怎么做一帘幽梦网站惠州百度关键词优化
前言
关于【SSD系列】:
前端一些有意思的内容,旨在3-10分钟里, 500-1000字,有所获,又不为所累。
网页截图,windows内置了快捷命令和软件,chrome开发者工具也能一键截图,html2canvas和无头浏览器都可以实现,您需要哪一种呢?
为了方便移动端阅读,列一个大纲:
- windows 内置
- window 内置快捷键截图
- windows 内置软件截图
- window 第三方程序
- 聊天办公软件
- 其他软件
- chrome浏览器
- chrome 开发者工具
- chrome 插件
- 网页内代码生成截图
- 基于canvas的 html2canvas
- 基于SVG的 dom-to-image 和 rasterizeHTML.js
- 无头浏览器 puppeteer等
windows自带
1.1 window 内置快捷键
可能很多人习惯了微信,QQ,钉钉的快捷截图,殊不知道,系统已自带。
-
Ctrl+shift+X
可选择截图范围。 -
Ctrl + PrScrn
接截取全屏 -
Alt + PrScrn
截取全屏
1.2 windows 内置软件
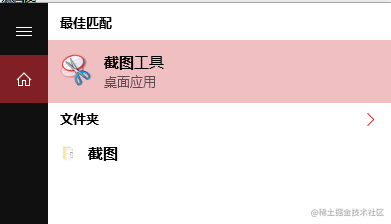
winodws10 其实自带了截图工具,你搜索 截图

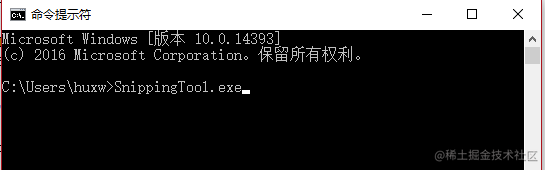
或者cmd 输入 SnippingTool.exe, 您就可以进行截图了,体验比微信查一些,但是一种备用方案。

window 第三方程序
2.1 聊天办公工具
微信,QQ, 钉钉等等都自带截图功能。
2.2 其他工具
有很多,我就推荐一下 Snipaste , 可以截图多张,放在桌面上,配合 天若OCR 图片转文字,堪称完美。
别人贴的图片代码,分分钟变成文字,直接使用。
chrome浏览器
3.1 chrome 开发者工具
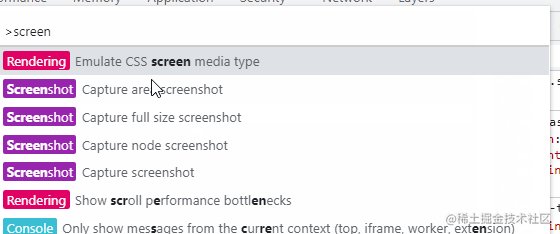
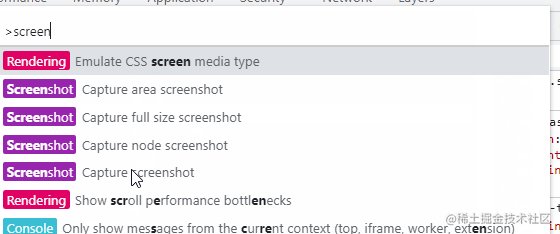
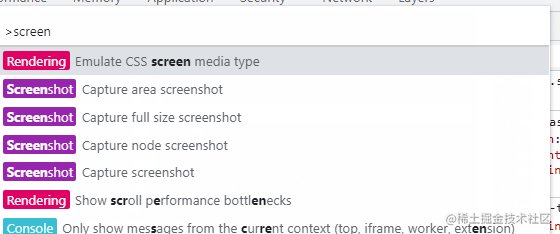
先 ctr + shift + i 唤起开发者工具,再ctr + shift + p 唤起chrome的命令程序, 如下看如下动图:

