百度推广网页制作seo导航
文章目录
- 概念
- 一、什么是跨域问题
- 二、为什么会发生跨域问题
- 三、跨域解决方案
- 1、JSONP
- 2、添加响应头
- 3、Spring注解@CrossOrigin
- 4、配置文件(常用)
- 5、nginx跨域
概念
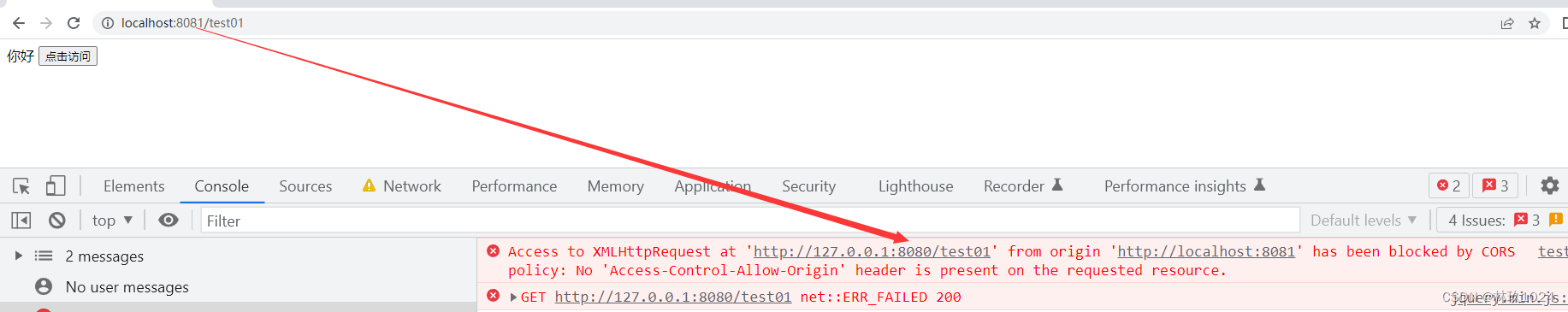
一、什么是跨域问题
前端调用的后端接口不属于同一个域(域名或端口不同),就会产生跨域问题,也就是说你的应用访问了该应用域名或端口之外的域名或端口。
通俗的说:当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域

二、为什么会发生跨域问题
出于浏览器的同源策略限制。
同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。
三、跨域解决方案
1、JSONP
-
实现原理JSONP请求的类型是JavaScript脚本(callback 作为前后端的约定,callback的值做为方法名,json内容作为方法的参数),而XHR请求的类型是json类型。
-
JSONP 的缺点
1、只支持 GET 方法请求,不管 AJAX 中实际的请求方法是不是 GET
2、服务端还需要修改代码
3、发送的不是 XHR 请求,无法使用 XHR 对象(但这也是为什么可以解决跨域问题的根本)
总之,并不推荐使用 JSONP 方式来解决跨域问题。
2、添加响应头
在controller方法中,写响应头信息。
response.addHeader(“Access-Control-Allow-Origin”,“http://127.0.0.1:8082”);
3、Spring注解@CrossOrigin
在controller方法上添加注解
@CrossOrigin(origins = {“http://127.0.0.1:8082”})
4、配置文件(常用)
package com.linjiu.demo.config;import org.springframework.stereotype.Component;import javax.servlet.*;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;@Component
public class HttpFilter implements Filter {/***CROS跨域常用headerAccess-Control-Allow-Origin: 允许哪些ip或域名可以跨域访问Access-Control-Max-Age: 表示在多少秒之内不需要重复校验该请求的跨域访问权限Access-Control-Allow-Methods: 表示允许跨域请求的HTTP方法,如:GET,POST,PUT,DELETEAccess-Control-Allow-Headers: 表示访问请求中允许携带哪些Header信息,如:Accept、Accept-Language、Content-Language、Content-Type*/@Overridepublic void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {//*号表示对所有请求都允许跨域访问HttpServletResponse res = (HttpServletResponse) response;res.addHeader("Access-Control-Allow-Credentials", "true");res.addHeader("Access-Control-Allow-Origin", "*");res.addHeader("Access-Control-Allow-Methods", "GET, POST, DELETE, PUT");res.addHeader("Access-Control-Allow-Headers", "Content-Type,X-CAF-Authorization-Token,sessionToken,X-TOKEN");if (((HttpServletRequest) request).getMethod().equals("OPTIONS")) {response.getWriter().println("Success");return;}chain.doFilter(request, response);}@Overridepublic void init(FilterConfig filterConfig) throws ServletException {}@Overridepublic void destroy() {}
}5、nginx跨域
一般解决的是前端静态页面在不同服务器之间的访问。
# 在server下添加配置文件#允许跨域请求的域,* 代表所有add_header 'Access-Control-Allow-Origin' *;#允许带上cookie请求add_header 'Access-Control-Allow-Credentials' 'true';#允许请求的方法,比如 GET/POST/PUT/DELETEadd_header 'Access-Control-Allow-Methods' *;#允许请求的headeradd_header 'Access-Control-Allow-Headers' *;

