郫县做网站长沙网站推广和优化
假期第六篇,对于基础的知识点,我感觉自己还是很薄弱的。
趁着假期,再去复习一遍
1、shallowReactive与shallowRef
shallowReactive:只处理对象最外层属性的响应式(浅响应式)
shallowRef:只处理基本数据类型的响应式,不进行对象的响应式处理(浅引用)
使用:
如果有一个对象数据,结构比较深,但变化时只是外层属性发生变化====>shallowReactive
如果有一个对象数据,后续功能不会修改该对象中的属性,而是生成新的对象来替换====>shallowRef
shallowReactive 和 shallowRef 是 Vue 3 中的两个 API,用于创建“浅响应式”对象和“浅引用”数据。
1、shallowReactive:它创建了一个浅响应式对象。与 reactive 不同,shallowReactive 只会对对象的第一层属性进行响应式处理,而不会递归地对嵌套属性进行响应式转换。这意味着嵌套属性将保持为普通的 JavaScript 对象,并且在被访问或修改时不会触发更新
2、shallowRef:它创建了一个浅引用数据。与 ref 不同,shallowRef 只会对值进行浅引用处理,而不会递归地对值进行深度引用。这意味着当修改引用对象的属性时,不会触发重新渲染
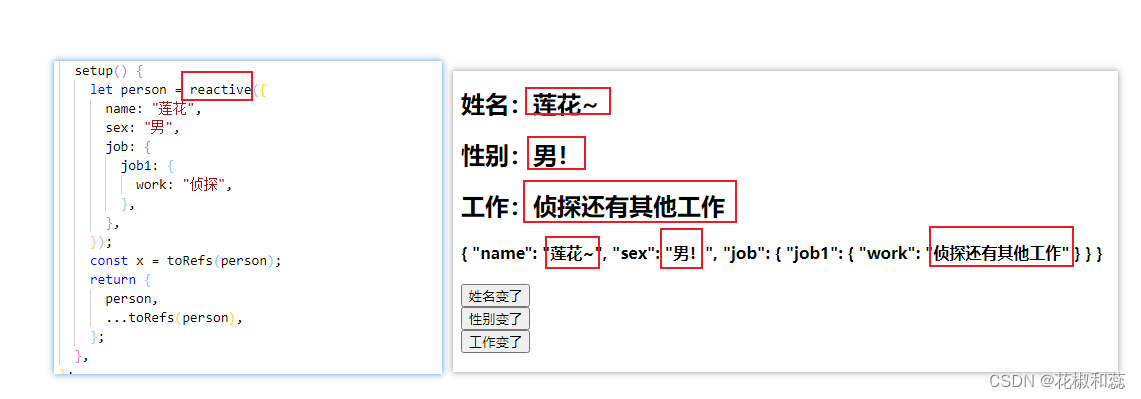
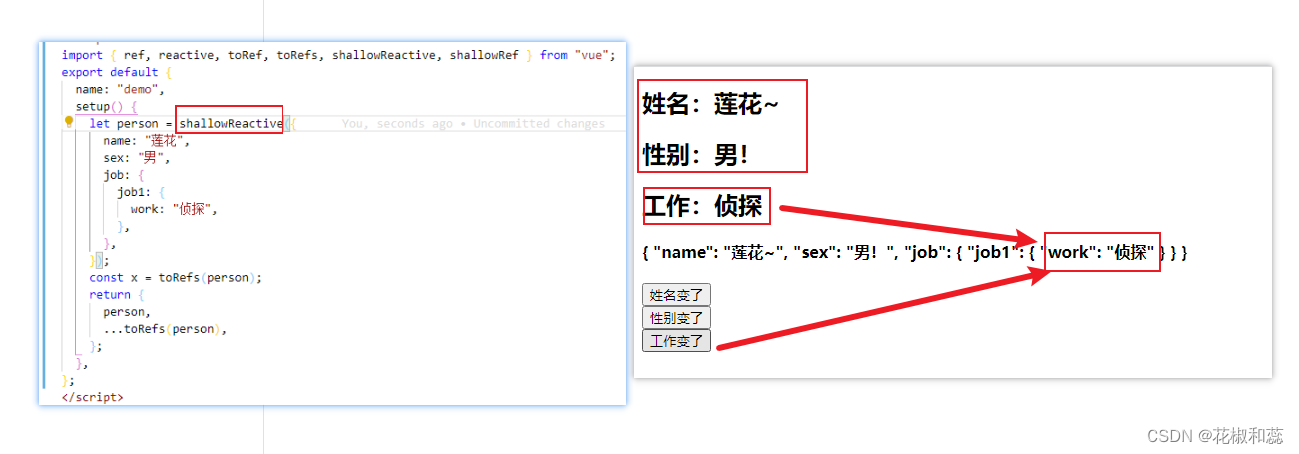
shallowReactive示例:
用reactive定义的person对象,点击按钮的时候,深层次的对象,job.job1.work可以正常改变

