开发区经济建设网站seowhy
获取openID
云函数
'use strict';
exports.main = async (event, context) => {//event为客户端上传的参数console.log('event : ', event)// jscode2session 微信小程序登录接口,获取openidconst {code} = event;// 云函数中如需要请求其他http服务,则使用uniCloud.httpclient.request(URL,requestOptions)const res = await uniCloud.httpclient.request("https://api.weixin.qq.com/sns/jscode2session?appid=小程序appId&secret=小程序appSecret&js_code="+code+"&grant_type=authorization_code", {// 返回的数据格式dataType: "json"})const openid = res.data.openid;//返回数据给客户端return event
};调用云函数
onLoad(option) {// uni.login是一个客户端API,统一封装了各个平台的各种常见的登录方式uni.login({// 登录服务提供商provider: 'weixin',success: (res) => {let code = res.code// uniCloud.callFunction的方式调用云函数uniCloud.callFunction({// 云函数名称name: "login",data: {// 客户端返回的codecode: code},success: (res) => {console.log(res)}})}})}补充uniCloud.callFunction
// promise方式
uniCloud.callFunction({name:'hellocf',data:{a:1}}).then(res=>{});
// callback方式
uniCloud.callFunction({name:'hellocf',data:{a:1},success(){},fail(){},complete(){}
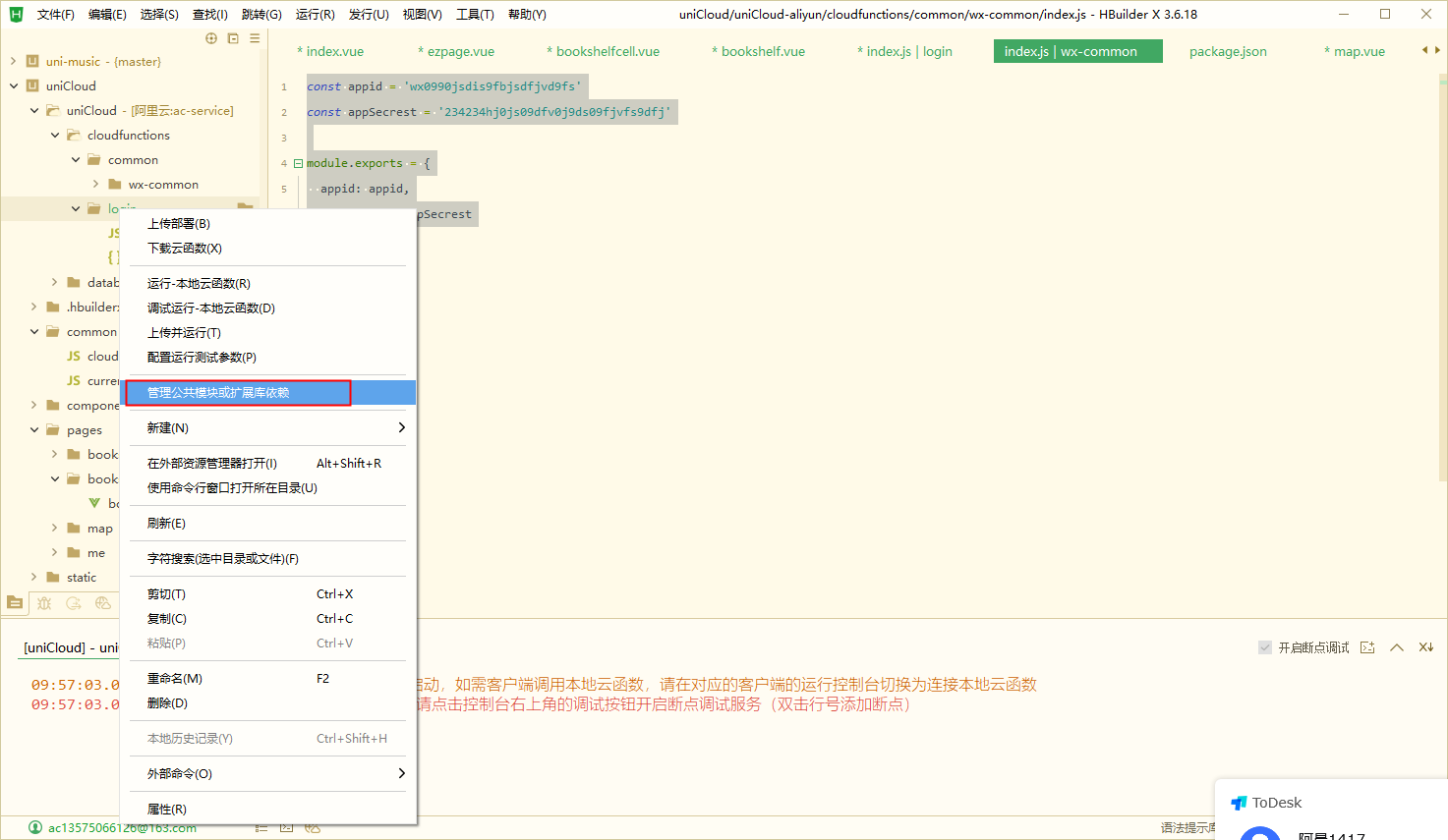
