公司网站宣传自己做的灯展视频推广平台
ts的作用域 默认是全局(global),这也是为什么在 两个ts文件声明同一个变量报错变量名冲突,解决方法是使某个文件以模块的形式存在(文件顶层使用 export 、import )
In TypeScript, just as in ECMAScript 2015, any file containing a top-level
importorexportis considered a module.
模块的作用:
隔离代码的作用域范围、较好的代码组织形式
组织代码的几种形式:
一、namespace
顶层没有 export 那么该namespce全局都可见
1、(可以通过 /// 语法分割为多个文件)
2、 支持自定义名字 import polygons = Shapes.Polygons;
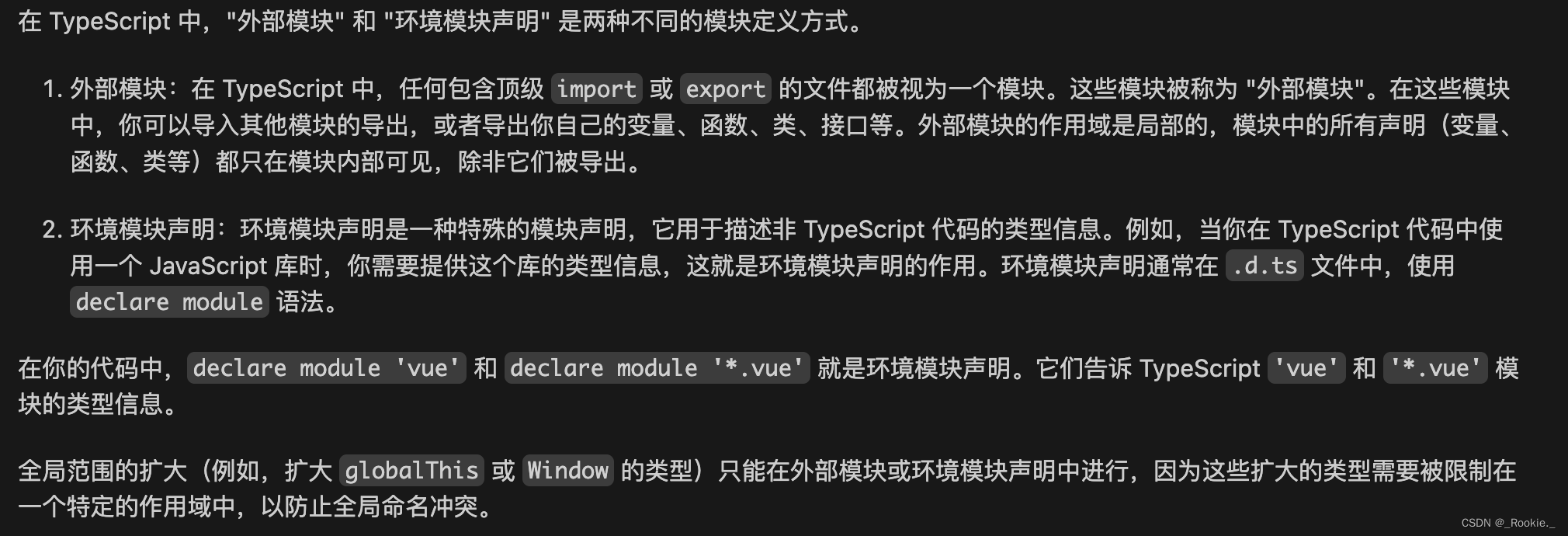
二、 declare module
ts 的全局作用域的应用场景
比如 jquery 库使用js写的,引入 jquery依赖时 全局便有了一个全局变量 $ ,这时可以声明一个 全局的 变量声明对 其访问的属性进行控制

declare global {} 只能在模块中使用


在 TypeScript 中,
declare global语法可以在模块中添加全局声明。这意味着,尽管这个文件被视为一个模块(因为它有export {}语句),但是declare global块中的内容会被视为全局声明。