合肥做推拉棚网站推广中文域名注册
目录
- 一、介绍
- 二、环境准备
- 三、安装运行vuepress
- 四、目录结构
- 五、配置文件
- 六、导航栏配置
- 七、导航栏logo
- 八、浏览器图标
- 九、侧边栏配置
- 十、添加 Git 仓库和编辑链接
- 十一、部署到GitHub
- 十二、搭建成功
一、介绍
VuePress 是 Vuejs 官方提供的一个是Vue驱动的静态网站生成器,基于Markdown语法生成网页。简单的说它就是一个快速建设文档站点的工具,在简单配置好功能后,需要做的事情就剩下写好一个个 Markdown 文档,并且可以将其发布到github。
VuePress ,一个全新的基于 vue 实现的静态网站生成器,实际上就是一个 vue 的 spa 应用,内置 webpack,可以用来写文档。
VuePress 由两部分组成:一个以 Vue 驱动的主题系统简约静态网站生成工具,和一个为编写技术文档而优化的默认主题。它是为了支持 Vue 子项目的文档需求而创建的。
vuepress官网:https://vuepress.vuejs.org/zh/

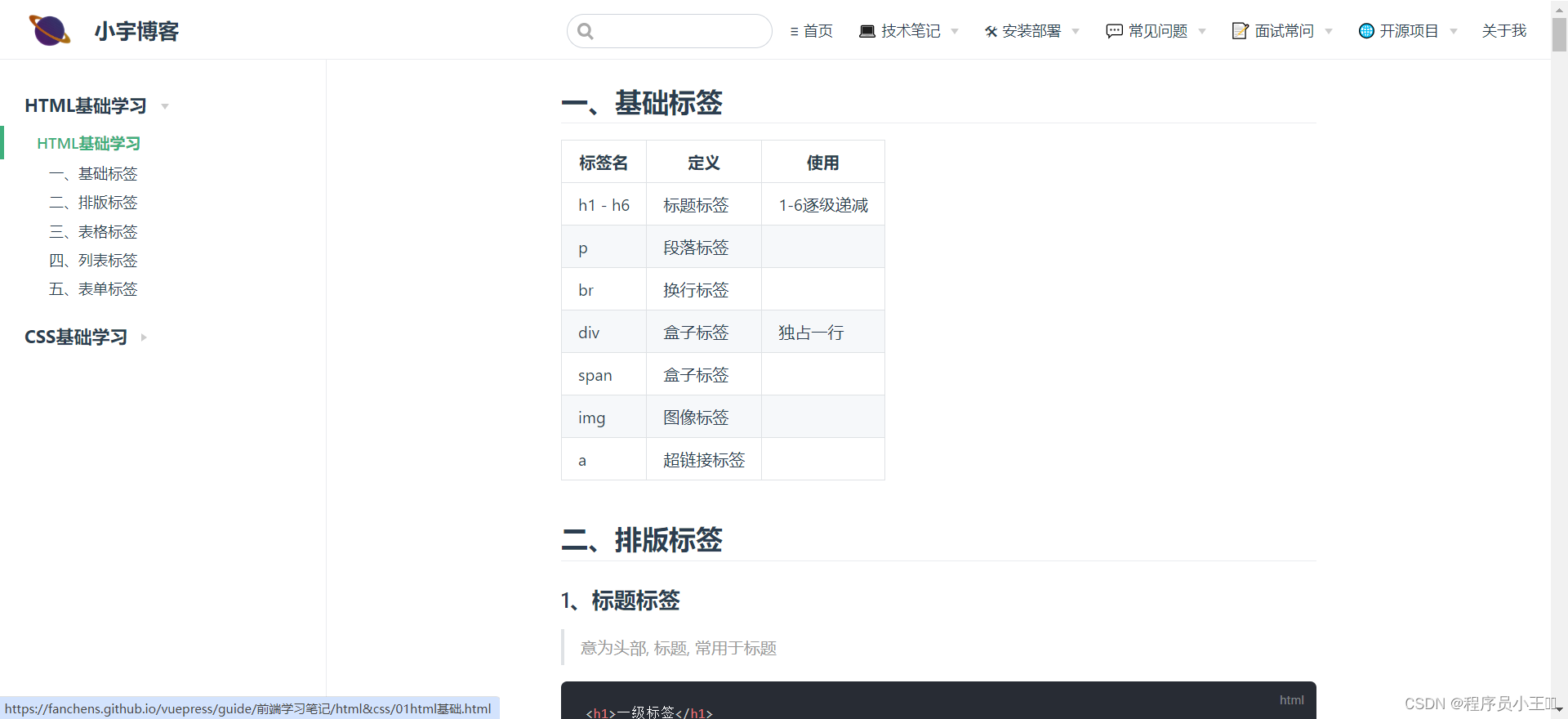
我的博客:小宇博客

二、环境准备
1、安装NodeJs: NodeJs 安装教程
2、安装Git :Git基础使用教程
3、注册GitHub账号:GitHub官网
三、安装运行vuepress
npm install -g vuepress # # 安装
接下来,创建一个新的 VuePress 项目:
# 创建一个目录
mkdir vuepress-starter
# 进入目录
cd vuepress-starter
初始化项目:生成一个package.json文件
npm init -y

