网站可以做音频线吗seo与sem的区别和联系
摘要
随着前端技术的飞速发展,组件化开发已成为提高开发效率、降低维护成本的关键手段。本文将以Vue自定义顶部导航栏组件为例,深入探讨前端组件化开发的实践过程、优势以及面临的挑战,旨在为广大前端开发者提供有价值的参考和启示。
一、引言
在前端开发中,随着业务复杂度的不断提升,传统的整体式开发方式已经难以满足快速迭代和高效维护的需求。组件化开发作为一种新型的开发模式,通过将复杂的界面拆分为独立的、可复用的组件,实现了代码的模块化,提高了开发效率和代码质量。本文将通过介绍一个Vue自定义顶部导航栏组件的实践过程,来展示前端组件化开发的魅力。
二、Vue自定义顶部导航栏组件实践
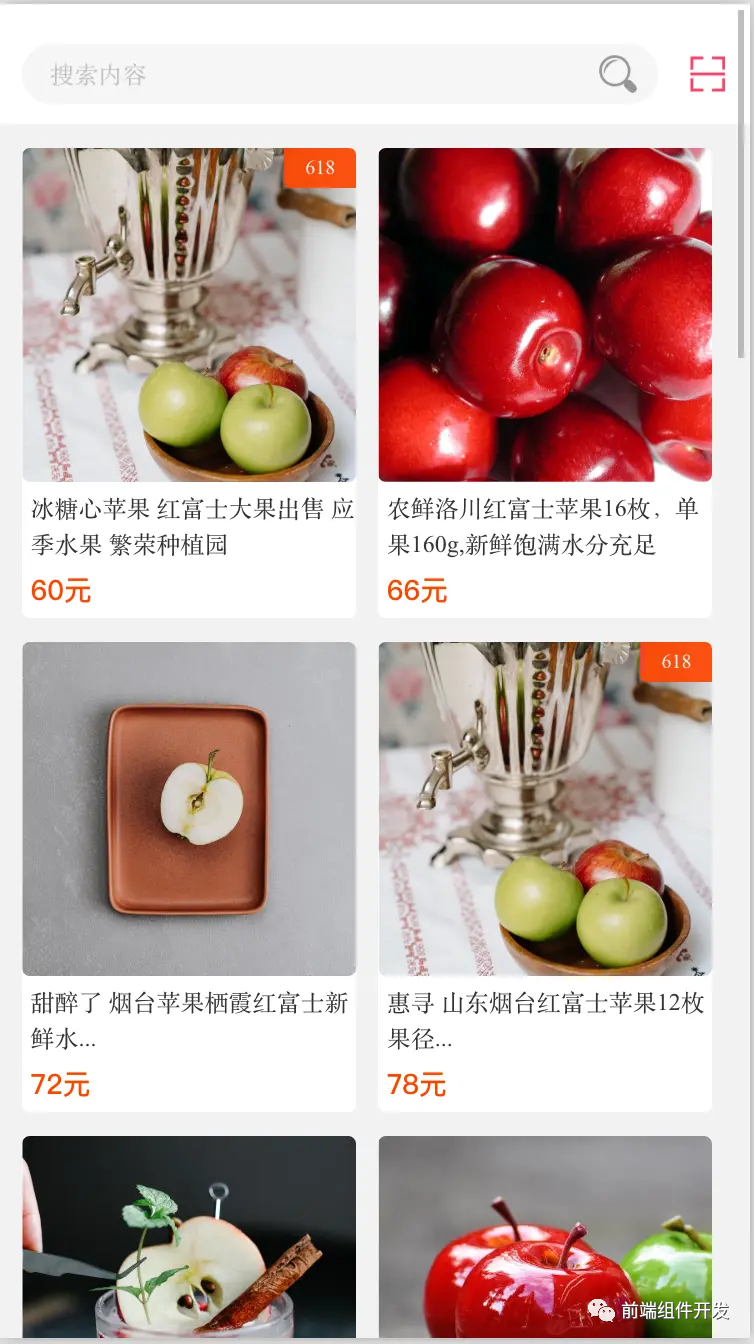
顶部导航栏作为Web应用的重要组成部分,通常包含搜索框、菜单按钮等关键元素。本文所介绍的Vue自定义顶部导航栏组件,具有高度的可定制性和灵活性,能够满足不同业务场景的需求。
效果图如下:


-

组件设计
在设计阶段,我们充分考虑了组件的通用性和可复用性。通过属性(props)来定义组件的外观和行为,如搜索框的占位符、右侧菜单图标的路径等。同时,我们定义了多个事件(events),如搜索点击事件和右侧菜单点击事件,以便在组件被使用时能够触发相应的业务逻辑。
-
组件开发
在开发阶段,我们利用Vue的模板语法和组件化思想,实现了顶部导航栏组件的HTML结构、样式和逻辑。通过插槽(slot)技术,我们允许用户自定义搜索框和菜单按钮的内容,增强了组件的灵活性。此外,我们还利用Vue的响应式机制,实现了组件属性的动态绑定和事件的监听与触发。
-
组件使用
在使用阶段,用户只需在Vue页面中引入并注册该组件,然后通过标签的形式调用即可。通过绑定属性和监听事件,用户可以轻松地定制组件的外观和行为,实现与业务逻辑的无缝对接。
使用方法
<!-- icon: 右侧菜单图标 @searchClick:搜索点击 @rigIconClick:右侧菜单点击 -->
<cc-headerSearch icon="../../static/scan.png" @searchClick="searchClick"
@rigIconClick="rigIconClick"></cc-headerSearch>
