马鞍山网站建设 明达怎么自己创建网址
一、Docker容器和镜像概念
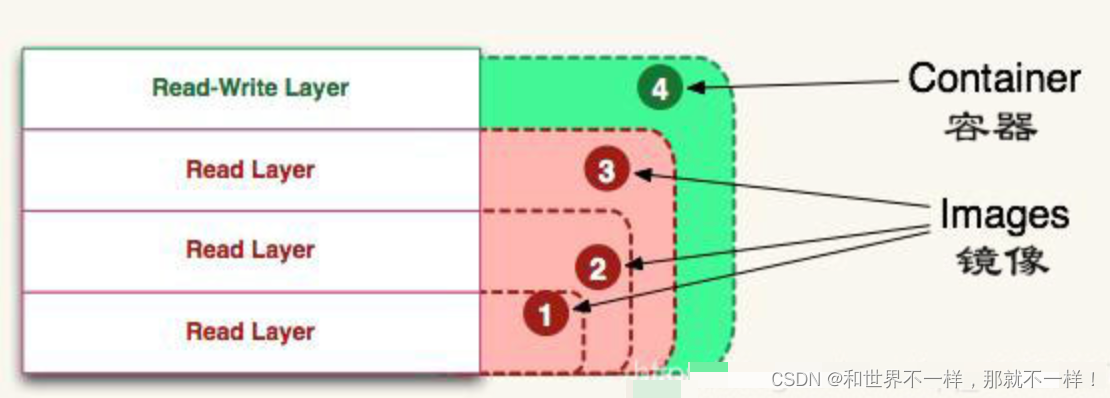
首先明确镜像和容器的概念。我们可以用 docker 构建一个镜像,这个镜像可以导入导出,用于传输,重复利用。然后如果把他 run 起来,则称为一个容器。容器是运行时,会包括运行时上下文;镜像是静态的,不包括运行上下文。

Docker容器: 容器 = 镜像 + 可读层。
详细的介绍,请参考:Docker容器与镜像
二、Docker的常用操作命令
镜像操作:

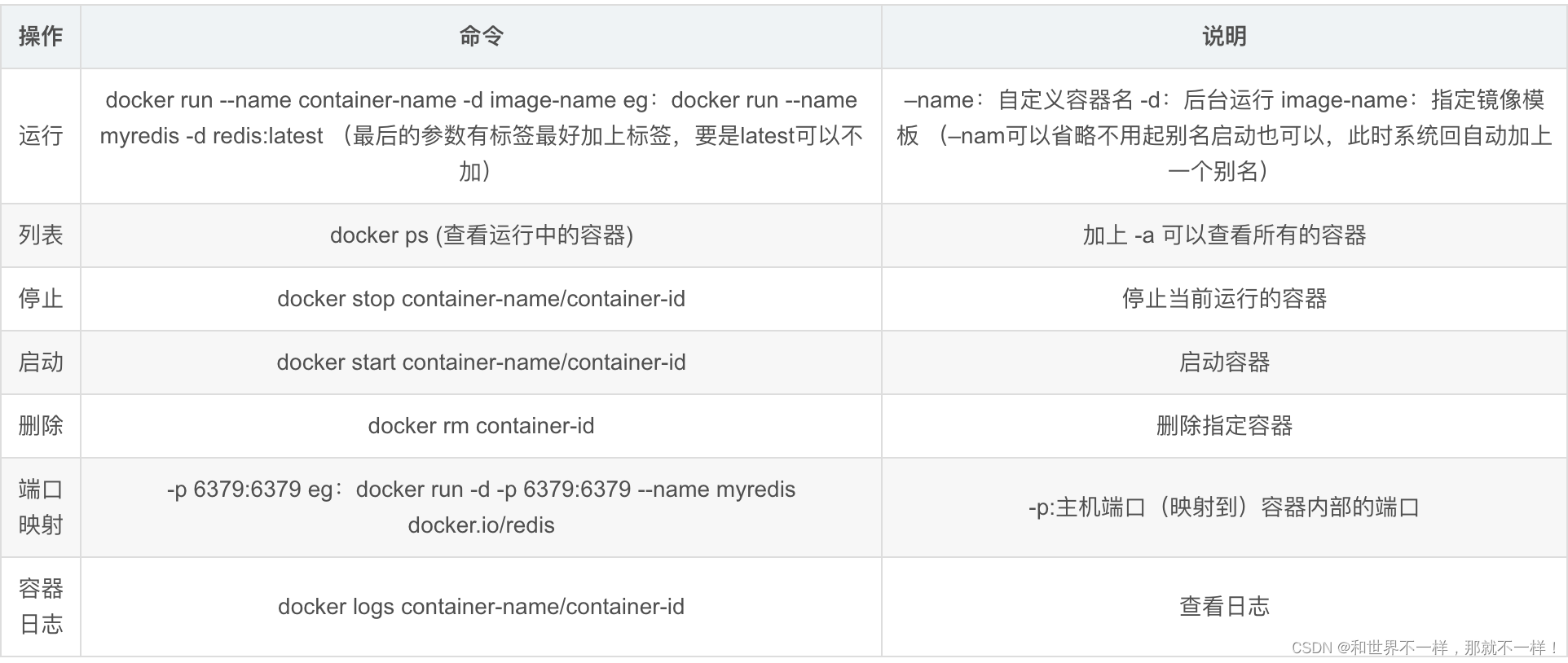
容器操作:

更多命令请参考:Docker Docs
三、实际使用
1>Docker的基本操作
// 制作前端容器
// Dockerfile 指定 Dockerfile 的名称,也可以是别的名称
// image-name 指定镜像名,image-tag 指定镜像 tag
// . 表示上下文为当前目录为上下文制作容器
docker build -f <Dockerfile> -t <image-name>:<image-tag> .// 查看镜像
// docker images 会输出所有存在的镜像
docker images// run前端容器
// -d 表示以后台模式运行
// --name 指定容器的名称,停止或查看日志时可用的 alias
// --restart always 表示,只要是容器挂了,或者 docker.io 重启了,容器就会自动 run
// -p 8000:80 表示端口映射,8000访问主机端口,80表示容器内部端口
// 此时访问本机的 8000端口即可访问容器内80端口web应用提供的界面。
// 也可以不使用 -p 命令,改为使用 --network host,表示直接使用宿主机网络
