日本人在床上做裸身体网站啊长沙seo公司排名
以弹性方式布局子组件的容器组件。
说明:
- 该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
- Flex组件在渲染时存在二次布局过程,因此在对性能有严格要求的场景下建议使用Column、Row代替。
- Flex组件主轴默认不设置时撑满父容器,Column、Row组件主轴不设置时默认是跟随子节点大小。
子组件
可以包含子组件。
接口
Flex(value?: { direction?: FlexDirection, wrap?: FlexWrap, justifyContent?: FlexAlign, alignItems?: ItemAlign, alignContent?: FlexAlign })
标准Flex布局容器。具体指南请参考弹性布局。
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
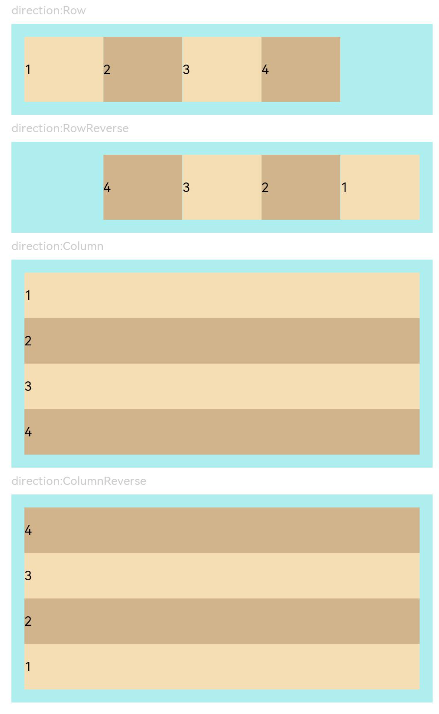
| direction | FlexDirection | 否 | FlexDirection.Row | 子组件在Flex容器上排列的方向,即主轴的方向。 |
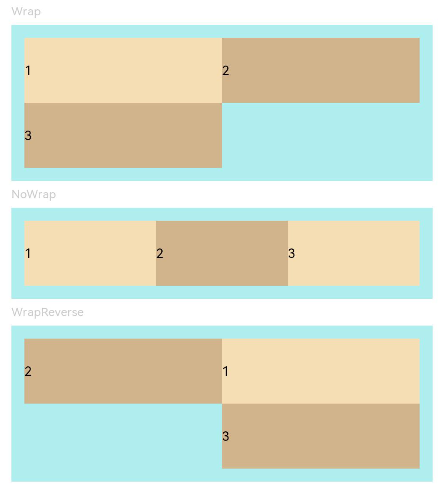
| wrap | FlexWrap | 否 | FlexWrap.NoWrap | Flex容器是单行/列还是多行/列排列。 说明: 在多行布局时,通过交叉轴方向,确认新行堆叠方向。 |
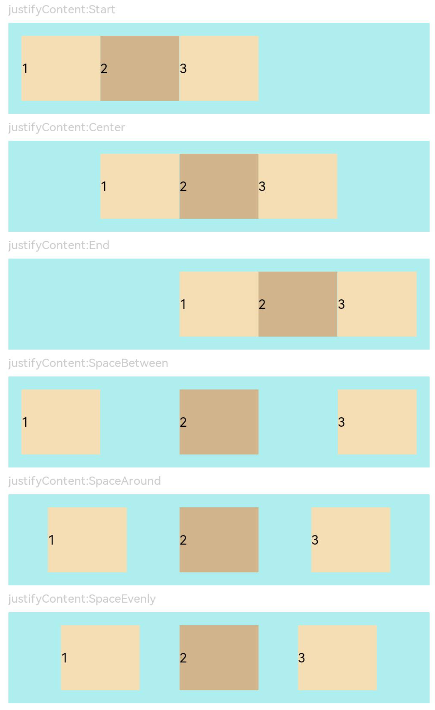
| justifyContent | FlexAlign | 否 | FlexAlign.Start | 所有子组件在Flex容器主轴上的对齐格式。 |
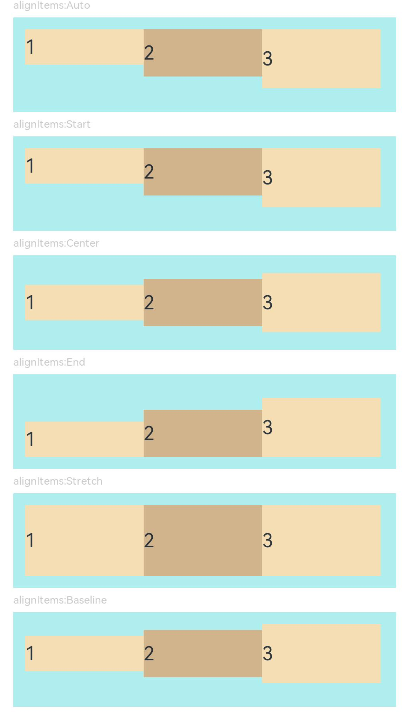
| alignItems | ItemAlign | 否 | ItemAlign.Start | 所有子组件在Flex容器交叉轴上的对齐格式。 |
| alignContent | FlexAlign | 否 | FlexAlign.Start | 交叉轴中有额外的空间时,多行内容的对齐方式。仅在wrap为Wrap或WrapReverse下生效。 |
示例
示例1
// xxx.ets
@Entry
@Component
struct FlexExample1 {build() {Column() {Column({ space: 5 }) {Text('direction:Row').fontSize(9).fontColor(0xCCCCCC).width('90%')Flex({ direction: FlexDirection.Row }) { // 子组件在容器主轴上行布局Text('1').width('20%').height(50).backgroundColor(0xF5DEB3)Text('2').width('20%').height(50).backgroundColor(0xD2B48C)Text('3').width('20%').height(50).backgroundColor(0xF5DEB3)Text('4').width('20%').height(50).backgroundColor(0xD2B48C)}.height(70).width('90%').padding(10).backgroundColor(0xAFEEEE)Text('direction:RowReverse').fontSize(9).fontColor(0xCCCCCC).width('90%')Flex({ direction: FlexDirection.RowReverse }) { // 子组件在容器主轴上反向行布局Text('1').width('20%').height(50).backgroundColor(0xF5DEB3)Text('2').width('20%').height(50).backgroundColor(0xD2B48C)Text('3').width('20%').height(50).backgroundColor(0xF5DEB3)Text('4').width('20%').height(50).backgroundColor(0xD2B48C)}.height(70).width('90%').padding(10).backgroundColor(0xAFEEEE)Text('direction:Column').fontSize(9).fontColor(0xCCCCCC).width('90%')Flex({ direction: FlexDirection.Column }) { // 