哪个网站做海外代购网站推广服务商
WrapPanel控件(瀑布流布局)
WrapPanel控件表示将其子控件从左到右的顺序排列,如果第一行显示不了,则自动换至第二行,继续显示剩余的子控件。我们来看看它的结构定义:
public class WrapPanel : Panel
{public static readonly DependencyProperty ItemWidthProperty;public static readonly DependencyProperty ItemHeightProperty;public static readonly DependencyProperty OrientationProperty;public WrapPanel();public double ItemWidth { get; set; }public double ItemHeight { get; set; }public Orientation Orientation { get; set; }protected override Size ArrangeOverride(Size finalSize);protected override Size MeasureOverride(Size constraint);}
提供了3个属性,分别是Orientation代表子控件的排列方向,ItemWidth代表子控件的(最大)宽度,ItemHeight代表子控件的(最大)高度。默认的排列方向是水平方向。
1. 水平排列
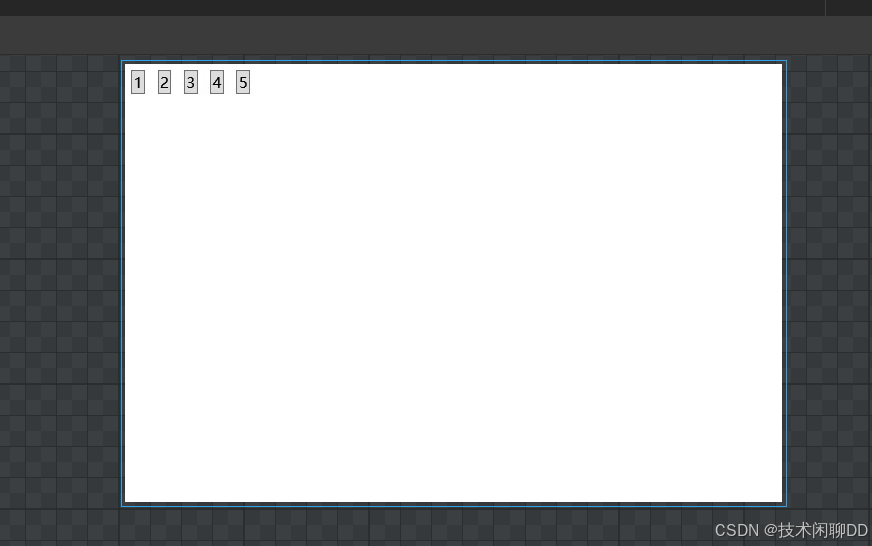
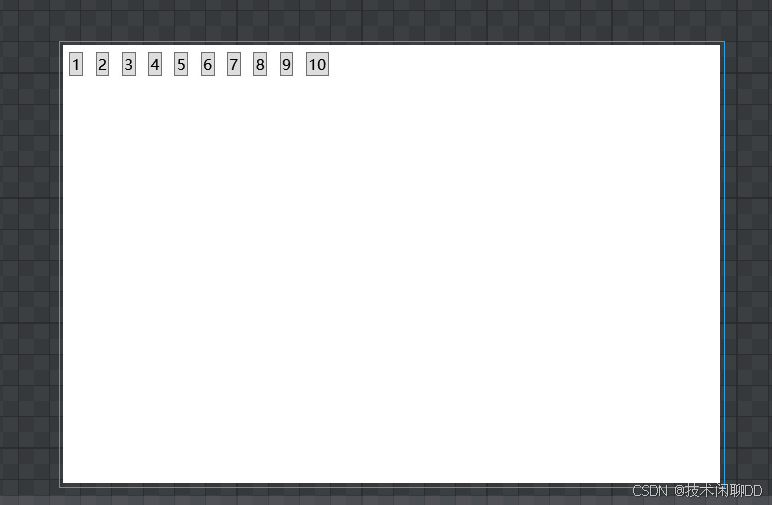
<WrapPanel Orientation="Horizontal"><Button Content="1" Margin="5" HorizontalAlignment="Left"/><Button Content="2" Margin="5" HorizontalAlignment="Right"/><Button Content="3" Margin="5" HorizontalAlignment="Center"/><Button Content="4" Margin="5" HorizontalAlignment="Stretch"/><Button Content="5" Margin="5" /><Button Content="6" Margin="5" /><Button Content="7" Margin="5" /><Button Content="8" Margin="5" /><Button Content="9" Margin="5" /><Button Content="10" Margin="5" /></WrapPanel>

