集团门户网站建设费用交换友情链接平台
目录
一、简介与设计
1.1 简介
1.2 设计
二、SvgWidget
2.1 鼠标滚轮事件
三、svgwindow
四、MainWindow
一、简介与设计
1.1 简介
1、SVG 的英文全称是 Scalable Vector Graphics,即可缩放的矢量图形。它是由万维网联盟(W3C)在 2000 年 8 月制定的一种新的二维矢量图形格式
2、SVG 的特点如下:
(1) 基于XML
(2) 采用文本来描述对象
(3) 具有交互性和动态性
(4) 完全支持 DOM
3、SVG 中画折线的标签如下
<polyline fill="none" stroke="#888888" stroke-width="2" points="100, 200, 100, 100"/>polyline:表示绘制折线
fill:表示填充
stroke:表示画笔颜色
stroke-width:表示画笔宽度
points:表示折线的点
4、SVG 是一种矢量图形格式,比 GIF、JPGE 等栅格格式具有众多优势,如文件小;可任意缩放而不会破坏图像的清晰度和细节;图像中的文字独立于图像,文字保留可编辑和可搜寻的状态
5、Qt 的 XML 模块支持两种 XML 解析方法:DOM 和 SAX。DOM 方法将 XML 文件表示为一棵树,可以随机访问其中的节点,内存消耗较大。SAX 是一种事件驱动的 XML API,其速度快,但不便于随机访问任意节点