docker run -d --name <frontend> --restart always -p 8000:80 <image-name>:<image-tag>// 查看所有容器
// -a 表示停止的容器也展示,如果不加 -a 则只会显示正在运行的容器
docker ps -a// stop前端容器
docker stop frontend// restart前端容器
// 当 nginx 的配置文件被修改时,需要 restart 容器使其生效
// 原理相当于 docker exec -it frontend; nginx -s reload
docker restart frontend// 以交互方式进入容器
// --it 表示交互式
// 进入文件后可查看容器内部文件情况
docker exec -it frontend bash// 拷贝容器内部文件
// 表示把当前目录的 default.conf 拷贝到容器内部的 /etc/nginx/conf.d/default.conf 路径,相当于用当前目录的文件替换掉容器内部的文件
// 也可以反过来写
// docker cp frontend:/etc/nginx/conf.d/default.conf default.conf
// 表示把容器内部 /ect/nginx/conf.d/default.conf 文件拷贝到当前路径 default.conf,相当于用容器内部文件替换当前目录的文件
docker cp default.conf frontend:/etc/nginx/conf.d/default.conf2> DockerFile文件
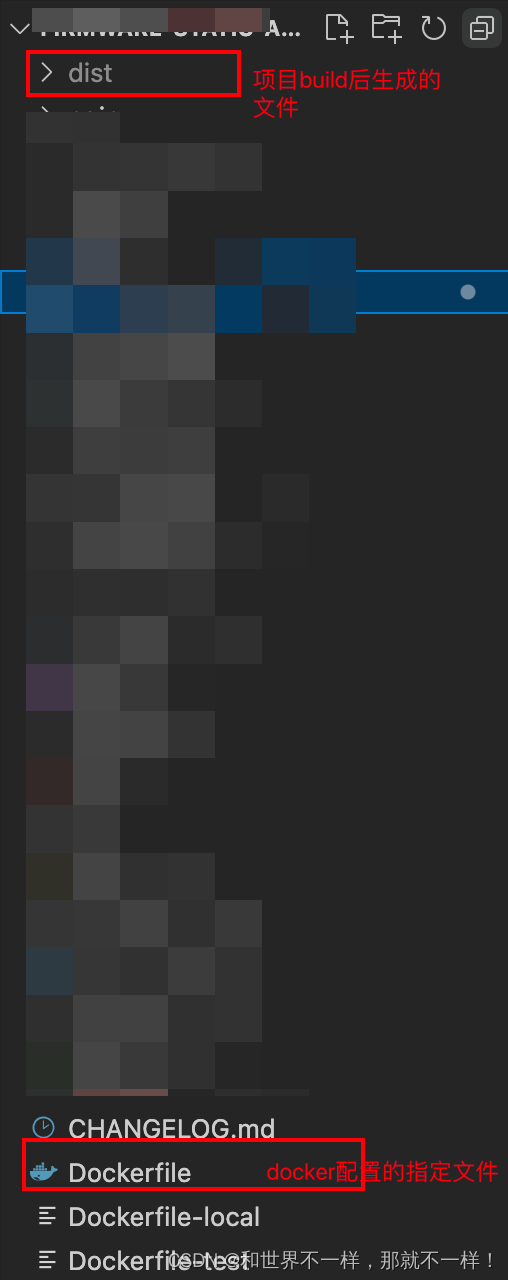
要制作一个镜像,首先要有一个 Dockerfile,才能执行 build 操作。
- 以 nginx 为基础镜像构建的例子
// 以 nginx:1.19.3 作为基础镜像构建镜像