安装本地依赖
npm install -D vuepress
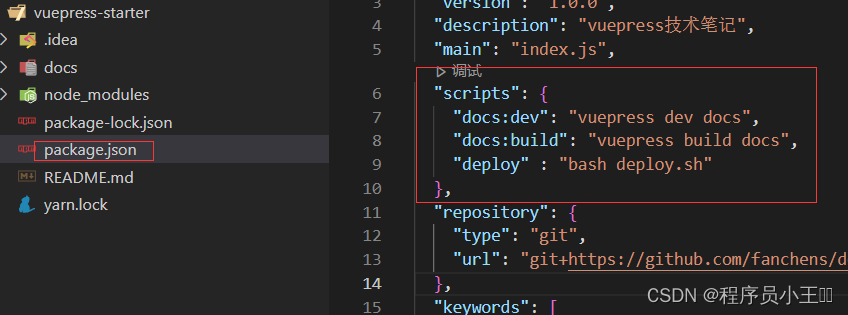
修改package.json 中添加一些 scripts
{"scripts": {"docs:dev": "vuepress dev docs","docs:build": "vuepress build docs"}
}

在本地启动服务器 VuePress 会在 http://localhost:8080 启动一个热重载的开发服务器。
npm run docs:dev
四、目录结构
.
├── docs
│ ├── .vuepress (可选的)
│ │ ├── components (可选的)
│ │ ├── theme (可选的)
│ │ │ └── Layout.vue
│ │ ├── public (可选的)
│ │ ├── styles (可选的)
│ │ │ ├── index.styl
│ │ │ └── palette.styl
│ │ ├── templates (可选的, 谨慎配置)
│ │ │ ├── dev.html
│ │ │ └── ssr.html
│ │ ├── config.js (可选的)
│ │ └── enhanceApp.js (可选的)
│ │
│ ├── README.md
│ ├── guide
│ │ └── README.md
│ └── config.md
│
└── package.jsondocs/.vuepress: 用于存放全局的配置、组件、静态资源等。
docs/.vuepress/components: 该目录中的 Vue 组件将会被自动注册为全局组件。
docs/.vuepress/theme: 用于存放本地主题。
docs/.vuepress/styles: 用于存放样式相关的文件。
docs/.vuepress/styles/index.styl: 将会被自动应用的全局样式文件,会生成在最终的 CSS 文件结尾,具有比默认样式更高的优先级。
docs/.vuepress/styles/palette.styl: 用于重写默认颜色常量,或者设置新的 stylus 颜色常量。
docs/.vuepress/public: 静态资源目录。
docs/.vuepress/templates: 存储 HTML 模板文件。
docs/.vuepress/templates/dev.html: 用于开发环境的 HTML 模板文件。
docs/.vuepress/templates/ssr.html: 构建时基于 Vue SSR 的 HTML 模板文件。
docs/.vuepress/config.js: 配置文件的入口文件,也可以是 YML 或 toml。
docs/.vuepress/enhanceApp.js: 客户端应用的增强。
五、配置文件
在项目根目录下创建一个 .vuepress 文件夹,并在其中创建一个 config.js 文件,这是 VuePress 的配置文件

