.list-info {font-size: 9pt;color: #bbb;margin-top: 20rpx;
}
.bottom-line{display: flex;height: 60rpx;justify-content: center;align-items: center;background-color: #f3f3f3;
}
.bottom-line text{font-size: 9pt;color: #666;
}效果:

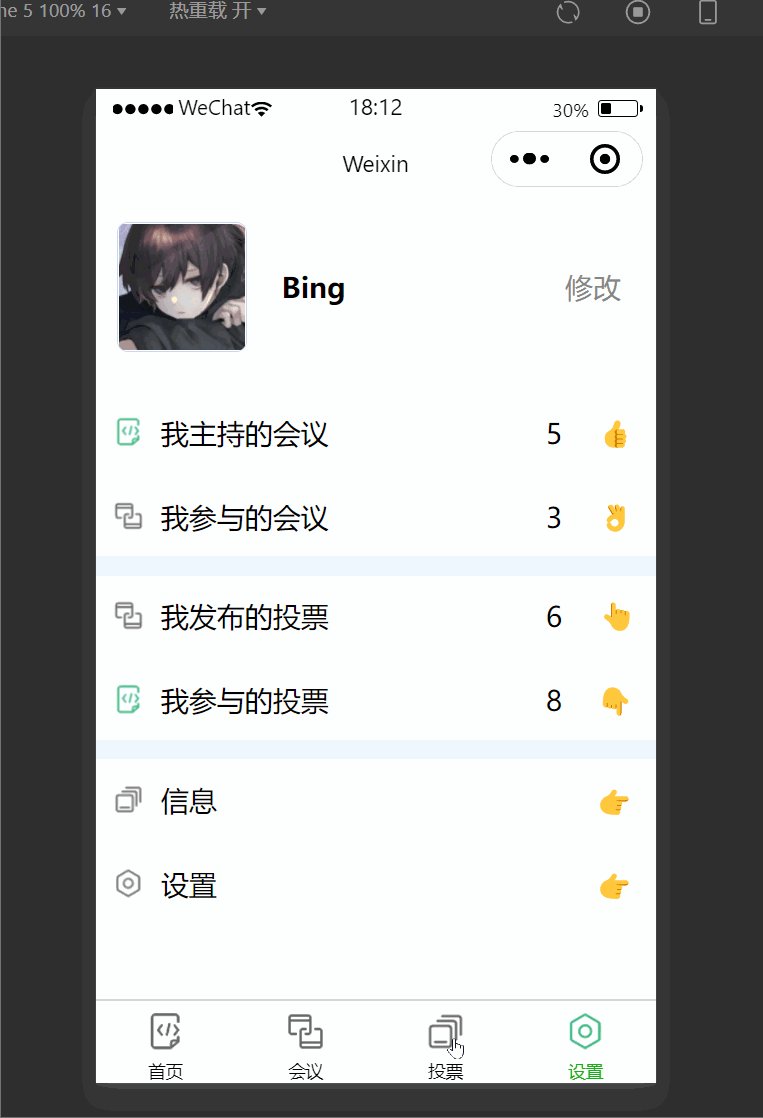
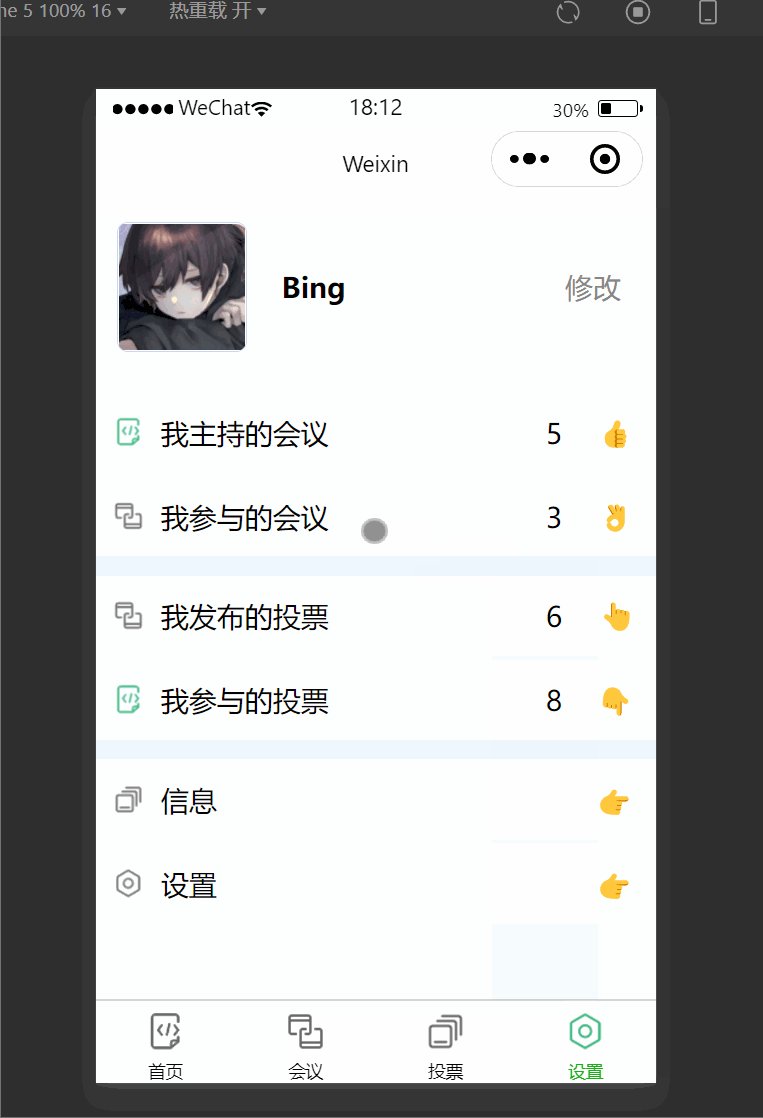
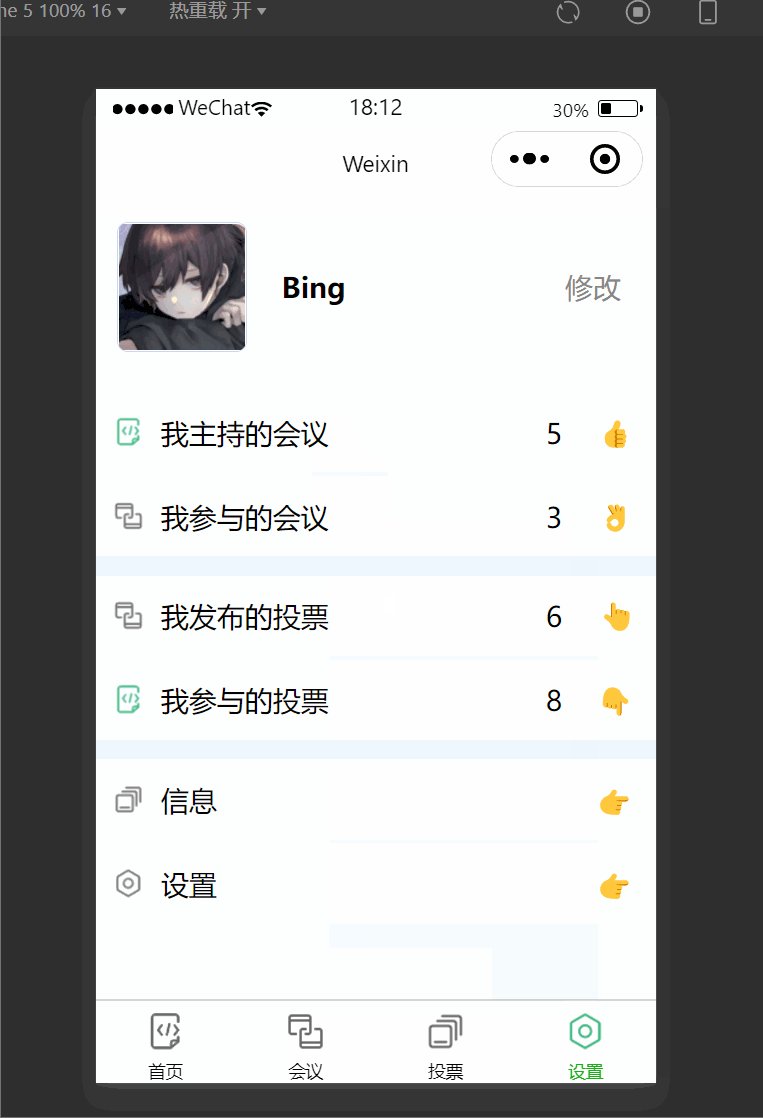
三、个人中心布局
3.1 布局
在个人中心页面中编写 .wxml 文件如 : ucenter/index/index.wxml)进行页面显示
布局
index.wxml:
<!--pages/ucenter/index/index.wxml-->
<!-- <text>pages/ucenter/index/index.wxml</text> -->
<view class="user"><image class="user-img" src="/static/persons/8.jpg"></image><view class="user-name">Bing</view><text class="user-up">修改</text>
</view>
<view class="cells"><view class="cell-items"><image src="/static/tabBar/coding-active.png" class="cell-items-icon"></image><text class="cell-items-title">我主持的会议</text><text class="cell-items-num">5</text><text class="cell-items-detail">👍</text></view><view style="height: 5rpx;background-color: rgba(135, 206, 250, 0.075);"></view><view class="cell-items"><image