重庆网站建设哪家公司好软文小故事200字

Vue是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助开发者高效地开发用户界面。
- 初识Vue
- 1. Vue简介
- 2. 开发准备
- 3. 模板语法
- 3.1 差值语法
- 3.2 指令语法
- 4. 数据绑定
- 4.1 单向数据绑定
- 4.2 双向数据绑定
- 5. MVVM模型
- 5.1 Model
- 5.2 View
- 5.3 ViewModel(vm)
初识Vue
1. Vue简介
Vue官网
1. 英文官网: https://vuejs.org/
2. 中文官网: https://cn.vuejs.org/
Vue介绍
动态构建用户界面的渐进式 JavaScript 框架
Vue特点
1. 遵循 MVVM 模式
2. 编码简洁, 体积小, 运行效率高, 适合移动/PC 端开发
3. 它本身只关注 UI, 也可以引入其它第三方库开发项目
2. 开发准备
开发前的准备,环境配置以及开发工具网上教程都很多
1. Visual Studio Code开发工具
2. 下载安装Node.js
3. 准备Vue.js以及Vue.min.js
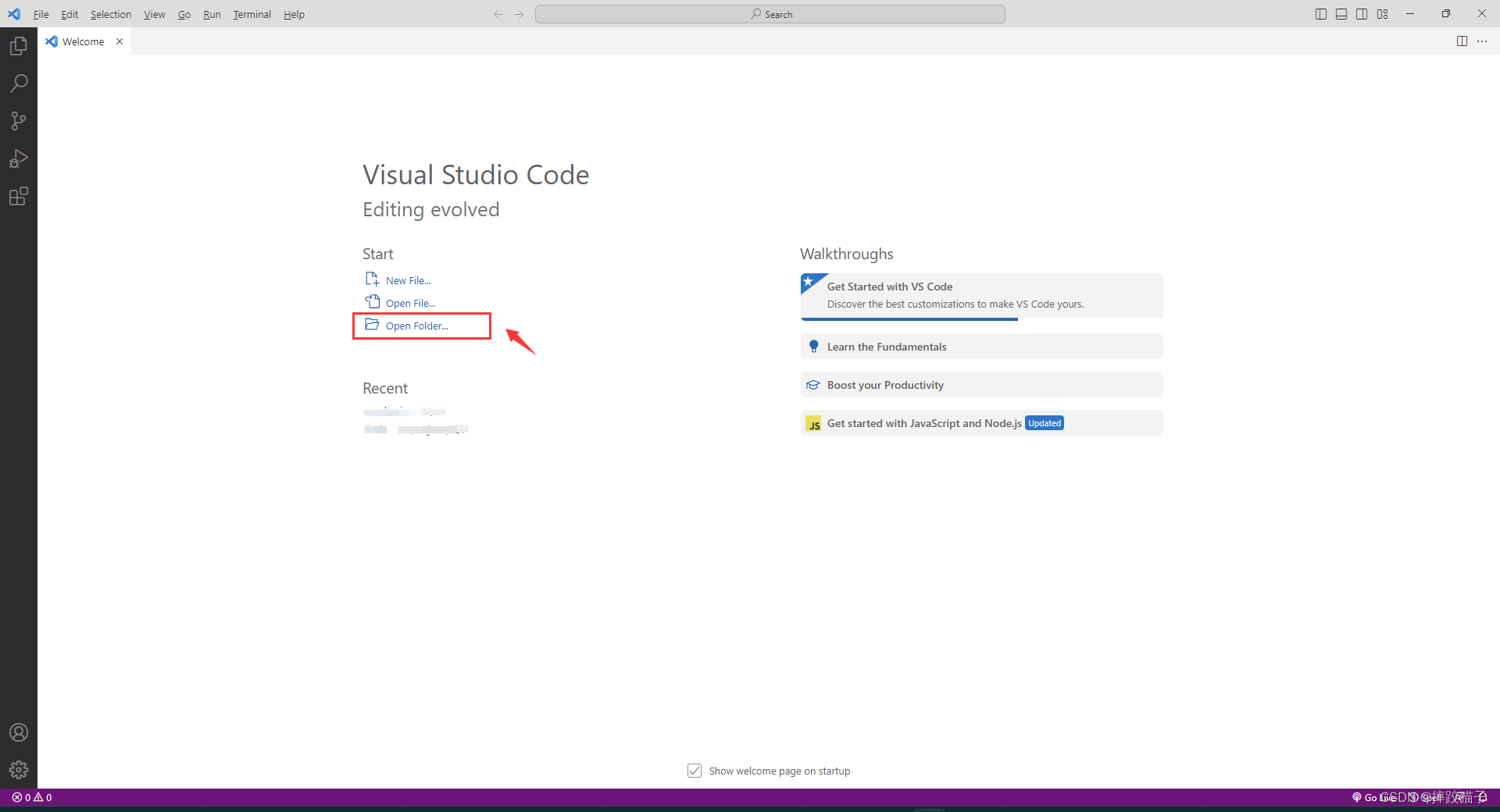
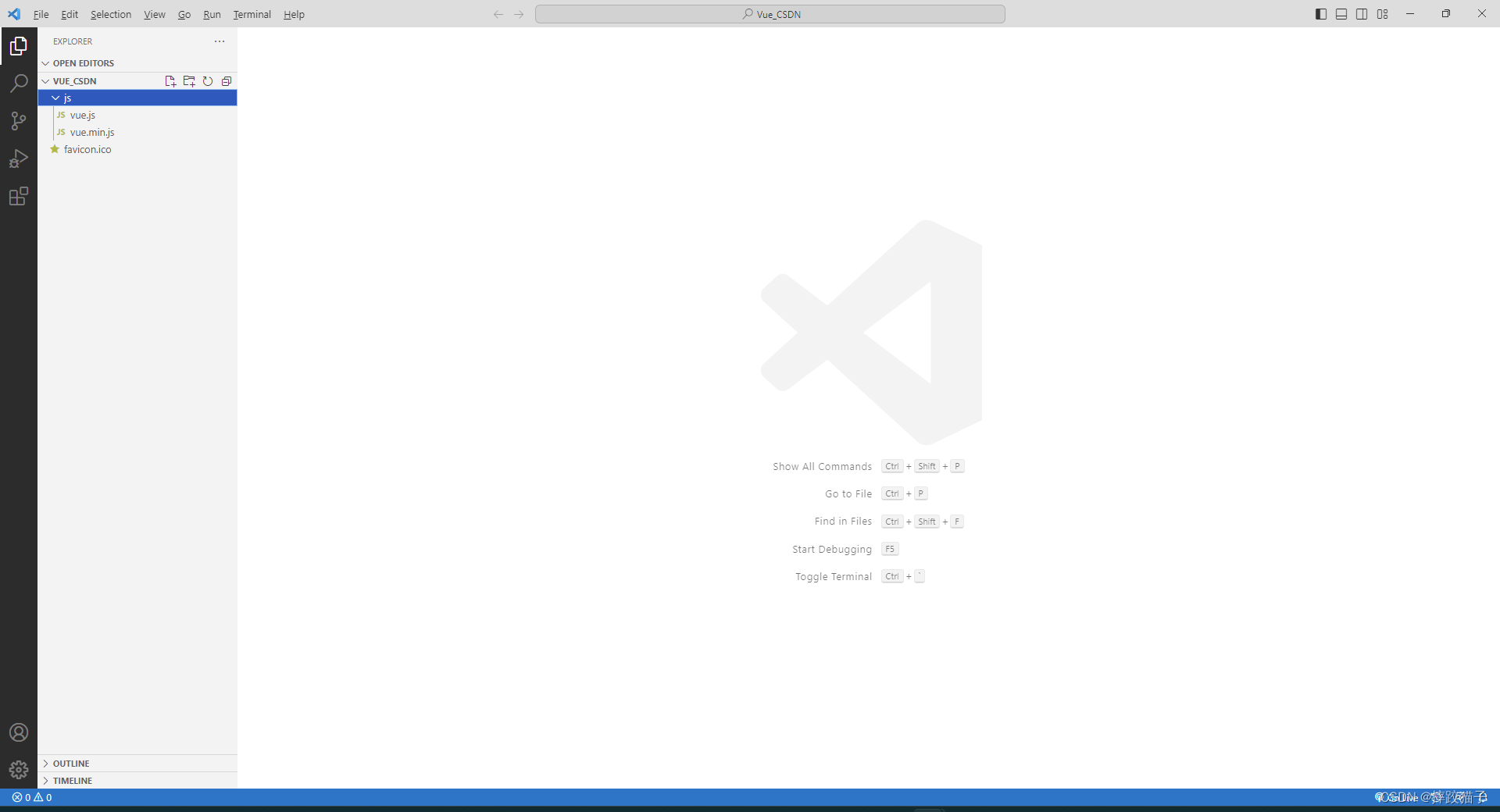
在我的电脑新建一个文件夹,通过VsCode选择并打开


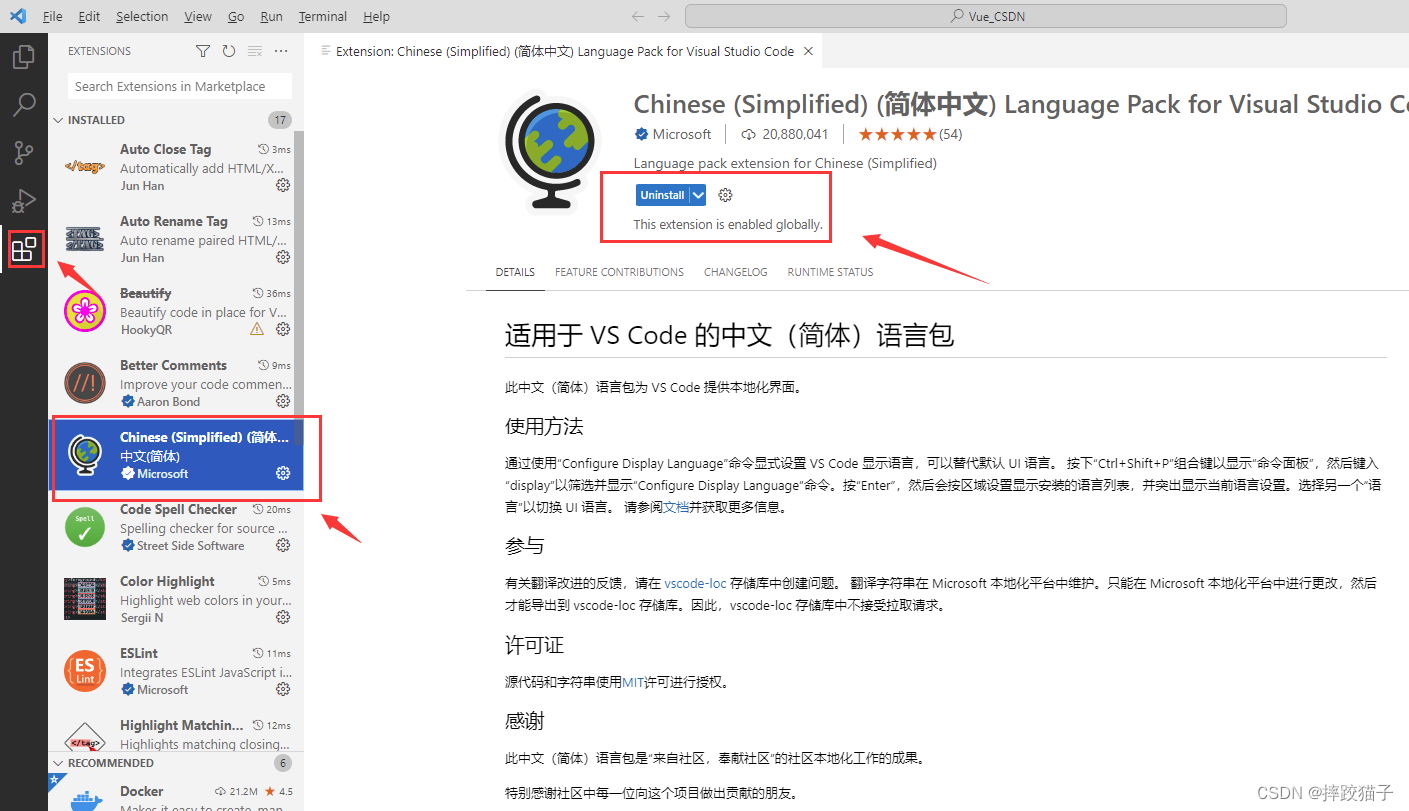
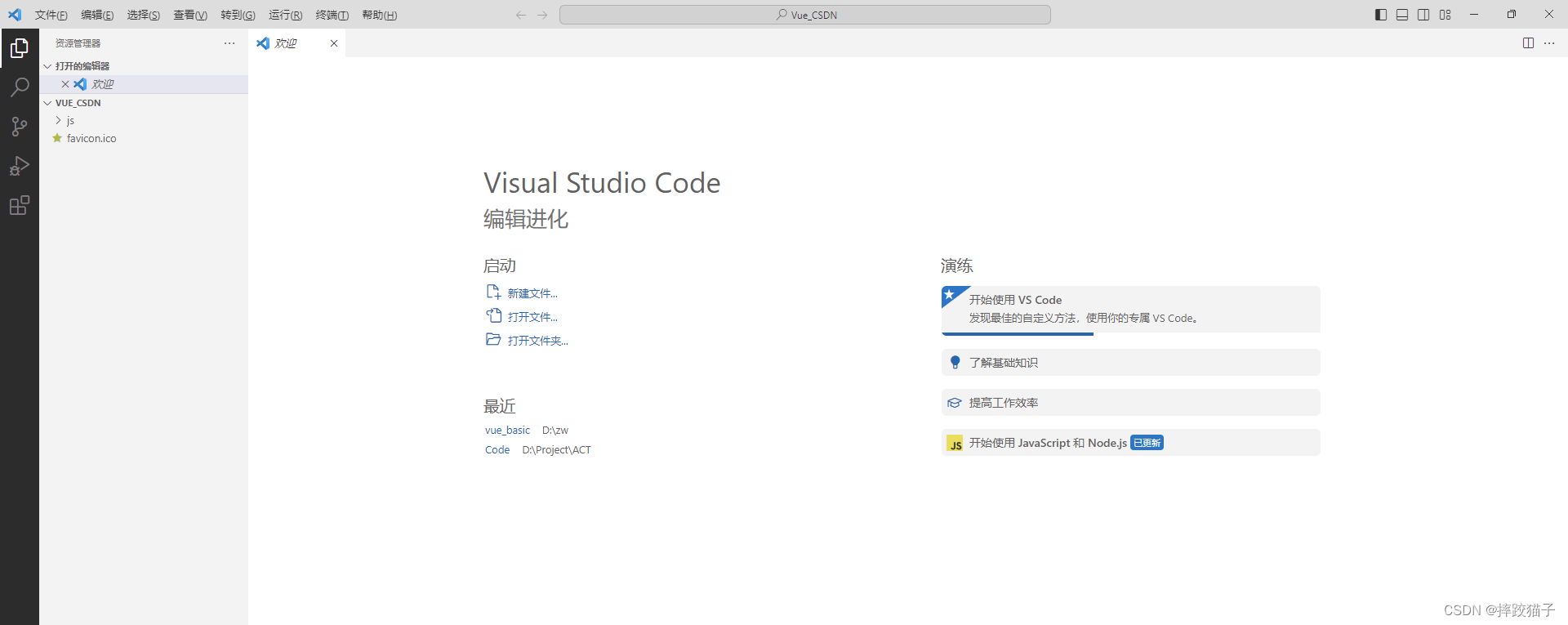
点击左侧的扩展图标,打开侧边栏,在文本框输入Chiness,点击install安装中文简体插件


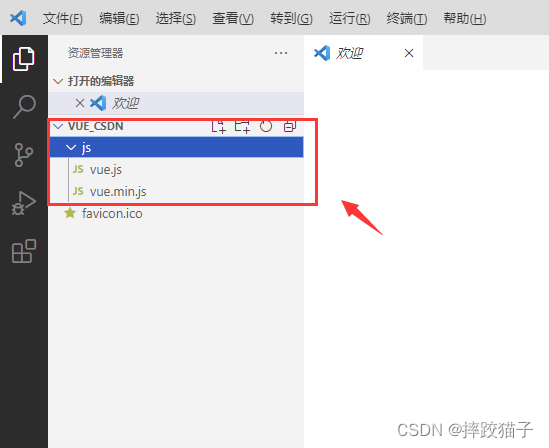
在项目目录新建文件夹并将下载好的Vue.js以及Vue.min.js放进去
1. vue.js是开发环境版本,包含完整的警告和调试模式,vue.js是完整的未压缩的版本,文件比较大。