四种:
-
Capture area screenshot
选择页面某部分进行截图。 -
Capture full size screenshot
截页面全屏,包含可视区外的部分。 -
Capture node screenshot
截取某个节点的内容,需要先从ElementsTab先选中某个节点。
当你选中body或者html节点的时候,某种程度等于Capture full size screenshot -
capture screenshot
截取页面可视区部分。
3.2 chrome 插件
Awesome Screenshot,Full page Screen Capture, Webpage Screenshot 等等都是不错的网页截图插件。
更多的嘛,去谷歌应用市场,至于那个啥,我就再推荐一款免费开源的 freefq 的软件。 chrome-go和 谷谷访问助手插件也值得去试试。
基于浏览器API
其基本实现原理,一种是基于SVG,一种是基于Canvas。
4.1 基于canvas的 html2canvas
这个库,可能无人不知。
其就是将元素节点画到canvas上,然后生成截图,但是无法渲染iframe,flash等内容。
其基于Promise编写,如果低版本浏览器,自己找个垫片就好了,使用也极其简单。
下面是代码:
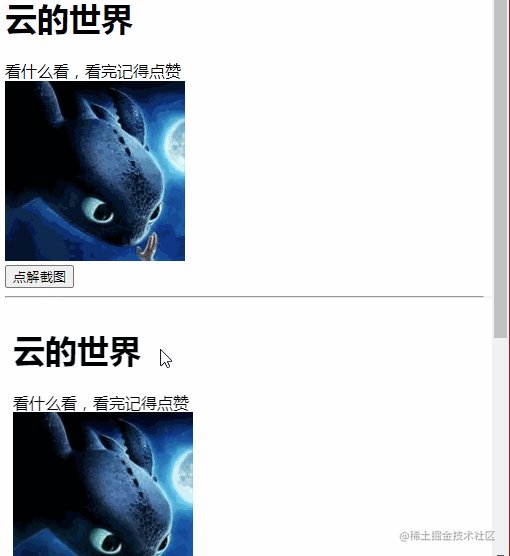
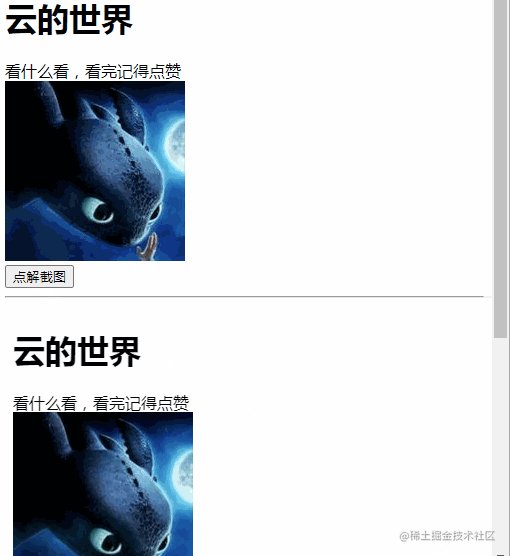
<h1>云的世界</h1><div>看什么看,看完记得点赞</div><img crossorigin="anonymous"src="https://sf1-ttcdn-tos.pstatp.com/img/user-avatar/f1a9f122e925aeef5e4534ff7f706729~300x300.image" /><div><button onclick="onSnapshot()">点解截图</button></div><hr>function onSnapshot() {html2canvas(document.body, {useCORS: true, // 跨域,比如图片backgroundColor: null,}).then(function (canvas) {document.body.appendChild(canvas);});
}
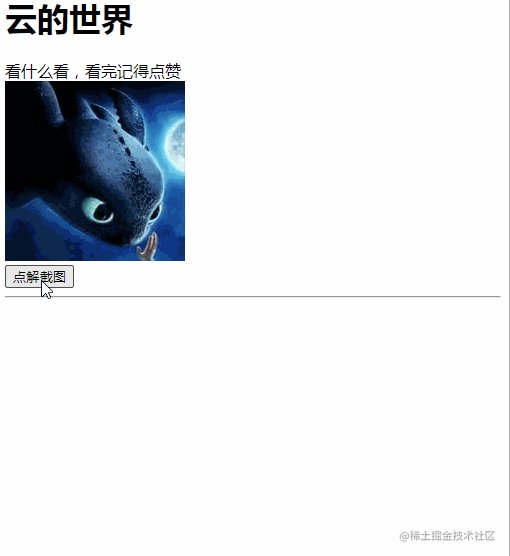
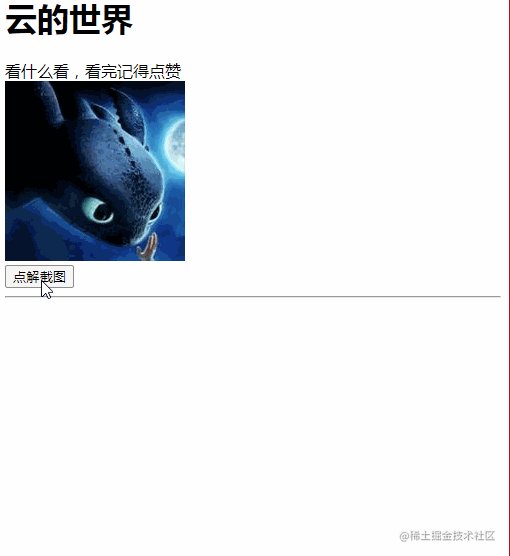
效果演示:

其也有不少坑,最常见的就是图片丢失,方案是设置图片crossorigin="anonymous"以及设置html2canvas的选项useCORS。
更多问题参见 html2canvas的踩坑之路 和 html2canvas issues
4.2 基于SVG的 dom-to-image 和 rasterizeHTML.js
原理是SVG的foreignObject标签可以包裹任意的html内容。
虽然提到这两个库,但是都有几年没维护和更新了,但是思路值得学习。
无头浏览器
puppeteer, PhantomJS, , SlimerJS等等无头浏览器,也具备截图的能力,puppeteer属于后起之秀, 非常看好。
puppeteer截图代码也是相当的简单:
const puppeteer = require('puppeteer');(async () => {const browser = await puppeteer.launch();const page = await browser.newPage();await page.goto('https://example.com');await page.screenshot({ path: 'example.png' });await browser.close();
})();
其他
6.1 先转为pdf,pdf再导出为图片
网页打印可以将其直接导出为pdf, 当然也有很多程序可以将网页转为pdf。
比如 wkhtmltopdf。
比如 python的 pdfkit。
wkhtmltopdf也是可以直接生成图片的,很强大。
6.1 搜狗浏览器,360等国产浏览器
菜单有功能选项,另存为图片
写在最后
写作不易,你的一赞一评就是我前行的最大动力。
html2canvas的踩坑之路
JavaScript实现网页截屏方法总结
