做推广的网站微信号百度上搜索关键词如何在首页
目录
任务描述
相关知识
id选择器
id选择器语法
类选择器与id选择器的区别
编程要求
任务描述
在本关中,你将通过id选择器的方式完成页面菜单栏样式布局,栏目导航等任务。
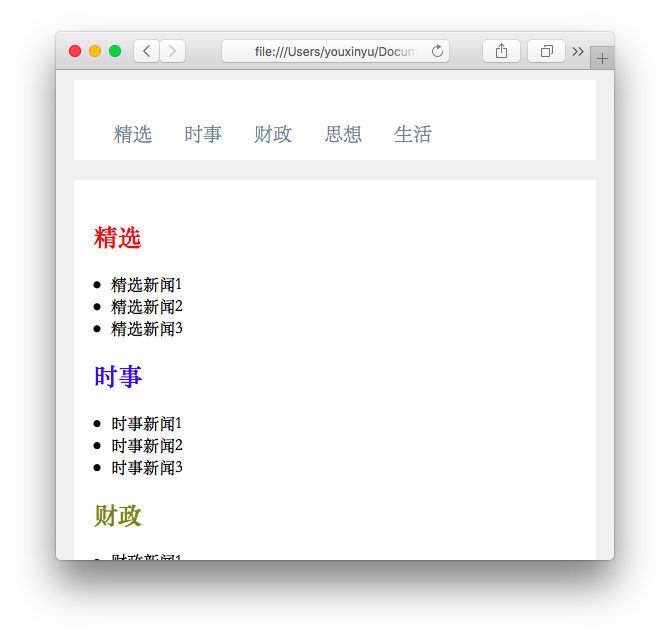
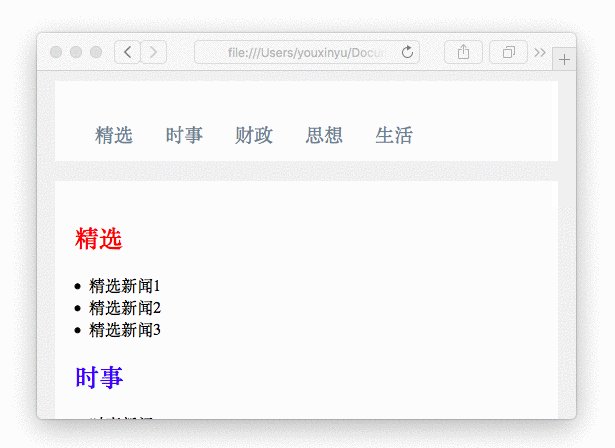
完成任务之后,基本页面效果如下:

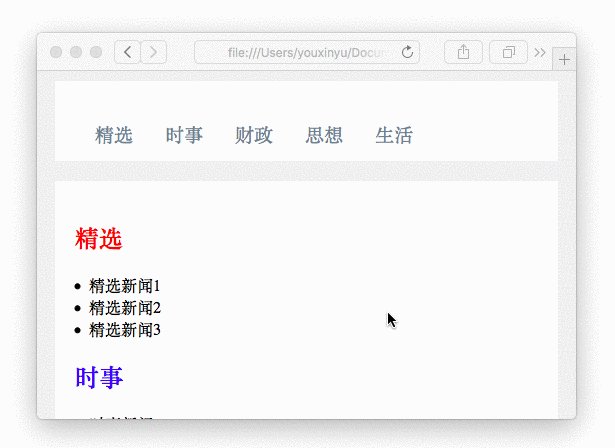
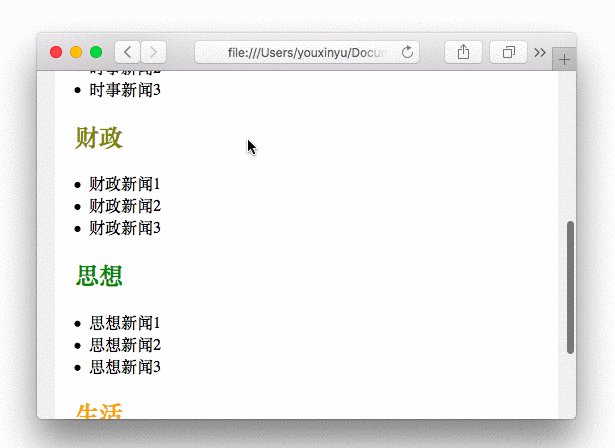
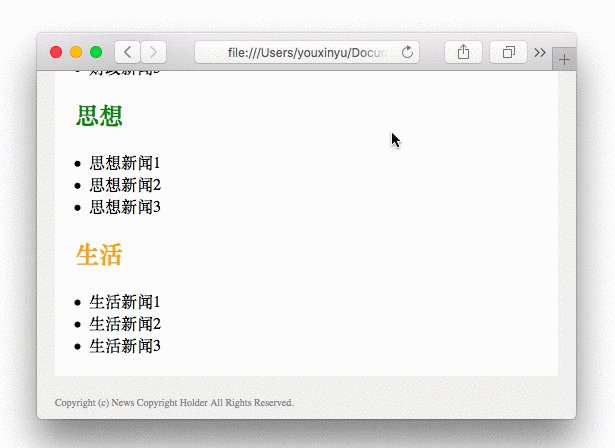
动态效果如下:

