怎样网站建设与管理网店推广的作用
写在前面
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。
官方把小程序的组件分为了9大类,分别是:
1.视图容器 2.基础内容 3.表单组件 4.导航组件 5.媒体组件 6.地图组件 7.画布组件 8.开放能力 9.无障碍访问
现只举例部分常用组件,大部分可以看官方文档组件部分,不再做过多赘述。
文章目录
- 写在前面
- 1. view 组件
- 2. text 组件
- 3. image 组件
- 4. button 组件
- 5. swiper 和 swiper-item 组件
1. view 组件
-
在小程序中,通常使用
<view/>代替<div/>作为容器来做布局<!--pages/welcome/welcome.wxml--> <view class="container"><image class="avatar" src="/images/测试.jpg"></image><text>Hello</text><!-- <button>微信小程序</button> --><view><text>微信小程序</text></view> </view>
2. text 组件
-
⽂本标签
-
只能嵌套text
-
⻓按⽂字可以复制(只有该标签有这个功能)–>selectable
-
可以对如:
空格回车 进⾏编码 -->decode
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| selectable | Boolean | false | ⽂本是否可选 |
| decode | Boolean | false | 是否解码 |
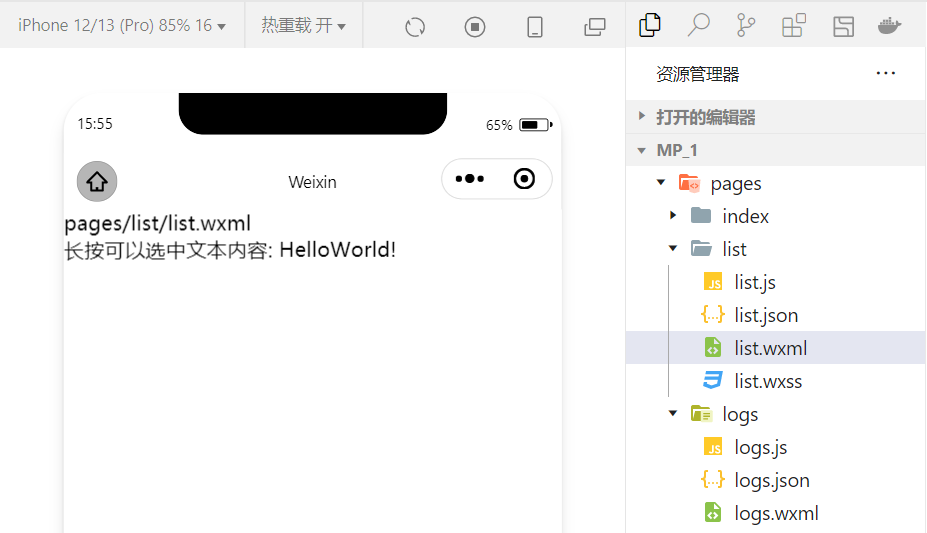
例:通过 text 组件的user-select 属性,可以实现长按选中文本内容的效果。
<view>
长按可以选中文本内容:
<text user-select>HelloWorld!</text>
</view>

3. image 组件
-
图⽚标签,image组件
默认宽度320px、⾼度240px,所以如果不进行宽高设置,不会进行自适应 -
⽀持懒加载
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| src | String | 图⽚资源地址 | |
| mode | String | scaleToFill | 图⽚裁剪、缩放的模式 |
| lazy-load | Boolean | false | 图⽚懒加载 |
mode模式列举:
| 模式 | 值 | 说明 |
|---|---|---|
| 缩放 | scaleToFill | 不保持纵横⽐缩放图⽚,使图⽚的宽⾼完全拉伸⾄填满image 元素 |
| 缩放 | aspectFit | 保持纵横⽐缩放图⽚,使图⽚的⻓边能完全显⽰出来。 |
| 缩放 | aspectFill | 保持纵横⽐缩放图⽚,只保证图⽚的短边能完全显⽰出来 |
| 缩放 | widthFix | 宽度不变,⾼度⾃动变化,保持原图宽⾼⽐不变 |
| 裁剪 | top | 不缩放图⽚,只显⽰图⽚的顶部区域 |
| 裁剪 | bottom | 不缩放图⽚,只显⽰图⽚的底部区域 |
| 裁剪 | center | 不缩放图⽚,只显⽰图⽚的中间区域 |
| 裁剪 | left | 不缩放图⽚,只显⽰图⽚的左边区域 |
| 裁剪 | right | 不缩放图⽚,只显⽰图⽚的右边区域 |
| 裁剪 | top left、top rightbottom left、bottom right | 不缩放图⽚,只显示值所指向区域 |
- 代码示例:
<image class="avatar" mode="aspectFit" src="/images/测试.jpg"></image>
4. button 组件
小程序中的按钮组件类似于HTML中的按钮组件,同时可以调用微信提供的丰富的功能,例如:获取用户信息,获取用户授权,转发等。
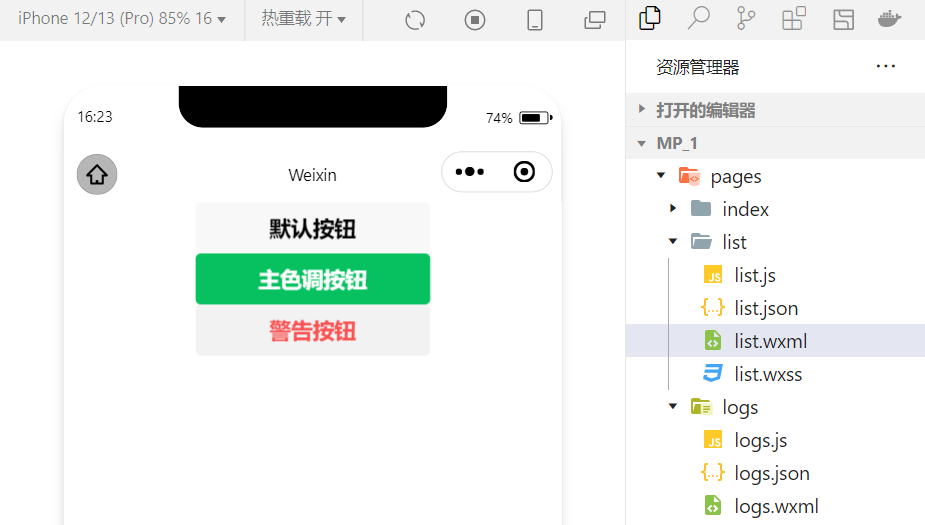
例:使用type属性设置按钮的类型:
<button >默认按钮</button>
<button type="primary">主色调按钮</button>
<button type="warn">警告按钮</button>

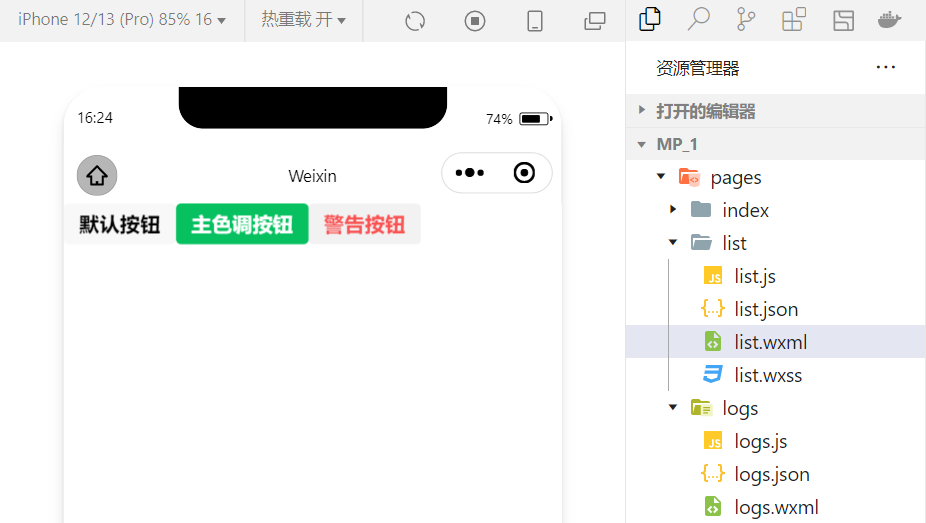
例:使用size属性设置按钮的大小:
<button size="mini">默认按钮</button>
<button type="primary" size="mini">主色调按钮</button>
<button type="warn" size="mini">警告按钮</button>

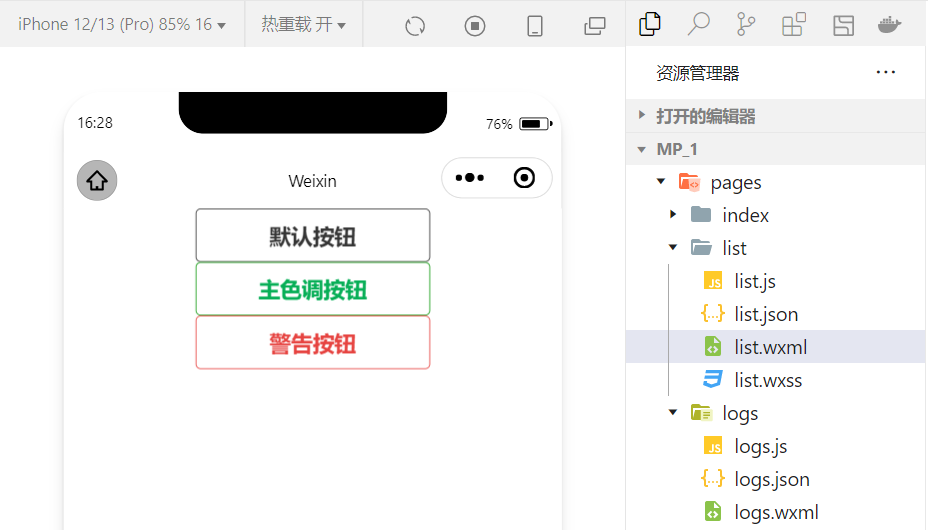
例:使用plain属性设置镂空按钮:
<button plain>默认按钮</button>
<button type="primary" plain>主色调按钮</button>
<button type="warn" plain>警告按钮</button>

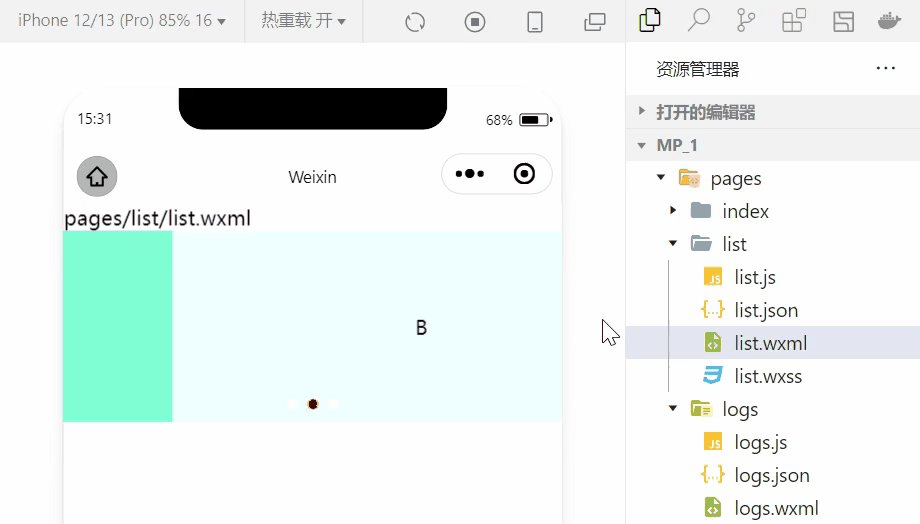
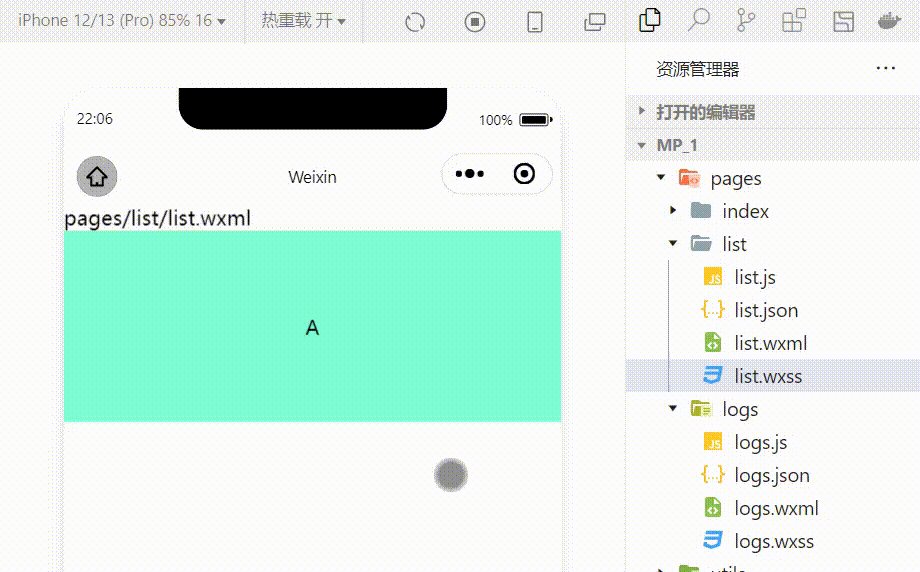
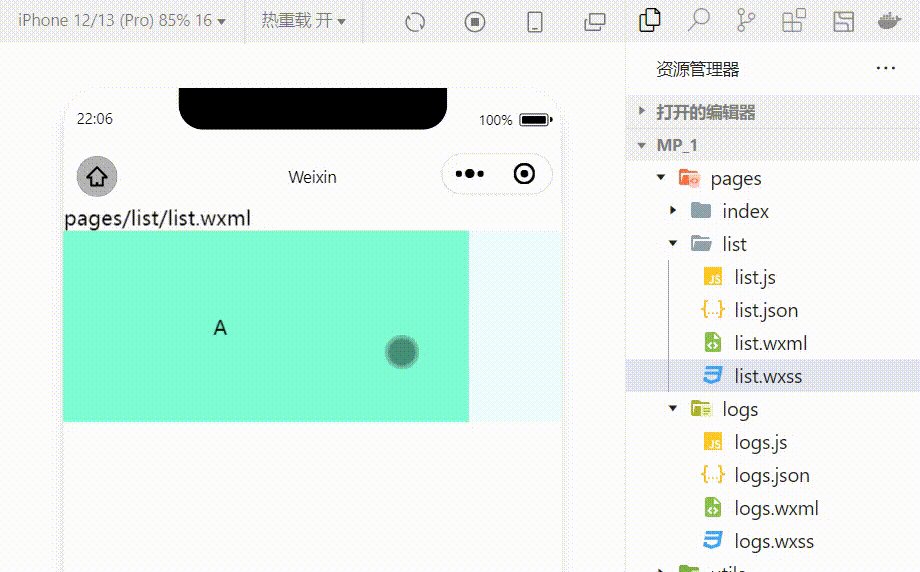
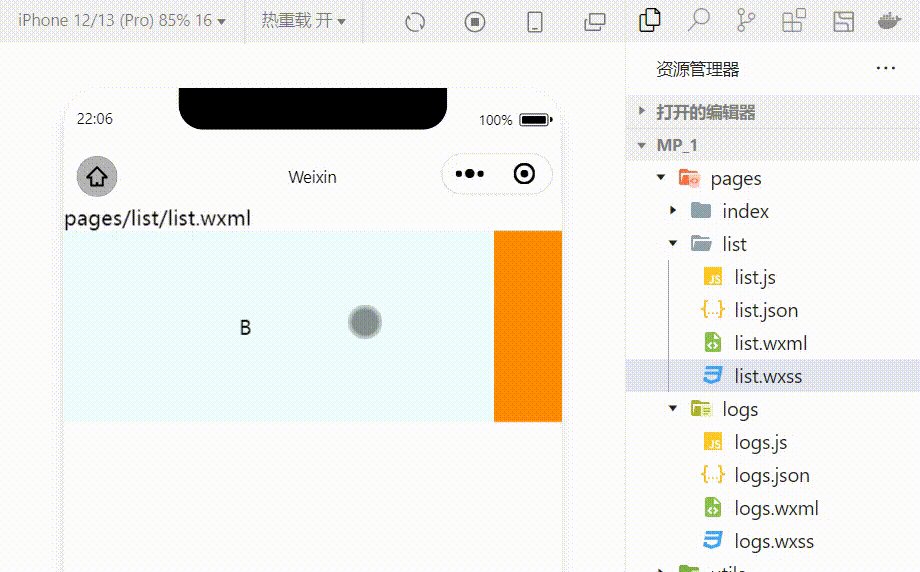
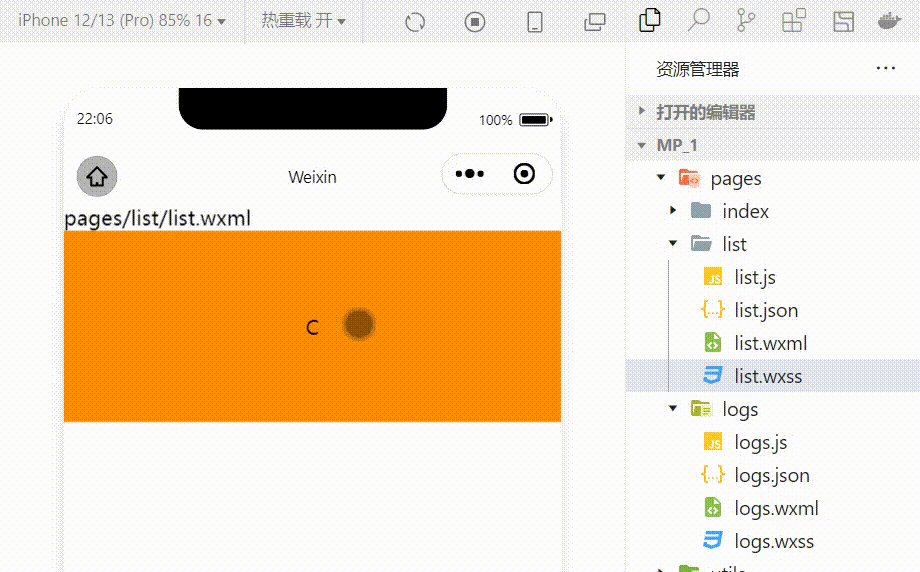
5. swiper 和 swiper-item 组件
利用这两个组件可以实现轮播图效果:
wxml代码:
<swiper class="swiper-container">
<swiper-item>
<view class="item">A</view>
</swiper-item>
<swiper-item><view class="item">B</view>
</swiper-item>
<swiper-item><view class="item">C</view>
</swiper-item>
</swiper>
wxss代码:
.swiper-container{height:150px;
}
.item{height:100%;line-height: 150px;text-align: center;
}swiper-item:nth-child(1) .item{background-color: aquamarine;
}
swiper-item:nth-child(2) .item{background-color: azure;
}
swiper-item:nth-child(3) .item{background-color: darkorange;
}
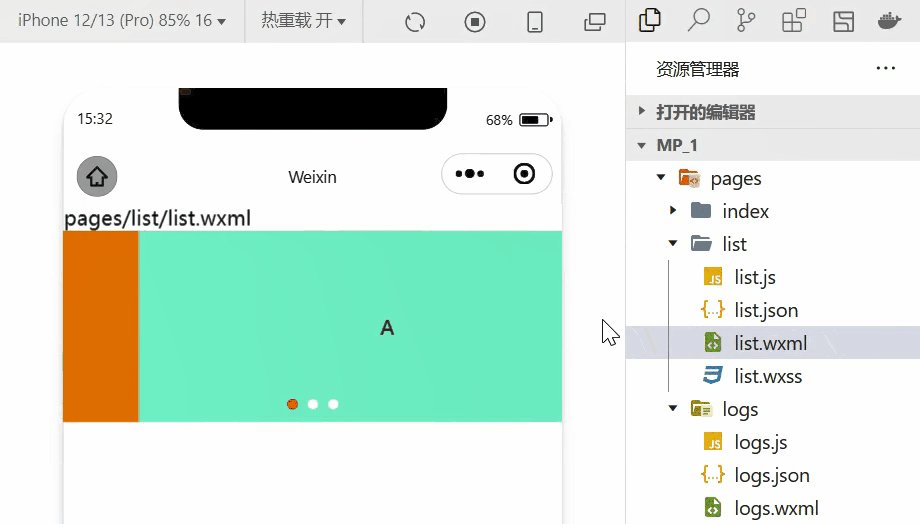
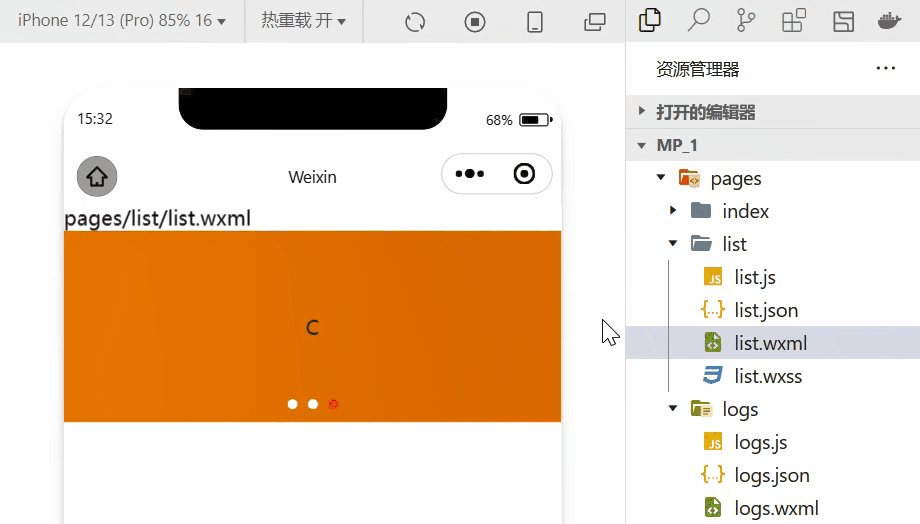
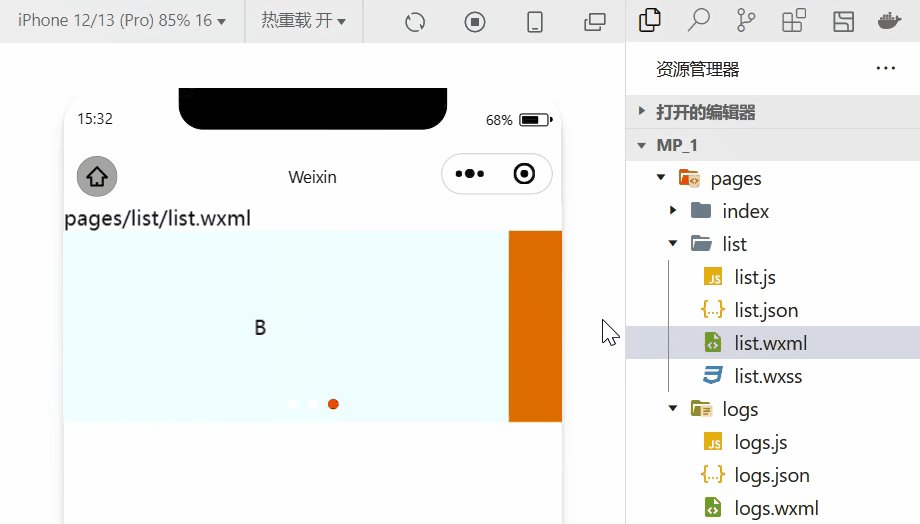
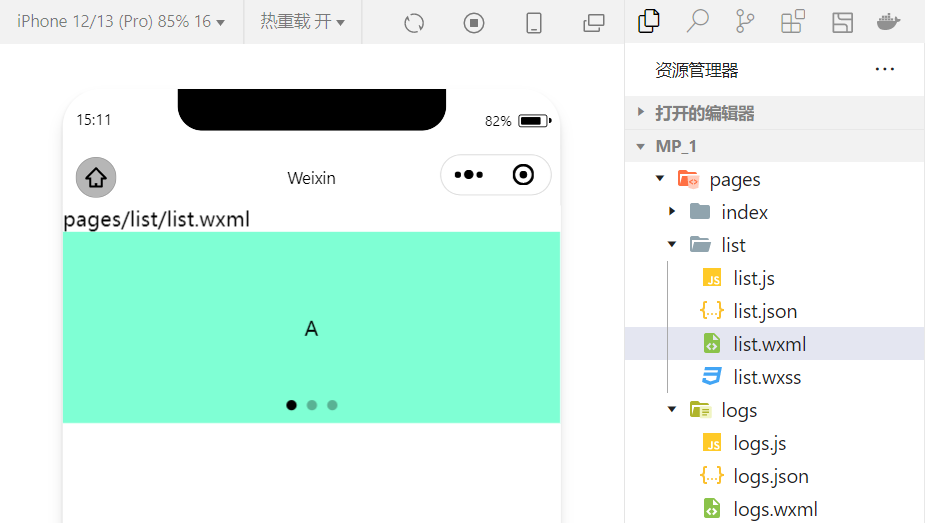
实现效果:

swiper组件的常用属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-dots | boolean | false | 是否显示面板指示色 |
| indicator-color | color | rgba(0,0,0,3) | 指示点颜色 |
| indicator-active-color | color | #000000 | 当前选中的指示点的颜色 |
| autoplay | boolean | false | 是否自动切换 |
| interval | number | 5000 | 自动切换时间间隔 |
| circular | boolean | false | 是否采用衔接滑动 |
例:显示面板指示色:
<swiper class="swiper-container" indicator-dots="true" >

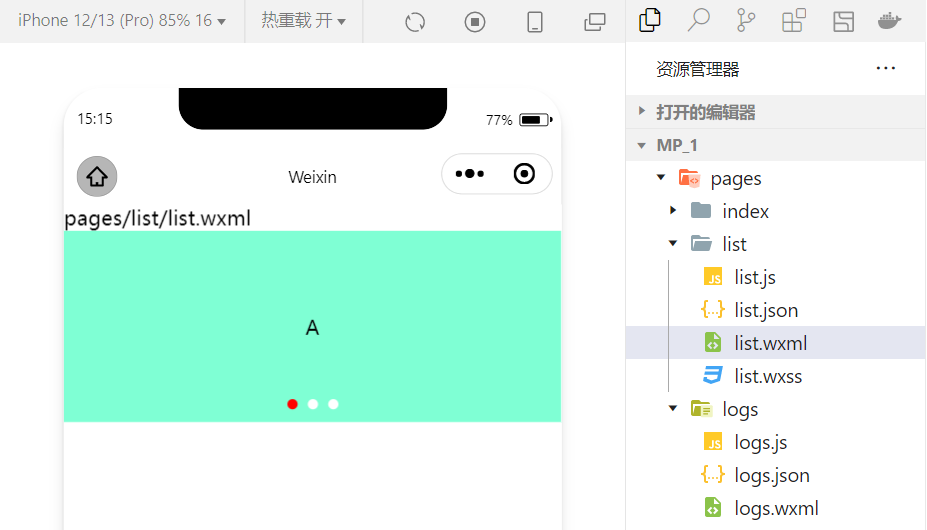
例:指定指示点颜色和当前选中知识点颜色:
<swiper class="swiper-container" indicator-dots="true" indicator-color="white" indicator-active-color="red">

例:设置自动切换,间隔设置为1s:
<swiper class="swiper-container" indicator-dots="true" indicator-color="white" indicator-active-color="red" autoplay="true" interval="1000">

采用衔接滑动:
<swiper class="swiper-container" indicator-dots="true" indicator-color="white" indicator-active-color="red" autoplay="true" interval="1000" circular>