隆基泰和 做网站专业seo排名优化费用
好啊 前面的文章
HarmonyOS 数据持久化 关系型数据库之 初始化操作
HarmonyOS 数据持久化 关系型数据库之 增删改逻辑编写
HarmonyOS 数据持久化 关系型数据库之 查询逻辑编写
我们分别编写了 初始化数据库表 增删查改操作 的逻辑代码
那么 下面我们就来整体操作一下
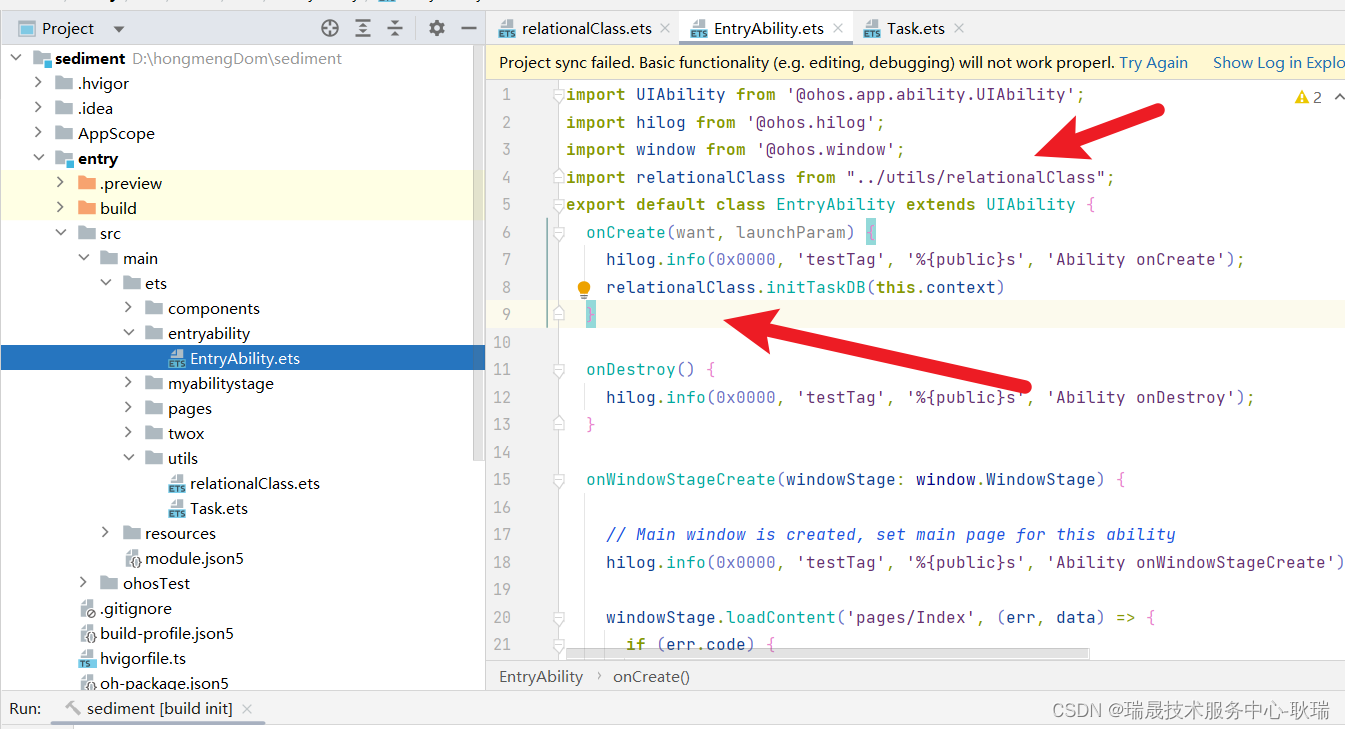
然后 这里 我们要将 EntryAbility.ts 改为 ets文件 因为 我们要导入 自己写的这个 relationalClass
但 ts导不了 ets文件
然后在 onCreate 生命周期中 执行 relationalClass 下的 initTaskDB 初始化 数据库和创建表
要传入 this.conText
就是 我们Ability 上下文

这样 我们程序 一启动 表就会初始化好了
然后 我们就可以做 增删查改的操作了
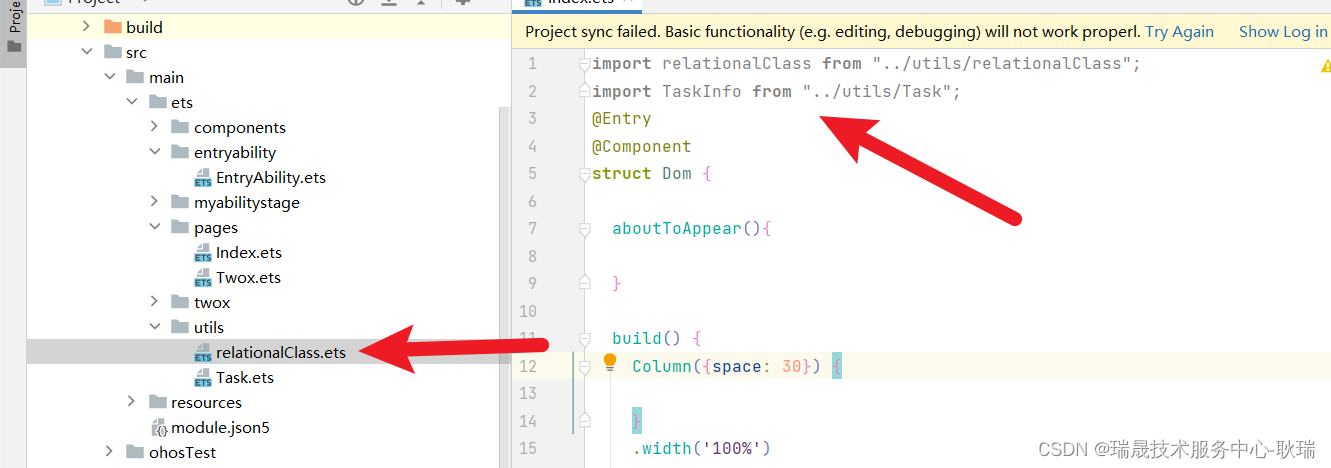
然后 我们要在首页 导入
relationalClass和Task
因为 我们不但要通过relationalClass 进行增删查改操作
