做网站怎么引用字体重庆百度小额贷款有限公司
1. 设置超出显示省略号
css设置超出显示省略号可分两种情况:
- 单行文本溢出显示省略号…
- 多行文本溢出显示省略号…
但使用的核心代码是一样的:需要先使用 overflow:hidden;来把超出的部分隐藏,然后使用text-overflow:ellipsis;当文本超出时显示为省略号。
- overflow:hidden; 不显示超过对象尺寸的内容,就是把超出的部分隐藏了;
- text-overflow:ellipsis; 当文本对象溢出是显示…,当然也可是设置属性为 clip 不显示点点点;
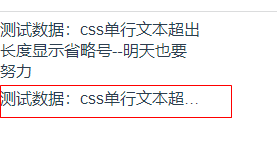
1.1单行文本溢出显示省略号
<div class="wrap"><div class="content">测试数据:css单行文本超出长度显示省略号--明天也要努力</div><div class="content text-ellipsis">测试数据:css单行文本超出长度显示省略号--明天也要努力</div>
</div><style>
.wrap{width: 200px;height: 200px;
}
.content{width: 100%;margin-top: 6px;
}
.text-ellipsis{overflow:hidden;white-space: nowrap;text-overflow: ellipsis;-o-text-overflow:ellipsis;
}
</style>

1.2多行文本溢出显示省略号
思路:
- 使用 overflow:hidden; 语句不显示超过对象尺寸的内容,就是把超出的部分隐藏了;
- 使用 -webkit-line-clamp: 行数; 语句限制显示文本的行数;
- 使用 text-overflow:ellipsis; 语句用省略号“…”隐藏超出范围的文本
<div class="wrap"><div class="content">测试数据:css多行文本超出长度显示省略号,多行文本超出长度显示省略号--明天也要努力</div><hr><div class="content text-ellipsis">测试数据:css多行文本超出长度显示省略号,多行文本超出长度显示省略号--明天也要努力</div>
</div><style>
.wrap{width: 200px;height: 300px;
}
.content{width: 100%;
}
.text-ellipsis{overflow:hidden;text-overflow: ellipsis;-webkit-line-clamp: 3;display: -webkit-box;-webkit-box-orient: vertical;
}
</style>
说明: 移动端浏览器绝大部分是WebKit内核的,所以该方法适用于移动端;
-webkit-line-clamp:用来限制在一个块元素显示的文本的行数,这是一个不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中display:-webkit-box将对象作为弹性伸缩盒子模型显示-webkit-box-orient设置或检索伸缩盒对象的子元素的排列方式
关于 -webkit-line-clamp 属性拓展
-webkit-line-clamp可以把块容器中的内容限制为指定的行数,它只有在display属性设置成-webkit-box或-webkit-inline-box并且-webkit-box-orient属性设置成vertical时才有效果。- 在大部分情况下,也需要设置 overflow 属性为 hidden, 否则,里面的内容不会被裁减,并且在内容显示为指定行数后还会显示省略号 (ellipsis )。
- 当他应用于锚 (anchor) 元素时,截取动作可以发生在文本中间,而不必在末尾。
- 备注: 此属性在 WebKit 中已经实现,但有一些问题。他是旧标准的一种支持。CSS Overflow Module Level 3 规范还定义了一个 line-clamp 属性,用来代替此属性且避免一些问题。
语法:
/* Keyword value */
-webkit-line-clamp: none;/* <integer> values */
-webkit-line-clamp: 3;
-webkit-line-clamp: 10;/* Global values */
-webkit-line-clamp: inherit;
-webkit-line-clamp: initial;
-webkit-line-clamp: unset;none:这个值表明内容显示不会被限制。
integer:这个值表明内容显示了多少行之后会被限制。必须大于 0.