2. vue.min.js是生产环境版本,删除了警告,而vue.min.js是经过压缩的版本,减小了文件体积。

3. 模板语法
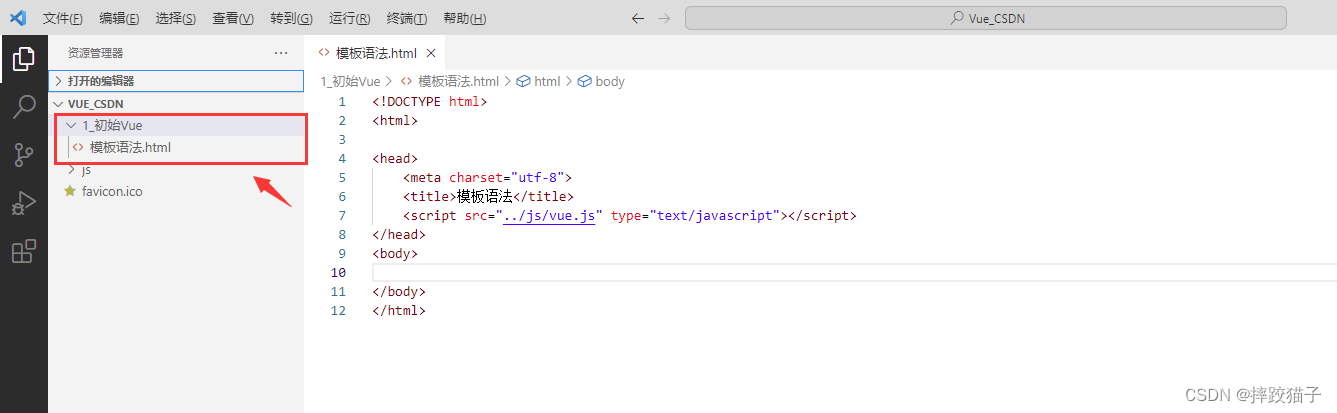
在project目录新建一个文件夹并创建一个html文件,同时引入vue.js

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>模板语法</title><script src="../js/vue.js" type="text/javascript"></script>
</head>
<body></body>
</html>
模板的理解
html 中包含了一些 JS 语法代码,语法分为两种,分别为:
1. 插值语法(双大括号表达式)
2. 指令语法(以 v-开头)
3.1 差值语法
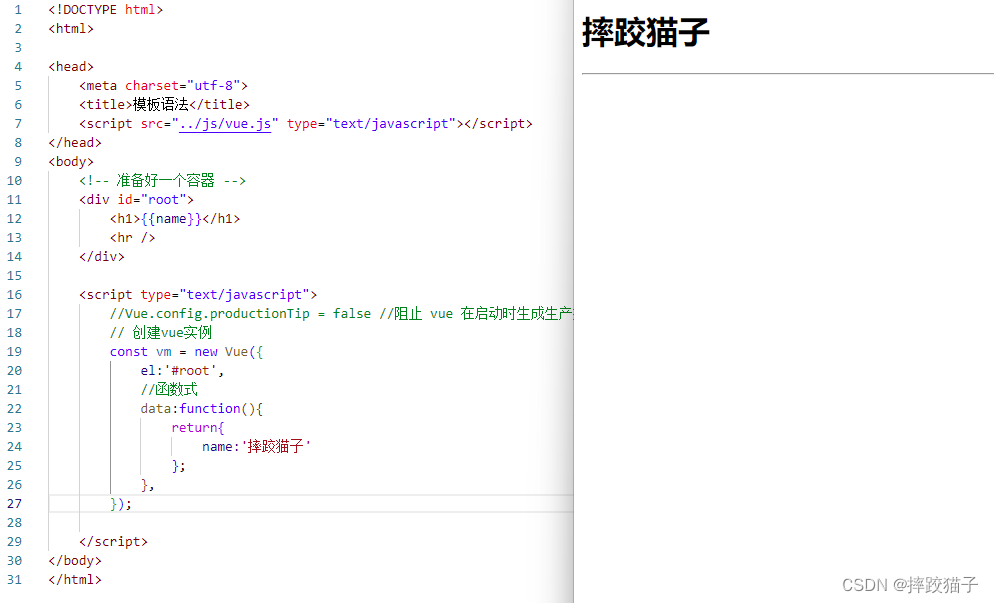
差值语法效果如下图所示
1. 插值语法功能: 用于解析标签体内容效果。