而且 需要Task这个类型 进行数据接收操作
import relationalClass from "../utils/relationalClass";
import TaskInfo from "../utils/Task";

然后 我们整体代码编写如下
import relationalClass from "../utils/relationalClass";
import TaskInfo from "../utils/Task";
@Entry
@Component
struct Dom {/** 定义一个 tasks 类型TaskInfo类的数组* 绑定 State 响应式数据 方便渲染在页面上*/@State tasks:TaskInfo[] = [];/** 定义函数 getTaskList 查询方法* 调用 relationalClass 下的 getTaskList* 通过 then 接收返回结果 赋值给tasks*/getTaskList(){relationalClass.getTaskList().then(tasks =>{this.tasks = tasks;})}//aboutToAppear 组件准备加载时触发aboutToAppear(){//调用getTaskList查询方法this.getTaskList();}build() {Column({space: 30}) {//添加按钮Button("添加").onClick(async ()=>{/** 调用relationalClass下的 addTask进行逻辑添加* 传入 添加项 + tasks数组长度的一个字符串 当做 name 传进去* 用 await 等待添加完成 重新执行 getTaskList查询函数*/await relationalClass.addTask("添加项"+this.tasks.length);this.getTaskList();})//ForEach 循环遍历tasksForEach(this.tasks,(item)=>{Row({space: 30}) {//分别展示 ID NAME FINISHED 值Text("id:" + item.id)Text("name:" + item.name)Text("finished:" + item.finished)//修改按钮Button("修改").onClick(async ()=>{/** 调用 relationalClass下的updateTask* 传入 当前id 和当前下标finished值的取反* 