6、Qt 为 SVG 格式图片的显示与生成提供了专门的 QtSvg 模块,此模块中包含了与 SVG 图片相关的所有类,主要有 QtSvgWidget、QSvgRender 和 QGraphicsSvgItem
1.2 设计
界面
通过 QtSvgWidget 类和 QSvgRender 类实现一个 SVG 图片浏览器,显示以 ".svg" 结尾的文件以介绍 SVG 格式图片显示的方法

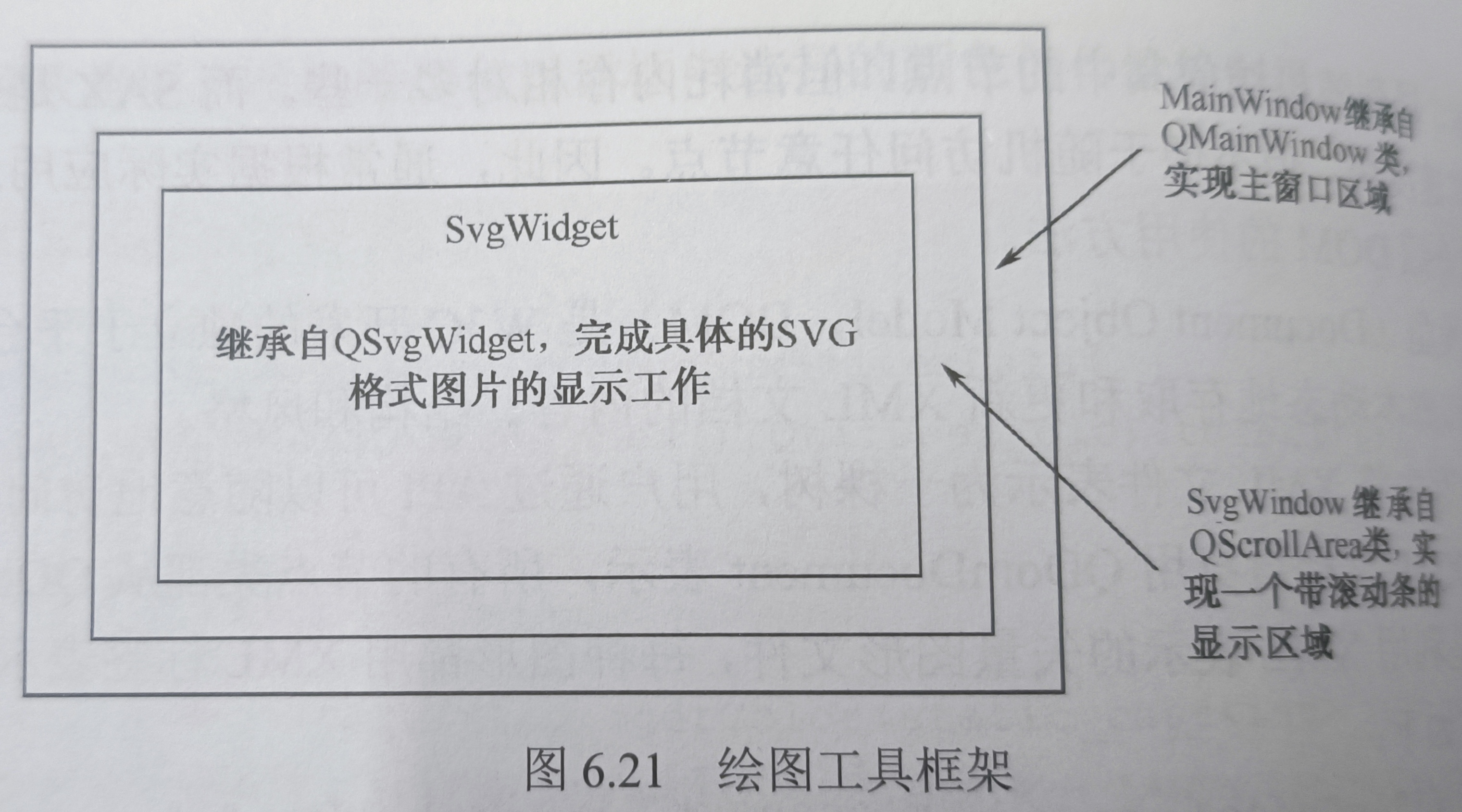
结构

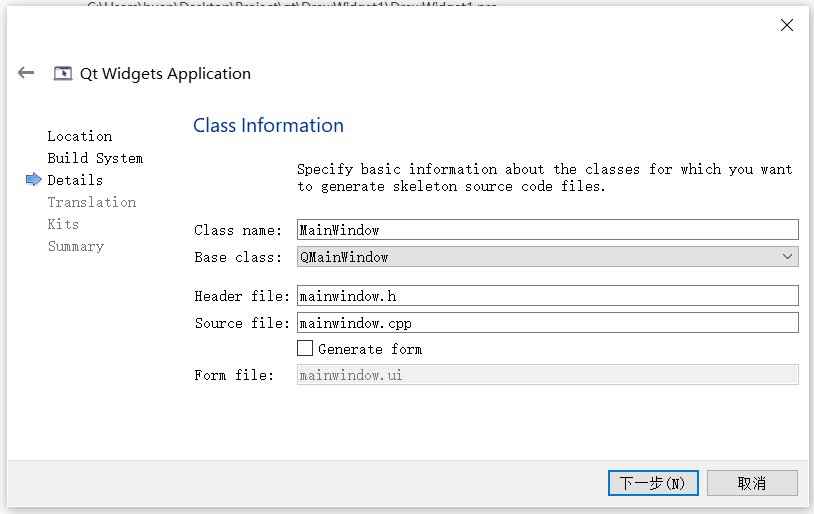
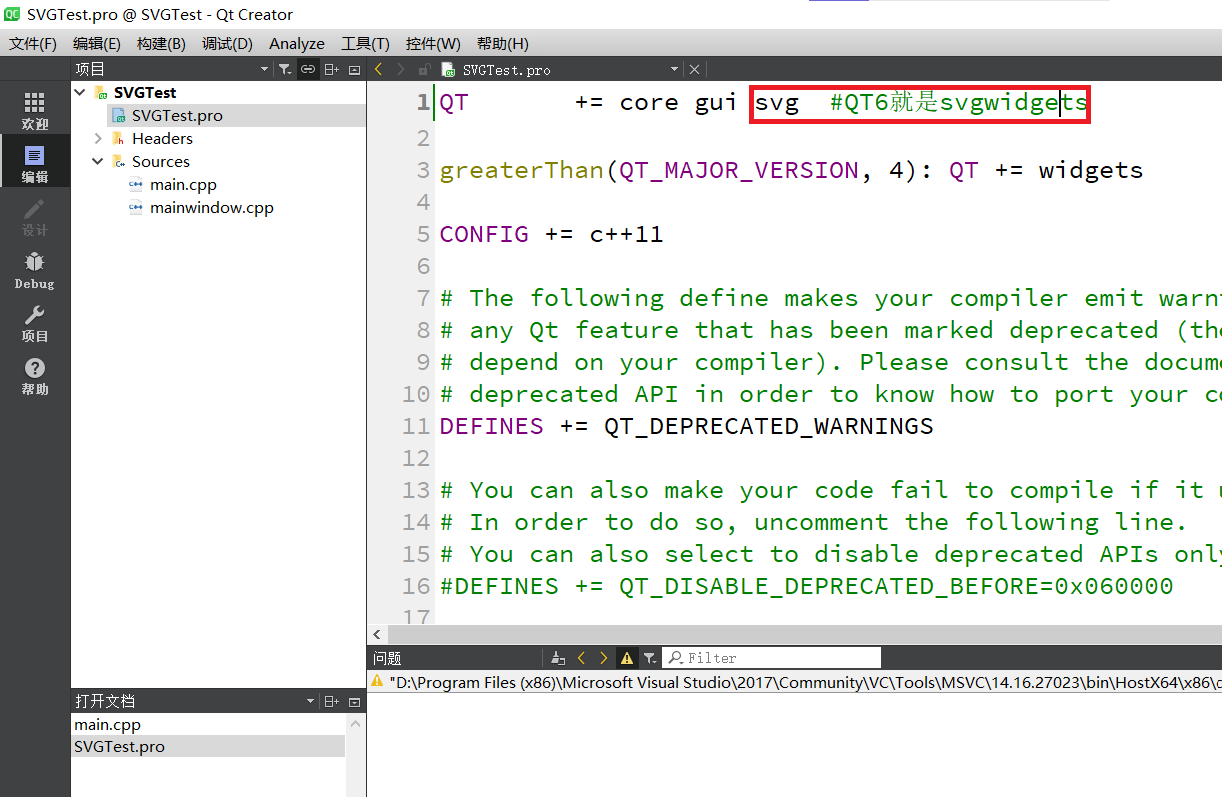
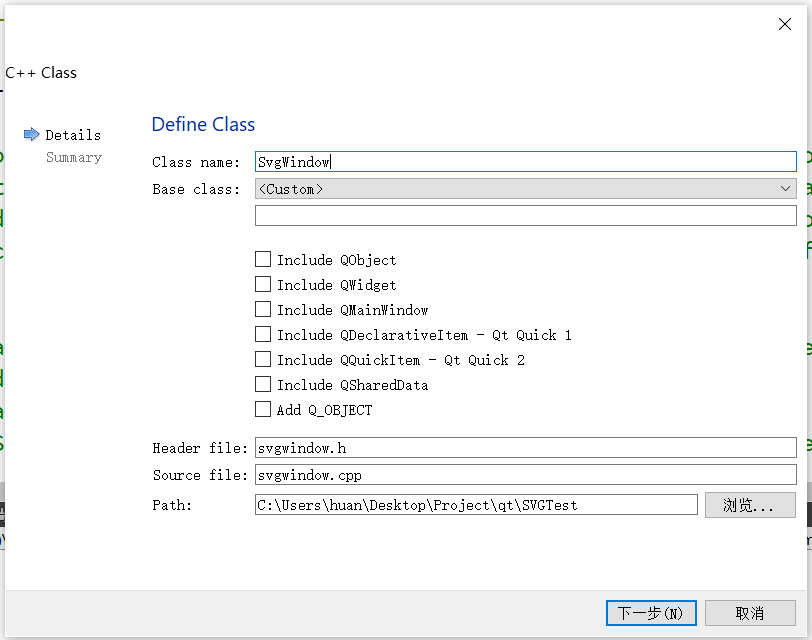
建立项目
项目名:SVGTest




二、SvgWidget
2.1 鼠标滚轮事件

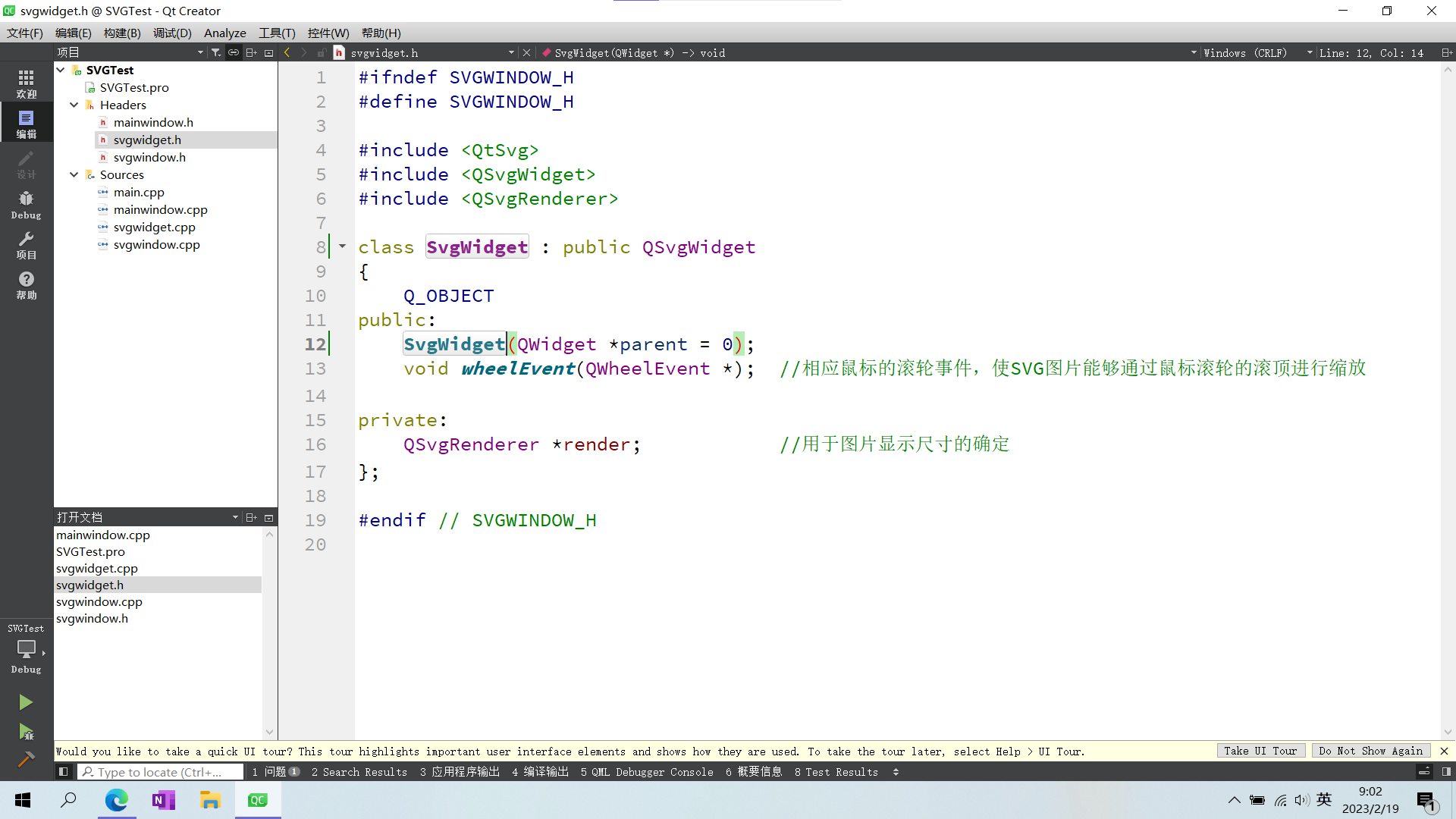
svgwidget.h
#ifndef SVGWINDOW_H
#define SVGWINDOW_H#include <QtSvg>
#include <QSvgWidget>
#include <QSvgRenderer>class SvgWidget : public QSvgWidget
{Q_OBJECT
public:SvgWidget(QWidget *parent = 0);void wheelEvent(QWheelEvent *); //相应鼠标的滚轮事件,使SVG图片能够通过鼠标滚轮的滚顶进行缩放private:QSvgRenderer *render; //用于图片显示尺寸的确定
};#endif // SVGWINDOW_H
svgwidget.cpp
#include "svgwidget.h"SvgWidget::SvgWidget(QWidget *parent) : QSvgWidget(parent)
{render = renderer();
}// 鼠标滚动事件
void SvgWidget::wheelEvent(QWheelEvent *e)
{const double diff = 0.1; //(a)QSize size = render->defaultSize(); //(b)int width = size.width();int height = size.height();if(e->angleDelta().y() > 0) //(c){//对图片的长、宽值进行处理,放大一定的比例width = int(this->width() + this->width() * diff);height = int(this->height() + this->height() * diff);}else{//对图片的长、宽值进行处理,缩小一定的比例width = int(this->width() - this->width() * diff);height = int(this->height() - this->height() * diff);}resize(width, height); //利用新的长、宽值对图片进行resize()操作
}(a) const double diff = 0.1;
鼠标每滚动一次,图片大小改变的比例,这个可以写在配置文件里面
(b) QSize size = render->defaultSize();
这一句和后面两句用于获取图片尺寸
(c) if(e->angleDelta().y() > 0)
获取鼠标滚动的角度,e->angleDelta().y() > 0 表示鼠标向远离用户的方向滚动。滚轮每滚动 1° 相当于移动 8°,常见鼠标滚动一下的角度为 15°,所以滚动一下相当于移动了 120°(=15°*8)
三、svgwindow

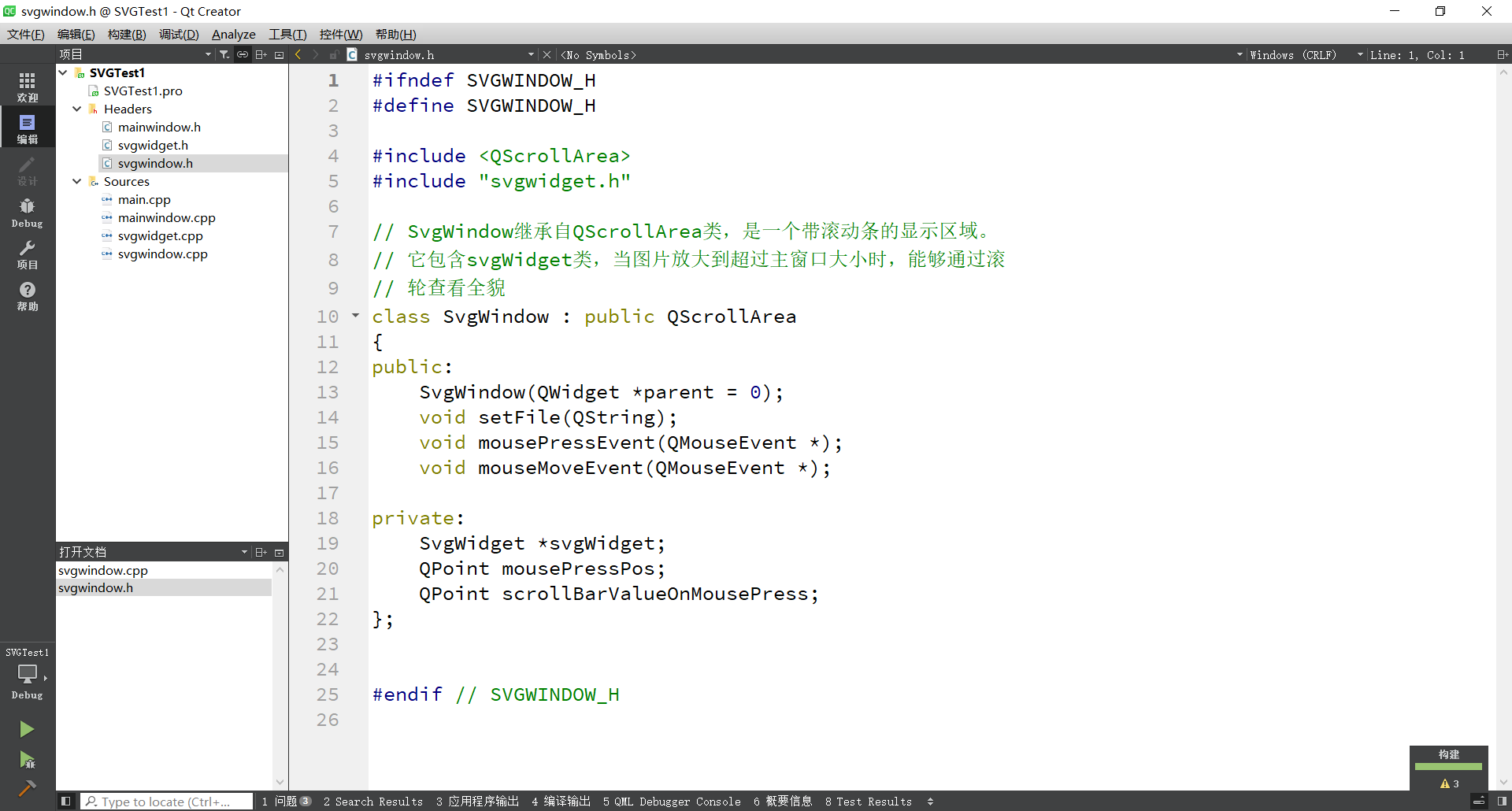
svgwindow.h
#ifndef SVGWINDOW_H
#define SVGWINDOW_H#include <QScrollArea>
#include "svgwidget.h"// SvgWindow继承自QScrollArea类,是一个带滚动条的显示区域。
// 它包含svgWidget类,当图片放大到超过主窗口大小时,能够通过滚
// 轮查看全貌
class SvgWindow : public QScrollArea
{
public:SvgWindow(QWidget *parent = 0);void setFile(QString);void mousePressEvent(QMouseEvent *);void mouseMoveEvent(QMouseEvent *);private:SvgWidget *svgWidget;QPoint mousePressPos;QPoint scrollBarValueOnMousePress;
