英文建站什么是seo推广
文章目录
- 一、轮播组件
- (一)swiper组件
- 1、功能描述
- 2、属性说明
- (二)swiper-item组件
- 1、功能描述
- 2、属性说明
- 二、案例演示
- (一)运行效果
- (二)实现步骤
- 1、创建小程序项目
- 2、准备图片素材
- 3、编写轮播图页面内容
- 4、轮播图页面样式
- 5、启动PC端自动真机测试
- 6、实现自动循环轮播
一、轮播组件
(一)swiper组件
1、功能描述
- 滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为。
2、属性说明
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| indicator-dots | boolean | false | 否 | 是否显示面板指示点 | 1.0.0 |
| indicator-color | color | rgba(0, 0, 0, .3) | 否 | 指示点颜色 | 1.1.0 |
| indicator-active-color | color | #000000 | 否 | 当前选中的指示点颜色 1.1.0 | |
| autoplay | boolean | false | 否 | 是否自动切换 | 1.0.0 |
| interval | number | 5000 | 否 | 自动切换时间间隔 | 1.0.0 |
| circular | boolean | false | 否 | 是否采用衔接滑动 | 1.0.0 |
(二)swiper-item组件
1、功能描述
- 仅可放置在swiper组件中,宽高自动设置为100%。
2、属性说明
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| item-id | string | 否 | 该 swiper-item 的标识符 | 1.9.0 | |
| skip-hidden-item-layout | boolean | false | 否 | 是否跳过未显示的滑块布局,设为 true 可优化复杂情况下的滑动性能,但会丢失隐藏状态滑块的布局信息 | 1.9.0 |
二、案例演示
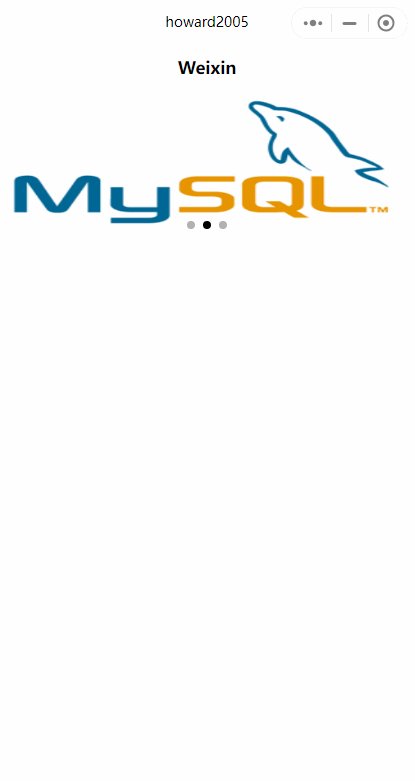
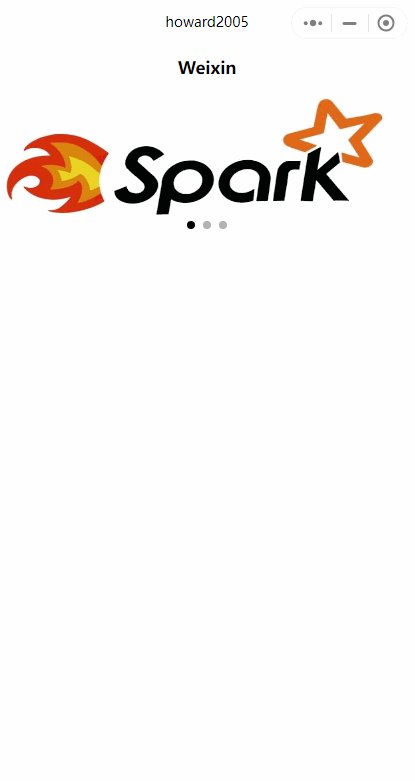
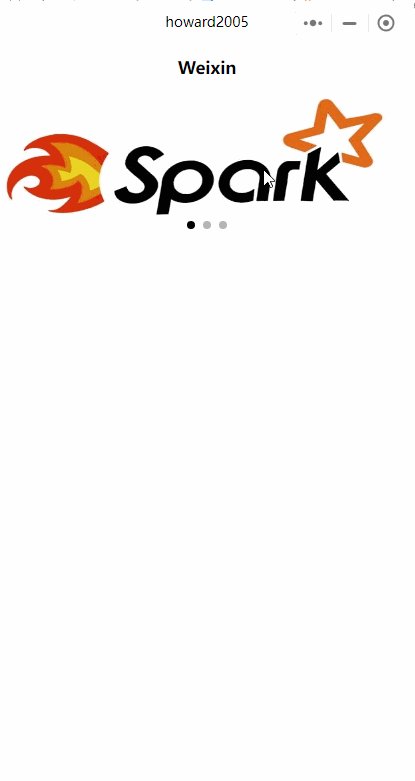
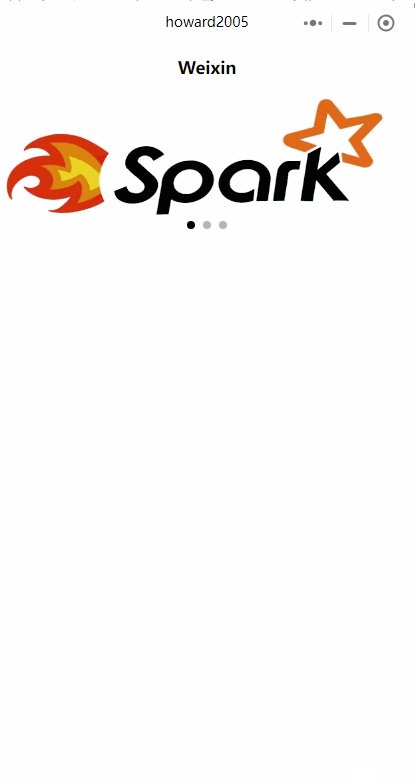
(一)运行效果
- 三张图片,手动轮播

