宝安做棋牌网站建设哪家好网站关键词排名优化价格
华为手表开发:WATCH 3 Pro(8)获取位置服务
- 初
- 环境与设备
- 文件夹:
- 文件
- 新增第二页面
- geolocation.hml
- geolocation.js
- 修改首页 -> 新建按钮 “ 跳转 ”
- index.hml
- index.js 引用包:'@system.router'
- 首页效果
- 点击结果按钮跳转后 :
- 手表上的展示结果
- 遇到报错
初
希望能写一些简单的教程和案例分享给需要的人
鸿蒙可穿戴开发
环境与设备
系统:window
设备:HUAWEI WATCH 3 Pro
开发工具:DevEco Studio 3.0.0.800
鸿蒙开发
文件夹:
entry:项目文件夹
js:前端文件夹
pages:页面文件夹
index:首页文件夹
文件
index.css:首页样式
index.hml:首页
index.js:首页脚本
新增第二页面
操作步骤:
首先在pages鼠标右击;
点击New----第二栏菜单点击Js Page;
在文本框中输入页面名称(geolocation)名称可以自己拟定
点击弹框右下角Finsin按钮完成页面创建
需要引用包
import geolocation from ‘@system.geolocation’;
代码如下:
geolocation.hml
<div class="container"><text class="title">位置 {{ latitude }},{{ longitude }}</text>
</div>geolocation.js
import geolocation from '@system.geolocation';export default {data: {latitude: '...',longitude: '...'},onInit() {console.info("dao_logger::定位获取");geolocation.subscribe({success: (data) => {console.info('dao_logger::位置订阅更新' + data.latitude + ',' + data.longitude)this.latitude = data.latitude;this.longitude = data.longitude;},fail: function (data, code) {console.info('dao_logger:: fail to get location. code:' + code + ', data:' + data);},});}
}修改首页 -> 新建按钮 “ 跳转 ”
index.hml
在HTML文件“index.hml”,添加按钮,这里按钮用到是<input>标签
标签属性:
type=“button”【规定 input 元素的类型】
<div class="container"><text class="title">你好,我是首页</text><input else class="btn" type="button" value="跳转" onclick="onClickTest"></input>
</div>
index.js 引用包:‘@system.router’
onInit() : 进入页面初始化运行的方法
onClickTest () :按钮点击后触发的方法,我们将跳转页面的代码写在这个位置就可以实现点击按钮进行跳转页面的动作
import router from '@system.router';export default {data: {title: ""},onInit() {this.title = this.$t('strings.world');},onClickTest() {router.push({uri: "pages/geolocation/geolocation",});}
}首页效果

点击结果按钮跳转后 :
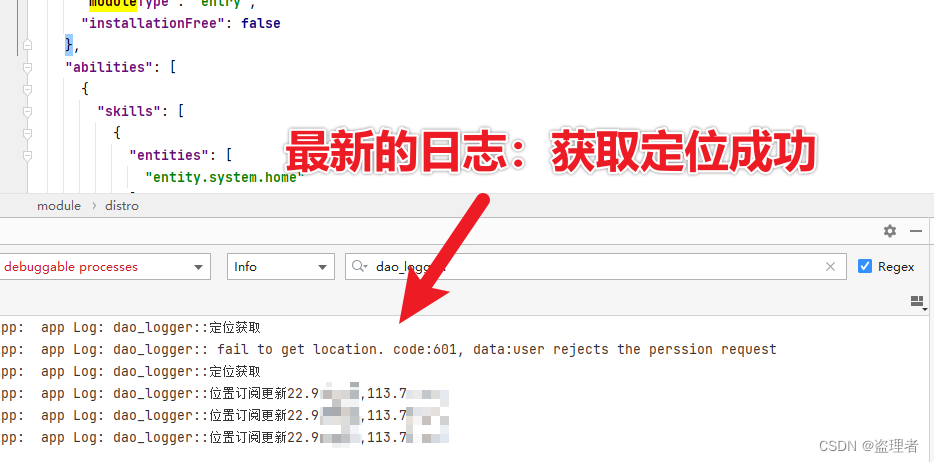
点击按钮后,最新日志显示获取到的定位

手表上的展示结果
手表显示获取到的位置信息


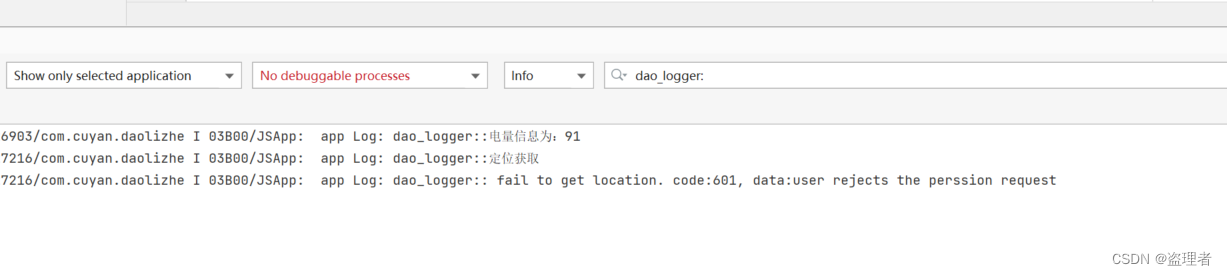
遇到报错
遇到报错 fail to get location. code:601, data:user rejects the perssion request ,是因为没有加入权限,如下图报错日志中显示的

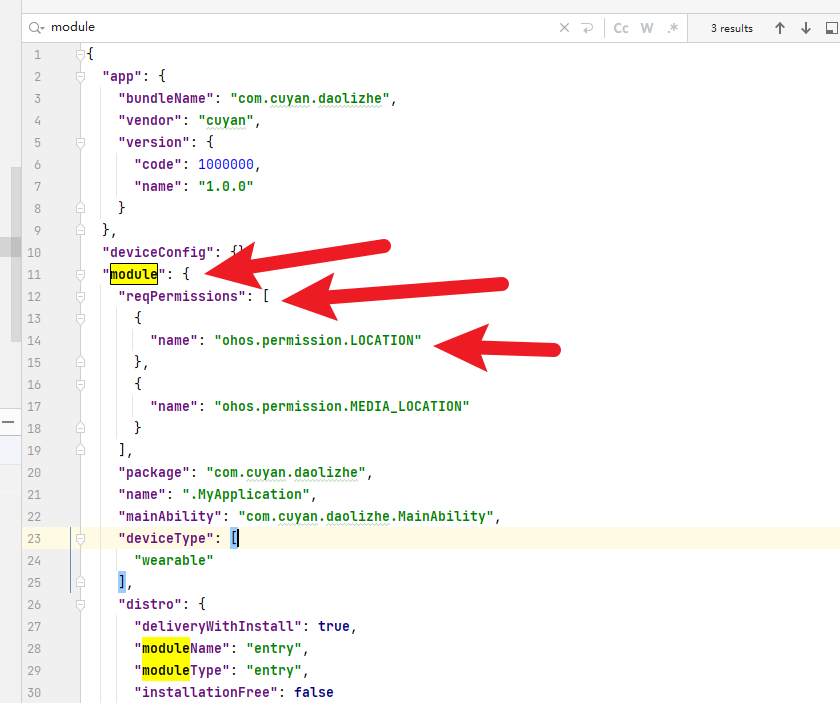
我们在 config.json 里面加入权限,如下图所示:
"reqPermissions": [{"name": "ohos.permission.LOCATION"},{"name": "ohos.permission.MEDIA_LOCATION"}]