相关知识
id选择器
id选择器与我们上一关中学习的类选择器类似,但在使用上有不同。
使用类选择器时,指定一个元素属于某类,使用的是关键字class,例如:
<body><h1 class="important">温馨提示</h1><p>少一串脚印,多一份绿意。</p>
</body>而在使用id选择器时,使用的是关键字id。对于上面类选择器的例子,用id选择器书写:
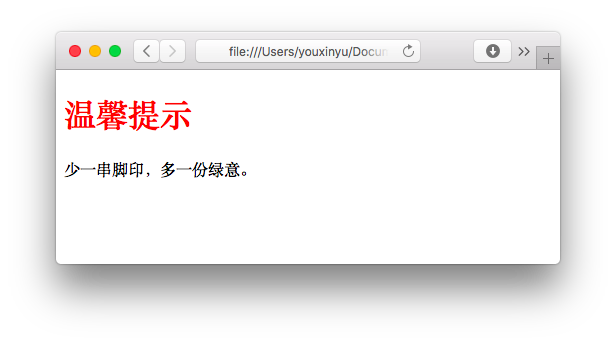
<body><h1 id="important">温馨提示</h1><p>少一串脚印,多一份绿意。</p>
</body>在样式表中,指定对应id名元素的样式,使用#符号,也称为棋盘号或井号。
#important {color: red;font-weight: bold;
}样式应用效果如图:

id选择器语法
同理,我们可以看出,id选择器的语法规则如下:
-
首先,将
html中想要应用类样式的元素,指定id名。<元素名 id="指定的类名"></元素名><元素名 id="指定的类名">
-
然后,书写相应类的样式。
#指定的类名 {样式声明}
类选择器与id选择器的区别
类选择器与id选择器类似,那么它们的区别是什么呢?什么情况下应该使用哪一种选择器呢?
它们最大的区别在于,在一个 HTML 文档中,可以为任意多个元素指定类,但id选择器只能使用一次,一个id只能运用于一个元素。
一般情况下,都推荐使用类选择器。而在一些特定情况下,我们才会建议使用id选择器。例如,通过id选择器在页面中定义锚,在编写 JavaScript 为指定的页面元素应用特殊行为时。
编程要求
-
为
header元素添加名为menu的id; -
使用
id选择器,设置精选(#chosen)标题为红色(red),时事( #news)标题为蓝色(blue),财政(#finance)标题为橄榄绿(olive),思想(#think)标题为绿色(green),生活(#life)标题为橘色(orange)。
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>ID选择器</title><style type="text/css">/* 元素选择器 */html {background-color: #F0F0F0;}header {padding: 40px;background-color: white;}footer {margin-top: 20px;font-size: 0.6em;color: grey;}/* 类选择器 */.main {margin: 10px;}.newsSection {margin-top: 20px;padding: 20px;background-color: white;}/* ********** BEIGN ********** */#chosen {color: red;}#news {color: blue;}#finance {color: olive;}#think {color: green;}#life {color: orange;}/*选择menu元素下的li子元素*/#menu li {float: left;width: 70px;font-size: 1.2em;font-weight: lighter;}/*选择menu元素下的li子元素和li下得a子元素*/#menu li, li a {list-style: none;text-decoration: none;}/* ********** END ********** */</style>
</head>
<body>
<div class="main"><!-- ********** BEGIN ********** --><header id="menu"><!-- ********** END ********** --><li><a href="#chosen">精选</a></li><li><a href="#news">时事</a></li><li><a href="#finance">财政</a></li><li><a href="#think">思想</a></li><li><a href="#life">生活</a></li></header><div class="newsSection"><section><h2 id="chosen">精选</h2><li>精选新闻1</li><li>精选新闻2</li><li>精选新闻3</li></section><section><h2 id="news">时事</h2><li>时事新闻1</li><li>时事新闻2</li><li>时事新闻3</li></section><section><h2 id="finance">财政</h2><li>财政新闻1</li><li>财政新闻2</li><li>财政新闻3</li></section><section><h2 id="think">思想</h2><li>思想新闻1</li><li>思想新闻2</li><li>思想新闻3</li></section><section><h2 id="life">生活</h2><li>生活新闻1</li><li>生活新闻2</li><li>生活新闻3</li></section></div><footer>Copyright (c) News Copyright Holder All Rights Reserved.</footer>
</div></body>
</html>