注意:
WrapPanel的子元素的高度和宽度都是根据子元素自身内容的尺寸呈现。另外,当WrapPanel处于水平排列时,子元素的HorizontalAlignment是不起作用的。
2. 垂直排列
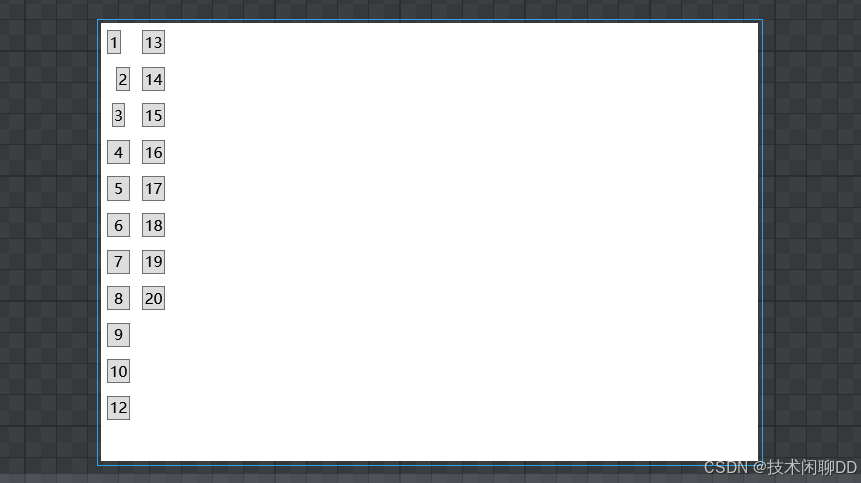
<WrapPanel Orientation="Vertical"><Button Content="1" Margin="5" HorizontalAlignment="Left"/><Button Content="2" Margin="5" HorizontalAlignment="Right"/><Button Content="3" Margin="5" HorizontalAlignment="Center"/><Button Content="4" Margin="5" HorizontalAlignment="Stretch"/><Button Content="5" Margin="5" /><Button Content="6" Margin="5" /><Button Content="7" Margin="5" /><Button Content="8" Margin="5" /><Button Content="9" Margin="5" /><Button Content="10" Margin="5" /><Button Content="12" Margin="5" /><Button Content="13" Margin="5" /><Button Content="14" Margin="5" /><Button Content="15" Margin="5" /><Button Content="16" Margin="5" /><Button Content="17" Margin="5" /><Button Content="18" Margin="5" /><Button Content="19" Margin="5" /><Button Content="20" Margin="5" /></WrapPanel>

这里我们放了20个button在WrapPanel控件中,并设置Orientation属性为Vertical(垂直排列),此时,请观察前面3个按钮的HorizontalAlignment状态,可以很清晰的看到,第一个按钮居左显示,第二个按钮居右显示,第三个按钮居中显示,说明在Vertical垂直排列下,子元素的水平状态才会生效,反之亦然。
3. 指定子元素宽高
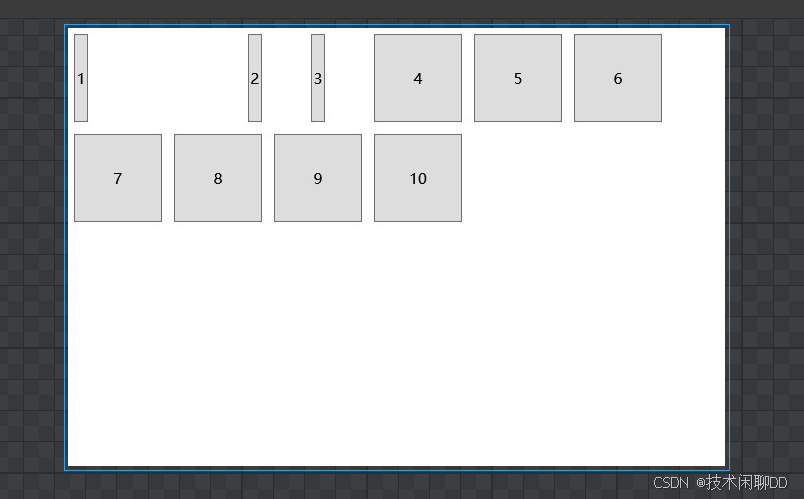
<WrapPanel Orientation="Horizontal" ItemWidth="80" ItemHeight="80"><Button Content="1" Margin="5" HorizontalAlignment="Left"/><Button Content="2" Margin="5" HorizontalAlignment="Right"/><Button Content="3" Margin="5" HorizontalAlignment="Center"/><Button Content="4" Margin="5" HorizontalAlignment="Stretch"/><Button Content="5" Margin="5" /><Button Content="6" Margin="5" /><Button Content="7" Margin="5" /><Button Content="8" Margin="5" /><Button Content="9" Margin="5" /><Button Content="10" Margin="5" /></WrapPanel>