子组件在容器主轴上列布局Text('1').width('100%').height(40).backgroundColor(0xF5DEB3)Text('2').width('100%').height(40).backgroundColor(0xD2B48C)Text('3').width('100%').height(40).backgroundColor(0xF5DEB3)Text('4').width('100%').height(40).backgroundColor(0xD2B48C)}.height(160).width('90%').padding(10).backgroundColor(0xAFEEEE)Text('direction:ColumnReverse').fontSize(9).fontColor(0xCCCCCC).width('90%')Flex({ direction: FlexDirection.ColumnReverse }) { // 子组件在容器主轴上反向列布局Text('1').width('100%').height(40).backgroundColor(0xF5DEB3)Text('2').width('100%').height(40).backgroundColor(0xD2B48C)Text('3').width('100%').height(40).backgroundColor(0xF5DEB3)Text('4').width('100%').height(40).backgroundColor(0xD2B48C)}.height(160).width('90%').padding(10).backgroundColor(0xAFEEEE)}.width('100%').margin({ top: 5 })}.width('100%')}
}
示例2
// xxx.ets
@Entry
@Component
struct FlexExample2 {build() {Column() {Column({ space: 5 }) {Text('Wrap').fontSize(9).fontColor(0xCCCCCC).width('90%')Flex({ wrap: FlexWrap.Wrap }) { // 子组件多行布局Text('1').width('50%').height(50).backgroundColor(0xF5DEB3)Text('2').width('50%').height(50).backgroundColor(0xD2B48C)Text('3').width('50%').height(50).backgroundColor(0xD2B48C)}.width('90%').padding(10).backgroundColor(0xAFEEEE)Text('NoWrap').fontSize(9).fontColor(0xCCCCCC).width('90%')Flex({ wrap: FlexWrap.NoWrap }) { // 子组件单行布局Text('1').width('50%').height(50).backgroundColor(0xF5DEB3)Text('2').width('50%').height(50).backgroundColor(0xD2B48C)Text('3').width('50%').height(50).backgroundColor(0xF5DEB3)}.width('90%').padding(10).backgroundColor(0xAFEEEE)Text('WrapReverse').fontSize(9).fontColor(0xCCCCCC).width('90%')Flex({ wrap: FlexWrap.WrapReverse , direction:FlexDirection.Row }) { // 子组件反向多行布局Text('1').width('50%').height(50).backgroundColor(0xF5DEB3)Text('2').width('50%').height(50).backgroundColor(0xD2B48C)Text('3').width('50%').height(50).backgroundColor(0xD2B48C)}.width('90%').height(120).padding(10).backgroundColor(0xAFEEEE)}.width('100%').margin({ top: 5 })}.width('100%')}
}
示例3
// xxx.ets
@Component
struct JustifyContentFlex {justifyContent : number = 0;build() {Flex({ justifyContent: this.justifyContent }) {Text('1').width('20%').height(50).backgroundColor(0xF5DEB3)Text('2').width('20%').height(50).backgroundColor(0xD2B48C)Text('3').width('20%').height(50).backgroundColor(0xF5DEB3)}.width('90%').padding(10).backgroundColor(0xAFEEEE)}