用shallowReactive定义person对象,工作变了按钮其实已经点击了,但是深层次的对象,job.job1.work没有任何改变

shallowRef示例:
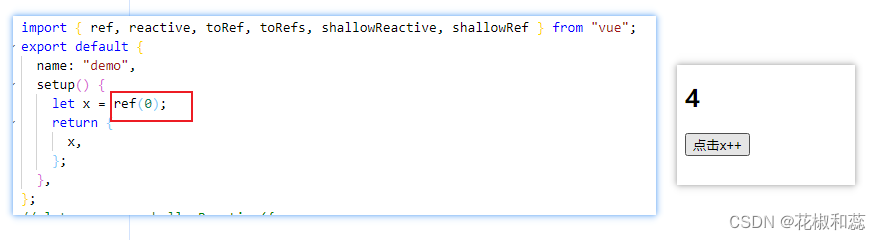
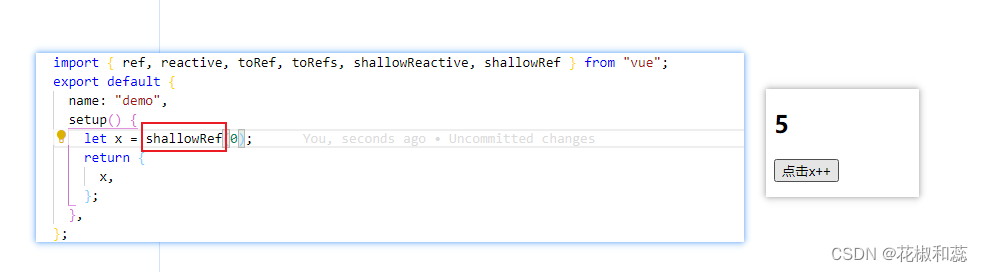
用ref定义的简单数据类型

用shallowRef定义的简单数据类型,效果和ref定义的简单数据类型的是一样的

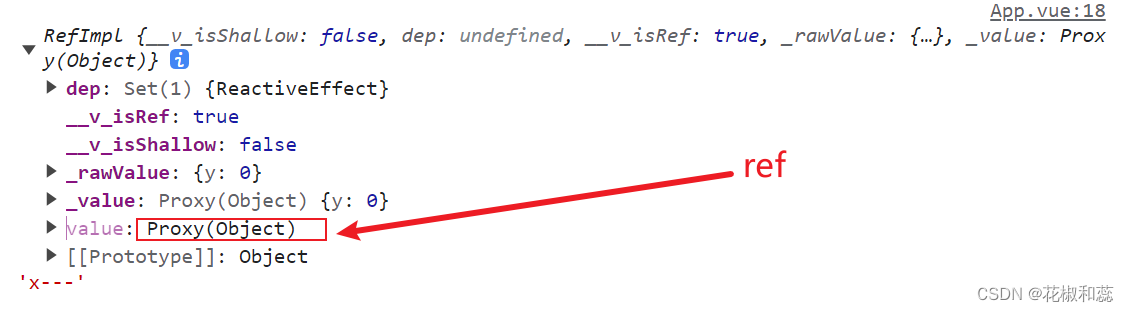
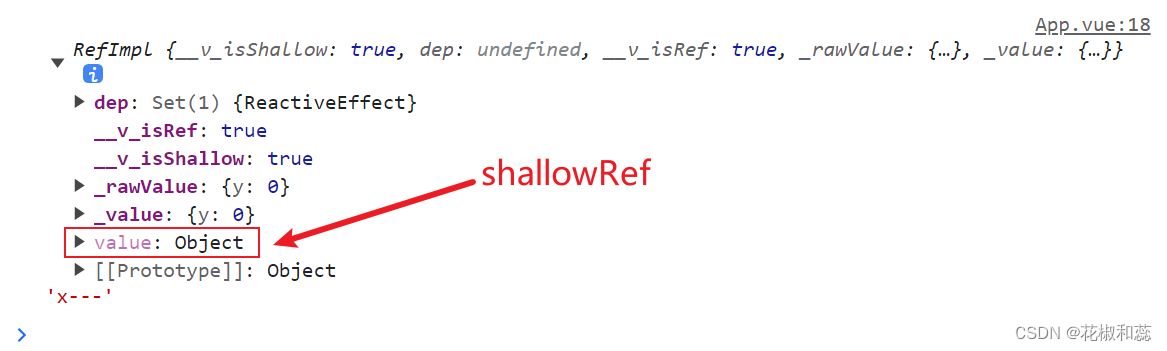
区别在于,用shallowRef定义的对象数据类型,点击按钮不会触发数据改变,那为什么ref定义的对象就可以?因为ref的底层其实还是求助了reactive,变成一个proxy代理对象,也是响应式的。

打印ref和shallowRef定义的对象x,一个是proxy对象,一个是纯对象


2、readonly与shallowReadonly
readonly:让一个响应式数据变为只读的(深只读)
shallowReadonly:让一个响应式数据变为只读的(浅只读)
使用:不希望数据被修改时
readonly 和 shallowReadonly 是 Vue 3 中的两个 API,用于创建只读的响应式对象。
1、readonly:它创建了一个深度只读的响应式对象。与 reactive 不同,readonly
只能对已经存在的响应式对象进行只读包装,而不能进行响应式转换。这意味着无法对只读对象的属性进行修改或删除,并且也无法向只读对象中添加新的属性。
2、shallowReadonly:它创建了一个浅只读的响应式对象。与 readonly 不同,shallowReadonly 只会对对象的第一层属性进行只读包装,而不会递归地对嵌套对象进行只读转换。这意味着嵌套对象仍然可以被修改或删除,但是对其属性的修改将被视为非响应式的
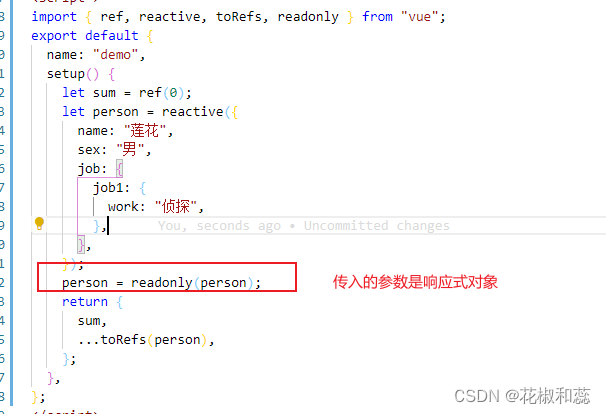
readonly示例:

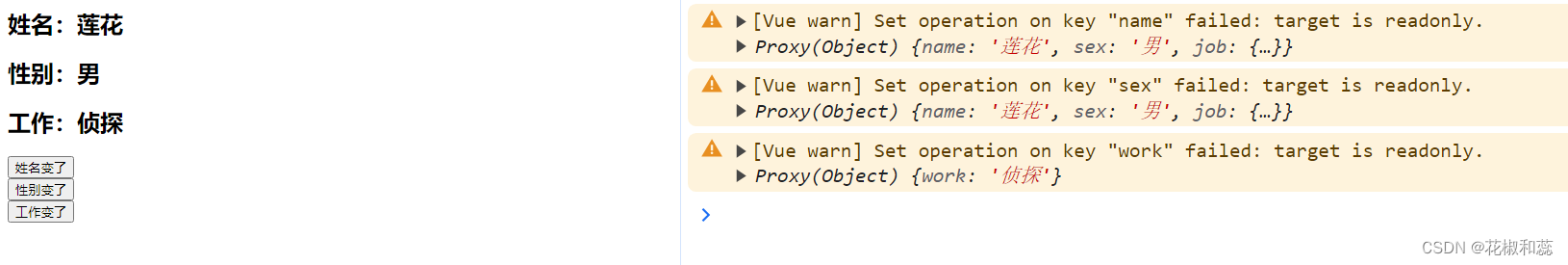
不允许修改,且控制台有提示,目标源是只读的。这里不是改了没有响应式回显到页面上,而是完全没有改变

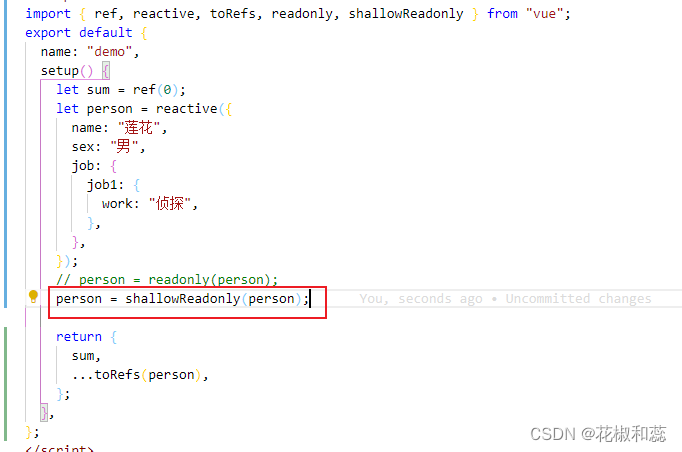
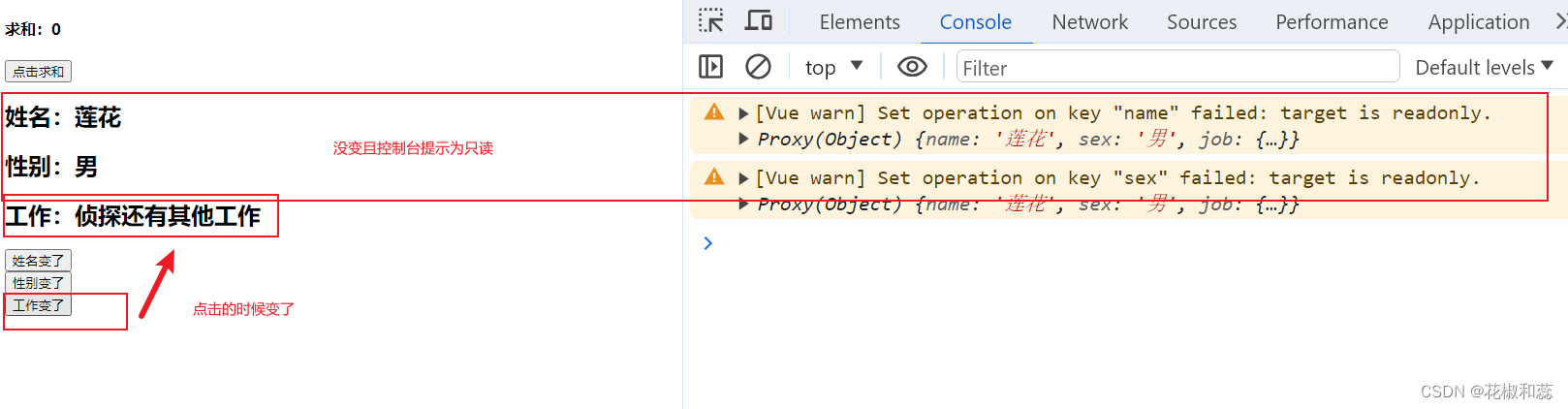
shallowReadonly示例:

shallowReadonly只会对对象的第一层属性进行只读包装,而不会递归地对嵌套对象进行只读转换

3、toRaw与markRaw
toRaw:将一个由reactive生成的响应式对象转为普通对象
使用:用于读取响应式对象的普通对象,对这个普通对象的所有操作,不会引起页面更新
markRaw:标记一个对象,使其永远不会再成为响应式对象
使用:
1、有些值不应该设为响应式的,例如复杂的第三方类库等
2、当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能
toRaw 和 markRaw 是 Vue 3 中用于处理响应式对象的工具函数,它们都与 Vue 3 的响应式系统紧密相关。
1、 toRaw 函数用于获取一个响应式对象的原始(非代理)版本。这是因为当我们使用 Vue 3 的响应式系统时,会自动地将对象转换为可观察(observable)的代理对象。而有时候我们需要访问一个对象的原始版本,而不是其代理的响应式版本。通过 toRaw 函数,我们可以轻松地获取一个对象的非响应式副本
2、markRaw 函数则用于标记一个对象,使其永远不会被转换为响应式对象。通过 markRaw 标记的对象不会被观察,也不会触发任何响应式依赖的更新。这在某些情况下很有用,特别是当我们有一些特殊的对象,我们希望它们保持不可变或不受响应追踪时
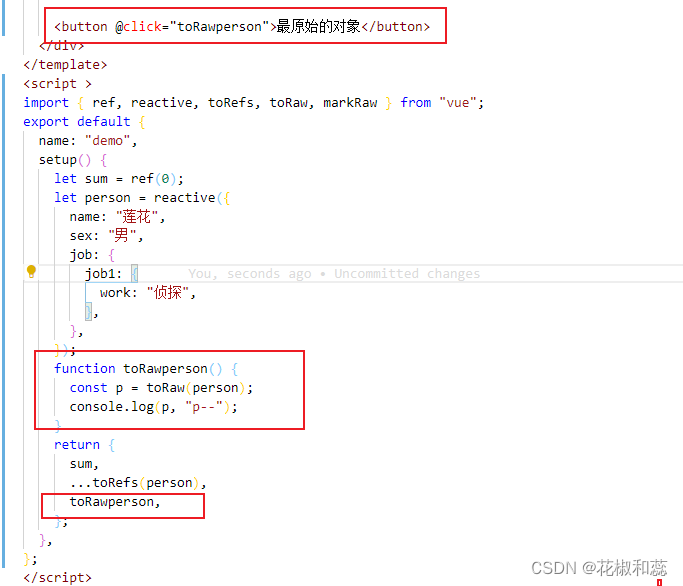
toRaw 示例:


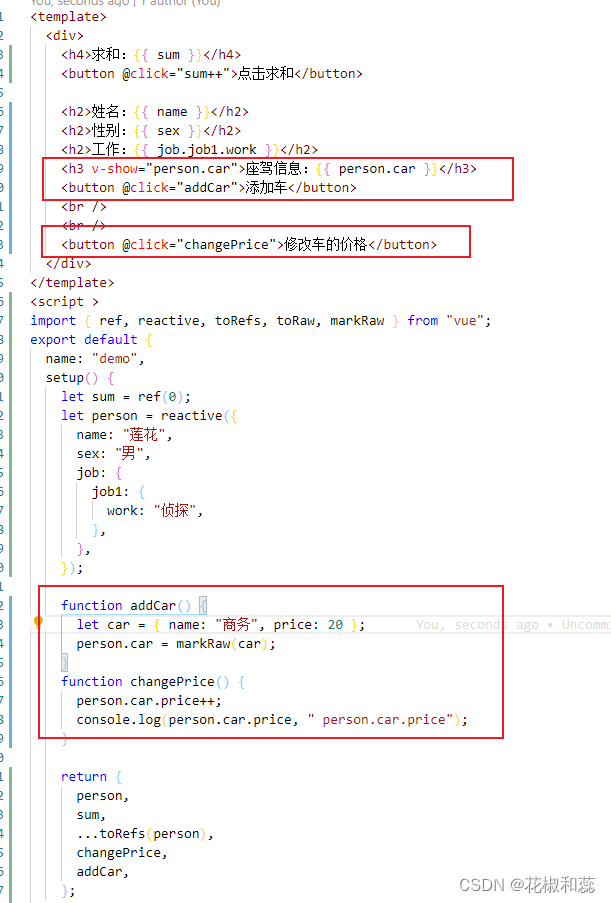
markRaw 示例:
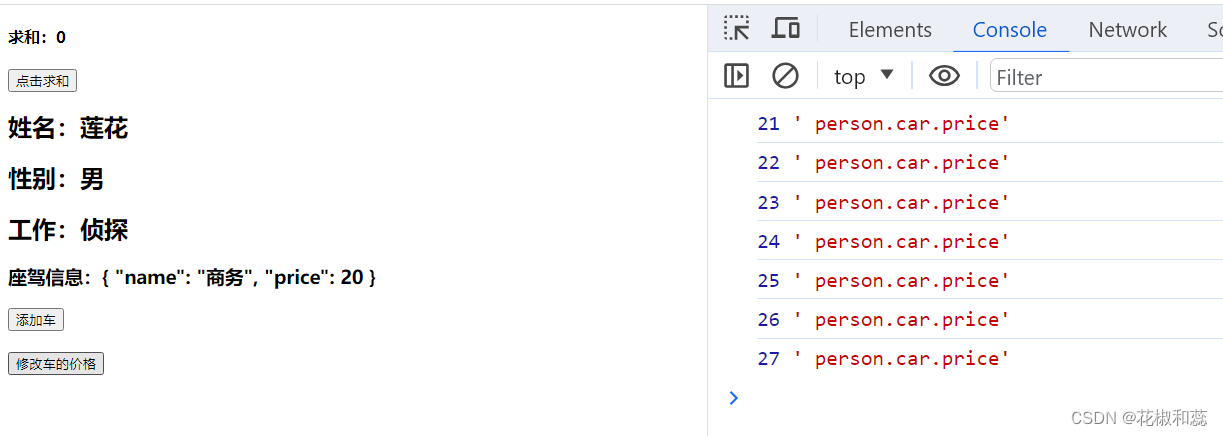
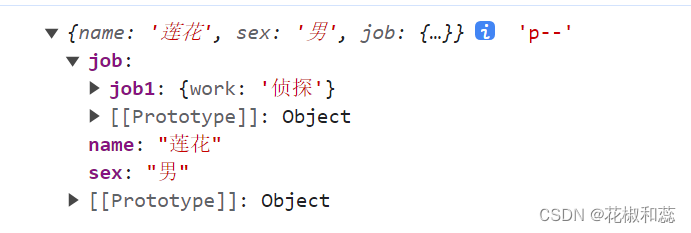
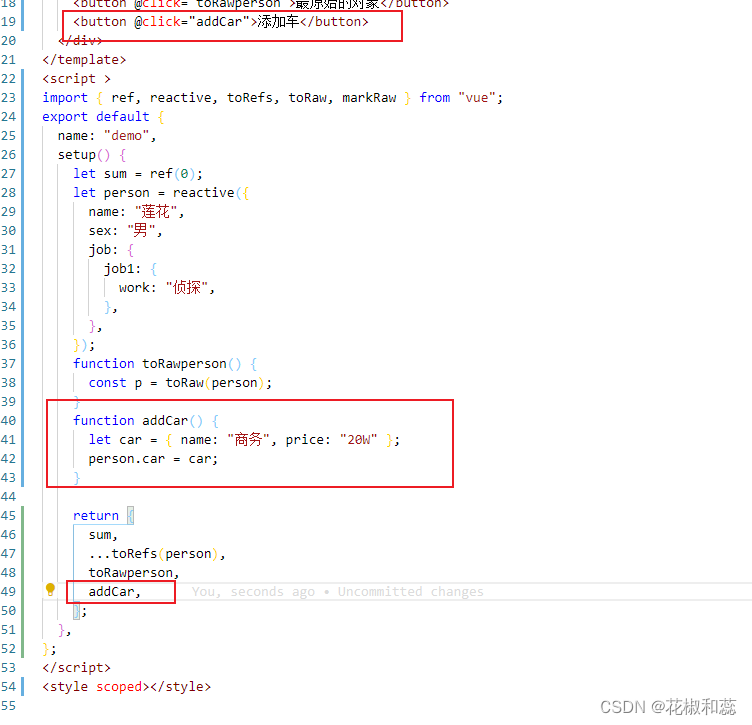
给person对象定义一个新的属性,点击添加车的时候添加新的属性car