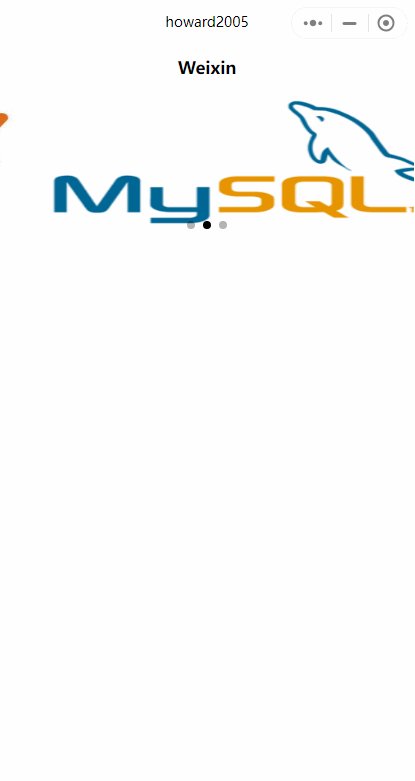
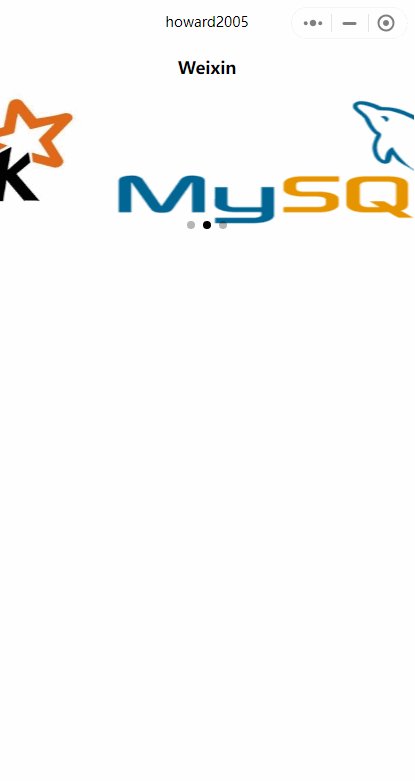
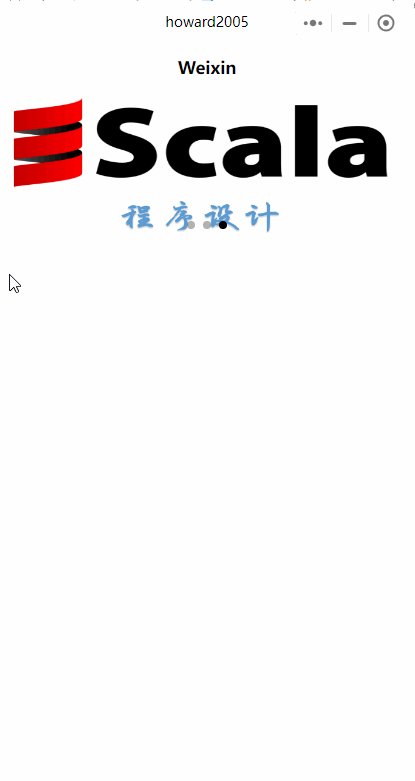
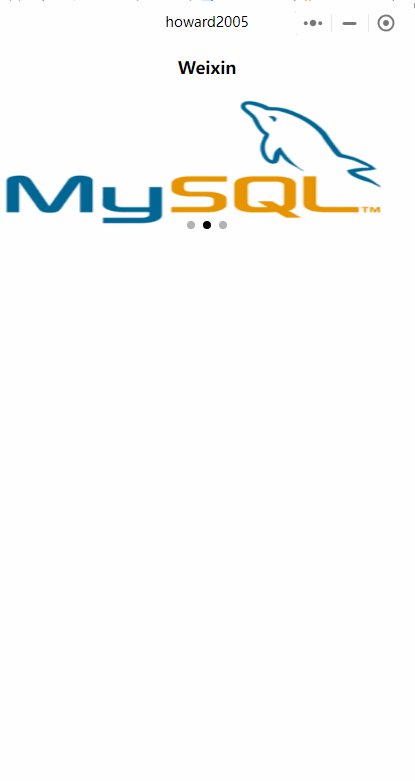
- 三张图片,自动循环轮播

