南京网站建设 个人今日热搜榜官网
vue antd table表格的增删改查(三)input输入框根据关键字查询【后台管理系统filter与indexOf嵌套】
- 知识回调
- 场景复现
- 利用filter和indexOf方法实现模糊查询
- 1.查询对象为单层的数组元素
- 2.查询对象为多层的数组元素(两层为例)
- 3.查询对象为复杂的数组元素
知识回调
| 文章内容 | 文章链接 |
|---|---|
| vue3 antd table表格的增删改查(一)input输入框根据关键字搜索【后台管理系统纯前端filter过滤】 | https://blog.csdn.net/XSL_HR/article/details/128072584?spm=1001.2014.3001.5501 |
| vue3 antd table表格的增删改查(二)input输入框根据关键字搜索【后台管理系统 请求后端接口 前后端交互】 | https://blog.csdn.net/XSL_HR/article/details/128089801?spm=1001.2014.3001.5501 |
| 【JavaScript基础语法】web前端判断数组对象是否含有某个值的方法(6种) | https://blog.csdn.net/XSL_HR/article/details/129787319?spm=1001.2014.3001.5501 |
场景复现
在后台管理系统的项目开发中,对于数据的查询无处不在,我们可以通过输入全称来进行百分百比对的查询,也可以通过输入关键字进行模糊查询。具体选择什么样的查询效果,可以根据具体需求来选择。不过一般都是以关键字模糊查询为基础。
具体需求: input搜索框可以输入关键字进行模糊查询
解决方法:使用JavaScript原生的filter方法和indexOf方法
实现效果:(输入关键字即可搜索相关结果)
下面介绍具体的解决方法,分别针对三种不同的数据情况。
利用filter和indexOf方法实现模糊查询
点击查看原生JavaScript判断数组对象是否有某个元素的方法
搜索框组件的封装和值的双向绑定在这里就不过多解释了,重点介绍模糊查询的实现。
1.查询对象为单层的数组元素
这种数据的结构显然是最简单的,单层是指我们需要查询的数据只被一层数组包裹。运用我们往期封装的模糊查询,稍作更改替换即可。
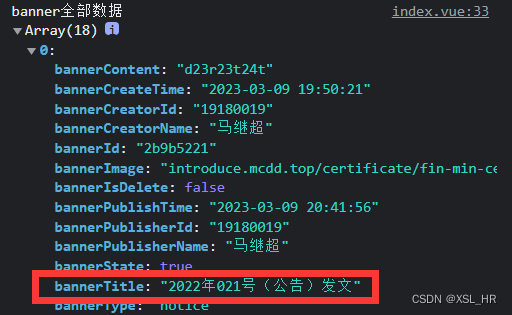
- 首先我们看看后端返回的数据结构,数据结构非常简单,需要搜索的内容是string类型,我们只需要使用一层过滤即可实现模糊查询。

源代码:
// 搜索广告
const onSearch = () => {let newListData: any = []if (searchData.bannerTitle && searchData.bannerTitle !== '') {tableData.value.filter(item => {if (item.bannerTitle.indexOf(searchData.bannerTitle) !== -1) {newListData.push(item);}})tableData.value = newListData} else {// 获取数据getAllBanner()}
}
// 数据监听
watch([() => searchData.bannerTitle],() => {// 如果输入框中的内容为空,则再次请求数据if (searchData.bannerTitle === "") {// 获取数据getAllBanner()}}
);
详细解释:
- newListData用于存放筛选过后符合条件的数据
- 筛选首先要对搜索框内容进行校验,搜索内容存在且不能是空字符串
- 按照具体需求过滤数组元素,使用indexOf进行数据的二重筛查,最终返回符合要求的数据
- watch进行数据监听,如果输入的数据为空,那么我们将重新调用获取数据的接口,刷新表格数据
实现效果:

以上针对最简单的数据结构实现的模糊查询,下面我们继续介绍查询对象为多层的数组元素。
2.查询对象为多层的数组元素(两层为例)
这种多层的数组元素显然要比单层的简单数组元素要复杂一些,多层数组元素是指我们需要查询的元素被多层数组包裹。但是利用filter和indexOf的嵌套,还是很容易的。
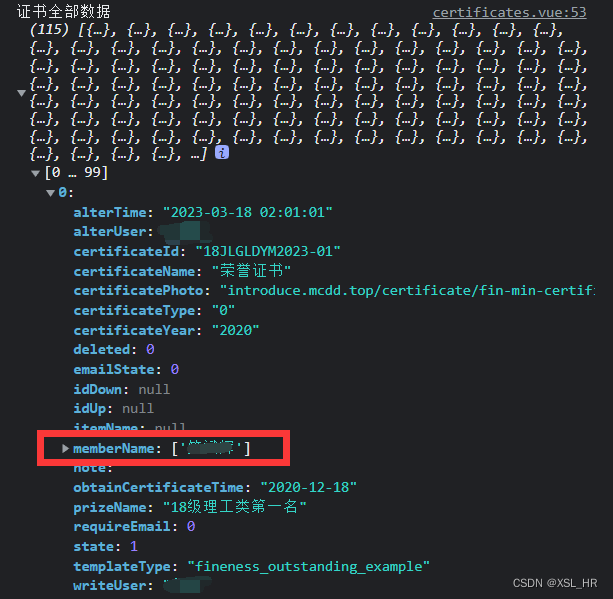
- 首先,我们还是先看看后端返回的数据结构

