普通电脑怎么做网站服务器哪些网站推广不收费
兼容低版本谷歌浏览器
vue-cli5.0.x脚手架下的,如何降低项目版本以适用于底版本的浏览器。
- 直接使用默认配置打包部署出来的项目再40,60、70版本的谷歌浏览器跑不起来,蓝屏或者浏览器白屏
- 一般这种情况都需要通过Babel去做转换,我们是Vue Cli项目,实际上Vue项目在创建时就引入的Babel,直接使用即可,而且对于vue-cli5.0以上,配置更加简单舒适
解决方案:
修改package.json文件的browserslist配置,修改为你想要兼容的浏览器列表
"browserslist": ["> 0.03%","not dead"]
browerslist 指定了项目的目标浏览器的范围。这个值会被 @babel/preset-env 和 Autoprefixer 用来确定需要转译的 JavaScript 特性和需要添加的 CSS 浏览器前缀。
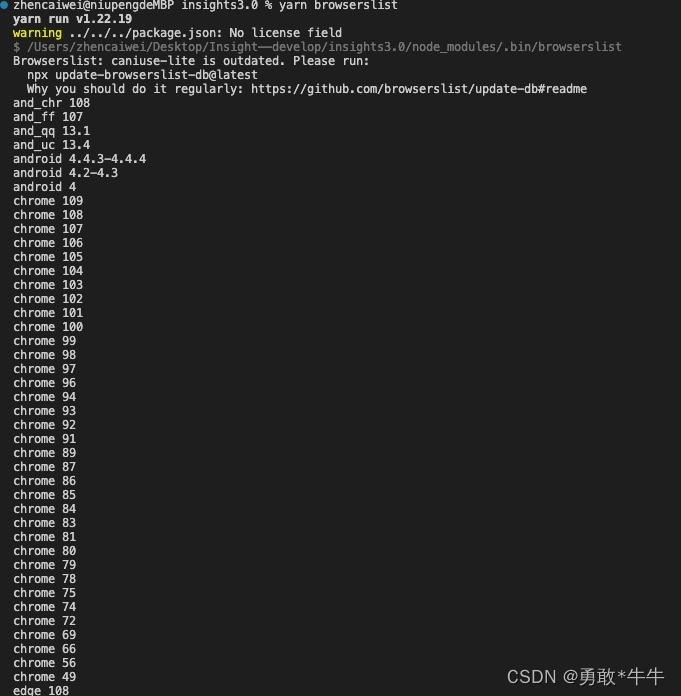
在项目下运行yarn browserslist,就可以查看到项目通过browserslist配置之后可以正常展示的浏览器以及版本信息。

解析一下这里的参数部分,可以看我这篇文章
vue项目优雅降级,es6降为es5,适应低版本浏览器渲染
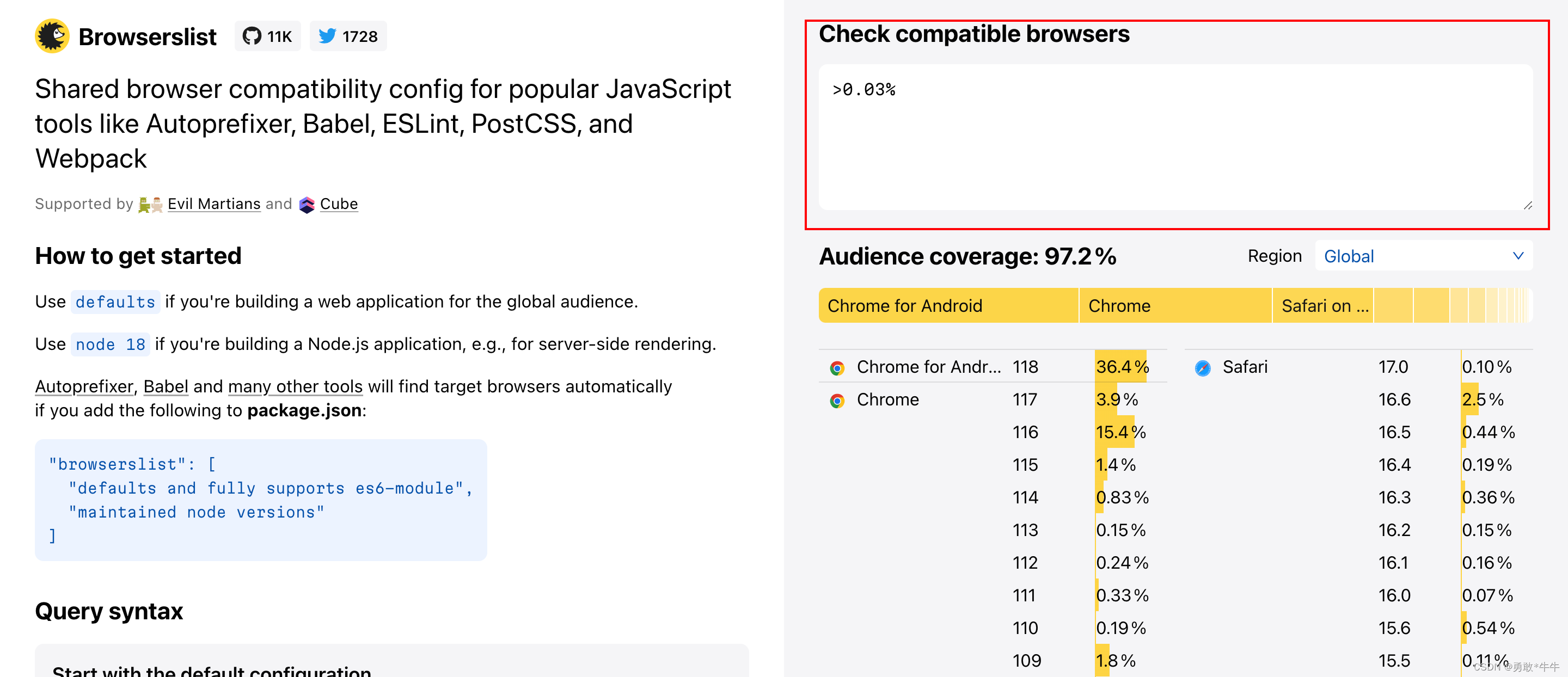
这里有个网址可以帮助你快速的了解你的browserslist配置对于哪些浏览器有更好的兼容的测试。

网上搜索了很多方法,下载了babel-polyfill,@babel下的polyfill,再main.js引入再配置等等都不生效,原来cli5.0.x限制了webpack配置的browerslist的原因,>.<。
一般这样即可:
"> 1%",
"last 2 versions",
"not dead",
"Chrome 40.0",
"ie >= 6"