(二)实现步骤
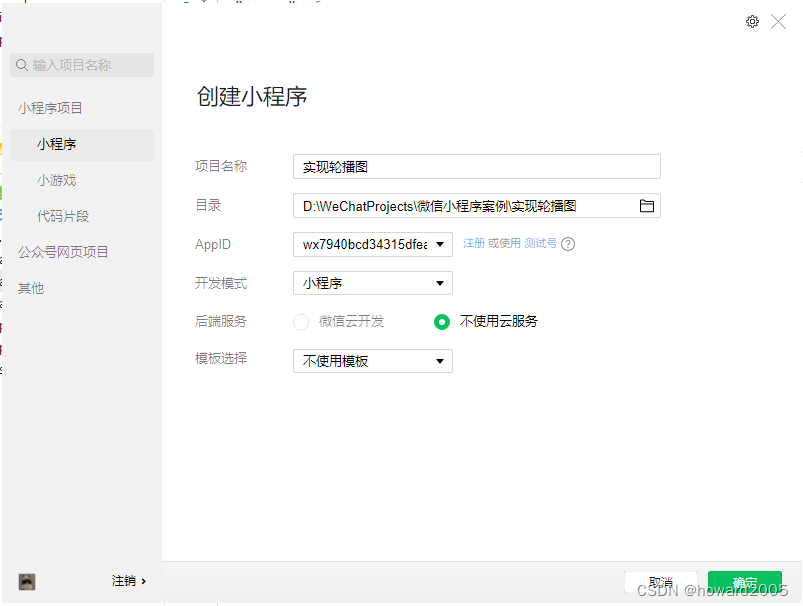
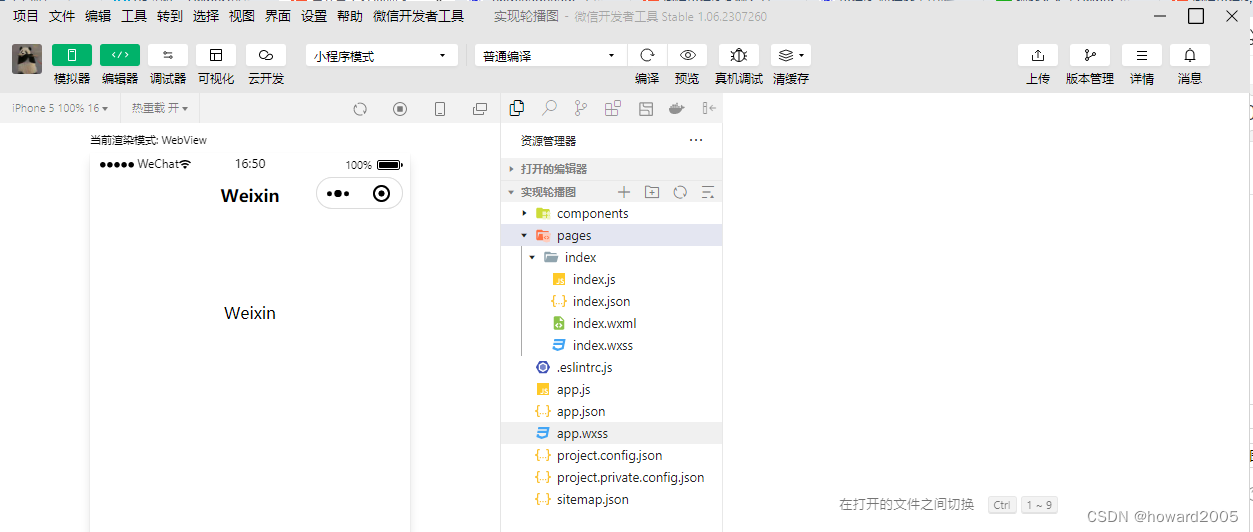
1、创建小程序项目
- 项目名称:实现轮播图
- 模板选择:不使用模板