2. 语法: {{xxx}} ,xxxx 会作为 js 表达式解析

<div id="root"><h1>{{name}}</h1><hr /></div>
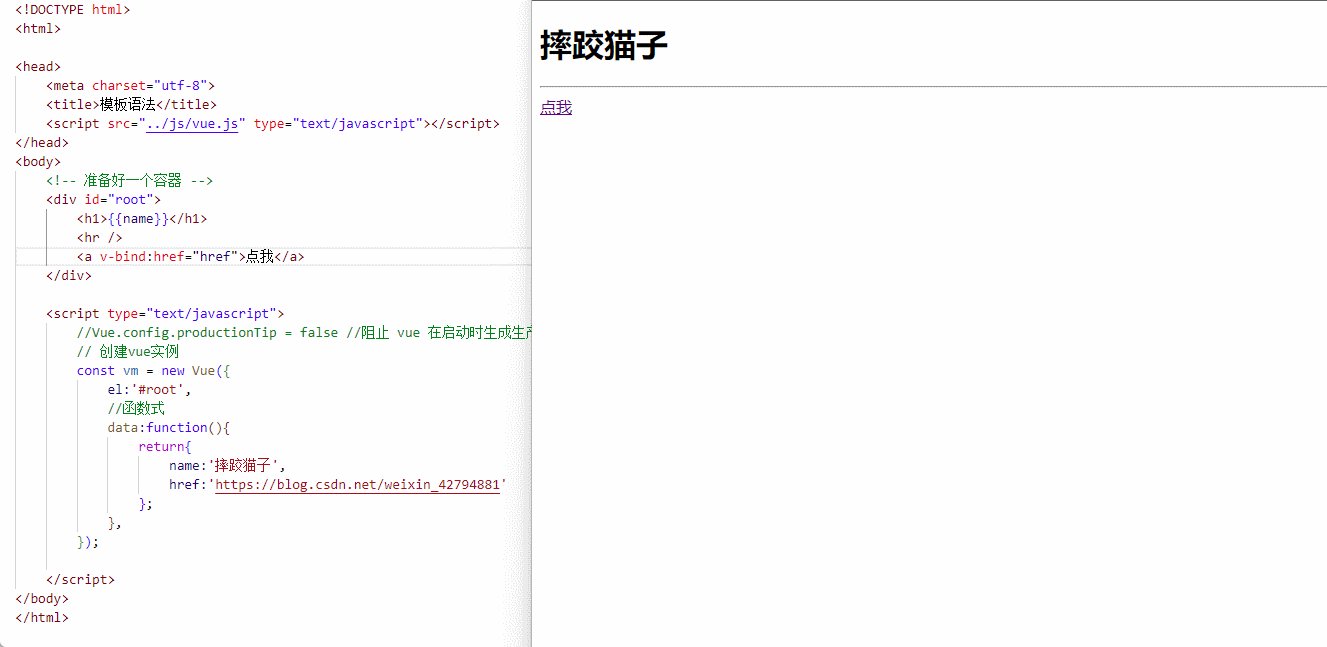
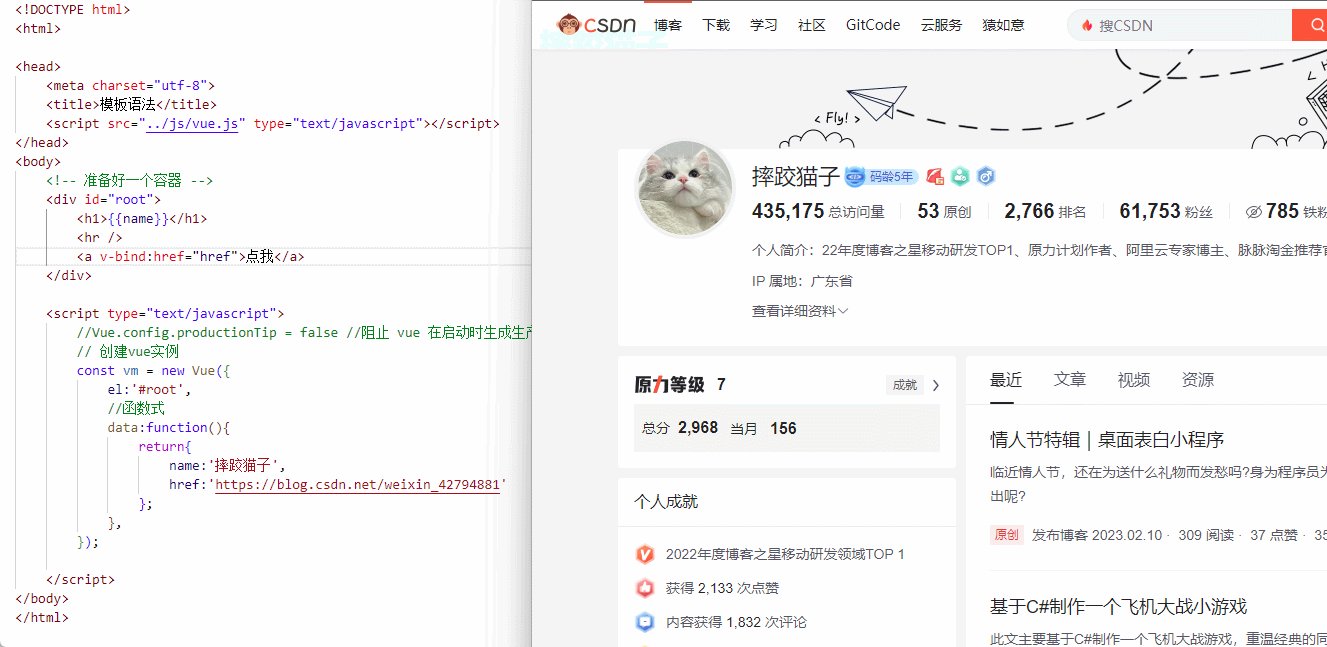
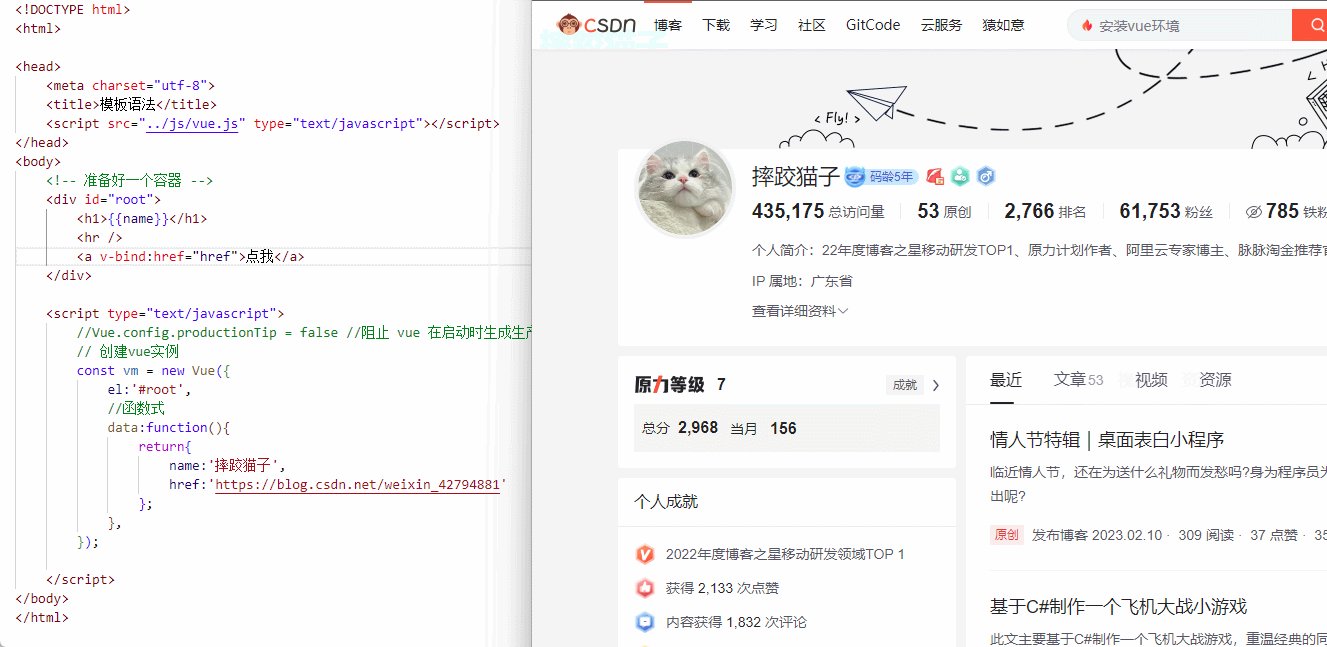
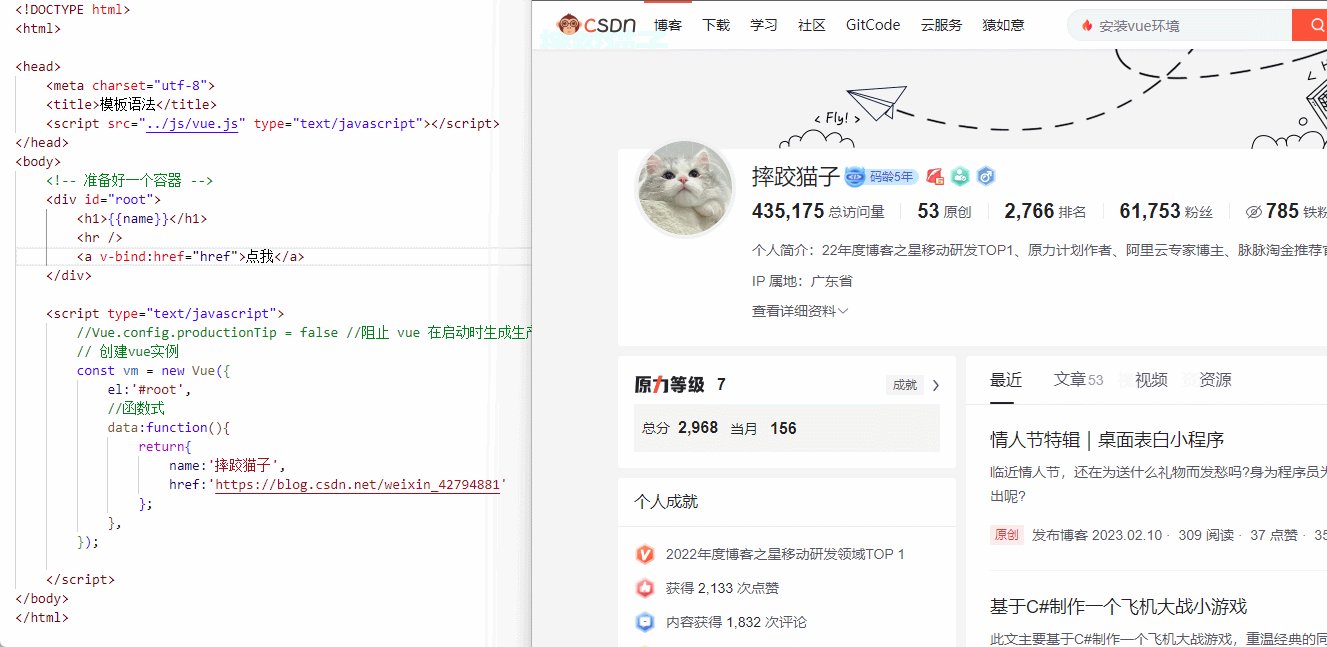
3.2 指令语法
1. 功能: 解析标签属性、解析标签体内容、绑定事件
2. 例子:<a v-bind:href="href">点我</a> ,href会作为 js 表达式被解

4. 数据绑定
4.1 单向数据绑定
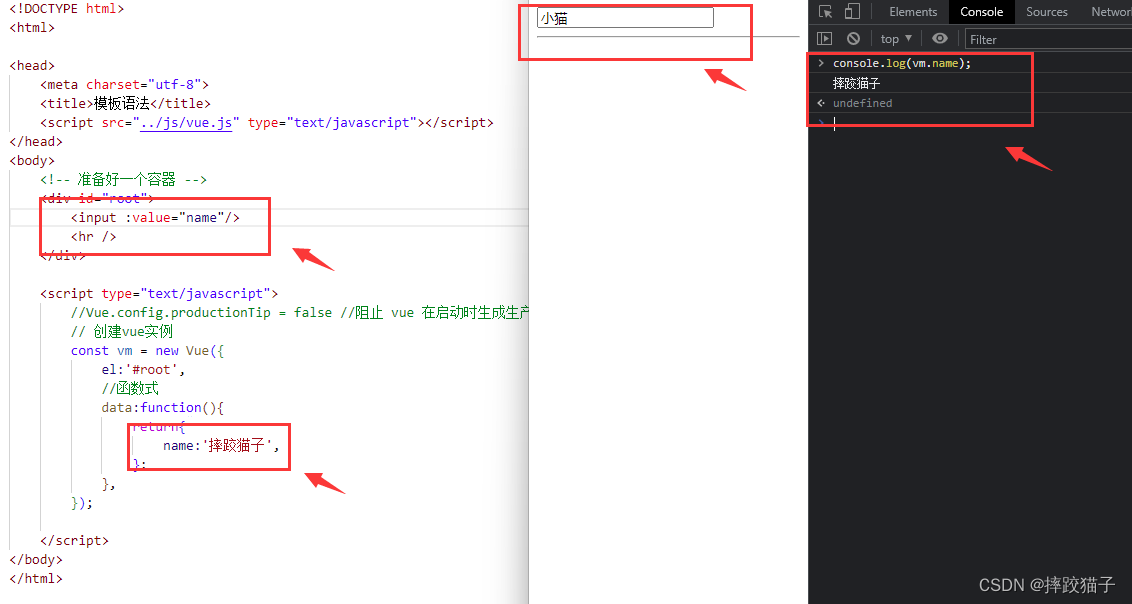
通过以下演示单向数据绑定,可以很直观的看到虽然文本框的值被改变,但是data中的name还是原来的值
1. 在data中定义name字段并赋值
2. 在html中增加一个input标签并通过指令语法绑定(v-bind:value="xxxx")
3. 修改文本框中的值并在控制台输出打印vm.name
特点: 数据只能从 data 流向页面;语法:v-bind:href ="xxx" 或简写为 :href

<div id="root"><input :value="name"/><hr />
</div>
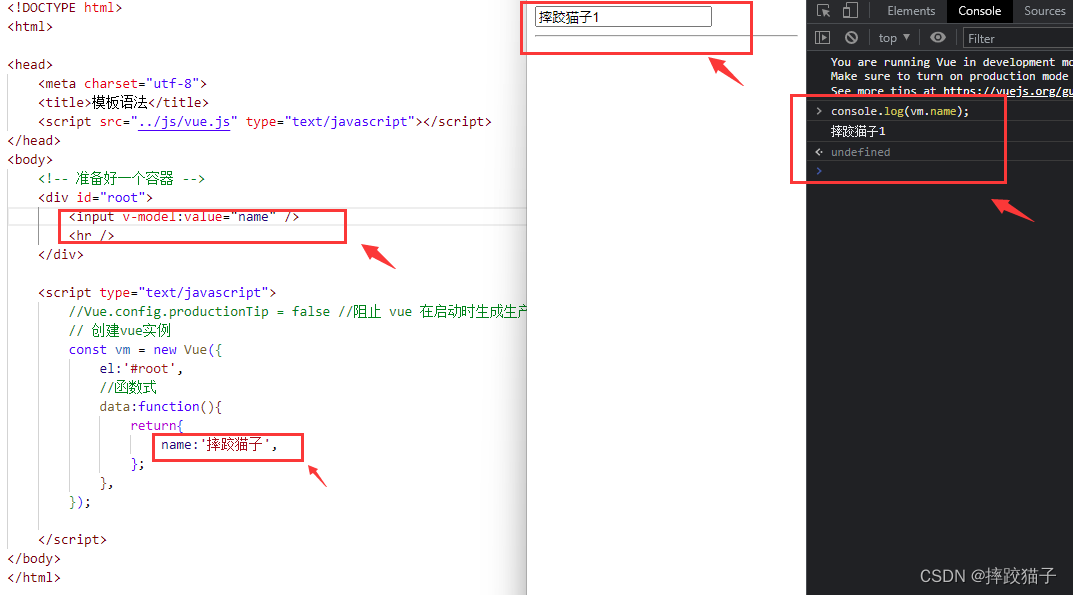
4.2 双向数据绑定
通过以下案例演示双向数据绑定,可以看到当我们在input进行编辑时,data中的name也同步被修改;双向数据绑定一般都应用在表单类(输入类)元素上 (如:input、select等)
1. 在data中定义name字段并赋值
2. 在html中增加一个input标签并通过指令语法绑定(v-model:value="xxxx")
3. 修改文本框中的值并在控制台输出打印vm.name
特点: 数据不仅能从 data 流向页面,还能从页面流向 data;语法:v-mode:value="xxx" 或简写为 v-model="xxx

<div id="root"><input v-model:value="name" /><hr />
</div>
5. MVVM模型
后端同学如果没有前端开发经验的可能会有点疑问,不是MVC模型吗,怎么变成MVVM模型了,是不是说错了,这里也顺带提一下MVC模型,俩模型长的挺像

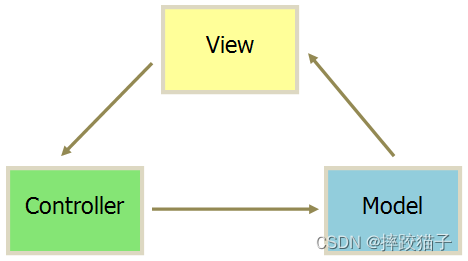
经典MVC模式中,M是指模型,V是视图,C则是控制器,使用MVC的目的是将M和V的实现代码分离,从而使同一个程序可以使用不同的表现形式。其中,View的定义比较清晰,就是用户界面。
1. 模型:主要包含业务数据和业务逻辑。在模型层,还会涉及到用户发布的服务,在服务中会根据不同的业务需求,更新业务模型中的数据。
2. 视图:呈现给用户的部分,是用户和程序交互的接口,用户会根据具体的业务需求,在View视图层输入自己特定的业务数据,并通过界面的事件交互,将对应的输入参数提交给后台控制器进行处理。
