六安网站建设 220nba排名赛程
一、写在前面
工作中会遇到excel的导入和导出,换个角度看,假如有个 web 版本的excel ,且能上传现有的,修改编辑后再下载也是个不错的方案。 Luckysheet 是实现 web版Excel的一个优秀的框架。
Luckysheet ,一款纯前端类似excel的在线表格,功能强大、配置简单、完全开源。
- 功能强大:包含大量常用电子表格功能,替代你的excel
- 配置简单:最少的配置就能开始上手使用
- 完全开源:社区驱动,共同来完善你的想法
二、我的示例
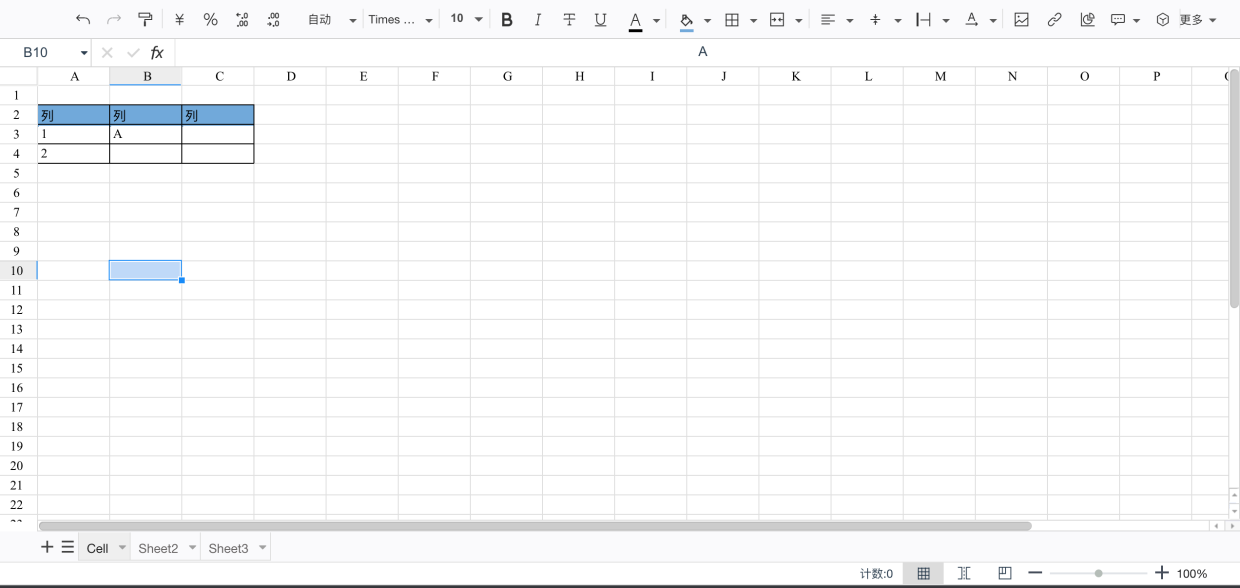
我的DEMO效果如下:

第一步:添加依赖JS
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/css/pluginsCss.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/plugins.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/css/luckysheet.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/assets/iconfont/iconfont.css' />
<script src="https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/js/plugin.js"></script>
<script src="https://cdn.jsdelivr.net/npm/luckysheet/dist/luckysheet.umd.js"></script>第二步:指定一个表格容器
<div id="luckysheet" style="margin:0px;padding:0px;position:absolute;width:100%;height:100%;left: 0px;top: 0px;"></div>第三步:创建一个 Excel 文档并展示
<script>$(function () {//配置项var options = {container: 'luckysheet' //luckysheet为容器id}luckysheet.create(options)})
</script>完成。
三、扩展
3.1 建议采用本地方式引入
(1) 克隆 https://github.com/dream-num/Luckysheet
后
(2) 使用 npm run build 构建。
(3) 拷贝输出的 dist 所有的文件和文件夹到你的 web工程中。
(4) 更改依赖js,像下面这样:
<link rel='stylesheet' href='./plugins/css/pluginsCss.css' />
<link rel='stylesheet' href='./plugins/plugins.css' />
<link rel='stylesheet' href='./css/luckysheet.css' />
<link rel='stylesheet' href='./assets/iconfont/iconfont.css' />
<script src="./plugins/js/plugin.js"></script>
<script src="./luckysheet.umd.js"></script>3.2 导入 一个 excel 文件
点击上传按钮,弹窗选择一个文件,随即文件出现来 页面的表格里。
一个file控件:
<input style="font-size:16px;" type="file" @change="uploadExcel" />绑定的js事件:
uploadExcel(evt){const files = evt.target.files;if(files==null || files.length==0){alert("No files wait for import");return;}let name = files[0].name;let suffixArr = name.split("."), suffix = suffixArr[suffixArr.length-1];if(suffix!="xlsx"){alert("Currently only supports the import of xlsx files");return;}LuckyExcel.transformExcelToLucky(files[0], function(exportJson, luckysheetfile){if(exportJson.sheets==null || exportJson.sheets.length==0){alert("Failed to read the content of the excel file, currently does not support xls files!");return;}window.luckysheet.destroy();window.luckysheet.create({myFolderUrl:'',container: 'luckysheet', //luckysheet is the container idshowinfobar:false,data:exportJson.sheets,title:exportJson.info.name,userInfo:exportJson.info.name.creator});});},3.3 下载(另存为)Excel
import { exportExcel } from '../js/export';
saveExcel(){console.log('另存为');var json = window.luckysheet.getAllSheets();console.log(json);//第2个参数是导出的文件名exportExcel(json, "下载");}这里用到了 export.js ,可以从这里获得:https://blog.csdn.net/weixin_41897680/article/details/123986004
3.4 隐藏顶部的信息栏
默认是有信息栏的,包含了logo ,返回上一页的按钮等。可通过参数设置。
参数:
- myFolderUrl:'', // 指定返回上一页的URL
- showinfobar:false,//是否显示顶部信息栏
更多参数见 https://dream-num.github.io/LuckysheetDocs/zh/guide/config.html#%E9%85%8D%E7%BD%AE%E9%A1%B9
示例:
luckysheet.create({myFolderUrl:'', // 指定返回上一页的URLshowinfobar:false,//是否显示顶部信息栏container: 'luckysheet', // 设定DOM容器的idtitle: 'Luckysheet 测', // 设定表格名称lang: 'zh', // 设定表格语言
})四、参考
感谢下面文章的作者撰写的好文。
中文文档:https://dream-num.github.io/LuckysheetDocs/zh/https://dream-num.github.io/LuckysheetDocs/zh/guide/config.html#%E5%8D%95%E5%85%83%E6%A0%BC
VUE示例:https://github.com/dream-num/luckysheet-vue
在vue中简单使用Luckysheet(有下载功能示例)https://blog.csdn.net/weixin_41897680/article/details/123986004
官网地址:https://github.com/dream-num/Luckysheet
官方文档:https://mengshukeji.gitee.io/luckysheetdocs/zh/guide/https://www.cnblogs.com/recode-hyh/p/13168226.html
常见问题:https://mengshukeji.gitee.io/LuckysheetDocs/guide/FAQ.html
https://juejin.cn/post/7221368910139342907?share_token=78cb819c-539d-4b8b-aae6-f67a0a357f82
