wordpress文章图片大小什么是搜索引擎优化的核心
引言
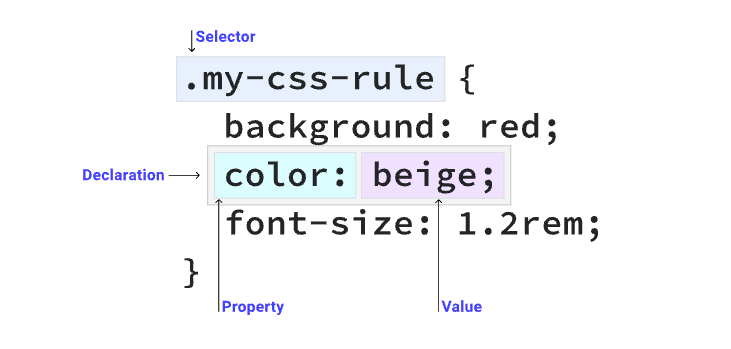
当我们探讨网页设计和开发时, CSS(层叠样式表) 无疑是一个不可或缺的技术, 它使我们能够精确控制网页的外观和布局, 为用户创造出独特的视觉体验、以及良好的交互体验!! 而一个完整的 CSS 规则则是由两个主要部分组成: 选择器和声明块

那么今天我们就来盘点下常见的几种选择器类型…
一、基本选择器
基本选择器也是平常最用到的几个选择器了
1.1 通配选择器
在 CSS 中, 一个星号 * 就是一个通配选择器, 它可以匹配任意类型的 HTML 元素, 又称之为 通配符
// 对所有元素生效
* {font-size: 14px;
}
补充: 这里其实不推荐使用通配选择器, 因为它是 性能最低的一个 CSS 选择器
1.2 类型选择器
CSS 类型选择器通过 html 节点名称匹配元素, 换句话说, 它将选中一个 html 文件中所有指定类型的元素
/* 对所有 <a> 元素 生效 */
a {color: red;
}
1.3 类选择器
CSS 类选择器将根据元素的 class 属性内容, 来匹配所以符合的节点
/* 对所有 class 包含 spacious 的元素生效 */
.spacious {margin: 2em;
}
1.4 ID 选择器
ID 选择器会根据该元素的 id 属性内容来匹配元素
/* 对所有 id 为 demo 的元素生效 */
#demo {border: red 2px solid;
}
1.5 属性选择器
CSS 属性选择器将匹配那些具有特定属性或属性值的元素, 具体的语法规则如下:
| 语法 | 描述 |
|---|---|
[attr] | 表示带有以 attr 命名的属性的元素 |
[attr=value] | 表示带有以 attr 命名的属性, 且属性值为 value 的元素 |
[attr*=value] | 表示带有以 attr 命名的属性, 且属性值含有 value 值的元素 |
[attr~=value] | 表示带有以 attr 命名的属性的元素, 并且该属性是一个以 空格分隔 的列表值, 同时其中至少有一个值为 value |
| `[attr | =value]` |
[attr^=value] | 表示带有以 attr 命名的属性, 且属性值是以 value 开头的元素 |
[attr$=value] | 表示带有以 attr 命名的属性, 且属性值是以 value 结尾的元素 |
[attr operator value i] | 在右方括号前添加一个用空格隔开的字母 i, 表示在匹配属性值时忽略大小写 |
[attr operator value s] | 在右方括号前添加一个用空格隔开的字母 s, 表示在匹配属性值时区分大小写 |
/* 以 "#" 开头的页面内部链接 */
a[href^="#"] {background-color: gold;
}/* 包含 "example" 的链接 */
a[href*="example"] {background-color: silver;
}/* 包含 "insensitive" 的链接, 不区分大小写 */
a[href*="insensitive" i] {color: cyan;
}/* 包含 "cAsE" 的链接, 区分大小写 */
a[href*="cAsE" s] {color: pink;
}/* 以 ".org" 结尾的链接 */
a[href$=".org"] {color: red;
}/* 以 "https" 开始, ".org" 结尾的链接 */
a[href^="https"][href$=".org"] {color: green;
}
1.6 并集选择器(分组选择器、选择器列表)
CSS 并集选择器通过 逗号 (,)分隔的多个选择器, 将选中所有符合选择器规则的元素
/* 对所有 span 和 div 生效 */
span,
div {border: red 2px solid;
}/* 对所有 class 包含 span 以及 id 等于 roor 的元素生效 */
.body,
#roor {border: red 2px solid;
}
1.7 交集选择器
CSS 交集选择器, 写法很简单只需要将多个选择器写一起即可(没有任何分隔符噢), 它将匹配同时满足多个选择器的元素
/* 匹配到所有 class 包含 slideshow 的 img 元素 */
img. {margin: 2em;
}
二、关系选择器
2.1 后代组合器
使用后代组合器(用单个空格 " " 字符表示)来组合了两个选择器, 它匹配到的元素满足条件: 自身能够被第二个选择器匹配, 同时存在祖先元素满足第一个选择器
/* 先匹配到所有 li 元素, 然后过滤出 「祖先元素能够被 ul.my-things 选择器匹配」的 li 元素 */
ul.my-things li {margin: 2em;
}
2.2 子组合器
子组合器 > 被放在两个 CSS 选择器之间, 它匹配到的元素满足条件: 自身能够被第二个选择器匹配, 同时父元素能够满足第一个选择器匹配
/* 先匹配到所有 li 元素, 然后过滤出「父元素能够被 ul.my-things 选择器匹配」的 li 元素 */
ul.my-things > li {margin: 2em;
}
2.3 兄弟元素选择器
兄弟元素选择器 ~ 介于两个选择器之间, 它匹配到的元素满足条件: 自身能够被第二选择器匹配, 并且它 上面 存在某个兄弟节点满足第一个选择器
/* 在任意图像后的兄弟段落 */
img ~ p {color: red;
}
2.4 相邻兄弟组合器
相邻兄弟选择器 + 介于两个选择器之间, 它匹配到的元素满足条件: 自身能够被第二选择器匹配, 并且它 上一个兄弟节点 刚好能够被第一个选择器匹配到
/* 匹配到紧跟在 img 后面的 p */
img + p {font-weight: bold;
}
三、伪类
何为 伪类, 其实就是用于匹配元素的某些特定的 状态, 例如 :hover 伪类, 就可匹配到鼠标 hover(悬停) 到元素的一个状态, 如下代码则会匹配到鼠标 hover(悬停)到 img 的状态
/* 鼠标 hover 到图片 */
img:hover {width: 110%;
}
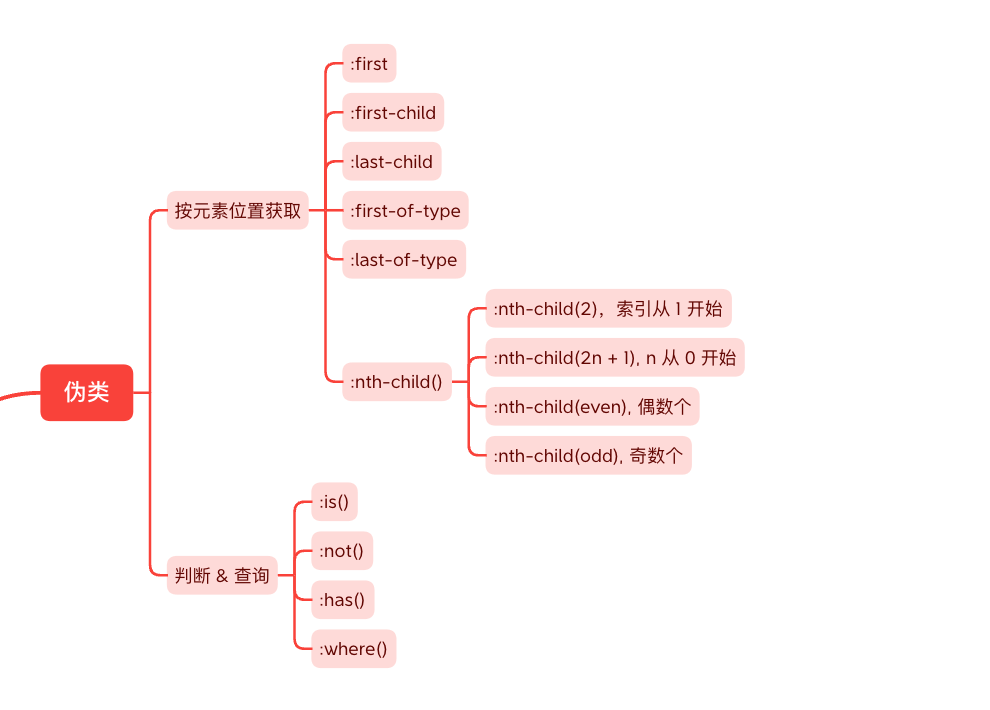
下图是常见的一些 伪类, 更多详见 CSS/Pseudo-classes