src="/static/tabBar/sdk.png" class="cell-items-icon"></image><text class="cell-items-title">我参与的会议</text><text class="cell-items-num">3</text><text class="cell-items-detail">👌</text></view>
</view>
<view style="height: 27rpx;background-color: rgba(135, 206, 250, 0.075);"></view>
<view class="cells"><view class="cell-items"><image src="/static/tabBar/sdk.png" class="cell-items-icon"></image><text class="cell-items-title">我发布的投票</text><text class="cell-items-num">6</text><text class="cell-items-detail">👆</text></view><view style="height: 5rpx;background-color: rgba(135, 206, 250, 0.075);"></view><view class="cell-items"><image src="/static/tabBar/coding-active.png" class="cell-items-icon"></image><text class="cell-items-title">我参与的投票</text><text class="cell-items-num">8</text><text class="cell-items-detail">👇</text></view>
</view>
<view style="height: 27rpx;background-color: rgba(135, 206, 250, 0.075);"></view>
<view class="cells"><view class="cell-items"><image src="/static/tabBar/template.png" class="cell-items-icon"></image><text class="cell-items-title">信息</text><text class="cell-items-ion">👉</text></view><view style="height: 5rpx;background-color: rgba(135, 206, 250, 0.075);"></view><view class="cell-items"><image src="/static/tabBar/component.png" class="cell-items-icon"></image><text class="cell-items-title">设置</text><text class="cell-items-ion">👉</text></view>
</view>3.2 样式
在ucenter/index/index.wxss下编写即可
index.wxss:
/* pages/ucenter/index/index.wxss */
Page{background-color: rgba(135, 206, 250, 0.075);
}
.user{display: flex;width: 100%;align-items:center;background-color: white;margin-bottom: 28rpx;
}
.user-img{
height: 170rpx;
width: 170rpx;
margin: 30rpx;
border: 1px solid #cdd7ee;
border-radius: 6px;
}
.user-name{
width: 380rpx;
margin-left: 20rpx;
font-weight: 550;
}
.user-up{
color: rgb(136, 133, 133);
}
.cells{background-color: white;
}
.cell-items{display: flex;align-items:center; height: 110rpx;
}
.cell-items-title{width: 290rpx;
}
.cell-items-icon{width: 50rpx;height: 50rpx;margin: 20rpx;
}
.cell-items-num{padding-left: 30rpx;margin-left: 200rpx;width: 70rpx;
}
.cell-items-ion{margin-left: 295rpx;
}效果: