网站主页跳转index河南网站建设制作
且视他人之疑目如盏盏鬼火,大胆地去你的夜路。
目录
1.网页
2.Web标准
3.HTML
3.1HTML结构
3.2HTML标签编辑
4.标签介绍
4.1排版标签
4.2文本格式化标签
4.3媒体标签
4.3.1图片标签
4.3.2 音频标签
4.3.3视频标签
5.相对路径
6.链接标签
6.1target属性
7.列表标签
7.1无序列表
7.2有序列表
7.3自定义列表
8.表格标签
8.1表格相关属性
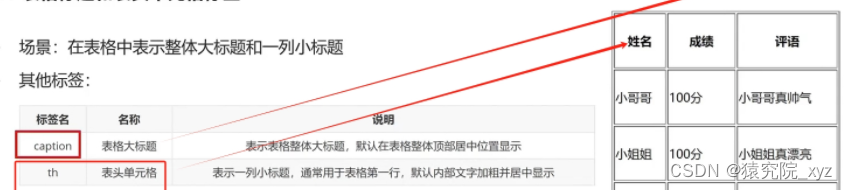
8.2表格标题和表头单元格标签
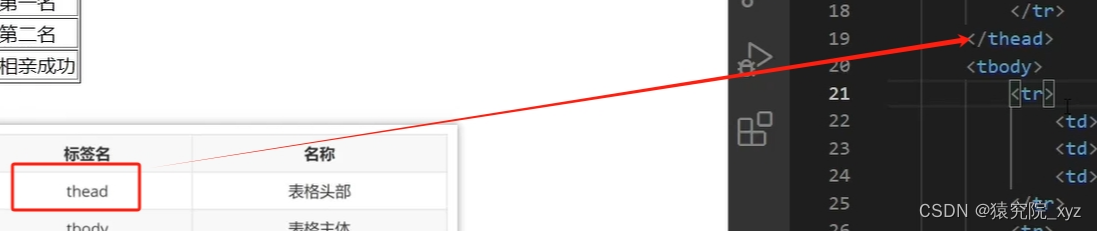
8.3表格头部,主体,底部
8.4合并单元格
9.input系列标签
9.1type属性值
9.2radio:单选框
9.3multiple多选文件
9.4表单域
11.select下拉菜单标签
12.textarea文本域标签
13.label标签
14.布局标签div和span
14.1没有语义的
14.2有语义的布局标签
15.常见字符实体
1.网页
组成:文字,图片,音频,视频,超链接
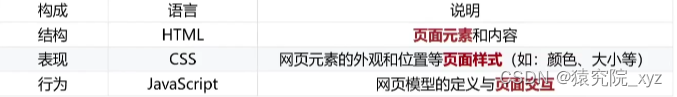
2.Web标准

3.HTML
超文本标记语言
3.1HTML结构
网页可以看成是一篇文章
如:整体,头部,标题,主体
3.2HTML标签
分类:标签名,开始标签,结束标签,单标签
标签和标签的关系:嵌套和并列
网页中的固定结构是通过特点的HTML标签进行描述的
4.标签介绍

4.1排版标签
标题标签(<hn(1~6)></hn>标签)
段落标签(<p></p>)特点:段落之间有间隙,独占一行
换行标签(<br>)
水平线标(<hr>)
4.2文本格式化标签
加粗:<b></b><strong></strong>
下划线:<u></u><ins></ins>
倾斜:<i></i> <em></em>
删除线:<s></s> <del></del>
4.3媒体标签
4.3.1图片标签
<img src="" alt="当图片不可以正常加载时,显示给用户的" title=" " width=" " height="">


4.3.2 音频标签
<audio src=" " controls autoplay loop>

4.3.3视频标签
<video src=" " controls autoplay loop>

5.相对路径
(上级目录,下级目录,当前目录)
比如在src当中,需要给出路径,找到对应的资源名称
./是当前目录
../是上级目录
下级目录直接输入要进入目录名字即可
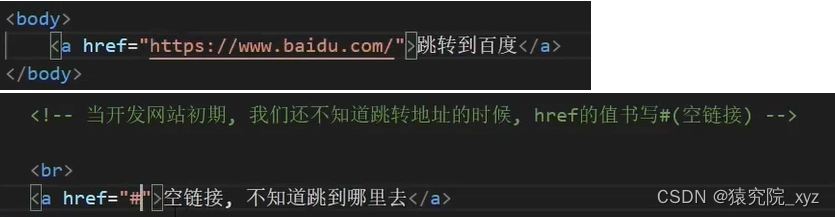
6.链接标签
<a href=" "></a>

6.1target属性


7.列表标签
使用场景:1.规整2.一行3.一列
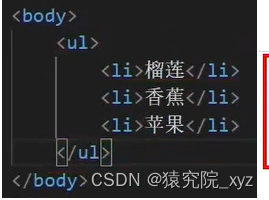
7.1无序列表
<ul><li><li><ul>


7.2有序列表
<ol><li><li><ol>


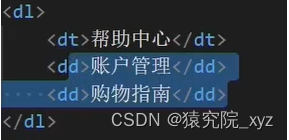
7.3自定义列表
<dl><dt></dt><dd></dd></dl>


需要注意的是,这种形式的需要css来进行美化
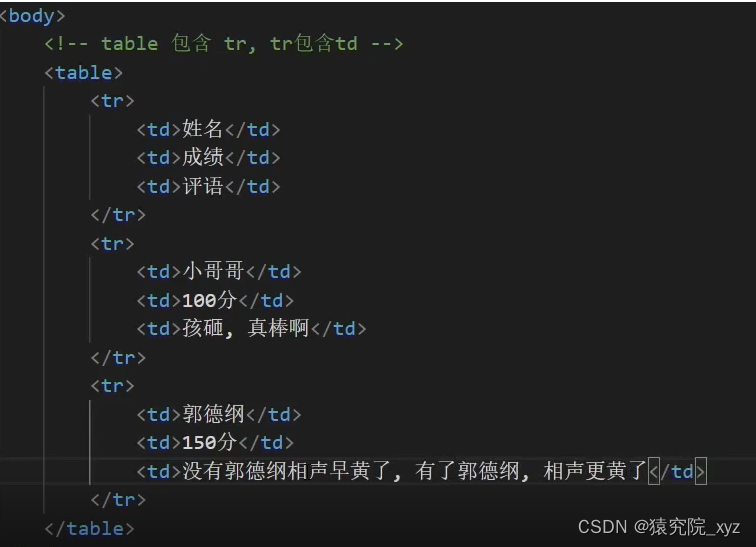
8.表格标签



此时进行观察,发现还没有表格的形式
但是给表格进行相关属性的添加之后,就会有表格的形式了
8.1表格相关属性


8.2表格标题和表头单元格标签

8.3表格头部,主体,底部


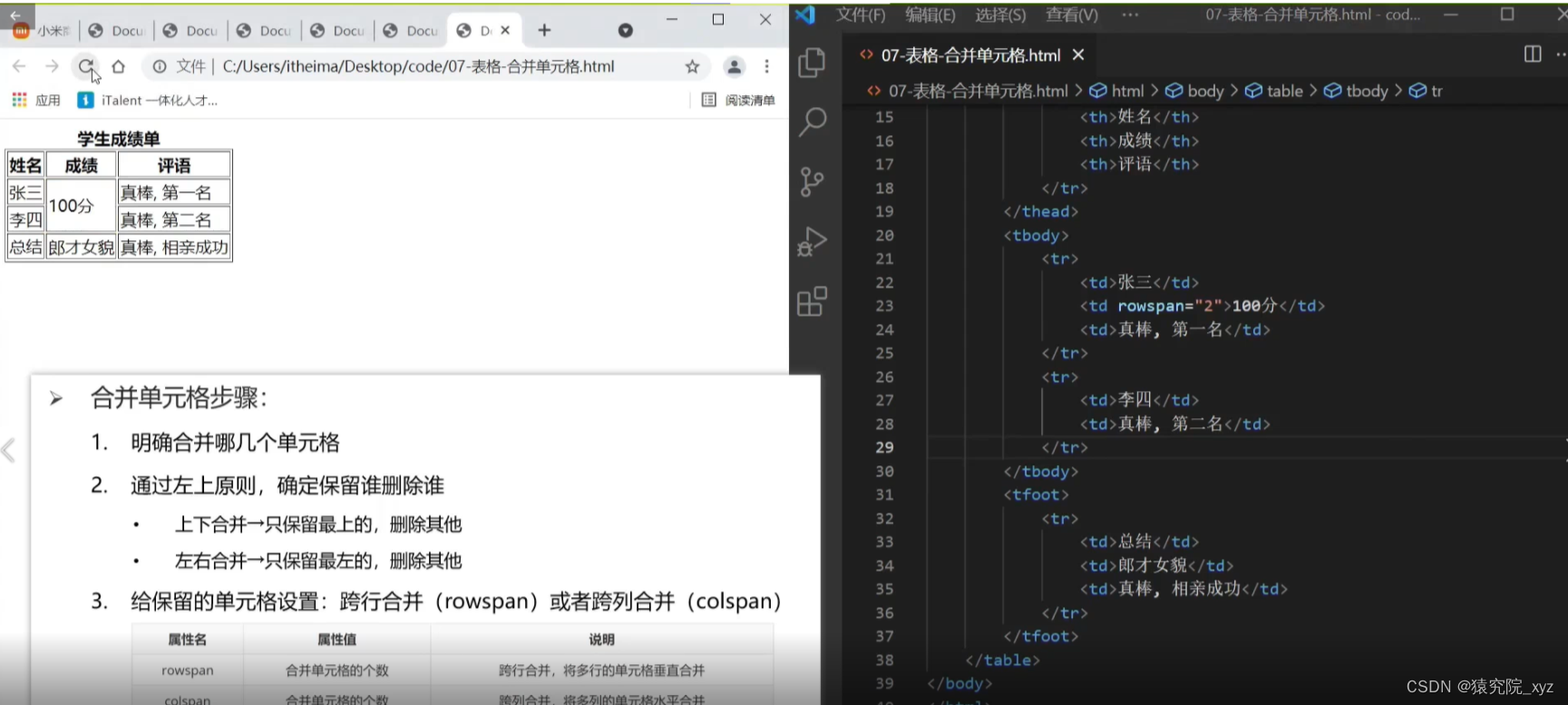
8.4合并单元格

1.在代码中删除李四的成绩,然后在张三对应的成绩列中添加属性。rowspan="合并的单元格个数"
注意点:


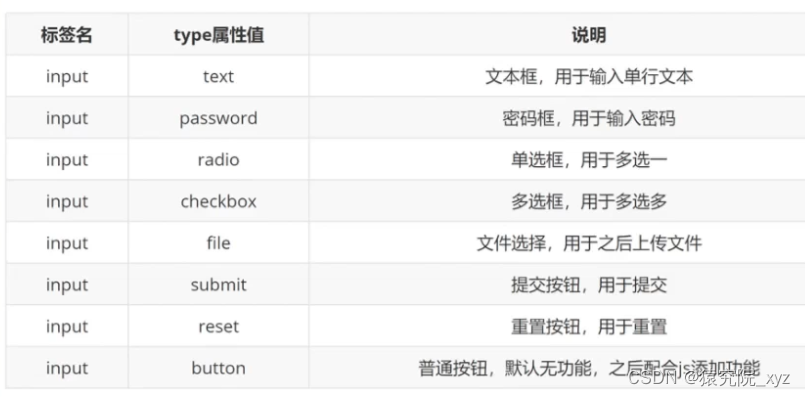
9.input系列标签
9.1type属性值

9.2radio:单选框

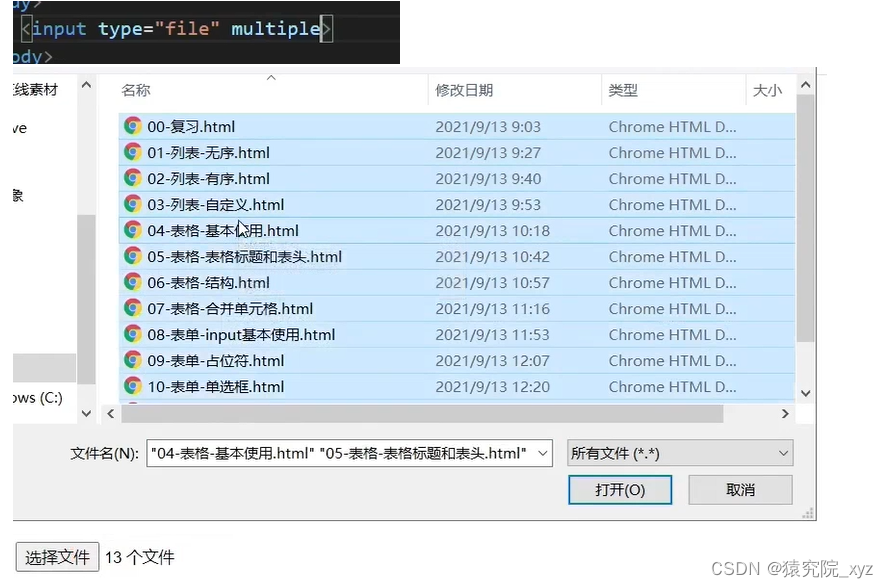
9.3multiple多选文件

9.4表单域
form表单,用来建立input标签之间的关系
当type属性值为submit,reset和button时,需要form表单用来建立input标签之间的关系

10.button按钮标签
和input标签类似,但是button可以和css进行按钮美化,功能更强
![]()
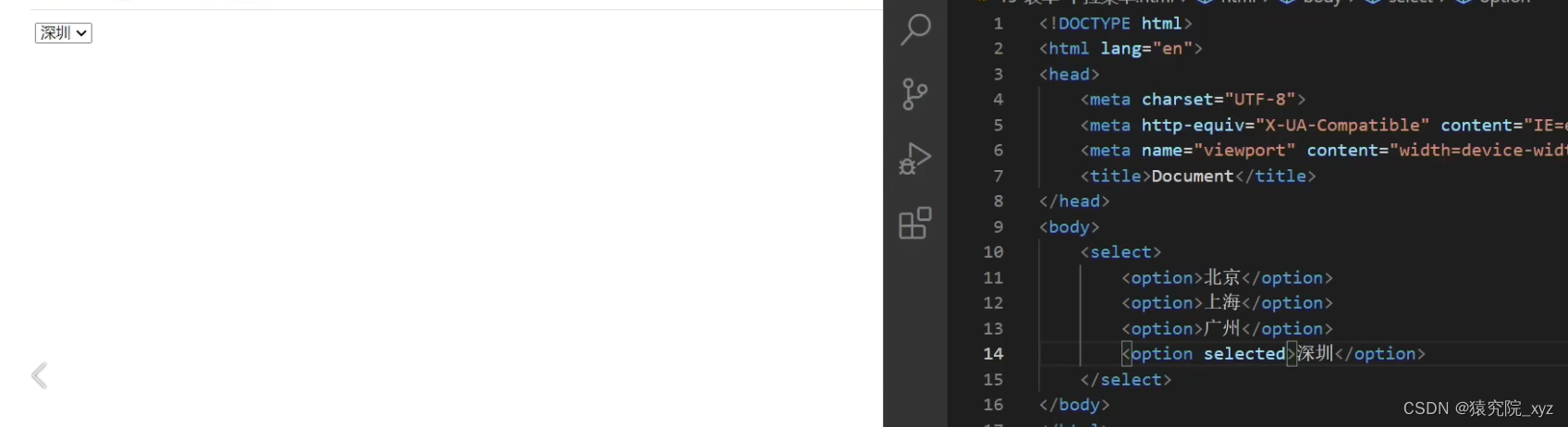
11.select下拉菜单标签
select标签,下拉菜单的整体
option标签,下拉菜单的每一项
selected:下拉菜单默认选中

12.textarea文本域标签
最后是正方形,且可以进行拖拽,在css当中会禁用掉拖拽功能
在页面当中,如何做到单选框和选择项的内容都可以被选择,就要谈到我们的label标签了
13.label标签

方式2:

14.布局标签div和span
14.1没有语义的

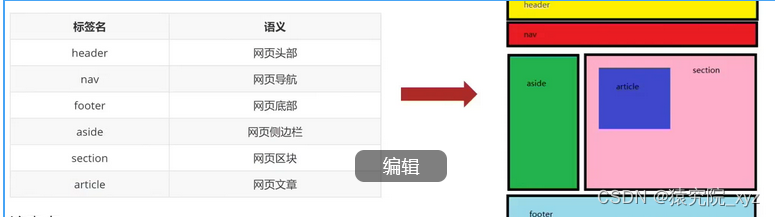
14.2有语义的布局标签

15.常见字符实体
结构 空格