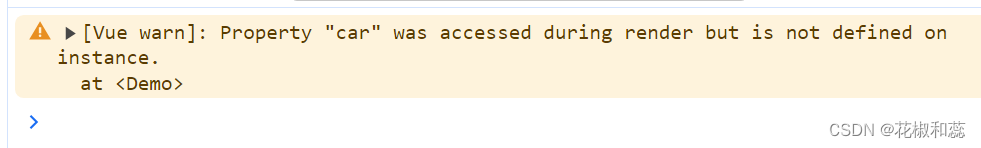
页面刚加载,控制台就给出了提示,无法读取car,因为car没有定义在实例对象身上

因为return的时候,先把person对象通过运算符展开,代码走到这的时候,person身上并没有car,所以模板区获取不到就会提示
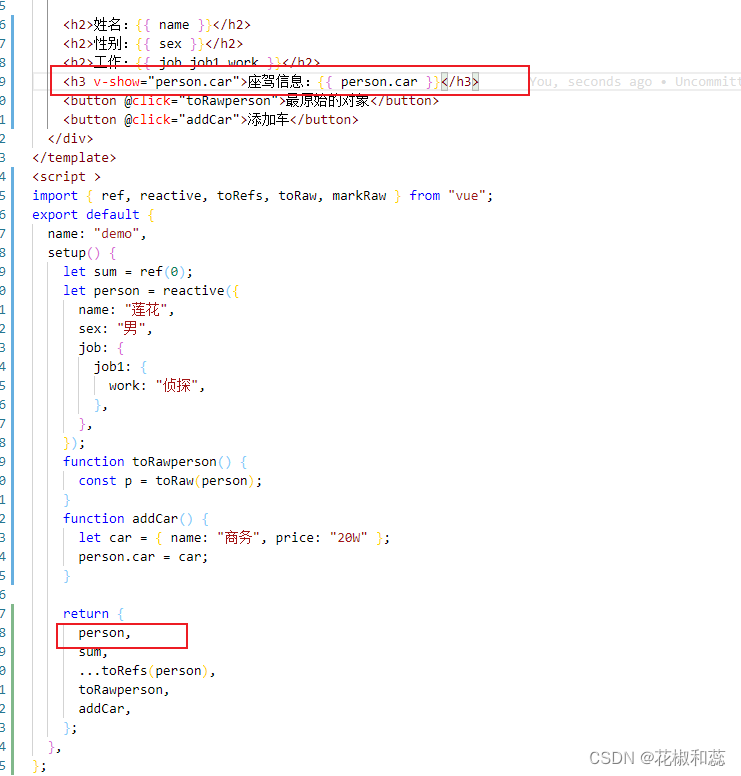
所以直接把person对象都返回出去

页面不报错了,如果在addCar方法中添加的属性不想被响应式,如果car是一个异常复杂的对象,不仅提供了name,price,还有其他属性,并且纯展示,不需要修改。如果换数据的话,会通过接口给你新的数据,不需要自己手动改,那这个时候就需要markRaw 了,虽然继续使用reactive响应式也可以,但是响应式辛辛苦苦处理出来的数据,只是拿来纯展示,效率上就有问题了

数据变了,但是person.car已经不再是响应式数据