});使用公共模块来修改上述代码

index.js|common
const appid = 'wx0990jsdis9fbjsdfjvd9fs'
const appSecrest = '234234hj0js09dfv0j9ds09fjvfs9dfj'module.exports = {appid: appid,appSecrest: appSecrest
}
index.js|login
'use strict';
const {appid,appSecrest
} = require('wx-common')
exports.main = async (event, context) => {XXXXXXXXXXXXXXXXXXX// 云函数中如需要请求其他http服务,则使用uniCloud.httpclient.request(URL,requestOptions)const res = await uniCloud.httpclient.request("https://api.weixin.qq.com/sns/jscode2session?appid=" + appid + "&secret=" + appSecrest + "&js_code=" + code +"&grant_type=authorization_code ", {// 返回的数据格式dataType: "json"})XXXXXXXXXXXXXXXXXXX
};创建数据库,插入数据
云函数
{XXXXXXXXXXXXXXXXXXXXXXXXXXXX// uniCloud.database()方式获取数据库引用const db = uniCloud.database()const openid = res.data.openid;let userData = {openid: openid,nickName: '微信用户',avatarUrl: ""}// 可以获取指定集合的引用await db.collection("users").add(userData)//返回数据给客户端return userData
};补充元数据库的操作
类型 | 接口 | 说明 |
写 | add | 新增记录(触发请求) |
计数 | count | 获取符合条件的记录条数 |
读 | get | 获取集合中的记录,如果有使用 where 语句定义查询条件,则会返回匹配结果集 (触发请求) |