HTML代码实现部分
<template><view class="content"><!-- icon: 右侧菜单图标 @searchClick:搜索点击 @rigIconClick:右侧菜单点击 --><cc-headerSearch icon="../../static/scan.png" @searchClick="searchClick"@rigIconClick="rigIconClick"></cc-headerSearch><!-- proList: 条目数组数据 goProDetail:条目点击事件跳转(实现了点击条目数据传值)--><cc-waterListView :proList="projectList" @click="goProDetail"></cc-waterListView></view>
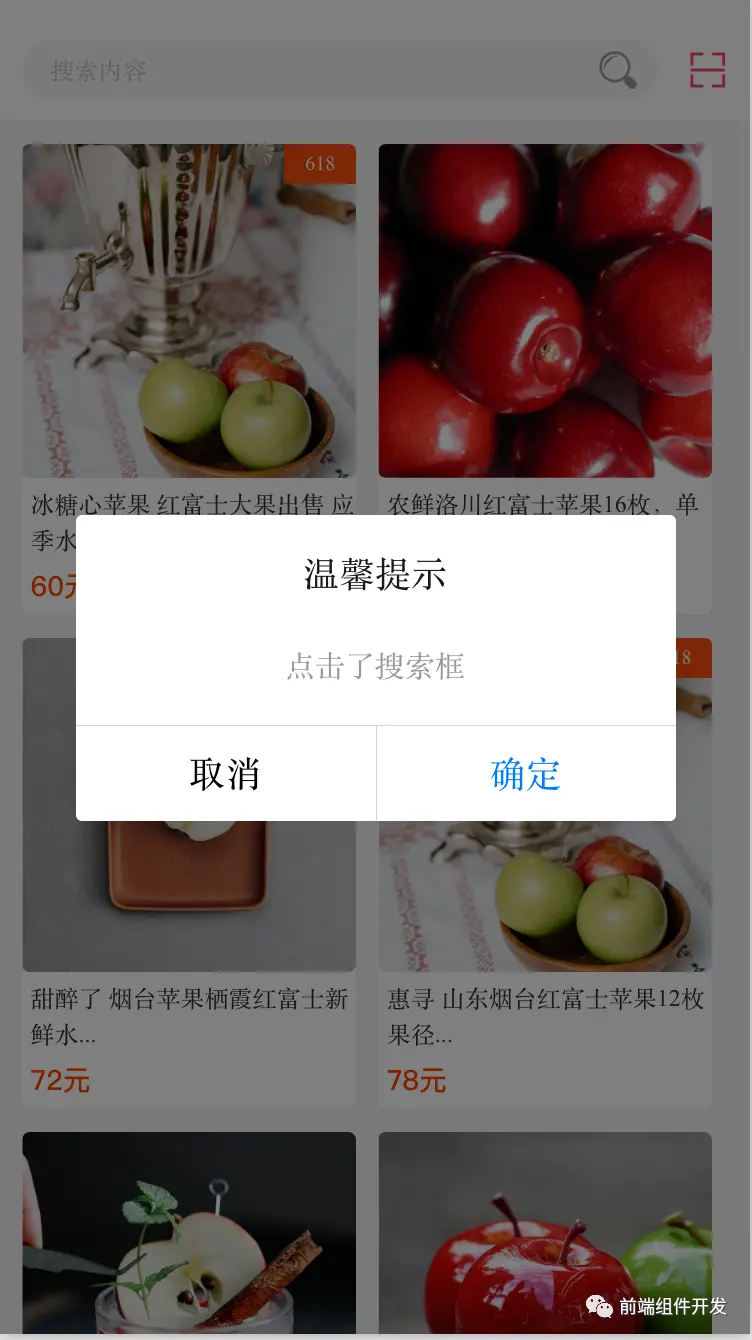
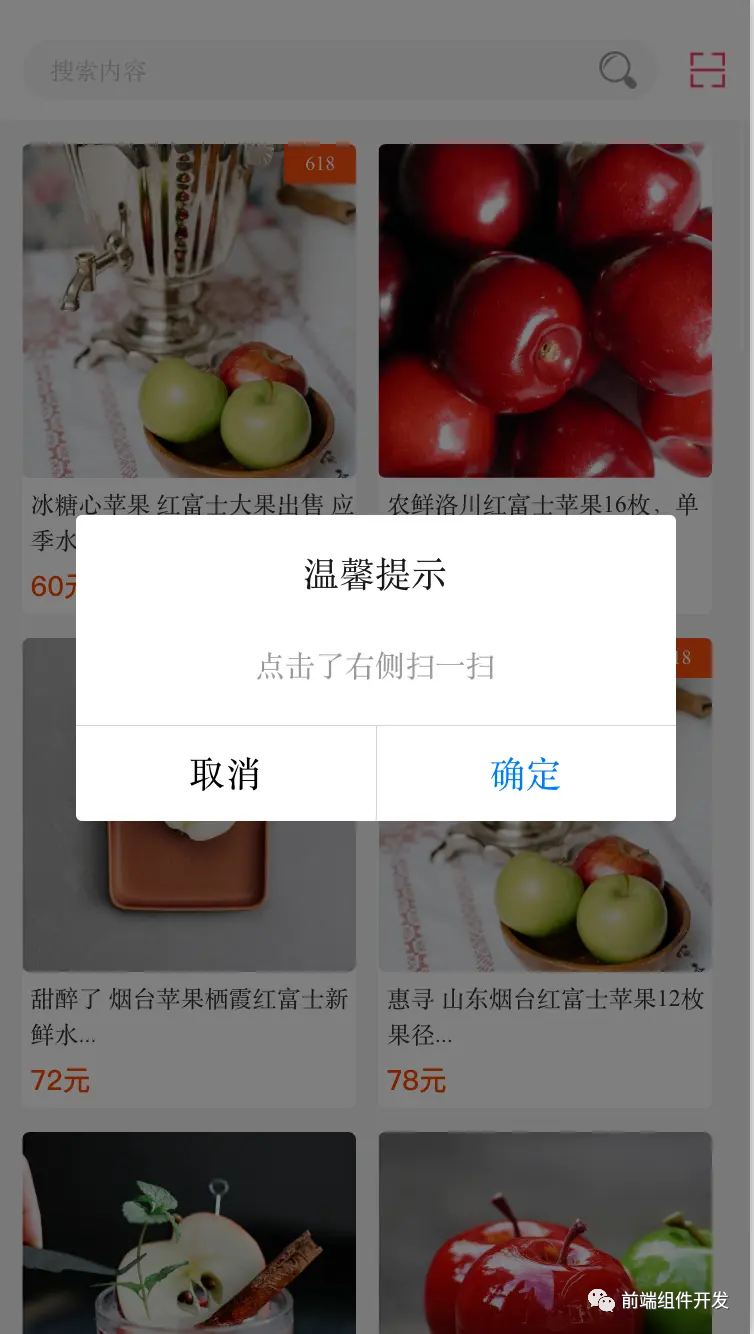
</template><script>export default {data() {return {// 列表数组projectList: []}},onLoad() {this.requestData();},methods: {// 列表条目点击事件goProDetail(item) {console.log("条目数据 = " + JSON.stringify(item));uni.showModal({title: '选择条目',content: '选择条目数据 = ' + JSON.stringify(item)})},requestData() {// 模拟请求参数设置let reqData = {'area': '',"pageSize": 10,"pageNo": this.curPageNum}// 模拟请求接口this.totalNum = 39;this.projectList = [];let imgArr = ['https://images.pexels.com/photos/4967533/pexels-photo-4967533.jpeg?auto=compress&cs=tinysrgb&w=800','https://cdn.pixabay.com/photo/2014/07/08/14/14/resolution-387446_1280.jpg','https://images.pexels.com/photos/5202162/pexels-photo-5202162.jpeg?auto=compress&cs=tinysrgb&w=800','https://images.pexels.com/photos/4967533/pexels-photo-4967533.jpeg?auto=compress&cs=tinysrgb&w=800','https://images.pexels.com/photos/8679339/pexels-photo-8679339.jpeg?auto=compress&cs=tinysrgb&w=800','https://images.pexels.com/photos/209339/pexels-photo-209339.jpeg?auto=compress&cs=tinysrgb&w=800']let nameArr = ['冰糖心苹果 红富士大果出售 应季水果 繁荣种植园', '农鲜洛川红富士苹果16枚,单果160g,新鲜饱满水分充足', '甜醉了 烟台苹果栖霞红富士新鲜水...','惠寻 山东烟台红富士苹果12枚 果径...']for (let i = 0; i < 20; i++) {this.projectList.push({'proImg': imgArr[i % 6],'proName': nameArr[i % 4],'proDetail': '我是产品详情' + i,'proPrice': 60 + 6 * i + '元','status': (i % 3 == 0) ? '618' : '','id': i + ''});}},searchClick: function() {console.log("点击了搜索框");uni.showModal({title: '温馨提示',content: '点击搜索输入框'})},rigIconClick() {console.log("点击了右侧图标");uni.showModal({title: '温馨提示',content: '点击了右侧扫一扫'})}}}
