朝阳区互联网公司排名宁波seo推广费用
常用的组件内容标签
- text
- rich-text
- 富文本标签
- 支持把HTML字符串渲染为WXML结构
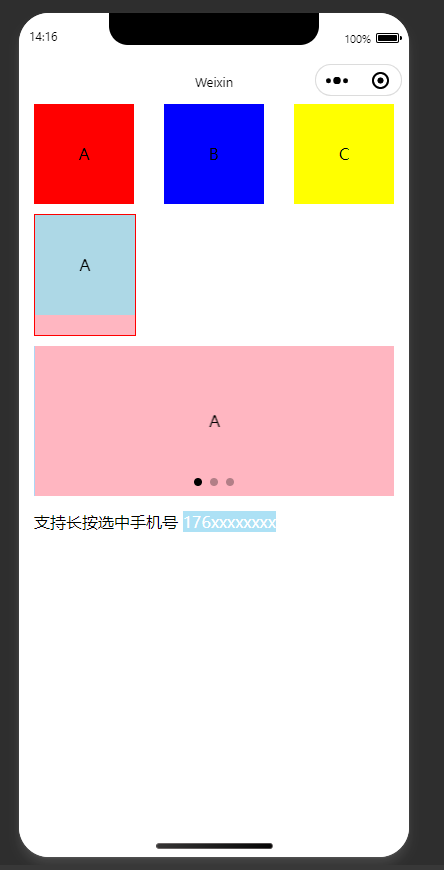
text标签的基本使用
<view class="text-view">
支持长按选中手机号
<text selectable>176xxxxxxxx</text>
.text-view{
margin-top: 15px;
margin-left: 15px;
上面的代码的实现效果,就是手机号的部分可以长按选中,但是文字的部分是无法长按选中的。
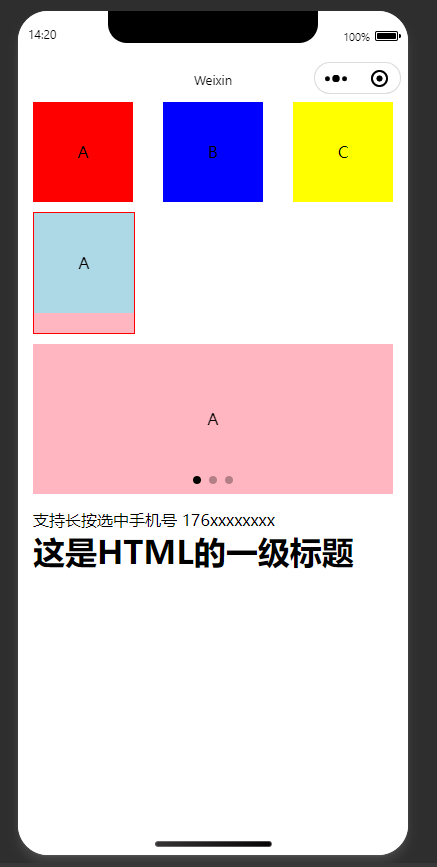
rich-text组件的基本使用
通过rich-text组件的nodes属性节点,把HTML字符串渲染为对应的UI结构
<view class="text-view">
支持长按选中手机号
<text selectable>176xxxxxxxx</text>
<rich-text nodes="<h1>这是HTML的一级标题<h1>"/>
.text-view{
margin-top: 15px;
margin-left: 15px;
上面的效果,是将rich-text标签中的nodes属性的HTML标签渲染为微信的样式并将内容进行展示。
这个标签一般适用于接收在电脑的服务端返回的HTML标签文本的时候,将其转换成微信小程序的样式在小程序中进行展示时使用。
其他常用组件
- button
- 按钮组件
- 功能比HTML中的button按钮丰富
- 通过open-type属性可以调用微信提供的各种功能(客服,转发,获取用户权限,获取用户信息等)
- image
- image组件默认宽度越300px,高度越240px
- 页面导航组件
- 类似于HTML中的a连接标签
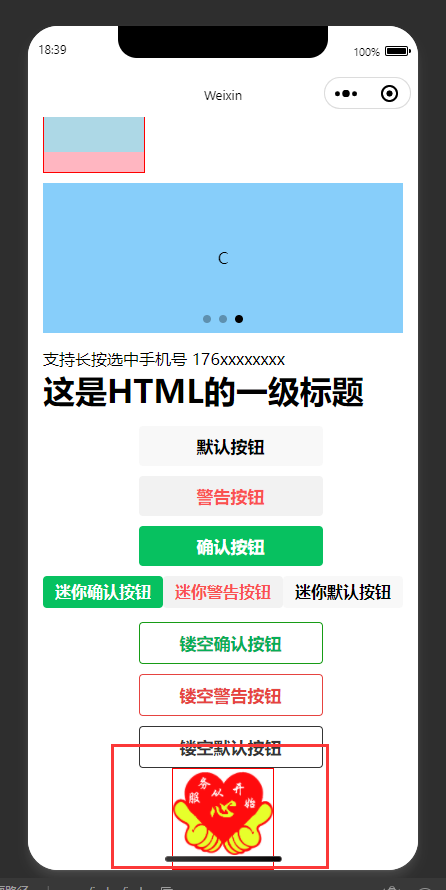
button按钮的基本使用
<view class="botton_view">
<!-- 默认按钮 -->
<button>默认按钮</button>
<!-- 警告按钮 -->
<button type="warn">警告按钮</button>
<!-- 确认按钮 -->
<button type="primary">确认按钮</button>
<!-- 迷你按钮 迷你按钮是行内元素并且并不独占一行-->
<button size="mini" type="primary">迷你确认按钮</button>
<button size="mini" type="warn">迷你警告按钮</button>
<button size="mini">迷你默认按钮</button>
<!-- 镂空按钮 -->
<button plain type="primary">镂空确认按钮</button>
<button plain type="warn">镂空警告按钮</button>
<button plain >镂空默认按钮</button>
.botton_view{
margin-top: 15px;
margin-left: 15px;
}
.botton_view button{
margin-top: 10px;
在使用button组件的时候,可以使用type属性去指定按钮的样式,size属性指定按钮的大小,以及通过添加plain属性去使按钮出现镂空样式。
image组件的基本使用
<view class="img_view">
<image src="./image/幼儿园-LOGO.jpg" mode="widthFix"/>
.img_view{
border: 1px solid red;
margin: 0 auto;
text-align: center;
width: 100px;
height: 100px;
}
.img_view image{
width: 100px;
height: 100px;
图片标签的使用与HTML中的基本相似,但是在微信小程序的image标签中,还有一个属性用于控制图片的缩放格式
image组件的mode属性用来指定图片的裁剪和缩放模式,常用的mode属性值如下:
| mode值 | |
| scaleToFill | |
| aspectFit | 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整的将图片显示出来,但是会导致周围没有被填满的部分出现白色边框。 |
| aspectFill | 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或者垂直方向是完整的,另一个方向将会发生截取。 |
| widthFix | |
| heigjtFix |