外贸网站建设ppt模板网站建设是干嘛的
一、简介
react router是一个构建基于react应用的路由管理库。允许你在程序中定义不同的路由和导航规则。以实现不同的url路径显示不同的组件。
二、相关技术
<Router><div><ul id = "menu"><li><Link to = "/home">Home</Link></li><li><Link to = "/hello">Hello</Link></li><li><Link to = "/about">About</Link></li></ul><div id = "page-container"><Route path = "/home" component = {Home} /><Route path = "/hello" component = {Hello} /><Route path = "/about" component = {About} /></div></div>
</Router>Link - 导航跳转组件
Router - 路由配置
1.React Router API
Link -> <Link to = '/about'>About</Link> 普通连接,不会触发浏览器刷新
NavLink -> <NavLink to = '/about' activieClassName = "selected">About</NavLink >
Prompt ->
<Prompt when = {fromIsHalfFilledOut} message = "Are you sure you want to leave"/>Redirect ->
<Route exact path = "/" render = {() => (loggedIn ? (<Redirect to "/dashboard"/>):(<PublicHomePage/>))} />2.url传参
react 组件可以通过 match props 获取Route 中url对应的占位符值。
// 通过match属性获取Route Path中的占位符值
const Topic = ({match}) => (<h1>Topic {match.params.id}</h1>
); export default class RouterParams extends React.PureComponent{render(){return (<Router><div><ul id = "menu"><li><Link to = '/topic/1'>Topic 1</Link></li><li><Link to = '/topic/2'>Topic 2</Link></li><li><Link to = '/topic/3'>Topic 3</Link></li></ul><div id = "page-container"><Route path = "/topic/:id" component = {Topic} /></div></div></Router>);}}默认情况下,直接修改浏览器地址是不会触发跳转的,必须通过Link或者其它React routeApi实现跳转。
3.嵌套路由
1.每个React组件都是路由容器。
2.React Router的声明式语法可以方便的定义嵌套路由。
举个多级目录嵌套路由例子
// 一级目录
export const Category = () => {return () => {<Router><div><ul id = "menu"><li><Link to = "/category/1">Category 1</Link></li><li><Link to = "/category/2">Category 2</Link></li><li><Link to = "/category/3">Category 3</Link></li></ul><div id = "nav-container"><Route path = "/category/:id" component = {SubCategory}></div></div></Router>}
}// 二级目录
export const SecondCategory = ({match}) => {return () => {<Router><div><ul id = "menu"><li><Link to = "/category/${match.params.id}/sub/1">Category 1</Link></li><li><Link to = "/category/${match.params.id}/sub/2">Category 2</Link></li><li><Link to = "/category/${match.params.id}/sub/3">Category 3</Link></li></ul><div id = "page-container"><Route path = "/category/:id/sub/:subId" component = {Page}></div></div> </Router>}
}// 页面内容
export const Page = ({match}) =>{const data = getPageData(match.params.id, match.params.subid);return parseData(data);
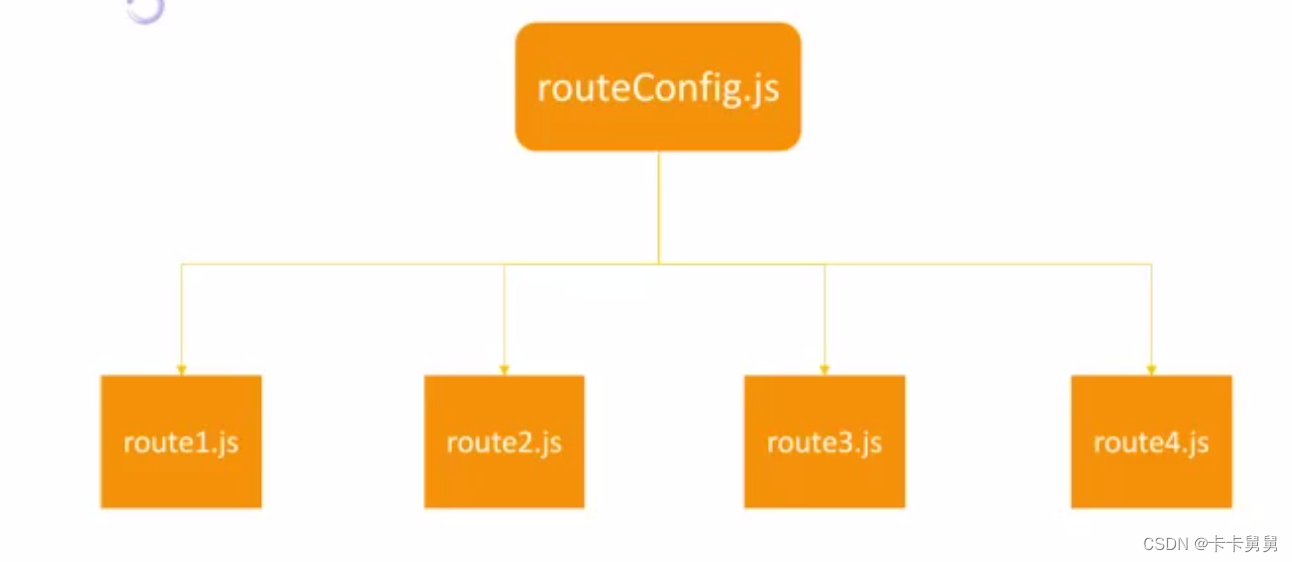
}4.React router全局配置

feature1/route.js
import Feature1Component from './FeatureComponent';const routes = [{path: "/feature1",component: Feature1Component,exact: true}
];export default routes;route-config.js
import feature1Routes from "./feature1/route"
import feature1Routes from "./feature2/route"
const routes = [...feature1Routes,...feature2Routes,
]App.js
import {BrowserRouter as Router, Route, Switch} from 'react-router-dom'
const App = () => {return (<Router><Switch> // 路由选择{routes.map({route,index}=>{<Route key = {index}path = {route.path}exact = {route.exact} // 精确匹配render = {props => <route.component {...props}/>/>})}</Switch></Router>);
}