- 单击【确定】按钮

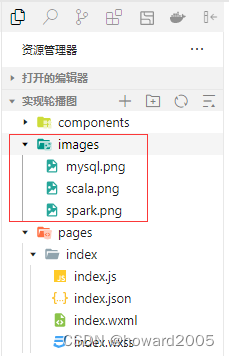
2、准备图片素材
- 在项目根目录里创建
images目录,拷贝三张图片

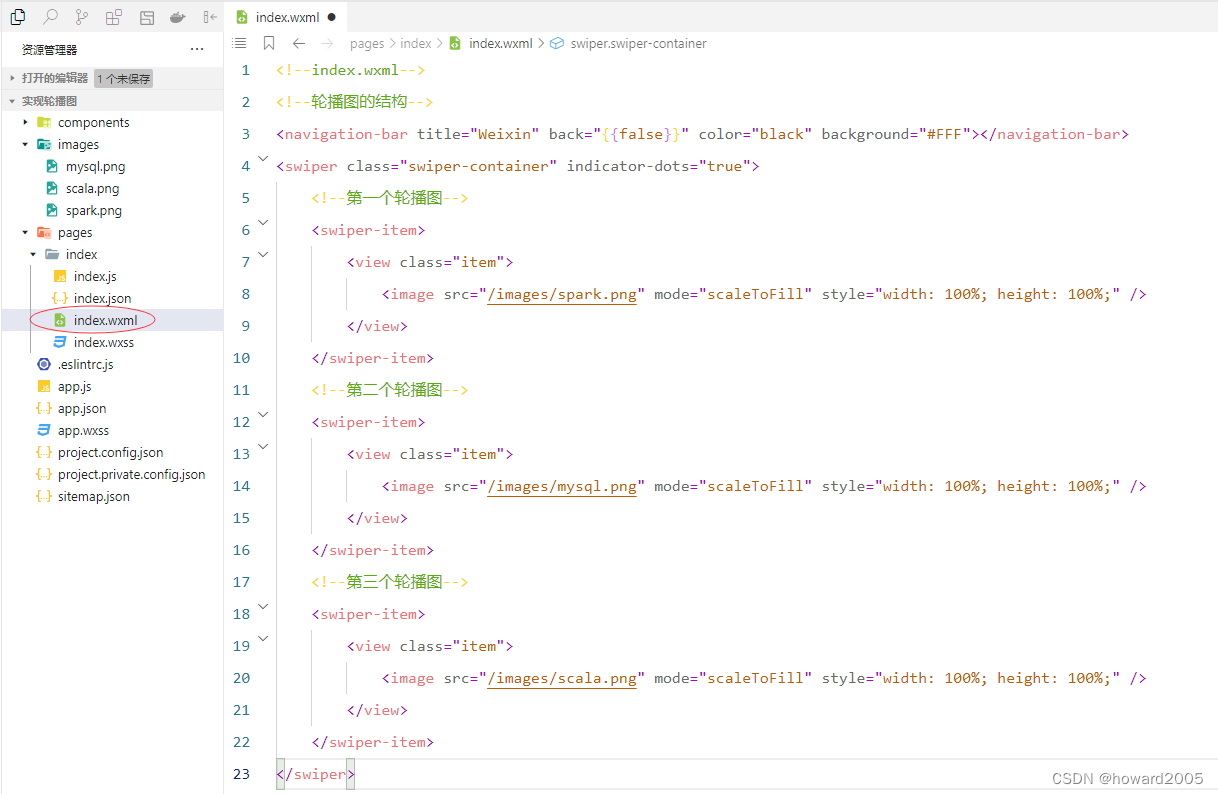
3、编写轮播图页面内容
- 修改
index.wxml文件

<!--index.wxml-->
<navigation-bar title="Weixin" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<!--轮播图的结构-->
<swiper class="swiper-container" indicator-dots="true"><!--第一个轮播图--><swiper-item><view class="item"><image src="/images/spark.png" mode="scaleToFill" style="width: 100%; height: 100%;" /></view></swiper-item><!