用织梦系统怎么做网站曲靖seo
vue-cli
Vue-cli是Vue官方提供的脚手架,用于快速生成一个Vue项目模板
提供功能:
统一的目录结构
本地调试
热部署
单元测试
集成打包上线
依赖环境:NodeJs
安装NodeJs与Vue-Cli
1、安装nodejs(已经安装就不用了)
node-v.msi2、验证
cmd-->node -v3、配置npm的全局安装路径
管理员身份运行cmd
#设置为NodeJs安装目录 npm config set prefix "D:\Program Files\nodejs\node-global" #验证设置是否成功 npm config get prefix4、切换npm淘宝镜像(优化下载)
管理员身份运行cmd
npm config set registry https://registry.npmmirror.com5、安装vue-cli
管理员身份运行cmd
npm install -g @vue/cli #验证安装 vue --version
项目构建
1、新建工程文件
2、在该目录启动cmd/ vscode
3、创建vue项目
vue create vue-project 或者调出图形化界面创建:vue ui
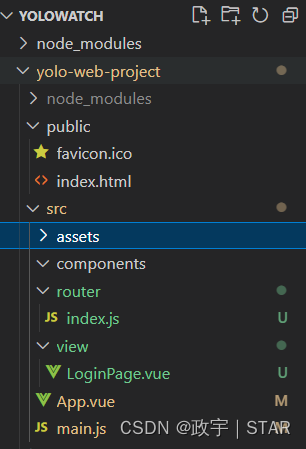
项目目录介绍
node_modules 整个项目的依赖包
public 项目的静态文件
src 项目源代码
asssets静态资源
components可重用的组件
router路由配置
views视图组件(页面)
App.vue入口页面(根组件)
main.js入口js文件
package.json 模板基本信息,项目开发所需要模板,版本信息
vue.config.js 保存vue配置的文件。如端口、代理等
Vue项目启动
1、vscode---Npm脚本---点击serve vue-cli-service serve
2、命令行:npm run serve
配置端口号
vue.config.js
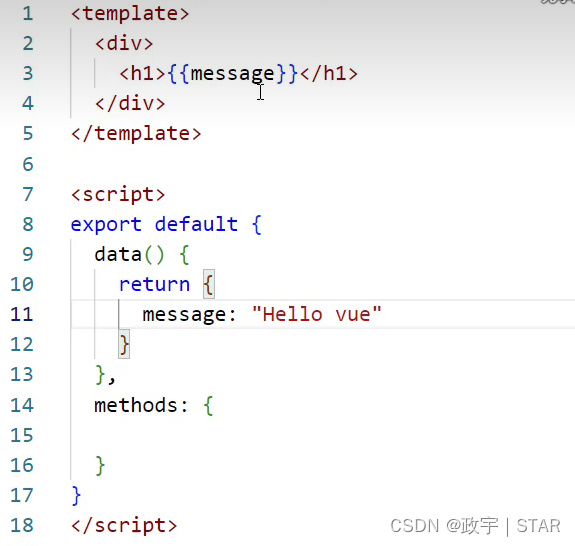
Vue项目开发流程
Vue的组件文件以.vue结尾,每个组件由三个部分组成:
<template>模板部分,由他生成html代码
<script> js代码,控制模板部分的数据来源和行为
<style> css样式部分
Element
饿了吗开发,基于Vue2.0
快速入门
1、安装ElementUI组件库(当前工程目录下)
npm install element-ui@2.15.32、引入ElementUI组件库:main.js中
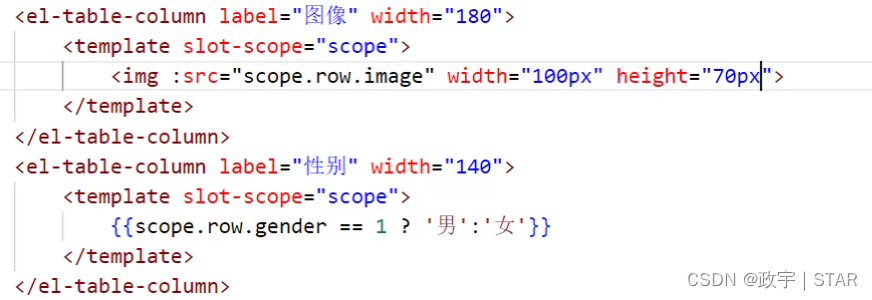
import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);3、访问官网,复制代码:views目录下,建立xxx.Vue文件
4、App.Vue标签引入
Axios异步请求
Vue中使用Axios
1、在项目目录安装axios
npm install axios2、需要使用时导入
import axios from 'axios'3、钩子方法
Vue路由
url的hash(#)与组件之间的对应关系
1、安装Vue路由
npm install vue-router@3.5.12、定义路由表
router--index.js
3、router-link:相当于超链接
4、router-view
打包部署
1、NPM--点击build--生成dist文件
2、dist文件中的内容放在Nginx的html目录下
总览
1、目录结构
2、main.js
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import router from './router';
Vue.use(ElementUI);Vue.config.productionTip = falsenew Vue({router,render: h => h(App),
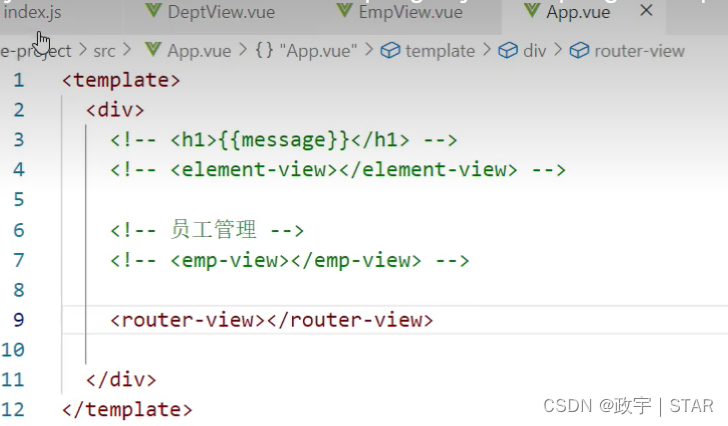
}).$mount('#app')3、APP.vue
<template><div><router-view></router-view></div>
</template>
<style>
body,html,#app{height: 100%;margin: 0;
}
</style>4、router--index.js
import Vue from 'vue';
import VueRouter from 'vue-router';Vue.use(VueRouter);const routes = [
{path:'/emp',name:'home',component:()=>import('../view/LoginPage.vue')
}
];const router = new VueRouter({routes
});export default router;