制作公司网页软件优化神马排名软件
1、什么是模块化CSS
模块化CSS是一种将CSS样式表的规则和样式定义封装到模块或组件级别的方法,以便于更好地管理、维护和组织样式代码。这种方法通过将样式与特定的HTML元素或组件相关联,提供了一种更具可维护性、可复用性和隔离性的方式来处理样式。简单的来说就是我们在页面开发过程中,每个页面中都会存在各式各样的CSS样式。作为开发人员相比都知道,在开发过程中如果同一个页面中我们使用的Class名重复了的话,就会比较对应重复项Class的权重。这样就可能会存在着对应的冲突。这就是为什么在Vue的页面中我们通常会给对应的style中添加上scpoed,其实也是同样的道理。使用scoped的原理就是在在我们预编译的时候,在添加上scoped的style中的每个CSS名前面添加一个哈希字段,即每个选择器都转换为.scoped-XXXXXX形式的选择器,其中XXXXXX是哈希类名。然后当模版在渲染的时候就会将对应的选择器插入到对应的根标签中。同时为了避免样式错乱,也会在根标签上携带同样的哈希字段。这样就可以避免CSS样式错乱。
2、使用模块化CSS
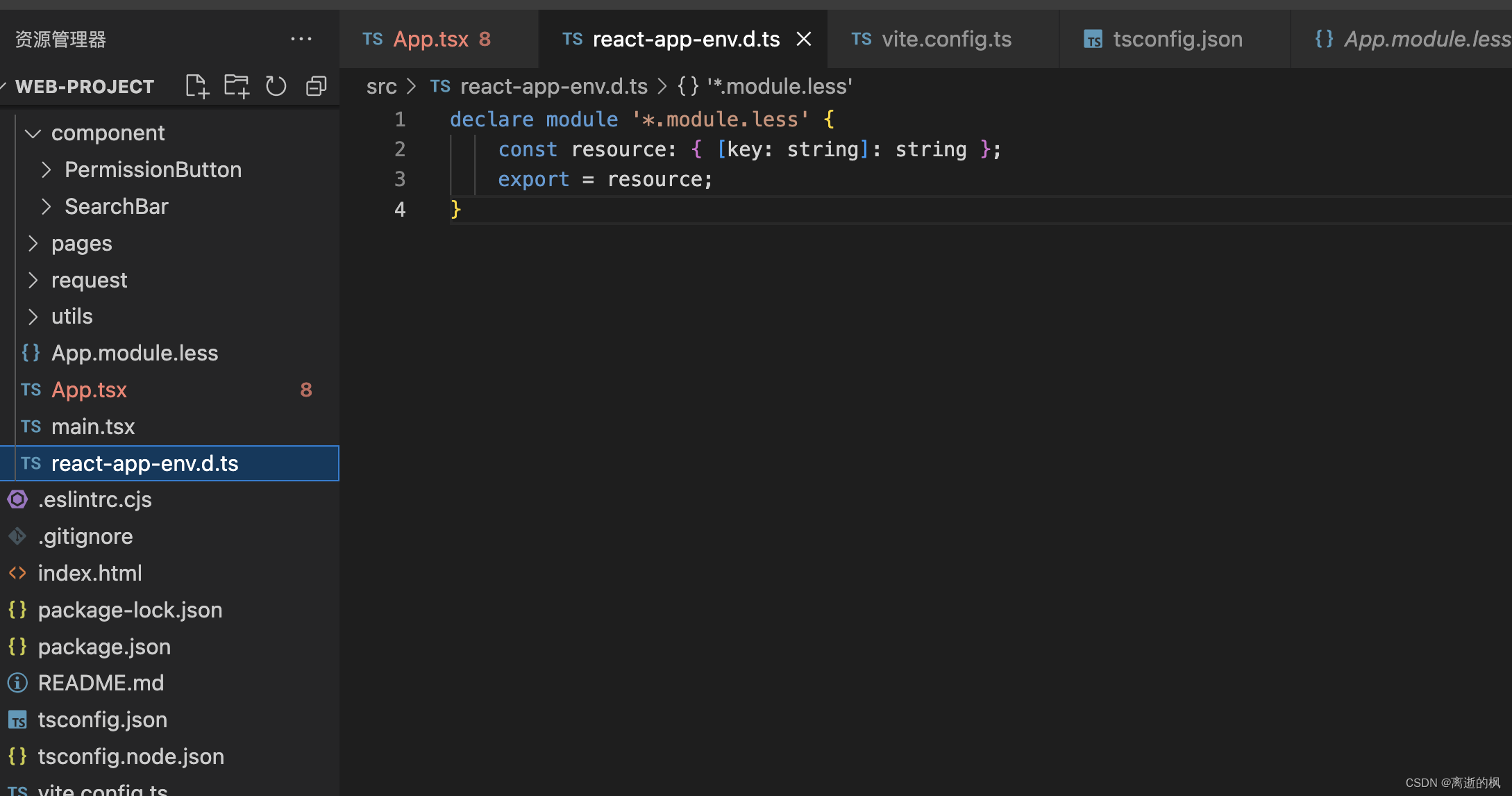
在react中我们由于没有vue中自带的scoped来进行模块化管理CSS样式,但是我们可以通过其他方式来进行对饮样式的管理。这里采取的less来进行对应的的进行说明。这里文件的命令需要采取统一的形式 ***.module.less 的形式,然后我们在对应文件中进行相关的引入,但是由于使用了TS,可能会造成对应TS无法识别我们引入的模块,我们可以在对应的文件中添加上模块解析


通过这样引入后我们便可以使用对应的less样式了,然后我们在页面中进行相关的使用,注意使用方法为 ***.*** 这种方式,这里我们使用的方法技巧是styles.search这种,然后我们会在对应的页面中发现我们所引入的search的样式名不再是search,而是通过哈希值处理后的样式了。这样就可以保证在该页面中引入的模块的样式的类名不会与其他样式的类目产生对应的冲突。