不难发现,我们需要查询的元素被两层数组嵌套,因此模糊查询也需要深入一层。
源代码:(含详细注释)
// 搜索证书
const onSearch = () => {let newListData:any = []if (searchData.certificateName && searchData.certificateName !== '') {tableData.value.filter(item => { // 将表格数据做第一次筛选 得到表格数据的每一项元素 记为itemif (item.memberName.filter((item1:string) =>{ // 根据我们需要查询的元素进行第二层筛选 // 我们需要查询的是memberName 这是一个数组元素 // 因此进行第二次筛选 得到memberName里面的每一项元素 记为item1if(item1.indexOf((searchData.certificateName)) !== -1){ // 利用indexOf进行模糊查询 判断item1中是否含有输入的字符串newListData.push(item);}})) tableData.value = newListData})} else {// 获取数据getAllCertificate()}
}
// 数据监听
watch([() => searchData.certificateName],() => {// 如果输入框中的内容为空,则再次请求数据if (searchData.certificateName === "") {// 获取数据getAllCertificate()}}
);
实现效果:

以上针对多层的数组元素实现了模糊查询,下面进一步介绍更复杂的数组元素如何进行模糊查询。
3.查询对象为复杂的数组元素
复杂的数组元素一般是指,后端返回的数据像洋葱一样,一层包一层,并且具有很多种数据类型,比如常见的json格式,数组格式和基础的字符串格式的混合体。所以对于复杂的数组元素,实现模糊查询的关键是要剖析数据结构,调整原先的代码。
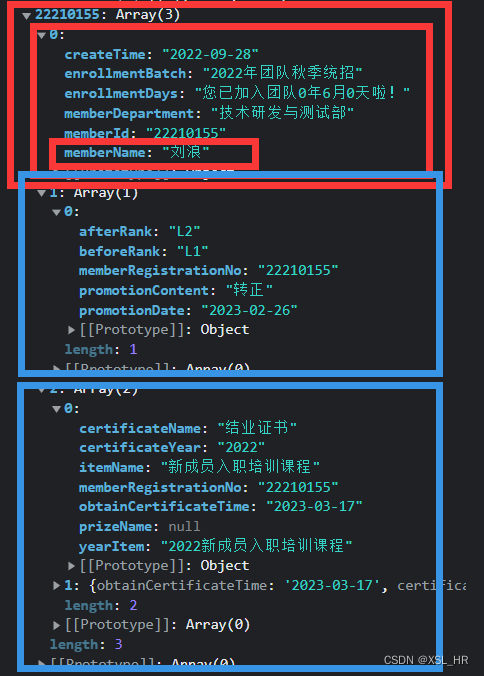
- 首先,我们还是来看看后端返回的数据

可以看到,数据类型还是比较复杂的,我们需要查询的memberName就被包了好几层,更重要的是,在整个表单数据的数组里,每一项元素都有三个子元素,而每一种子元素的类型又会有不一样。
直接上代码(含详细注释)👇👇👇
// 搜索档案
const onSearch = () => {let newListData:any = []if (searchData.files_name && searchData.files_name !== '') {tableData.value.filter(item => {// 拿到表格的每一项数据 // 每一项数据中的第一条的memberName即为我们需要查询的数据if (item[0].memberName.indexOf(searchData.files_name) !== -1) {newListData.push(item);}})tableData.value = newListData} else {tableData.value = []// 获取数据getAllFileData()}
}
// 数据监听
watch([() => searchData.files_name],() => {// 如果输入框中的内容为空,则再次请求数据if (searchData.files_name === "") {tableData.value = []// 获取数据getAllFileData()}}
);
实现效果:

以上便是本期博客的全部内容,分别通过三种复杂程度的数据类型实现模糊查询,从中我们可以发现,不管是什么样的数据,关键都在于数据的处理与分析。模糊查询的代码是能够封装且能够复用,当然也有不足之处,比如搜索的数据可以缓存,避免数据丢失(这个后期会专门介绍)。