3. 控制器:用来处理用户输入数据,已经更新业务模型的部分。控制器中接收了用户与界面交互时传递过来的数据,并根据数据业务逻辑来执行服务的调用和更新业务模型的数据和状态。

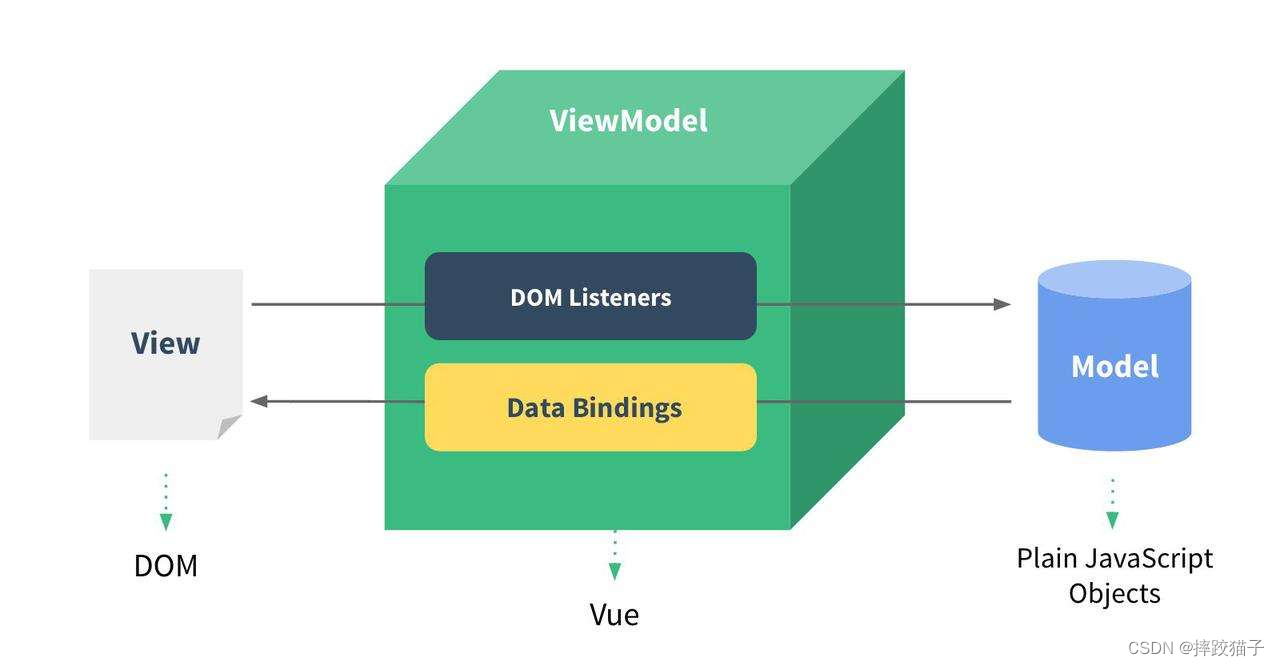
那什么是MVVM模型呢?
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。
1. M:模型(Model),data中的数据
2. V:视图(View),模板代码
3. VM:视图模型(ViewModel),Vue实例

5.1 Model
可以将Model称之为数据层,因为它仅仅只关注数据本身,不关注其他的任何行为,可以理解为一个数据对象仓库,只是用于存储用于展示在界面上的数据,它主要表达的就是Vue框架里的data数据对象
data:function(){return{name:'摔跤猫子',};
},
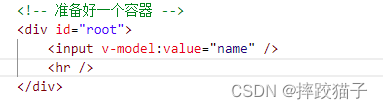
5.2 View
JavaScript里的DOM对象,我们所看到的页面也就是我们的DOM,通过一个标签进行声明容器范围

<!-- 准备好一个容器 --><div id="root"><input v-model:value="name" /><hr /></div>
5.3 ViewModel(vm)
vm是mvvm模式的核心,亦是连接View和Model的桥梁,通过数据绑定以达到承上启下的效果,监听数据变化的同时对数据进行绑定。

<!-- 准备好一个容器 --><div id="root"><input v-model:value="name" /><hr /></div><script type="text/javascript">//Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。// 创建vue实例const vm = new Vue({el:'#root',//函数式data:function(){return{name:'摔跤猫子',};},});</script>