--第二个轮播图--><swiper-item><view class="item"><image src="/images/mysql.png" mode="scaleToFill" style="width: 100%; height: 100%;" /></view></swiper-item><!--第三个轮播图--><swiper-item><view class="item"><image src="/images/scala.png" mode="scaleToFill" style="width: 100%; height: 100%;" /></view></swiper-item>
</swiper>
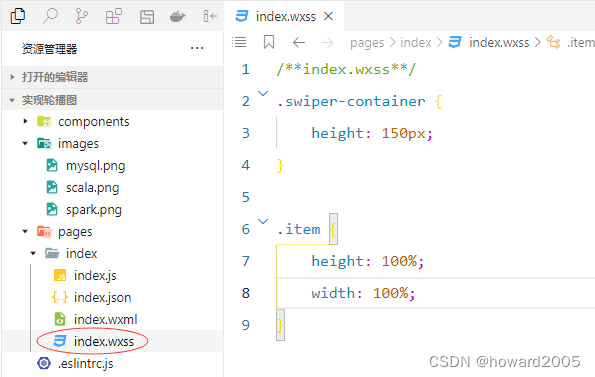
4、轮播图页面样式
- 修改
index.wxss文件

/**index.wxss**/
.swiper-container {height: 150px;
}.item {height: 100%;width: 100%;
}
5、启动PC端自动真机测试
- 三张图片,手动轮播

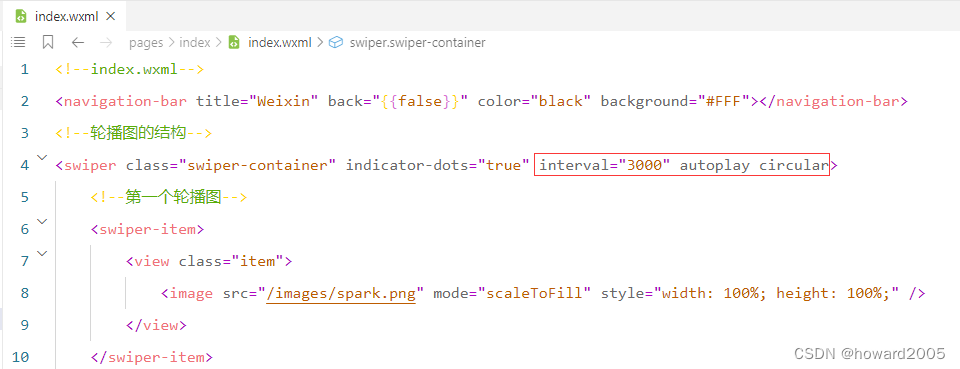
6、实现自动循环轮播
- 修改
index.wxml文件,给轮播图组件添加属性

- 启动PC端自动真机测试,查看效果