</script><style>page {background-color: #f2f2f2;}.content {display: flex;flex-direction: column;}
</style>三、前端组件化开发的优势
通过实践Vue自定义顶部导航栏组件,我们深刻体会到了前端组件化开发的优势:
-
提高开发效率:通过复用组件,避免了重复编写相同的代码,大大提高了开发效率。同时,组件化开发使得代码结构更加清晰,降低了开发难度。
-
增强代码可维护性:每个组件都具有明确的功能和边界,降低了代码之间的耦合度。这使得在修改或扩展功能时,能够精确地定位到相关组件,降低了维护成本。
-
提高团队协作效率:组件化开发使得团队成员可以并行开发不同的组件,提高了团队协作的效率。同时,通过组件的文档和示例,团队成员可以更好地理解和使用组件,减少了沟通成本。
-
灵活性和可扩展性:组件可以根据需要进行组合和扩展,使得应用的功能更加灵活和可定制。这为用户提供了更多的选择和自由度,满足了不同业务场景的需求。
四、面临的挑战与解决方案
尽管前端组件化开发带来了诸多优势,但在实践中也面临着一些挑战。例如,如何制定合理的组件拆分策略、如何保证组件间的通信和交互顺畅、如何构建高效的组件库等。针对这些挑战,我们可以采取以下解决方案:
-
制定合理的组件拆分策略:根据业务需求和功能特点,将界面拆分为合适的组件。注意保持组件的粒度适中,既要避免组件过于庞大和复杂,又要避免组件过于细碎和冗余。
-
保证组件间的通信和交互顺畅:利用Vue的事件系统和属性绑定机制,实现组件间的数据传递和事件触发。同时,可以通过Vuex等状态管理工具来管理全局状态,确保组件间的数据同步和一致性。
-
构建高效的组件库:建立统一的组件规范和命名约定,确保组件的易用性和可维护性。同时,可以利用工具自动化生成组件文档和示例,方便团队成员的使用和参考。
五、结论
前端组件化开发是一种高效、可维护的前端开发方式。通过实践Vue自定义顶部导航栏组件,我们深刻体会到了组件化开发在提升开发效率、增强代码可维护性、提高团队协作效率以及实现应用的灵活性和可扩展性方面的重要优势。在未来的前端开发中,我们应该积极采用组件化开发的思想和方法,不断提升我们的开发能力和应用的质量。