四、伪元素
伪元素与伪类不同, 因为它们不是响应平台状态, 而是像使用 CSS 插入新元素一样! 例如我们可以通过 ::before 在元素最开始位置插入节点
.item::before {content: '';display: block;width: 10px;height: 10px;background-color: red;
}
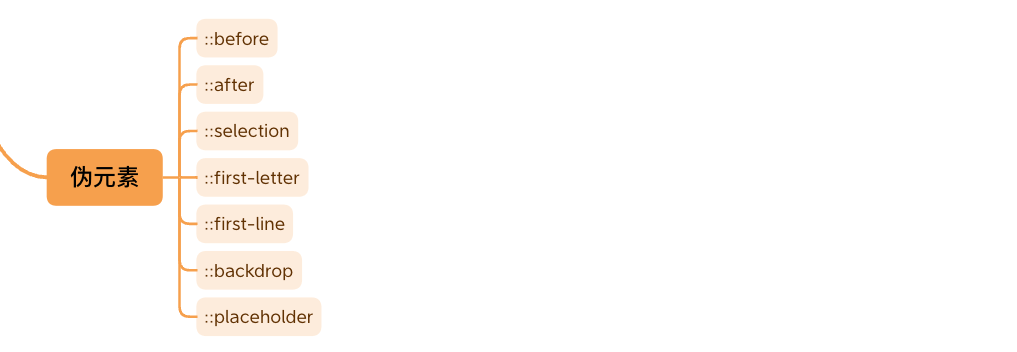
下图是常见的一些 伪元素, 更多详见 CSS/Pseudo-elements

五、补充
-
CSS选择器匹配规则:CSS选择器的读取顺序是从右向左, 例如#markdown .content h3会先找到所有h3标签元素, 然后过滤掉祖先不是.content的元素, 最后再过滤掉祖先不是#markdown的元素; 所以为了性能我们一般不建议CSS选择器层级太深; -
在语法上, 伪类为啥使用
:伪元素则使用::, 其实主要目的还是区分它们两, 但由于旧版本的CSS规范中不存在这种区别, 因此浏览器支持伪元素使用单个冒号:, 例如:before和:after以帮助向后兼容旧浏览器 -
内容篇幅问题: 原本计划是将所有选择器相关内容, 简单梳理清楚, 写到后面发现内容有点过 😭😭😭!! 关于伪类伪元素后面空了分模块单独介绍吧!!!
六、参考
- MDN - CSS 选择器

