50m专线做视频网站网站怎么让百度收录
导航组件,默认提供点击响应处理,不需要开发者自定义点击事件逻辑。
说明:
该组件从API Version 9开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
必须包含两个子组件,其中第二个子组件必须为NavDestination。
说明:
子组件个数异常时:
- 有且仅有1个时,触发路由到NavDestination的能力失效。
- 有且仅有1个时,且使用NavDestination场景下,不进行路由。
- 大于2个时,后续的子组件不显示。
- 第二个子组件不为NavDestination时,触发路由功能失效。
接口
NavRouter
NavRouter()
NavRouter10+
NavRouter(value: RouteInfo)
提供路由信息,指定点击NavRouter时,要跳转的NavDestination页面。
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| value | RouteInfo | 否 | 路由信息 |
属性
除支持通用属性外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
|---|---|---|
| mode | NavRouteMode | 指定点击NavRouter跳转到NavDestination页面时,使用的路由模式。 默认值:NavRouteMode.PUSH_WITH_RECREATE |
RouteInfo10+对象说明
| 名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| name | string | 是 | 点击NavRouter跳转到的NavDestination页面的名称。 |
| param | unknown | 否 | 点击NavRouter跳转到NavDestination页面时,传递的参数。 |
NavRouteMode枚举类型说明
| 名称 | 描述 |
|---|---|
| PUSH_WITH_RECREATE | 跳转到新的NavDestination页面时,替换当前显示的NavDestination页面,页面销毁,但该页面信息仍保留在路由栈中。 |
| PUSH | 跳转到新的NavDestination页面时,覆盖当前显示的NavDestination页面,该页面不销毁,且页面信息保留在路由栈中。 |
| REPLACE | 跳转到新的NavDestination页面时,替换当前显示的NavDestination页面,页面销毁,且该页面信息从路由栈中清除。 |
事件
| 名称 | 功能描述 |
|---|---|
| onStateChange(callback: (isActivated: boolean) => void) | 组件激活状态切换时触发该回调。返回值isActivated为true时表示激活,为false时表示未激活。 说明: 开发者点击激活NavRouter,加载对应的NavDestination子组件时,回调onStateChange(true)。NavRouter对应的NavDestination子组件不再显示时,回调onStateChange(false)。 |
示例
// xxx.ets
@Entry
@Component
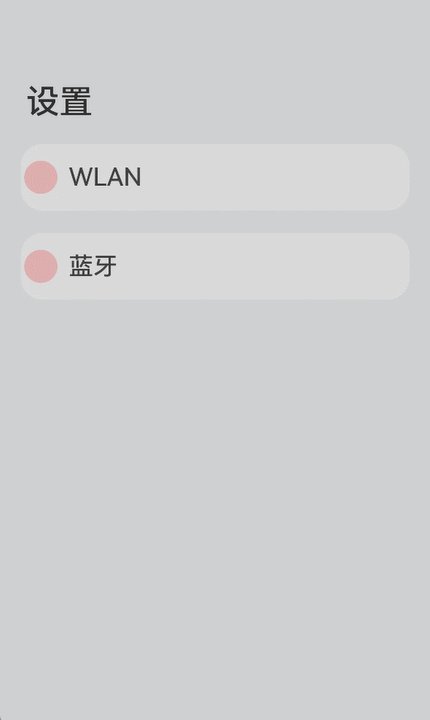
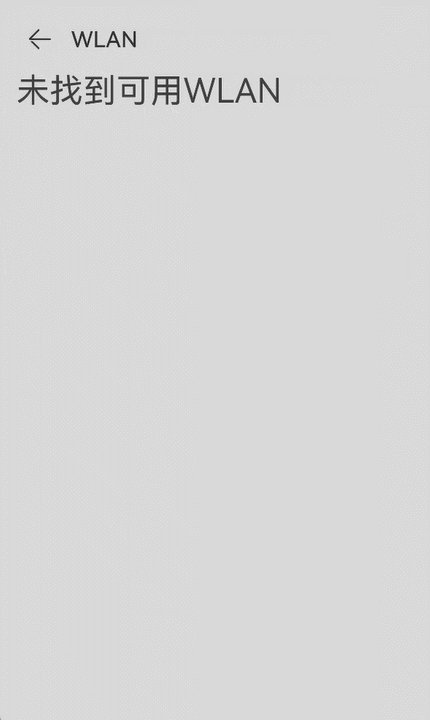
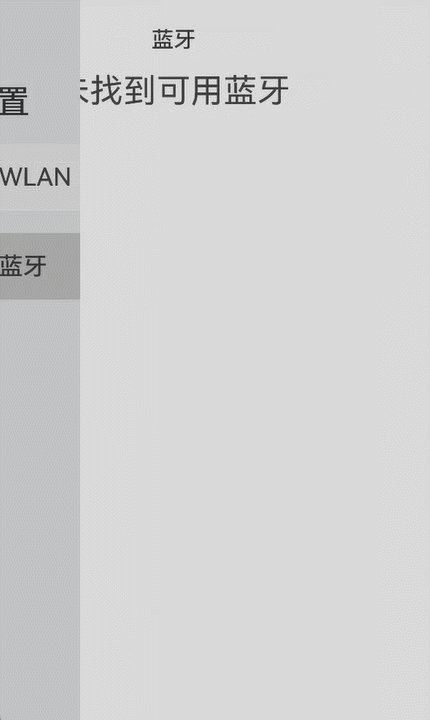
struct NavRouterExample {@State isActiveWLAN: boolean = false@State isActiveBluetooth: boolean = falsebuild() {Navigation() {NavRouter() {Row() {Row().width(30).height(30).borderRadius(30).margin({ left: 3, right: 10 }).backgroundColor(Color.Pink)Text(`WLAN`).fontSize(22).fontWeight(500).textAlign(TextAlign.Center)}.width('90%').height(60)NavDestination() {Flex({ direction: FlexDirection.Row }) {Text('未找到可用WLAN').fontSize(30).padding({ left: 15 })}}.title("WLAN")}.margin({ top: 10, bottom: 10 }).backgroundColor(this.isActiveWLAN ? '#ccc' : '#fff').borderRadius(20).mode(NavRouteMode.PUSH_WITH_RECREATE).onStateChange((isActivated: boolean) => {this.isActiveWLAN = isActivated})NavRouter() {Row() {Row().width(30).height(30).borderRadius(30).margin({ left: 3, right: 10 }).backgroundColor(Color.Pink)Text(`蓝牙`).fontSize(22).fontWeight(500).textAlign(TextAlign.Center)}.width('90%').height(60)NavDestination() {Flex({ direction: FlexDirection.Row }) {Text('未找到可用蓝牙').fontSize(30).padding({ left: 15 })}}.title("蓝牙")}.margin({ top: 10, bottom: 10 }).backgroundColor(this.isActiveBluetooth ? '#ccc' : '#fff').borderRadius(20).mode(NavRouteMode.REPLACE).onStateChange((isActivated: boolean) => {this.isActiveBluetooth = isActivated})}.height('100%').width('100%').title('设置').backgroundColor("#F2F3F5").titleMode(NavigationTitleMode.Free).mode(NavigationMode.Auto)}
}
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
腾讯T10级高工技术,安卓全套VIP内容 →Android全套学习资料
腾讯T10级高工技术,安卓全套VIP课程
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。

