新网网站建设世界足球世界排名
watchEffect 函数:自动收集依赖源,不用指定监听哪个数据,在监听的回调中用到哪个数据,就监听哪个数据。
而 watch 函数:既要指定监听的数据,也要指定监听的回调。
watchEffect 函数:类似于 computed 计算属性,但是 watchEffect 注重的是过程(回调函数的函数体),所以不用写返回值。
而 computed 函数:更注重计算出来的值(回调函数的返回值),所以必须要写返回值。
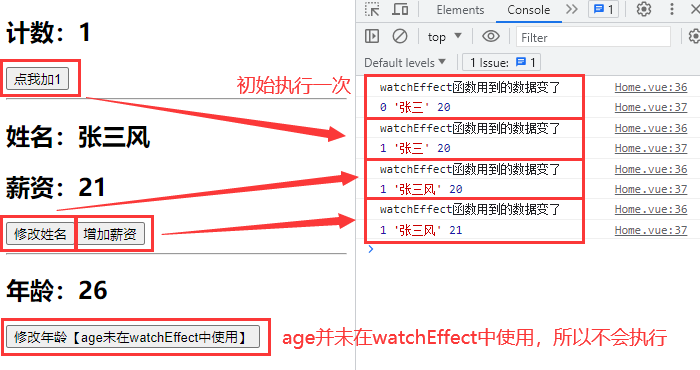
watchEffect 函数的使用:
<template><h2>计数:{{ sum }}</h2><button @click="sum++">点我加1</button><hr /><h2>姓名:{{ info.name }}</h2><h2>薪资:{{ info.job.money }}</h2><button @click="info.name += '风'">修改姓名</button><button @click="info.job.money++">增加薪资</button><hr /><h2>年龄:{{ info.age }}</h2><button @click="info.age++">修改年龄</button>
</template><script>
// 引入 watchEffect 侦听属性
import { watchEffect, ref, reactive } from 'vue'
export default {name: "Home",setup() {// 创建 ref 数据let sum = ref(0);// 创建 reactive 数据let info = reactive({name: "张三",job: {money: 20},age: 18});// 监听所用数据的变化watchEffect(() => {const x1 = sum.value; // 使用 ref 数据const x2 = info.name; // 使用 reactive 数据const x3 = info.job.money; // 使用深层数据console.log('watchEffect函数用到的数据变了');console.log(x1, x2, x3);})// 返回数据return { sum, info }}
}
</script>注:watchEffect 函数不需要指定监听哪个数据,只要在 watchEffect 函数中用到的数据发生了变化,watchEffect 函数就会执行。

原创作者:吴小糖
创建时间:2023.10.31