FROM nginx:1.19.3// 拷贝 npm run build 之后的产物文件到对应的 nginx 目录
COPY dist/ /usr/share/nginx/html// 拷贝配置文件到对应的 nginx 目录
COPY ./nginx/dev/default.conf /etc/nginx/conf.d/default.conf// 拷贝配置文件
COPY ./nginx/dev/nginx.conf /etc/nginx/nginx.conf// 指定暴露容器端口 80
EXPOSE 80
3> 制作镜像
// 准备文件
// 打包好的dist文件,dockerfile,nginx配置文件
// 镜像制作
docker build -f <Dockerfile> -t <project-name>:<project-versions> .
//示例:
// 苹果 M1 芯片需要指定 platform 参数:
docker build --platform linux/amd64 -f Dockerfile-private -t fe-image-yh-local:v3.2.001.20220602 .
// x86 机器不用:
docker build -f Dockerfile-private -t fe-image-yh-local:v3.2.001.20220602 .
// 查看镜像是否创建成功
docker images
4> 运行容器
// 为了防止线上项目挂了 建议加上 --restart always
docker run -d --name < project name> -p 8000:80 <image-name>:<image-tag>
docker ps -a
// 启动容器
docker start <docker id>
四、真实项目使用
需求: 在新的服务器上构建新镜像(前端)
新的服务器: 192.168.5.23 账号admin/密码123456
1. 解决方案A