};#endif // SVGWINDOW_H
svgwindow.cpp
#include "svgwindow.h"SvgWindow::SvgWindow(QWidget *parent) : QScrollArea(parent)
{//调用QScrollArea类的setWidget()函数设置滚动区的窗体,//使svgWidget成为SvgWindow的子窗口svgWidget = new SvgWidget;setWidget(svgWidget);
}void SvgWindow::setFile(QString fileName)
{//主窗口对文件进行选择或修改时,调用setFile()函数设置新的文件svgWidget->load(fileName); // 将新的SVG文件加载到svgWidget中进行展示QSvgRenderer *render = svgWidget->renderer();svgWidget->resize(render->defaultSize()); // 使svgWidget窗体按SVG图片的默认尺寸进行显示
}// 分别获得svgWindow的水平滚动条和垂直滚动条
void SvgWindow::mousePressEvent(QMouseEvent *event)
{mousePressPos = event->pos();scrollBarValueOnMousePress.rx() = horizontalScrollBar()->value();scrollBarValueOnMousePress.ry() = verticalScrollBar()->value();event->accept();
}//鼠标键被按下并拖拽鼠标时触发mouseMoveEvent()函数,
//通过滚动条的位置设置实现图片拖拽的效果:
void SvgWindow::mouseMoveEvent(QMouseEvent *event)
{//对水平滚动条的新位置进行设置horizontalScrollBar()->setValue(scrollBarValueOnMousePress.x() - event->pos().x() + mousePressPos.x());//对垂直滚动条的新位置进行设置horizontalScrollBar()->update();verticalScrollBar()->update();event->accept();
}
四、MainWindow

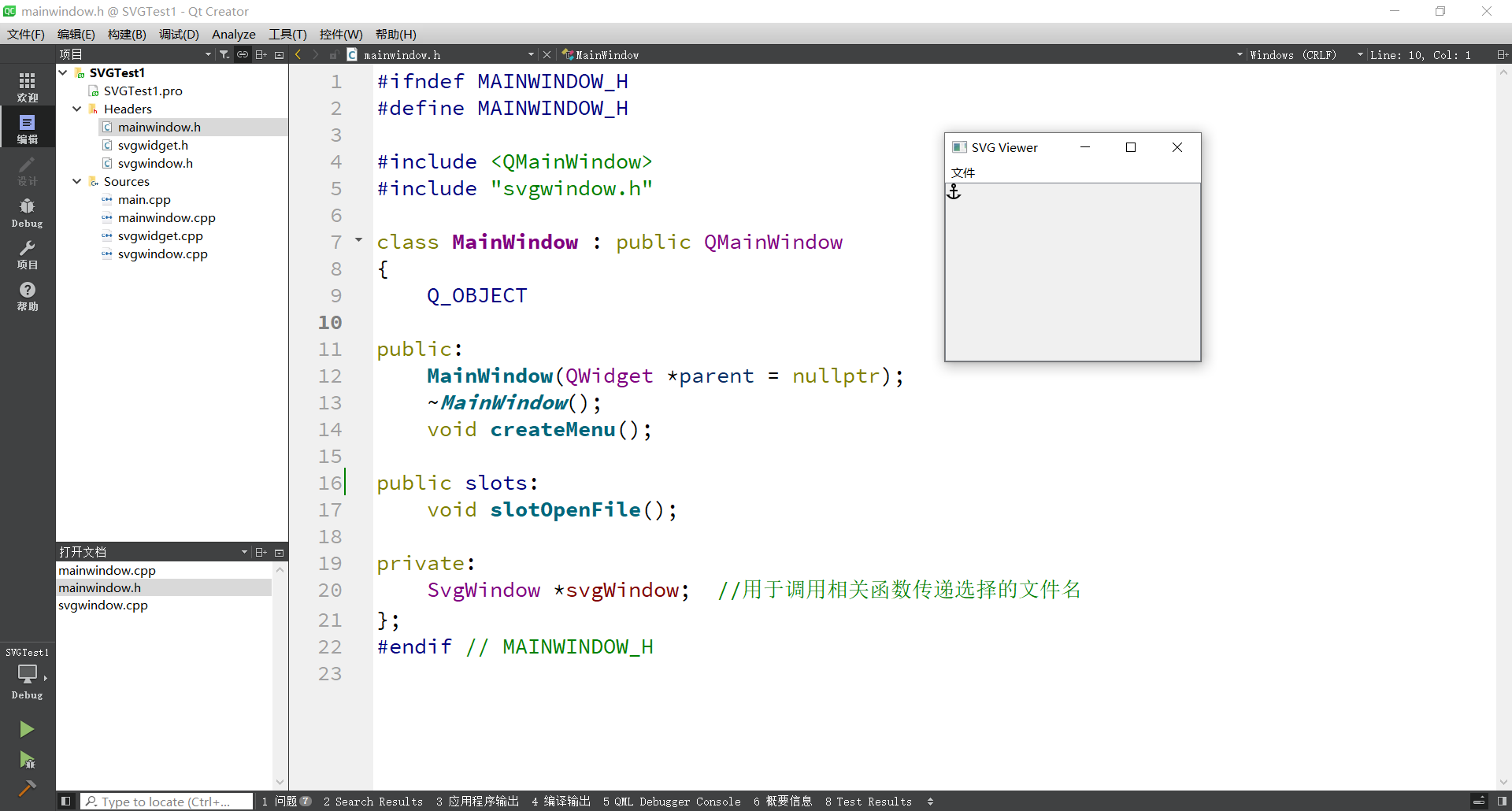
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include "svgwindow.h"class MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();void createMenu();public slots:void slotOpenFile();private:SvgWindow *svgWindow; //用于调用相关函数传递选择的文件名
};
#endif // MAINWINDOW_H
mainwindow.cpp
#include "mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent)
{setWindowTitle(tr("SVG Viewer"));createMenu();svgWindow = new SvgWindow;setCentralWidget(svgWindow);
}MainWindow::~MainWindow()
{
}// 创建菜单栏
void MainWindow::createMenu()
{QMenu *fileMenu = menuBar()->addMenu(tr("文件"));QAction *openAct = new QAction(tr("打开"), this);connect(openAct, SIGNAL(triggered()), this, SLOT(slotOpenFile()));fileMenu->addAction(openAct);
}//显示SVG
void MainWindow::slotOpenFile()
{QString name = QFileDialog::getOpenFileName(this, " 打 开 ", "/", "svg files(*.svg)");svgWindow->setFile(name);
}