}@Entry
@Component
struct FlexExample3 {build() {Column() {Column({ space: 5 }) {Text('justifyContent:Start').fontSize(9).fontColor(0xCCCCCC).width('90%')JustifyContentFlex({ justifyContent: FlexAlign.Start }) // 子组件在容器主轴上首端对齐Text('justifyContent:Center').fontSize(9).fontColor(0xCCCCCC).width('90%')JustifyContentFlex({ justifyContent: FlexAlign.Center }) // 子组件在容器主轴上居中对齐Text('justifyContent:End').fontSize(9).fontColor(0xCCCCCC).width('90%')JustifyContentFlex({ justifyContent: FlexAlign.End }) // 子组件在容器主轴上尾端对齐Text('justifyContent:SpaceBetween').fontSize(9).fontColor(0xCCCCCC).width('90%')JustifyContentFlex({ justifyContent: FlexAlign.SpaceBetween }) // 子组件在容器主轴上均分容器布局,第一个子组件与行首对齐,最后一个子组件与行尾对齐。Text('justifyContent:SpaceAround').fontSize(9).fontColor(0xCCCCCC).width('90%')JustifyContentFlex({ justifyContent: FlexAlign.SpaceAround }) // 子组件在容器主轴上均分容器布局,第一个子组件到行首的距离和最后一个子组件到行尾的距离是相邻子组件之间距离的一半。Text('justifyContent:SpaceEvenly').fontSize(9).fontColor(0xCCCCCC).width('90%')JustifyContentFlex({ justifyContent: FlexAlign.SpaceEvenly }) // 子组件在容器主轴上均分容器布局,子组件之间的距离与第一子组件到行首、最后一个子组件到行尾的距离相等}.width('100%').margin({ top: 5 })}.width('100%')}
}
示例4
// xxx.ets
@Component
struct AlignItemsFlex {alignItems : number = 0;build() {Flex({ alignItems: this.alignItems }) {Text('1').width('33%').height(30).backgroundColor(0xF5DEB3)Text('2').width('33%').height(40).backgroundColor(0xD2B48C)Text('3').width('33%').height(50).backgroundColor(0xF5DEB3)}.size({width: '90%', height: 80}).padding(10).backgroundColor(0xAFEEEE)}
}@Entry
@Component
struct FlexExample4 {build() {Column() {Column({ space: 5 }) {Text('alignItems:Auto').fontSize(9).fontColor(0xCCCCCC).width('90%')AlignItemsFlex({ alignItems: ItemAlign.Auto }) // 子组件在容器交叉轴上首部对齐Text('alignItems:Start').fontSize(9).fontColor(0xCCCCCC).width('90%')AlignItemsFlex({ alignItems: ItemAlign.Start }) // 子组件在容器交叉轴上首部对齐Text('alignItems:Center').fontSize(9).fontColor(0xCCCCCC).width('90%')AlignItemsFlex({ alignItems: ItemAlign.Center }) // 子组件在容器交叉轴上居中对齐Text('alignItems:End').fontSize(9).fontColor(0xCCCCCC).width('90%')AlignItemsFlex({ alignItems: ItemAlign.End }) // 子组件在容器交叉轴上尾部对齐Text('alignItems:Stretch').fontSize(9).fontColor(0xCCCCCC).width('90%')AlignItemsFlex({ alignItems: ItemAlign.Stretch }) // 子组件在容器交叉轴上拉伸填充Text('alignItems:Baseline').fontSize(9).fontColor(0xCCCCCC).width('90%')AlignItemsFlex({ alignItems: ItemAlign.Baseline }) // 子组件在容器交叉轴上与文本基线对齐}.width('100%').margin({ top: 5 })}.width('100%')}