1)先登录192.168.5.25 服务器: ssh @root 192.168.5.25, 输入密码,进入服务器
2、本地机器项目打包:
sh build_report.sh // 报告特殊处理下,一般的项目不需要这个步骤
npm run build:dev // 项目打包,根据自己项目打包的命令来
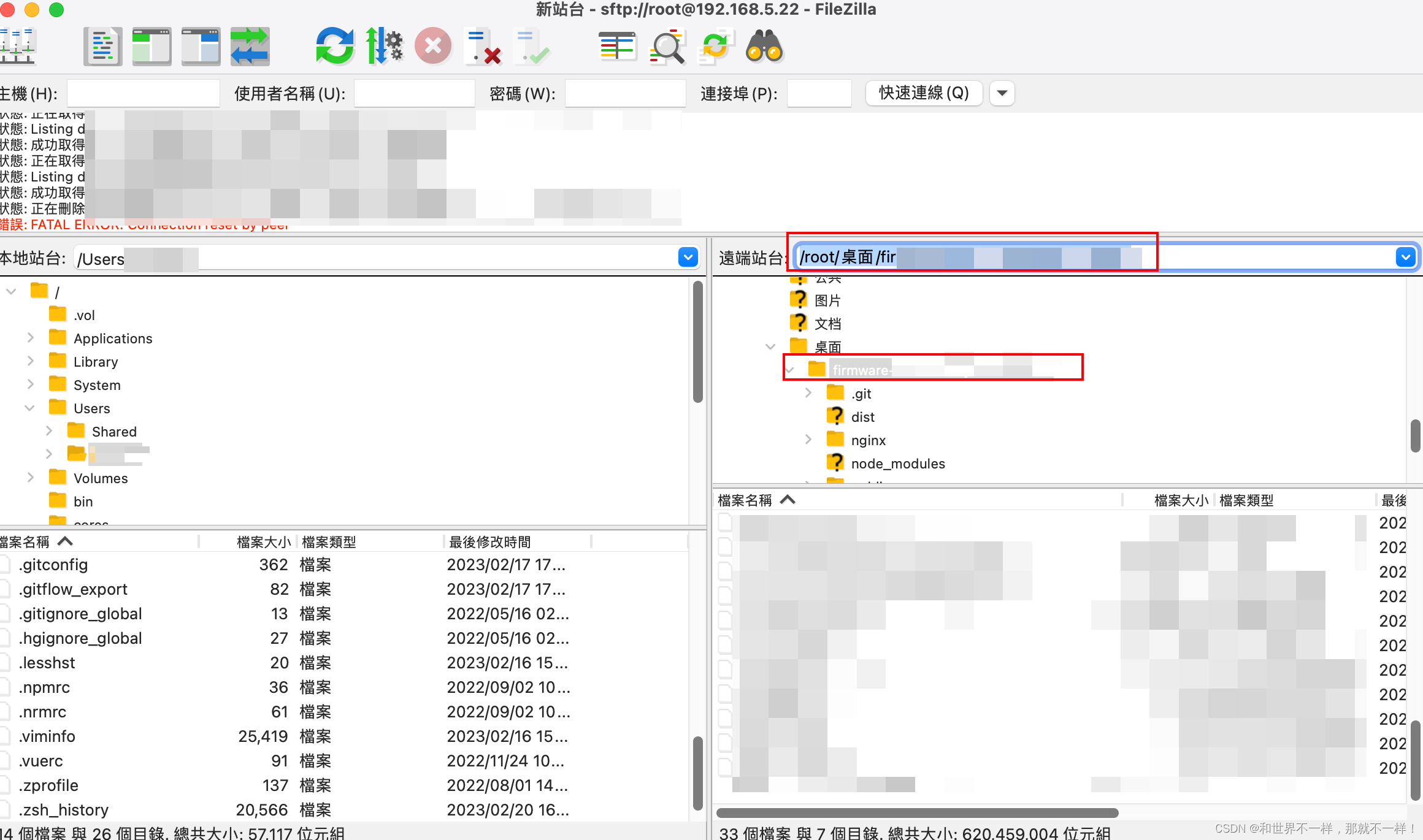
3、 搭配使用了FileZilla软件,下载地址:FileZilla客户端
FZ软件:打包生成的dist文件拖进去,和dockerFile文件。
放在指定路径下,我放在了桌面上。

FileZilla软件页面:

4、进行打包:
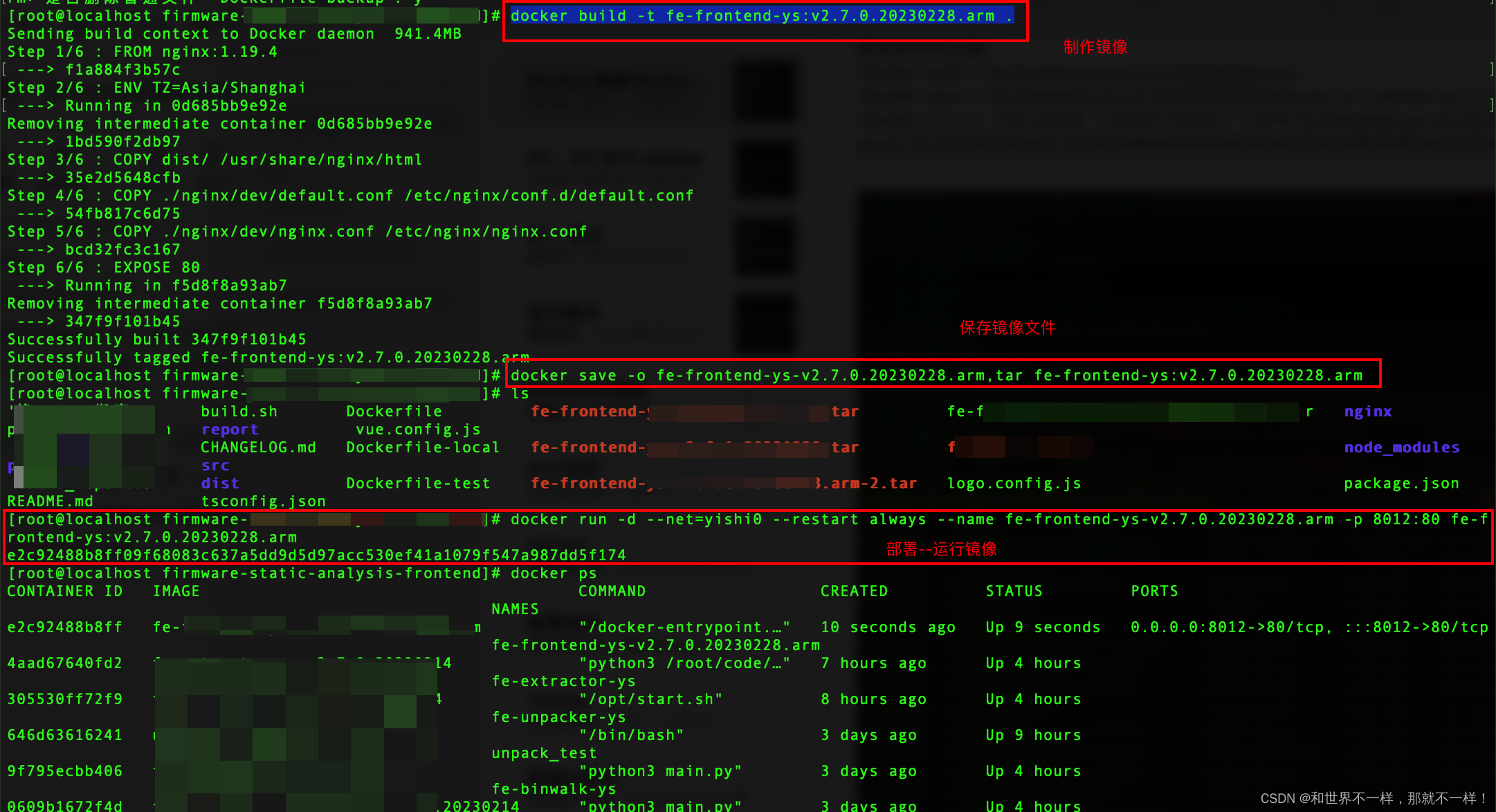
终端,cd到/root/桌面/firmware-xxx 路径下,进行构造镜像和保存操作
// 构建镜像 docker build -t <镜像名> .docker build -t fe-frontend-ys:v2.7.0.20230228.arm .
// 保存 docker save -o <打包名><镜像名>
docker save -o fe-frontend-ys-v2.7.0.20230228.arm.tar fe-frontend-ys:v2.7.0.20230228.arm5、部署代码:
docker load -i fe-frontend-ys-v2.7.0.20230228.arm.tar
docker run -d --network host --restart always --name fe-frontend-ys-v2.7.0.20230228.arm fe-frontend-ys:v2.7.0.20230228.arm
2. 解决方案B
直接将整个项目代码拖到服务器上;