编辑 .vuepress/config.js 文件,添加基本配置
module.exports={title: "小宇博客", // 网站的标题description: "我的个人博客", // 网站的描述}
在docs目录下创建README.md 首页的配置
---
home: true
heroImage: /assets/img/logo.png
heroText: Hero 标题
tagline: Hero 副标题
actionText: 快速上手 →
actionLink: /zh/guide/
features:
- title: 简洁至上details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
- title: Vue驱动details: 享受 Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主题。
- title: 高性能details: VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。
footer: MIT Licensed | Copyright © 2018-present Evan You
---
六、导航栏配置
导航栏的配置在 docs/.vuepress/cpnfig.js 中配置
themeConfig: {nav: [{ text: '首页', link: '/' },{text: '技术笔记',items: [{ text: '前端', items:[{ text: 'HTML & CSS', link: '/guide/前端学习笔记/' },{ text: 'JavaScript', link: '/guide/japanese/' },{ text: 'Vue', link: '/guide/japanese/' },]},{ text: '后端', items:[{ text: '前端学习笔记', link: '/guide/前端学习笔记/' },{ text: 'Java学习笔记', link: '/guide/japanese/' }]},]},{text: '常见问题',items: [{ text: 'Chinese', link: '/language/chinese/' },{ text: 'Japanese', link: '/language/japanese/' }]},{text: '面试常问',items: [{ text: 'Chinese', link: '/language/chinese/' },{ text: 'Japanese', link: '/language/japanese/' }]},{text: '开源项目',items: [{ text: 'Chinese', link: '/language/chinese/' }// { text: 'Japanese', link: '/language/japanese/' }]},{ text: '关于我', link: '/about/about.md' }],}

七、导航栏logo
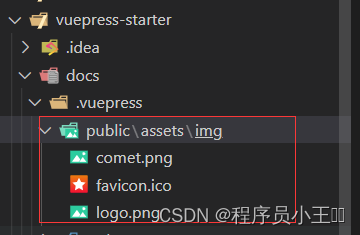
编辑 .vuepress/config.js 创建/public/assets/img/

module.exports = {themeConfig: {logo: '/assets/img/comet.png',}
}

八、浏览器图标
编辑 .vuepress/config.js
module.exports={head: [['link', { rel: 'icon', href: '/assets/img/favicon.ico' }]],}
九、侧边栏配置
我把侧边栏的内容放在了guide下了

导航栏的配置在 docs/.vuepress/cpnfig.js 中配置
themeConfig: {sidebar: [{title: 'HTML基础学习', // 必要的// path: '/前端学习笔记/', // 可选的, 标题的跳转链接,应为绝对路径且必须存在collapsable: true, // 可选的, 默认值是 true,sidebarDepth: 1, // 可选的, 默认值是 1children: [{title: 'HTML基础学习',path: '/guide/前端学习笔记/01html基础.md'},{title: 'bas',path: '/guide/前端学习笔记/00html基础.md'},]},{title: 'Group 2',children: [{title: 'java',path: '/java/01java.md'}],// initialOpenGroupIndex: -1 // 可选的, 默认值是 0}]}

禁止侧边栏
---
lang: zh-CN
title: 页面的标题
date: 2077-10-01
description: 页面的描述,可省略
sidebar: false # sidebar: false 禁用侧边栏 auto 开启
---

十、添加 Git 仓库和编辑链接
git配置在 docs/.vuepress/cpnfig.js 中配置
themeConfig: {// 你的 Git 项目地址,添加后会在导航栏的最后追加repo: '地址',}
十一、部署到GitHub
项目/docs/.vuepress/config.js base必须配置正确

在vuepress项目的根目录下添加deploy.sh文件,该文件是用于执行发布的脚本文件。
#!/usr/bin/env sh# 确保脚本抛出遇到的错误
set -e# 生成静态文件
npm run docs:build# 进入生成的文件夹
cd docs/.vuepress/dist# 如果是发布到自定义域名
# echo 'www.example.com' > CNAMEgit init
git add -A
git commit -m 'deploy'# 如果发布到 https://<USERNAME>.github.io
# git push -f git@github.com:<USERNAME>/<USERNAME>.github.io.git master# 这里是填写你的github仓库地址,把git@github.com:xxx/xxx.git替换成你的仓库地址
git push -f git@github.com:fanchens/vuepress.git master:gh-pagescd -

部署教程1
在项目根目录下打开终端(git bash、cmd等都可以),执行sh deploy.sh命令
sh deploy.sh
部署教程2
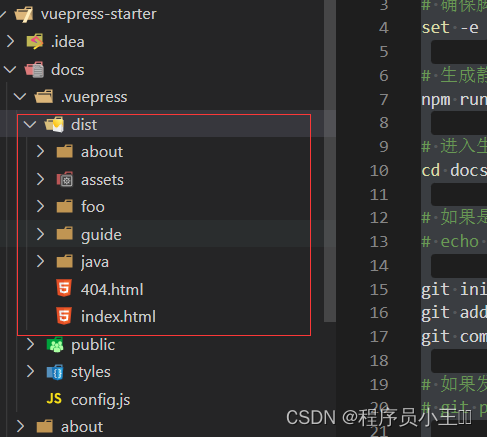
npm run docs:build
dist是反编译后的文件 把这个文件的内容放到git就可以了

十二、搭建成功
演示
我的博客:小宇博客