}
示例5
// xxx.ets
@Component
struct AlignContentFlex {alignContent: number = 0;build() {Flex({ wrap: FlexWrap.Wrap, alignContent: this.alignContent }) {Text('1').width('50%').height(20).backgroundColor(0xF5DEB3)Text('2').width('50%').height(20).backgroundColor(0xD2B48C)Text('3').width('50%').height(20).backgroundColor(0xD2B48C)}.size({ width: '90%', height: 90 }).padding(10).backgroundColor(0xAFEEEE)}
}@Entry
@Component
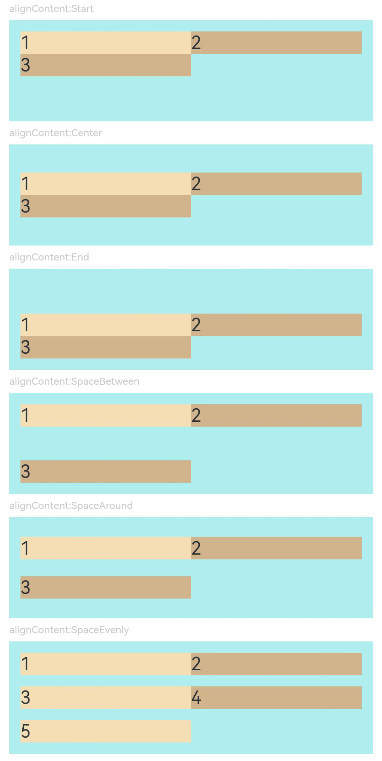
struct FlexExample5 {build() {Column() {Column({ space: 5 }) {Text('alignContent:Start').fontSize(9).fontColor(0xCCCCCC).width('90%')AlignContentFlex({ alignContent: FlexAlign.Start }) // 多行布局下子组件首部对齐Text('alignContent:Center').fontSize(9).fontColor(0xCCCCCC).width('90%')AlignContentFlex({ alignContent: FlexAlign.Center }) // 多行布局下子组件居中对齐Text('alignContent:End').fontSize(9).fontColor(0xCCCCCC).width('90%')AlignContentFlex({ alignContent: FlexAlign.End }) // 多行布局下子组件尾部对齐Text('alignContent:SpaceBetween').fontSize(9).fontColor(0xCCCCCC).width('90%')AlignContentFlex({ alignContent: FlexAlign.SpaceBetween }) // 多行布局下第一行子组件与列首对齐,最后一行子组件与列尾对齐Text('alignContent:SpaceAround').fontSize(9).fontColor(0xCCCCCC).width('90%')AlignContentFlex({ alignContent: FlexAlign.SpaceAround }) // 多行布局下第一行子组件到列首的距离和最后一行子组件到列尾的距离是相邻行之间距离的一半Text('alignContent:SpaceEvenly').fontSize(9).fontColor(0xCCCCCC).width('90%')Flex({wrap: FlexWrap.Wrap,alignContent: FlexAlign.SpaceEvenly}) { // 多行布局下相邻行之间的距离与第一行子组件到列首的距离、最后一行子组件到列尾的距离完全一样Text('1').width('50%').height(20).backgroundColor(0xF5DEB3)Text('2').width('50%').height(20).backgroundColor(0xD2B48C)Text('3').width('50%').height(20).backgroundColor(0xF5DEB3)Text('4').width('50%').height(20).backgroundColor(0xD2B48C)Text('5').width('50%').height(20).backgroundColor(0xF5DEB3)}.size({ width: '90%', height: 100 }).padding({ left: 10, right: 10 }).backgroundColor(0xAFEEEE)}.width('100%').margin({ top: 5 })}.width('100%')}
}
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。