1、打开FZ软件,把整个项目拖进去(删除node-modules), 拖进去后,终端cd到路径:/root/桌面/firmware-xxx, 进行npm i 安装node-modules
2、打包
sh build_report.sh // 报告特殊处理下,一般的项目不需要这个步骤
npm run build:dev // 项目打包,根据自己项目打包的命令来
// 构建镜像 docker build -t <镜像名> .docker build -t fe-frontend-ys:v2.7.0.20230228.arm .
// 保存 docker save -o <打包名><镜像名>
docker save -o fe-frontend-ys-v2.7.0.20230228.arm.tar fe-frontend-ys:v2.7.0.20230228.arm
3、 部署
// 运行容器
// docker run -d --name <frontend> --restart always -p 8000:80 <image-name>:<image-tag>
// run前端容器
// -d 表示以后台模式运行
// --name 指定容器的名称,停止或查看日志时可用的 alias
// --restart always 表示,只要是容器挂了,或者 docker.io 重启了,容器就会自动 run
// -p 8000:80 表示端口映射,8000访问主机端口,80表示容器内部端口
docker run -d --net=yishi0 --restart always --name fe-frontend-ys-v2.7.0.20230228.arm -p 8012:80 fe-frontend-ys:v2.7.0.20230228.arm

本文主要是偏应用,结合自己项目中真实使用情况,来加以说明;
仅供参考。
学习文章:
Docker 命令行入门大全:这 18 条,你不得不知
Dcoker安装
Docker Docs使用
nginx