DockPanel控件(停靠布局)
官方解释,定义一个区域,从中可以按相对位置水平或垂直排列各个子元素,先看下它的结构:
public class DockPanel : Panel
{public static readonly DependencyProperty LastChildFillProperty;public static readonly DependencyProperty DockProperty;public DockPanel();public bool LastChildFill { get; set; }public static Dock GetDock(UIElement element);public static void SetDock(UIElement element, Dock dock);protected override Size ArrangeOverride(Size arrangeSize);protected override Size MeasureOverride(Size constraint);}
DockPanel提供了一个LastChildFill 属性,用来指示最后一个子元素是否填满剩余的空间。其次,它还提供了一个枚举依赖属性,叫Dock。这个属性是附加到子元素身上的,用来指示子元素在DockPanel显示停靠方位,其值分为Left,Right,Top,Bottom。
DockPanel因为继承了FrameworkElement基类,所以还可以使用FrameworkElement基类的HorizontalAlignment(水平对齐)和VerticalAlignment(垂直对齐)两个属性,用来设置子元素的排列方式。
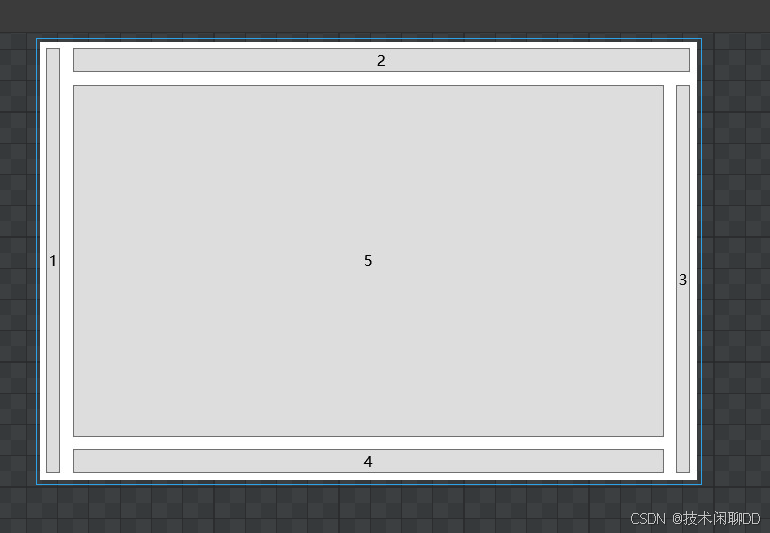
1. 经典布局
<DockPanel><Button DockPanel.Dock="Left" Content="1" Margin="5" /><Button DockPanel.Dock="Top" Content="2" Margin="5" /><Button DockPanel.Dock="Right" Content="3" Margin="5" /><Button DockPanel.Dock="Bottom" Content="4" Margin="5" /><Button Content="5" Margin="5" /></DockPanel>

这是DockPanel最经典的布局方式,上下左右都停靠一个控件,中间剩余的空间,全部由最后一个控件填满。
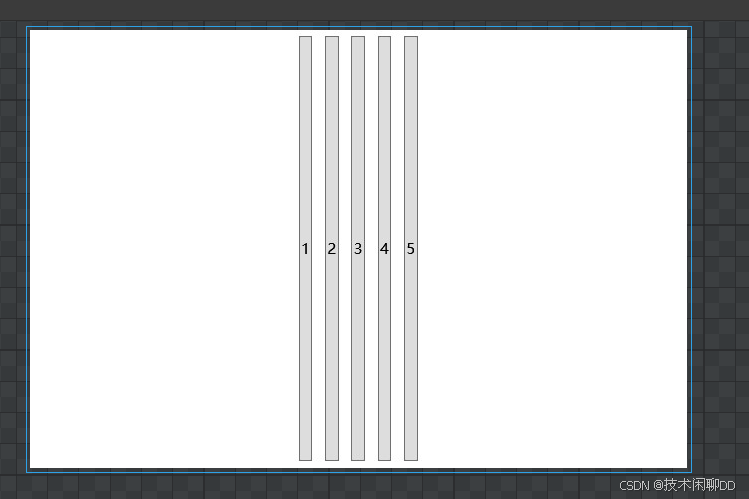
2. 水平布局
<DockPanel LastChildFill="False" HorizontalAlignment="Center"><Button Content="1" Margin="5" /><Button Content="2" Margin="5" /><Button Content="3" Margin="5" /><Button Content="4" Margin="5" /><Button Content="5" Margin="5" /></DockPanel>

我们只需要设置LastChildFill为False,并设置HorizontalAlignment属性,并再指定子控件的停靠方向。
或者
<DockPanel LastChildFill="False" VerticalAlignment="Top"><Button Content="1" Margin="5"/><Button Content="2" Margin="5"/><Button Content="3" Margin="5"/><Button Content="4" Margin="5"/><Button Content="5" Margin="5"/></DockPanel>