修改完毕后 重新调用查询*/await relationalClass.updateTask(item.id,!item.finished);this.getTaskList();})//删除操作Button("删除").onClick(async ()=>{//调用relationalClass下的deleteTask 传入当前id 进行逻辑删除await relationalClass.deleteTask(item.id);//重新调用查询函数this.getTaskList();})}})}.width('100%').height('100%')}
}
我注释已经写的很用心了 大家可以认真看一下
不会看不懂的
然后 我们直接开启真机运行
开始是什么都没有

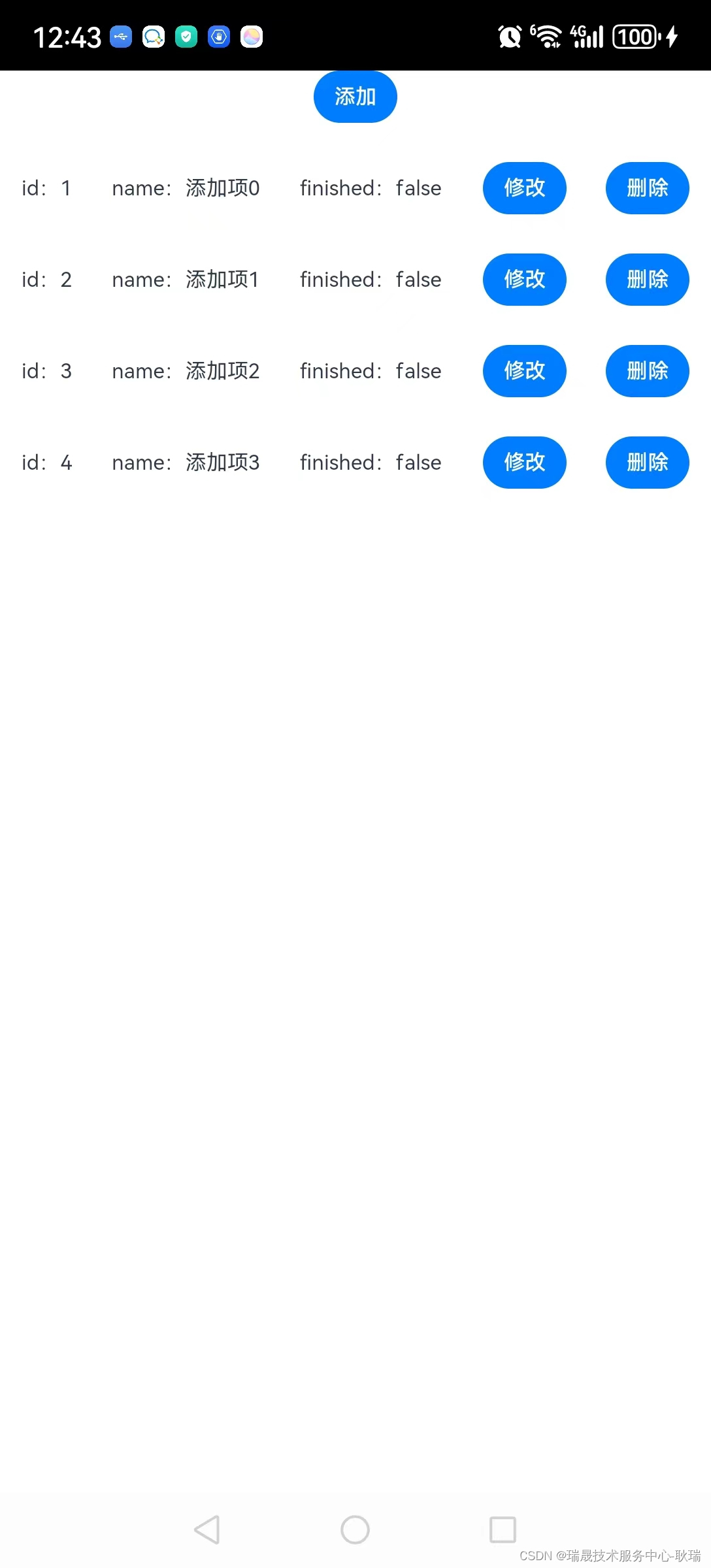
我们多点击几次添加
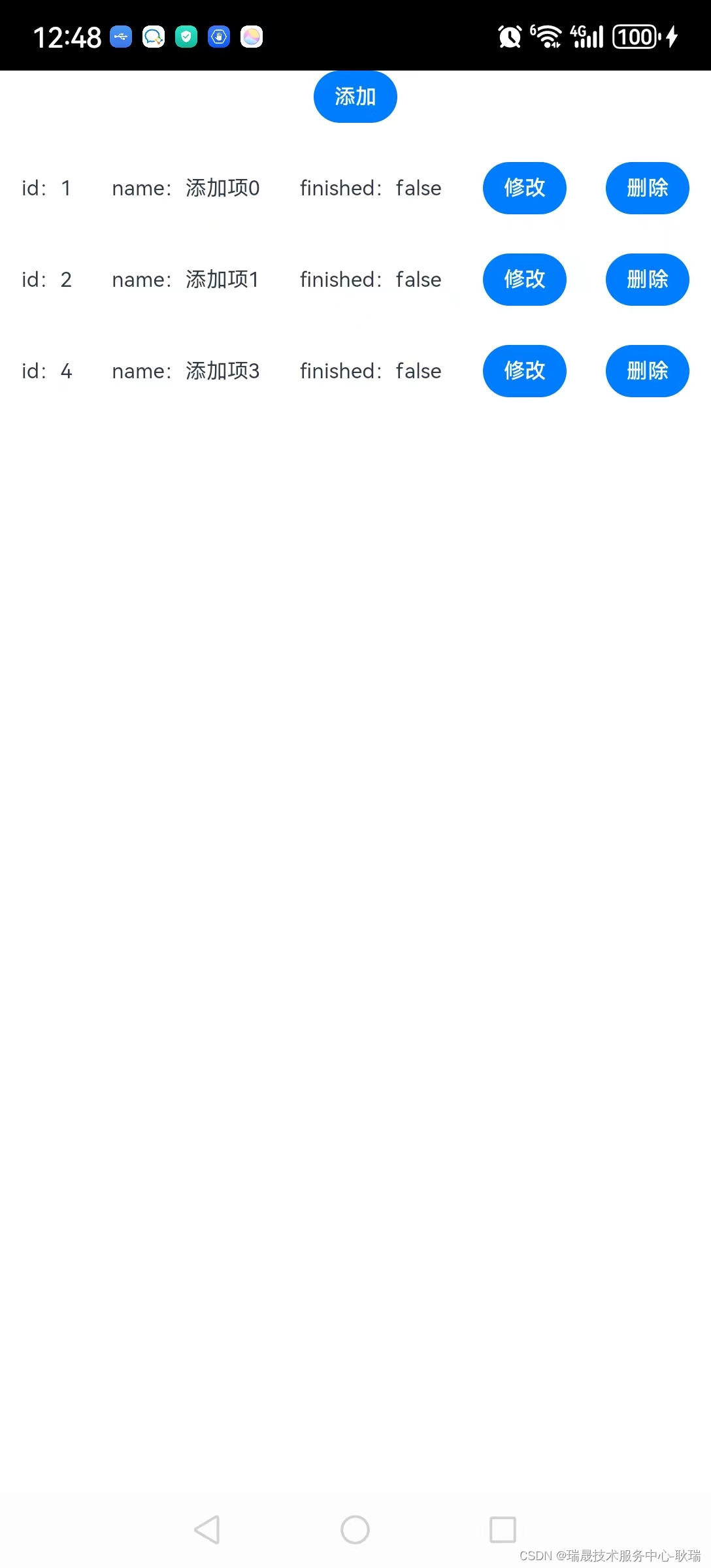
数据就进来了

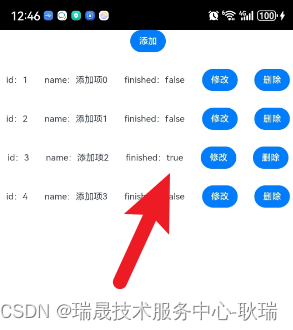
然后 我们将 id 3 的点一下修改 finished 字段就会被更改

然后 我们将id 3 的点一下删除
这条数据就没了