引用 | doc | 获取对该集合中指定 id 的记录的引用 |
查询条件 | where | 通过指定条件筛选出匹配的记录,可搭配查询指令(eq, gt, in, ...)使用 |
skip | 跳过指定数量的文档,常用于分页,传入 offset | |
orderBy | 排序方式 | |
limit | 返回的结果集(文档数量)的限制,有默认值和上限值 | |
field | 指定需要返回的字段 |
获取用户信息
index.vue
uni.getUserProfile({desc:"我就是想用",success: (res) => {console.log(res)}})接口获取调整,详细请看:小程序用户头像昵称获取规则调整公告 | 微信开放社区 (qq.com)
目前小程序开发者可以通过 wx.login 接口直接获取用户的 openId 与 unionId 信息,实现微信身份登录。
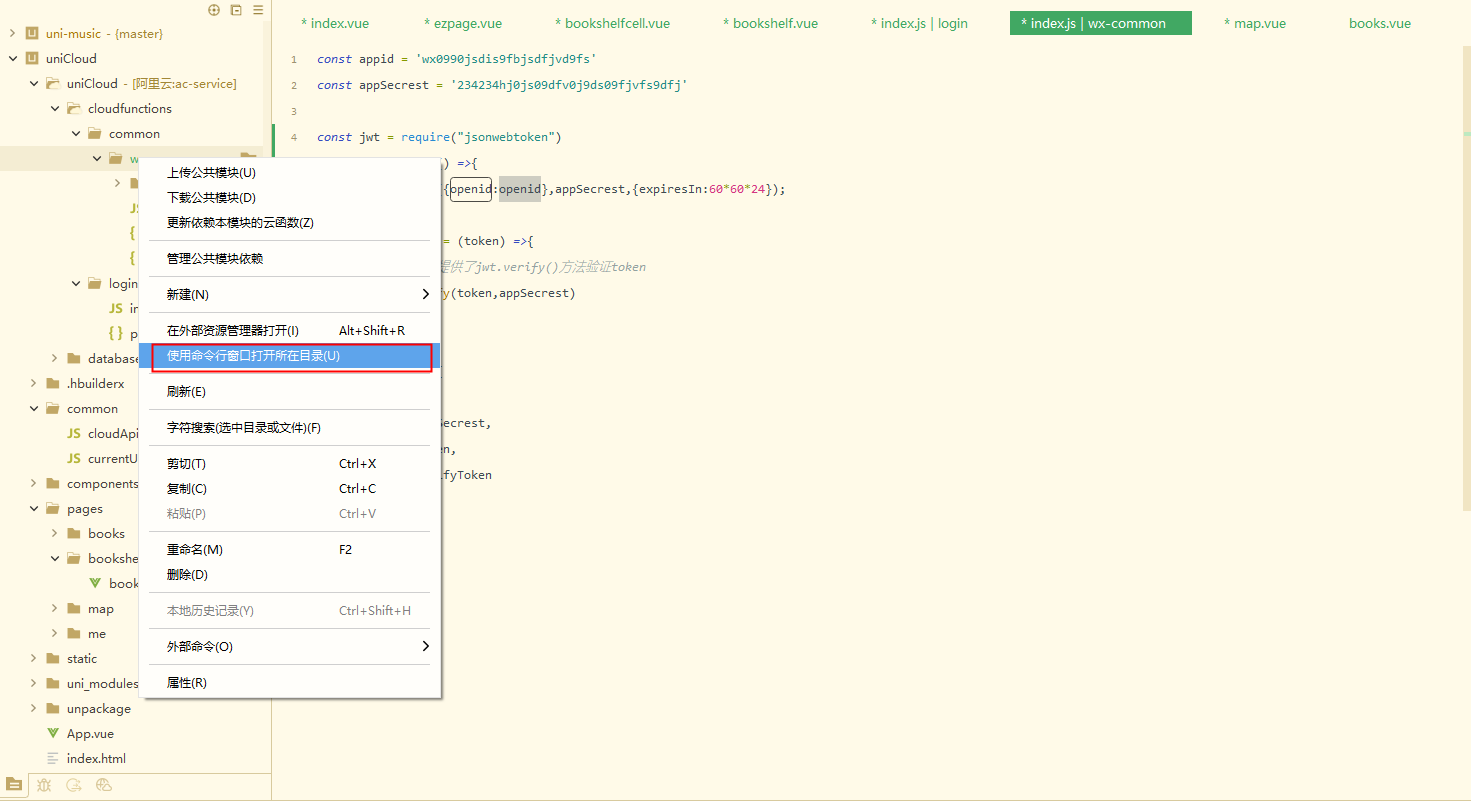
使用jwt对openid进行加密与解密
在公共模块中安装jsonwebtoken,运行npm install jsonwebtoken

index.js|comon
const jwt = require("jsonwebtoken")
const getToken = () =>{return jwt.sign({openid:openid},appSecrest,{expiresIn:60*60*24});
}
const verifyToken = (token) =>{// jsonwebtoken提供了jwt.verify()方法验证tokenreturn jwt.verify(token,appSecrest)
}
module.exports = {xxxxxxxxxxxxxxxx,getToken:getToken,verifyToken:verifyToken
}index.js|login
{
xxxxxxxxxx
const {xxxxxxxx,getToken
} = require('wx-common')const token = getToken(openid)//openid传入userData['token'] = token
//返回数据给客户端
return userData
}未完 待补充
