专业做制作网站株洲seo优化首选
目录
第一章 实现效果
第二章 了解并解决需求
2.1 了解需求
2.2 解决需求
2.2.1 方法一
2.2.2 方法二
第三章 资源下载
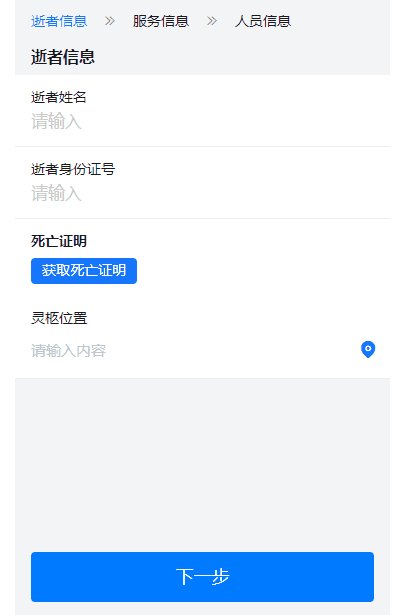
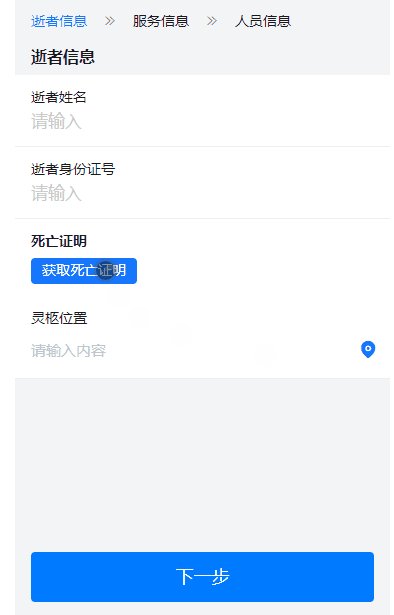
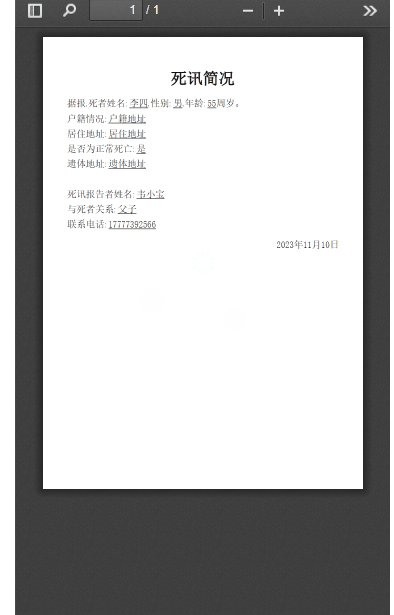
第一章 实现效果

第二章 了解并解决需求
2.1 了解需求
- 前端需要利用后端传的pdf临时路径实现H5端以及app端的pdf预览
- 首先我们别像pc端一样,利用iframe或者 window.open,解决方法如下:
2.2 解决需求
2.2.1 方法一
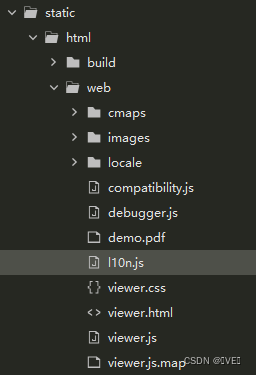
- static下添加该pdf文件,一定要注意的是将该文件夹放在static下,文件获取在最后给出

- 创建pdf预览文件夹:

- 根据需求撰写前端代码:
<template><view class="wrapper"><uni-nav-barleft-icon="back" :fixed="true"@clickLeft="back2Index" title="pdf预览"backgroundColor="#1677FF"height="88rpx"color="#fff":border="false"safeAreaInsetTop></uni-nav-bar><web-view :src="pdfUrl" width="100%" height="100rpx" class="main"></web-view></view>
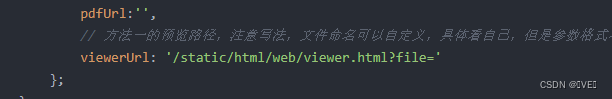
</template><script>export default {data() {return {pdfUrl:'',// 方法一的预览路径,注意写法,文件命名可以自定义,具体看自己,但是参数格式不要错了viewerUrl: '/static/html/web/viewer.html?file='};},onLoad(options) {// pdf预览路径拼接,options是请求后端路径的页面值传参的this.pdfUrl = this.viewerUrl + options.pdfUrlconsole.log('url', this.pdfUrl)},methods:{back2Index(){uni.navigateBack()},}}
</script><style lang="scss" scoped>
.wrapper{background-color: #f3f4f6;.main{margin-top: 88rpx;}
}
</style>
- 请求路径的文件代码内容:
// 获取pdf文件信息
downloadInfo (file) {// 接口请求,大家自行调整自己的请求方式deathInfoService.download({fileName: file}).then(({data}) => {let blob = dataconst binaryData = []binaryData.push(blob)// 看下面,该url是小编最终转的pdf临时路径const url = window.URL.createObjectURL(new Blob(binaryData, { type: 'application/pdf;chartset=UTF-8' }))// 拿到url之后传参,跳转页面uni.navigateTo({url:'/page_cremationAppoint/cremationAppoint/pdfView?pdfUrl='+ url})})
},注意: 以上所有代码只是小编的大致思路,具体实现需要大家根据实际情况自行判断,例如pdf路径是已经有的,就不需要发送请求,直接带参跳转即可;也可能有的后端会直接返回一个路径…只是小编的这个后端比较懒,说能实现就行,所以小编这里为了得到路径对后端返回的值做了处理。
- 第一种方法已经实现了,具体效果在最开始展示了
2.2.2 方法二
- 方法2的处理方式与方法一的处理思路是一样的吗,唯一不同的就是使用的工具不同,这里使用的是pdf.js文件。
- 需要更改的地方是:

- 该url是根据大家工具放的位置写的,但也是在static文件下,参数是url=,代码如下:
viewerUrl: '/static/pdf/pdf.html?url='第三章 资源下载
小编gitee仓库中:resource_package: uniapp pdf预览需要的资源包
